【轨道图RailMap】如何制作一张地铁图或高铁图 |
您所在的位置:网站首页 › 怎么下载painter › 【轨道图RailMap】如何制作一张地铁图或高铁图 |
【轨道图RailMap】如何制作一张地铁图或高铁图
|
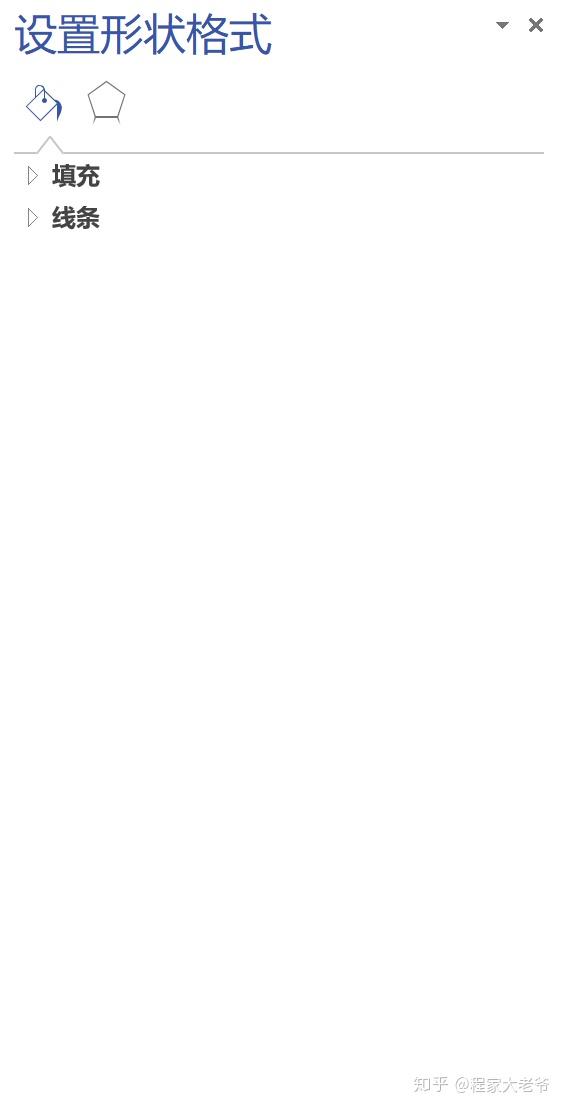
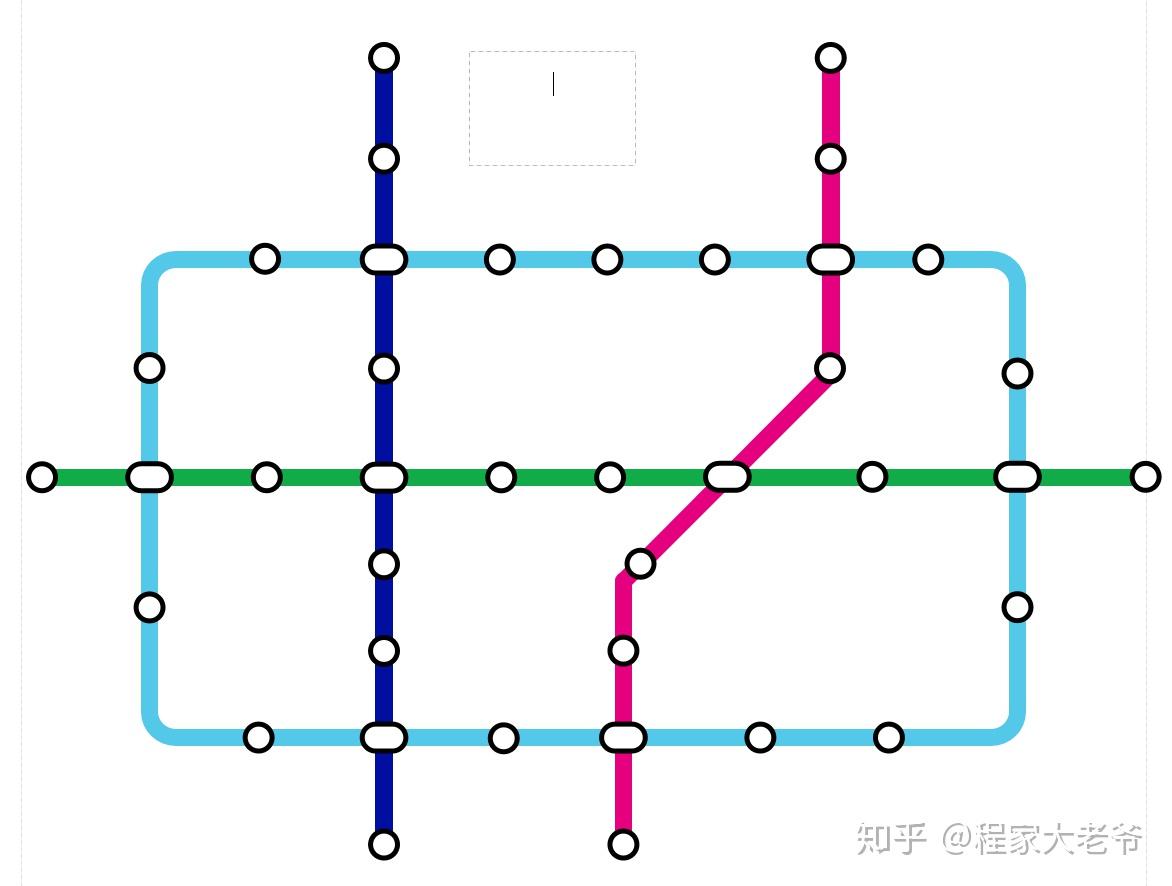
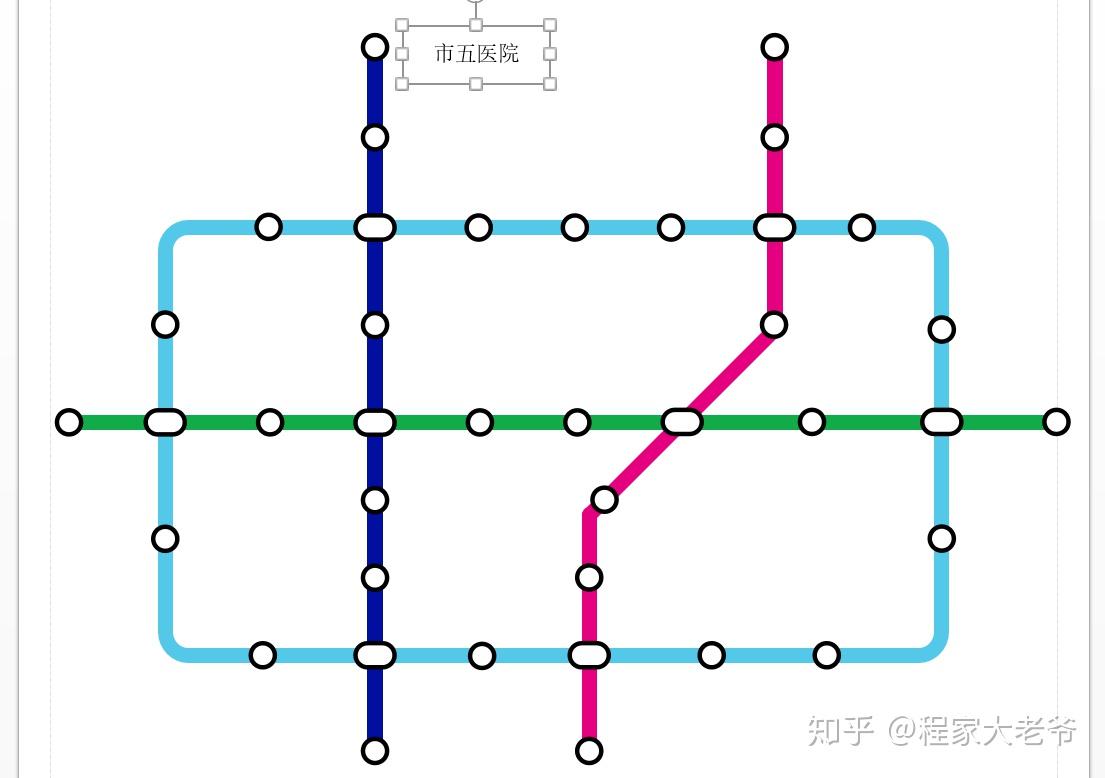
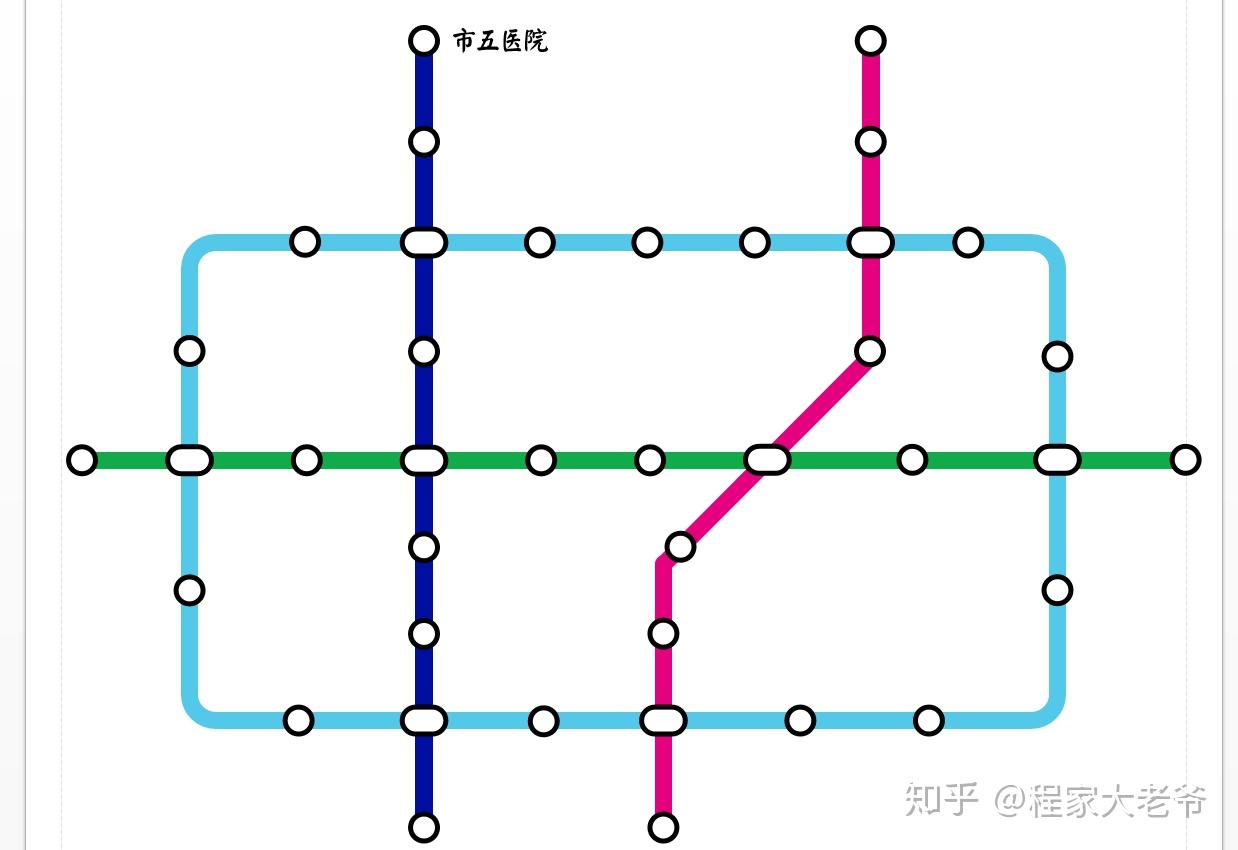
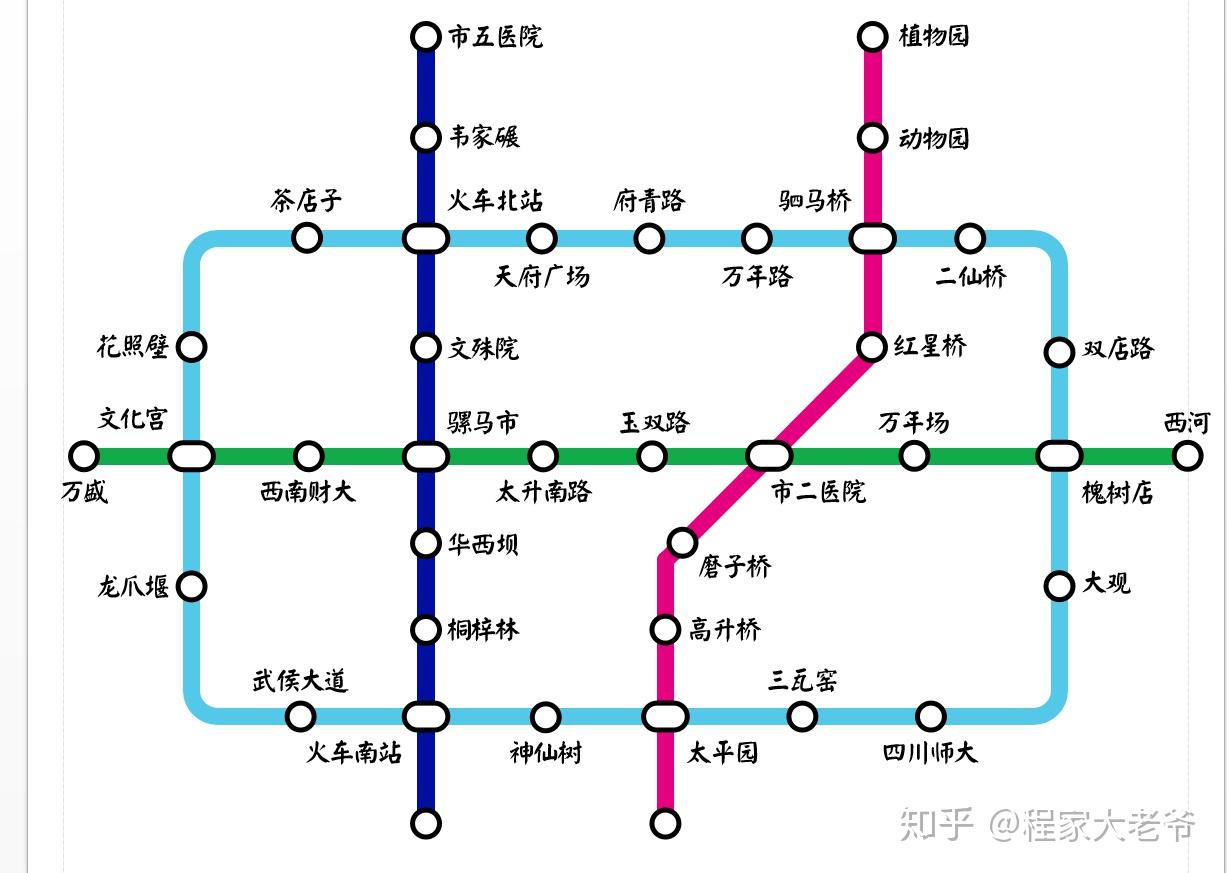
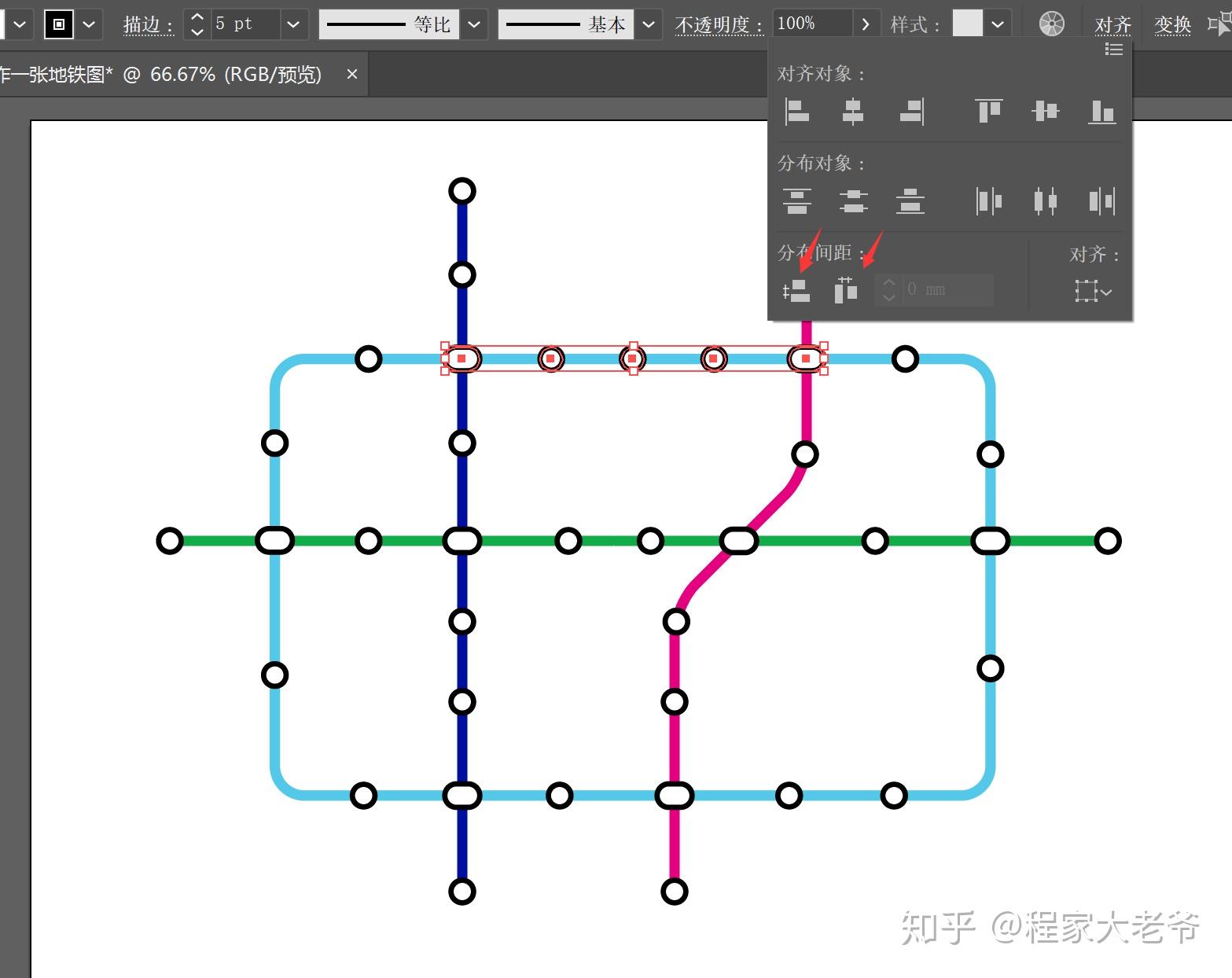
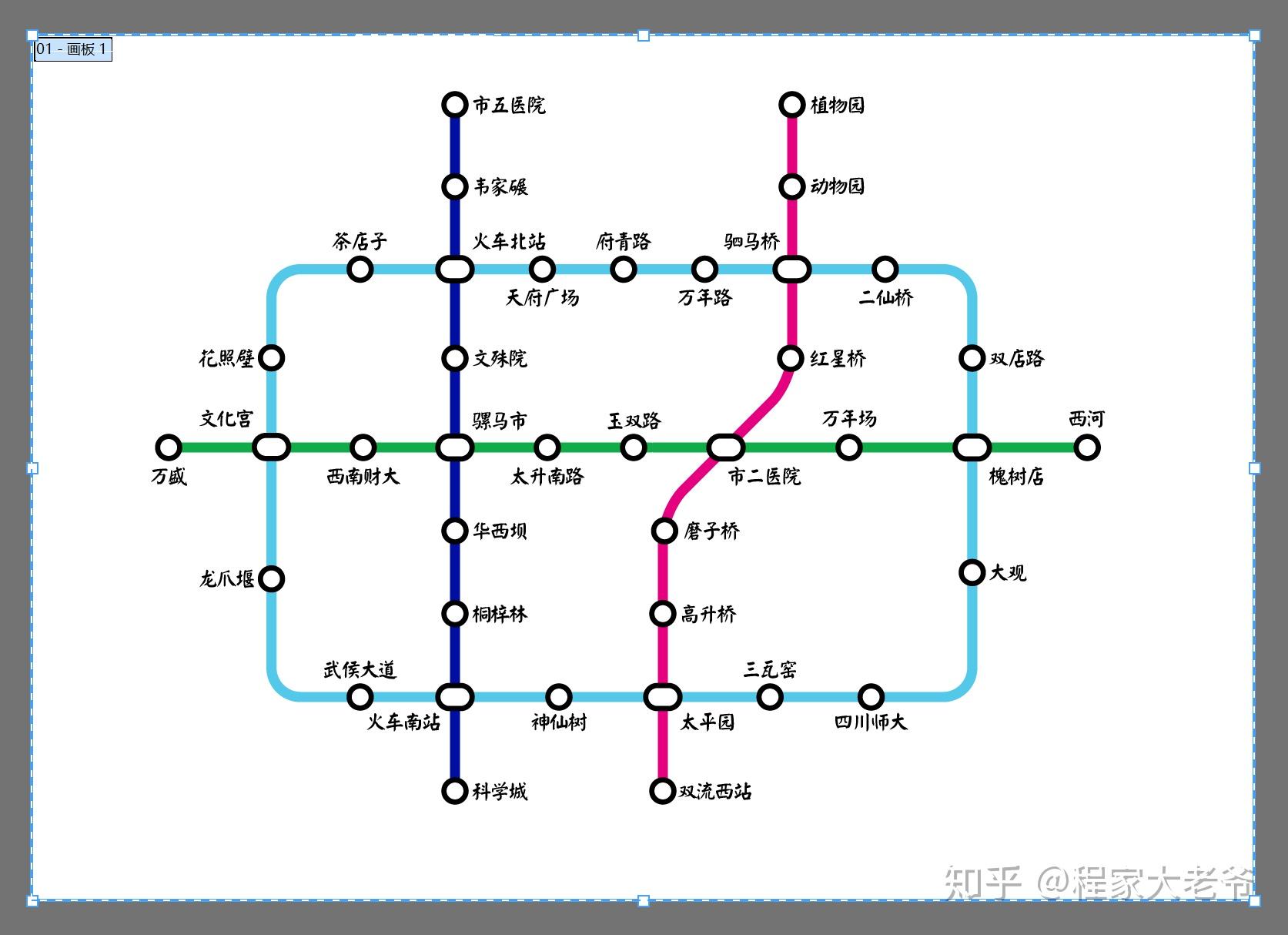
欢迎加入轨道图RailMap的qq群:727804958 随时与程家大老爷互动,提早查看最新作品,与轨道交通爱好者讨论交友。 最近很多人问我:大老爷,你的地铁图是怎么画的啊?其实很简单,熟练掌握一些基本的作图工具和技巧,做出一张复杂的高铁图也是没有问题的。 那究竟是怎么画的呢? 首先推一下我的网站,几乎所有作品均可在本人的官方网站轨道图RailMap中查看,如果没有查看到,我将会在近期加入。 一、制作地铁图或高铁图需要的内容 1、准确无误的规划信息 官方网站上贴出来的规划信息不一定都是最新的规划信息,最新的规划信息需要自己去查找,尤其是稍微远期一点的规划。注意:规划是动态的,随时变化的,不受控制的,所以要紧跟时代潮流,不断修改完善自己的资料。常见的查阅最新规划信息的方式有: (1)官方网站上的规划信息 (2)地铁族对应的城市区里去查看相应的规划信息,但是要注意识别真假和时效,过期的规划就不要再参考了。 (3)某些城市有自己的轨道交通论坛,可以去对应的论坛查看。 (4)某些大神制作的最新轨道交通图片,也要注意甄别,比如郑州的某大神制作的图片,里面的站名基本都是自己编写的,需要自己去选择取舍。 (5)维基百科、百度百科的内容均仅供参考,尤其是百度百科。 2、各条线路的线路色色值 线路色值也是需要自己去查找,方法同上。其实网上很多大神制作的地铁图中,部分线路的线路色值是自行进行选择的,如果实在找不到可以参考我制作的全国地铁图中的线路色值。 色值中最准确的是PANTONE色值,但是PANTONE色值无法直接用于作图,需要转换为RGB或CMYK色值才能够进行填充,后面会讲到转换方法。 3、选择一个得心应手的作图工具 我使用的是Microsoft Visio(后简称Visio)和Adobe Illustrator(后简称AI)。 (1)关于Visio 建议初学者使用Microsoft Visio,其中有一些专门制作地铁图的工具,但是由于图层管理比较麻烦,建议熟练掌握Visio后转为AI,图层管理特别有用。 (2)关于AI 熟练掌握了Visio后,想要玩一些花样了,就不得不使用AI了。AI是Adobe公司开发的一款专业的矢量图制作工具,用起来比较复杂,对初学者不太友好。但是有Photoshop基础的朋友上手会非常快速。 (3)关于其他工具 网上其他大神有使用亿图图示、Sketch、几何画板甚至PowerPoint制作的,用这几款软件制作图片本人不太熟悉,但是只要能作出来美观的、好看的图片均是可以使用的,没有优劣之分。 4、自己的风格 对于车站如何摆放、如何表示、换乘图标、周围如何进行装饰等都需要自己进行设计,这些内容严禁完全进行模仿,需要有自己的思想和灵魂蕴含在图中。 5、模板 一开始如果毫无头绪,可以参考网络上的一些大神已经制作好的图片进行模仿,但是线路走向设计非常复杂,而且风格终究也是别人的,不是自己的,容易引起版权纠纷,所以不建议完全模仿,希望在创作的时候能有自己的思想。 二、用Visio制作一张地铁变形图 1、安装好Visio 网络上可以搜索到Visio的安装包,安装好后利用破解软件可以破解。 2、安装好后打开Visio,创建绘图画布  可以看到非常多的模板可以选择,实际上都与我们要制作的地铁图无关,直接选择一个空白绘图。  3、开始绘制地铁图 (1)在Visio中找到地铁工具  出现了如下的8种地铁形状  其实最常用的是环线地铁和地铁弯道1,地铁线路可以绘制直线的部分,而地铁弯道1可以制作90度转角。 (2)制作一条直线地铁 首先将地铁形状中的环线地铁按住拖动到右边的画布中。  单击这根直线可看见左右出现两个方形。  按住方块可以进行伸长和缩短。  按照自己设计的线路走向后即可加入站名了。 (3)制作一条转角地铁 制作地铁变形图往往只出现45°、90°、135°等45°为倍数的夹角。所以制作地铁图时对线路需要进行旋转,如何保证一定是45°的倍数呢?很简单,按住键盘上的“shift”键,然后拖动方块进行旋转即可。  有了斜向的支线后,可以再通过上面的方法绘制一条直线。  然后将两条线路合并在一起,即粘附到连接点,一个转角就做好了。   同样的道理可以制作90°的转角。  但是这样的直角有些生硬,想要更加圆滑一些,需要使用地铁弯道1这个工具。 按住地铁弯道1拖动到右侧的画布中。  然后用上面的方法画两条直线到连接点进行连接。   一个更加圆滑的直角转弯就完成了。 然后根据你的计划,将剩余的转角进行创作,即完成了线路走向的设计。  (4)制作一条环线地铁 转角如何制作的方式已经告诉讲述过,如何设计一条环线地铁呢?其实很简单,4个地铁弯道1加上一些其他的环线地铁的直线,连接好后即可形成一个环线。 如何对地铁弯道1进行换向?点击这个地铁弯道1,然后上方出现旋转的箭头,按住键盘上的“shift”,鼠标按住旋转箭头即可进行旋转。   选中所有图线后,单击右键,可以选择对其进行编组。  (5)制作多条线路形成线网 画完一条线路对其进行编组,调整线路走向和尺寸,使得图片的比例更加协调。然后放在一起就出现了如下的线网。  对各种线路进行填充上自己的线路色。 点击一个编组,然后鼠标右键点击后,选择设置形状格式。  右侧出现如下界面  其中填充是指给这条线进行填充颜色,线条是给这条线的外围加上一个颜色。 我们一般使用的是填充。  选择纯色填充,然后点击下方颜色旁边的油桶,然后选择最下方的其他颜色。 进入后点击上方的自定义,然后在下方输入搜集到的RGB颜色的色值,点击确定即可对其上色了。  同样的方法对所有线路进行填充颜色后,如下图所示。  (6)添加站名信息 首先自己先设计一个车站表示的方式,其实都是一些简单图形的组合。 选择更多形状→常规→基本形状。  你可以选择圆形、矩形、正方形、三角形等等工具进行设计。  比如用圆形,按住圆形,放入右侧的画布。  点击这个圆后,按住键盘“shift”键和四个角的方块进行拖动,缩小到你认为比较合适的大小,放到车站的位置。  单击圆圈,然后鼠标右键点击后选择设置形状格式,对其进行修饰。 常用的是线条。颜色设置同上,宽度即圆圈的粗度,可以自行选择。  设置好后可以看到更加清楚美观了。  然后复制这个圆圈然后进行粘贴,继续放置车站的位置。  换乘站图标可以采用其他表示方法进行表示,比如:  还可以选择相关的车站,进行等间距排布。  横向分布即横向等间距分布,纵向分布即纵向等间距分布。 调整好后会更加美观,如下图所示:  车站位置加入后需要加入车站站名信息。 单击上方的工具中的文本按钮。  然后拖动一个文本框后输入站名信息。  点击上方的指针工具,可以对其进行拖动。  可以选择想要的字体、字号、是否加粗、斜体、下划线、字体颜色、居中、左对齐、右对齐等等。  设置好后如图所示:  同上加入其它车站的信息。  至此,一个地铁图就制作完成了,然后对周边进行修饰加工,添加自己的版权信息即可了。 (6)其它注意事项 ①画布小了 点击上方的设计→大小,可以选择画布,也可以自定义其它页面大小。  ②线路粗了/细了  单击一条线路后,右击,可以发现窄轨地铁、标准地铁、宽轨地铁等选项,你可以选择粗细。或者在下方属性输入粗度即可。 ③导出图片 单击左上方的文件后,选择左方导出,可以在右方选择图形文件的类型。  ④常见快捷键 如果想复制可以按住键盘“Ctrl”键,鼠标按住某个元件然后进行拖动即可。 如果想撤回上一个操作,可使用“Ctrl+Z”。 如果想剪切某元件,可用“Crtl+X”。 4、用Visio制作的作品  三、用AI制作一张地铁变形图 1、安装好AI 建议在Adobe官网下载AI,安装。 2、安装好AI后,创建画布 点击左方的新建,创建一个新的画布。  选择画布的大小,填写一些相关信息,如文件名、宽度与高度、横向与纵向等、颜色模式、光栅效果等。一般颜色模式根据掌握的色值信息选择RGB或CMYK模式,光栅效果建议选择高(300ppi)。然后点击右下方的创建,即可创建一个新的画布。  新建好画布后,可以看到整个界面非常复杂。我们先重点关注左边的几个用红色框框出的几个最常用的按钮。  从左到右从上到下介绍下这几个按钮的功能。 选择工具:选择、拖动任意画布上的内容。 直接选择工具:对一些线条进行精修。 钢笔工具:用于绘制线路走向。 文字工具:添加文本框输入文字。 矩形工具:添加矩形,点击矩形工具右下角的小三角或右键点击矩形工具,可以看到更多常见的基本图形。(其他有小三角的按钮均可查看隐藏的工具)  吸管工具:吸取并添加颜色。 右侧的工作区可以自行定义,在最上方选择上色,可以看到颜色、色板、图层等。  3、设置一些基本的颜色、图层。 (1)添加基本颜色 点击色板工作区中框出的按钮,新建一个新的色板。  输入对应的参数。  点击确定后,可以看见在色板工作区中新增了增加的色板。  同样的方法加上你所掌握的所有颜色进入色板备用。 如果掌握了PANTONE色值,如何添加PANTONE色值呢? 点击框出的“色板库”菜单按钮。  然后选择色标簿→PANTONE + Solid Coated  在放大镜图标旁输入PANTONE色号,即可查看到对应的颜色,将其加入色板即可。  (2)设置图层 图层界面默认只有一个图层。点击框选的按钮,可以新建一个图层。  双击图层2,即可修改该图层的名称。  在线路图层中,还要分线路设置图层。点击下方框选的按钮,即可在图层内新增二级图层,然后更改对应图层的名称。  如果需要删除图层则点击右下方的垃圾桶即可删除。 按照上述方法添加好图层后以备用。 点击图层左侧的眼睛即显示/隐藏图层,点击图层右侧的圆圈全选整个图层。 4、绘制地铁线路 绘制地铁线路使用的工具是钢笔工具,同时注意每条线路对应的图层。  然后在画布中进行作图。在合适的位置开始画图。 (1)制作一条直线地铁 使用钢笔工具在画布中合适的位置用鼠标点击一下,即画一个点,这个点就是线路的起点。  要想画一条横平竖直的线,必须按住键盘“shift”键,在画布的另一处再点击一下,即线路的终点,即画出了一条直线。  然后选择“选择工具”,结束一条线段的制作。至此,一条直线地铁已经完成。 但是这条直线是没有颜色的,如何填充颜色? 在工具箱下方找到填色和描边的工具。  左上角的是填色工具,即给一个图形填充上颜色。 右下角的是描边工具,即各一个图形的边框填充上颜色。 右上角的是填色和描边颜色互换。 下方有三个,从左到右依次为当前颜色、渐变、无(即透明)。 AI软件默认是填充有颜色,而描边是透明的,所以我们画的一条直线才显示为透明状态。 想要给直线填充上颜色,需要将填色工具改为透明,将描边工具改为线路色即可。  但是感觉这根线太细了,不够粗,如何加粗呢? 点击这根直线,上方出现了路径选项,其中前两个是当前线条的填充和描边的颜色,然后是描边的粗细。数值越大,直线越粗,根据图片的大小和线网,需要你自己进行设计和选择。再右边的选项一般不需要改变。  现在已经学会了如何制作一条直线地铁了。 (2)制作一条转角地铁 地铁的建设往往不是一条完全的直线,会有一些转角。同样的,Visio使用方法已经提过,制作地铁变形图往往只出现45°、90°、135°等45°为倍数的夹角。 如何画出转角地铁呢? 同样的方法画出一条直线,注意不要选择左上角的选择工具,然后按住键盘“shift”键,再在对应的地方点击下一个拐点的位置,不停的重复上述过程,最后点击左上角的选择工具,即可完成一条转角地铁线路。注意选择对应的图层。  但是颜色的填充出现了问题,按照画一条直线地铁的方法调整填充和描边的颜色即可。然后选择相应的描边粗细,出现如下效果。  但是转角处还十分的生硬,需要将其改为更加圆滑的形式。 点击这条线路,选择上方的效果。  然后选择风格化→圆角。  输入你要选择的圆角半径,点击确定即可完成圆角转换,效果如下图。  至此一条转角地铁制作完成。 (3)制作一条环形地铁 同样使用钢笔工具,作出一个矩形,修改填充和描边颜色,选择适合的描边粗细,并用风格化将直角转为圆角。注意选择对应的图层。效果如下图:  至此所有种类的画法已经全部学会。 (4)白色箭头工具(直接选择工具)使用方法 假如我认为一个转角的线路中某一线段短了一点,就可以使用直接选择工具。 按住键盘“shift”,依次将后方的所有锚点(拐点)选中,再按住键盘“shift”整体向需要伸长的方向拖动。  (5)一条直线地铁如何变为转角地铁 用钢笔工具点击其中一个锚点(直线的端点),即可按照画转角地铁的方法进行延伸。  完成一张复杂的线网图时,需要利用各种工具反复修改,要有足够的耐心。 同时强调一定要注意图层,不要混乱。 效果如图:  5、加入车站信息 首先自己先设计一个车站表示的方式,其实都是一些简单图形的组合。 在这个图中可以选择一些简单的形状,如矩形、圆形等。  其中圆角矩形的画法如下: 选择圆角矩形工具,在画布中画出一个圆角矩形。  按住四个角上的其中一个圆圈,向内进行拖动至你觉得好看为止,这样就画出了圆角矩形。通过这样的方法也可以将转角线路的转角变得圆滑。  然后将这些车站、换乘站图标加入到线网图中。一定要注意图层设置。 效果如图所示:  同样的,我们还需要将这些车站进行平均间距。 选中需要平均分布间距的车站图标,然后点击上方的对齐,出现如下对话框,分布间距中,左边是上下平均间距,右边是左右平均间距。  按照这样的方法对全线网的车站进行平均间距。  然后加上车站站名。 使用文字工具,选择正确的图层,然后在画布中任意位置点击,添加文本框。  输入正确的站名信息后,放到对应的车站旁。  在上方可以选择文字颜色、字体、字体粗细、字号大小。根据自己的需要进行选择。其中段落选项中可以选择左对齐、居中、右对齐等等。  根据掌握的规划信息添加其他的站名信息。  至此,一个地铁图就制作完成了,然后对周围进行修饰加工,添加自己的版权信息即可了。 6、其他注意事项 (1)画布小了 单击画布任意空白位置,上方出现如下内容。  点击文档设置。  然后点击编辑画板,拖动画布四个角,可对画布进行放大缩小。  调整好后,点击左边栏中的选择工具,即可完成调整。 (2)导出图片 点击最上方的文件→导出→导出为多种屏幕所用格式  首先点击左侧画板1位置,可以输入本图的名称。 然后选择导出的路径,即保存到哪里。 最后选择格式,常见的格式有PDF、PNG、JPG100。  然后选择导出画板即可。 (3)常见的快捷键 如果想快速复制一个画布上的元件,按住键盘“alt”键,鼠标按住后进行拖动,即可复制。 如果想撤回上一步操作,可使用“Ctrl+Z”。 如果想剪切某元件,可用“Ctrl+X”。 如果想重复上一步操作,可使用“Ctrl+D”。 如果想对画布进行放大和缩小,按住键盘“alt”键,鼠标滚轮进行上下滑动即可。 7、用AI制作的作品  有空再更新如何使用AI制作实际走向的图。 感谢各位支持,学会了的朋友还请赞赏一个哦。 欢迎加入程轨通qq群:727804958。 |
【本文地址】
今日新闻 |
推荐新闻 |