掌门前端破茧成蝶之:低代码开发工具 |
您所在的位置:网站首页 › 快速拼接魔方 › 掌门前端破茧成蝶之:低代码开发工具 |
掌门前端破茧成蝶之:低代码开发工具
|
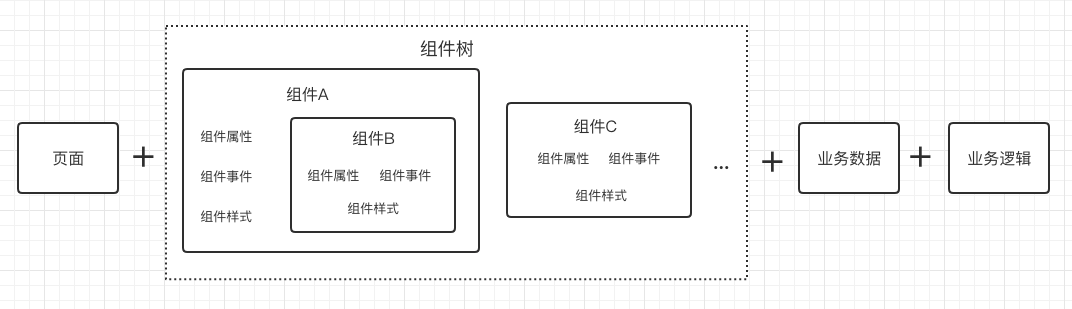
最简单的情况,用户只需要拖拽组件,配置属性就可以实现低代码,甚至无代码的开发 能力上限 针对最复杂的应用场景,魔方支持以自由编码的方式实现任何复杂的需求。 技术分析与实现 理念 AMD、CMD、CommonJS等模块化标准的兴起,形成了一个巨大的开发链条,再加上Vue、React、Angular等MVVM框架的流行,各种组件库层出不穷。HTML原生的DOM对象被一个个归纳、总结、提炼而成的独立组件所替代。数个组件的协同工作,形成了一个完整的页面。魔方的设计理念,正是源于如下所示的一个等式:
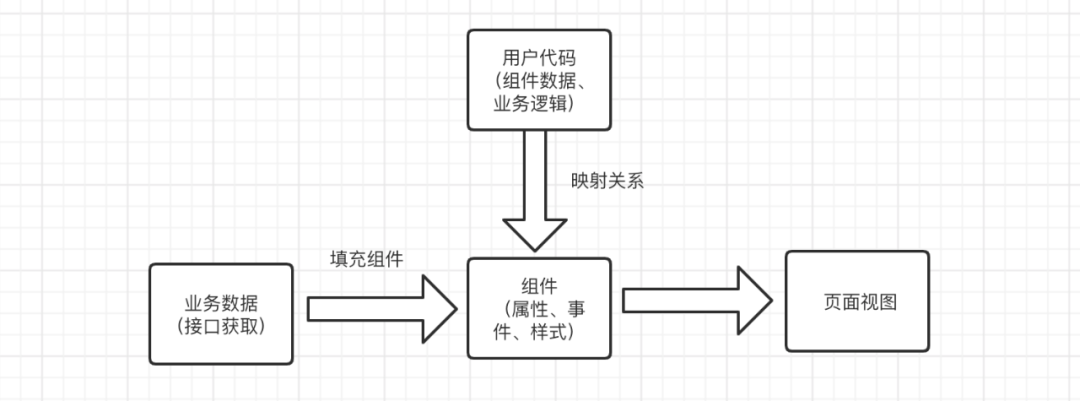
更为清晰的表述,如下图所示的一个模块作用关系。其中组件的粒度有大有小,互相可以嵌套,完全由组件设计者自己定制。
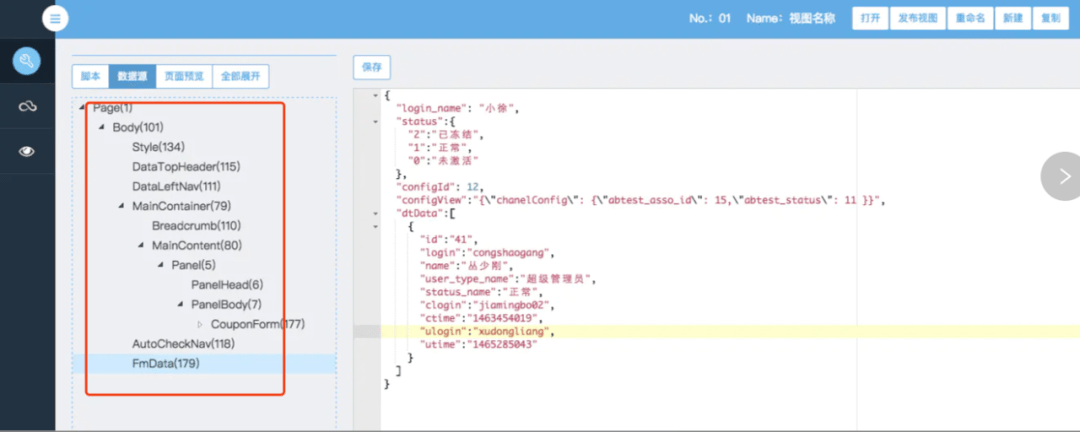
这里的每个环节都会对应到下文中要提出的魔方各个模块的设计。 魔方在各个模块的设计上始终遵循一个原则: 既可以低代码、无代码的完成常规需求,也可以通过自由编码的方式实现任何复杂需求。 支持自由编码的方式主要是为了弥补可视化页面搭建灵活性的不足,这是对前端开发的最有力保障,是开发人员使用魔方的一个定心丸。 组件树 组件树最终都会解析为HTML Tree,它是一个页面的骨架,实现Component Tree的无代码化,一般有两种方式: 可视化组件拖拽 直接编辑组件树不妨来看看业界一些优秀的实现: 阿里宜搭:
美团乐高:
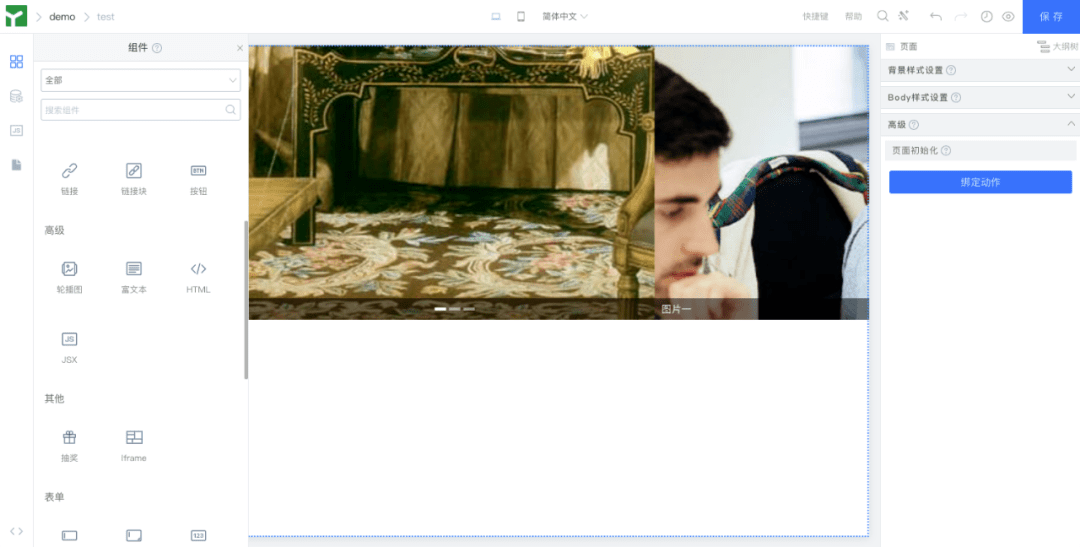
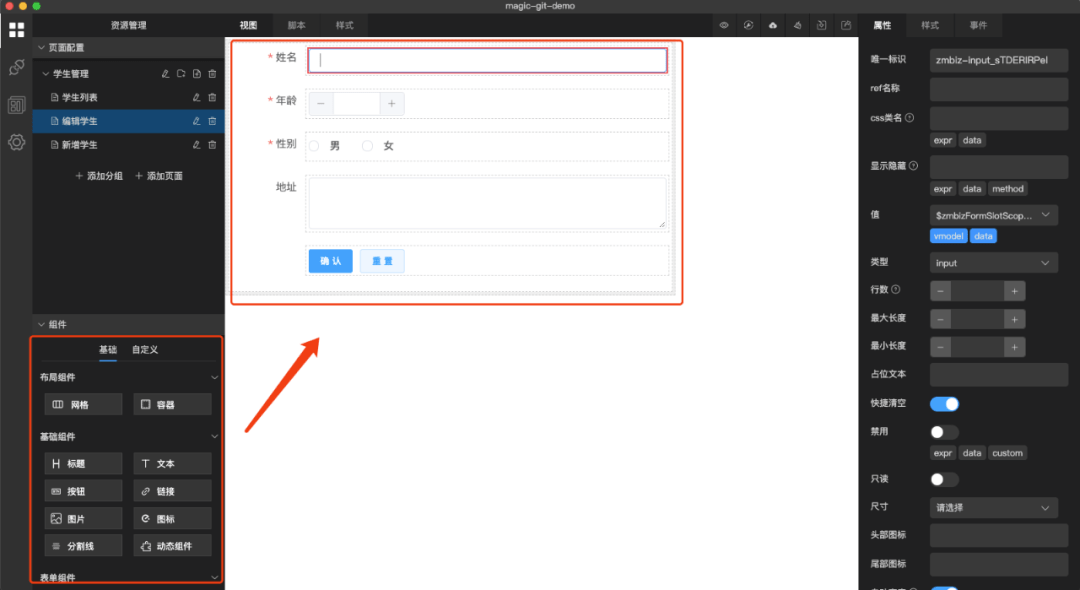
对比两种实现,显然组件拖拽更直观,操作门槛也更低,并且所见即所得,这也是魔方采取的方式,不过组件树更能精确表达出页面的结构,后面魔方会考虑同时支持两种方式。 来看下魔方的组件拖拽:
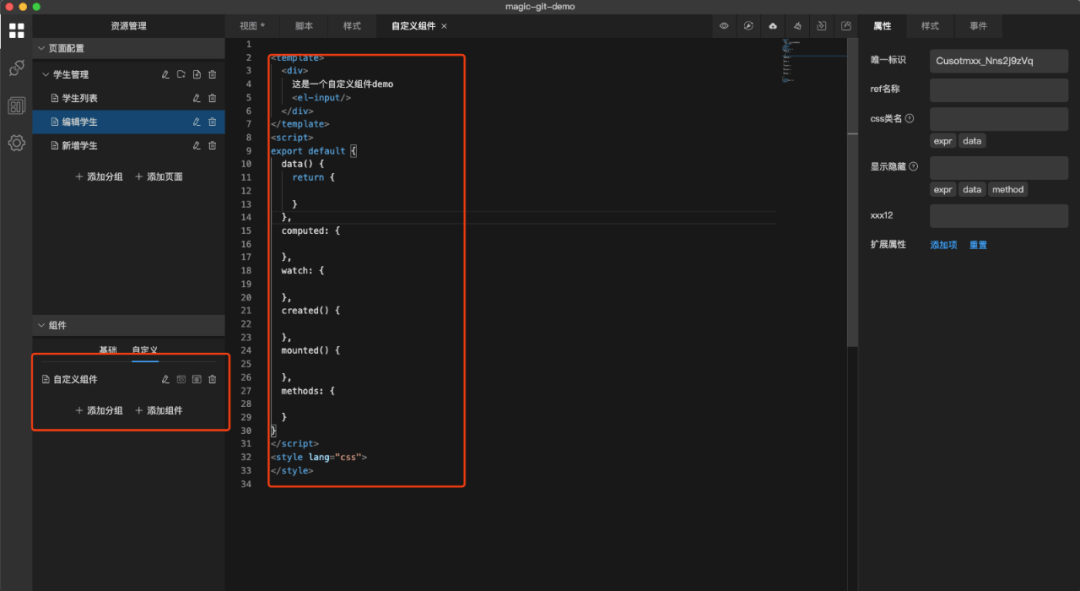
但是这却面临一个问题,我们拖拽的是封装了承载交互甚至是业务逻辑的Vue Component,而不是原生的HTML,那么如何实现现有组件不支持的更灵活的html结构呢? 针对这个问题,我们采用自定义组件的方式来解决,即用户可以自定义一个组件,并且可以采用传统的自由编码方式编辑组件。 组件本身采用Vue单文件组件的方式,对于前端开发来说基本没有学习成本。 创建自定义组件:
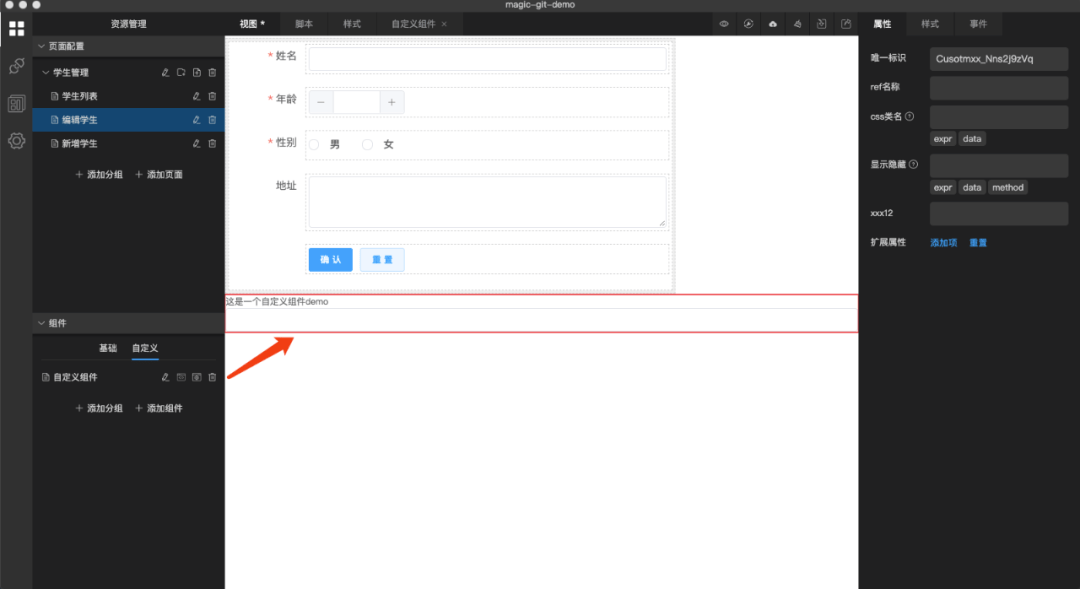
开发完成后,就可以把它拖拽到视图中,并且代码编辑和视图展示是同步更新,便于实时查看效果。 使用自定义组件:
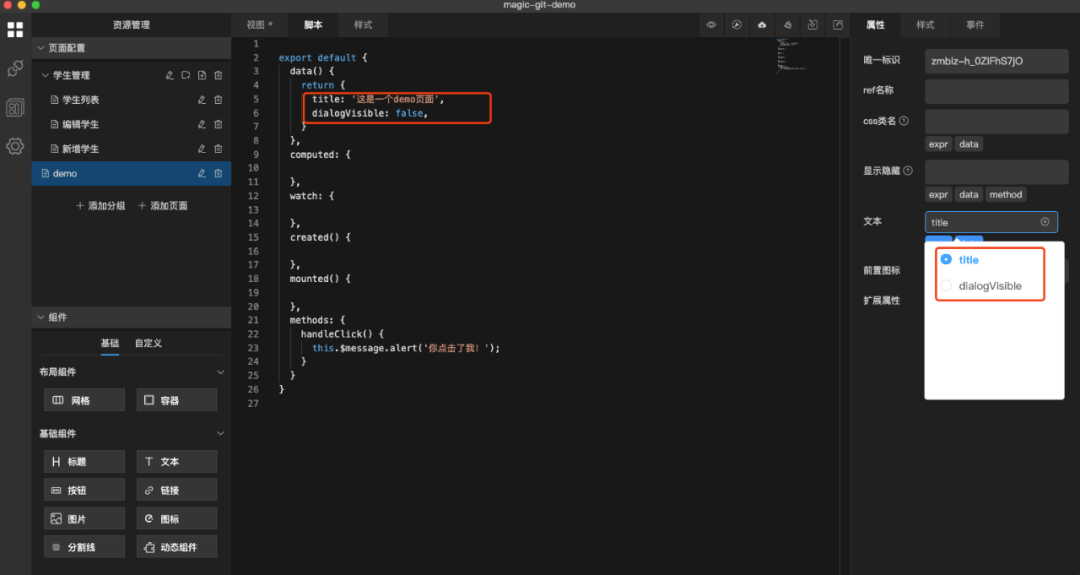
组件(属性、事件、样式) 组件树由组件组成,组件本身包含属性、事件和样式。要做到属性、事件和样式的无代码,那就要支持可视化的配置能力: 常规的实现,属性只能设置字面量,但是需求是灵活的,MVVM的时代,组件属性已不再只是传递参数,而是要使用数据绑定的方式实现对组件的状态管理。 魔方允许用户自由编辑页面脚本,并开创性的实现了把组件的属性、事件或样式配置为页面脚本里定义的一个数据或方法,并实现动态绑定。 页面脚本data与属性绑定:
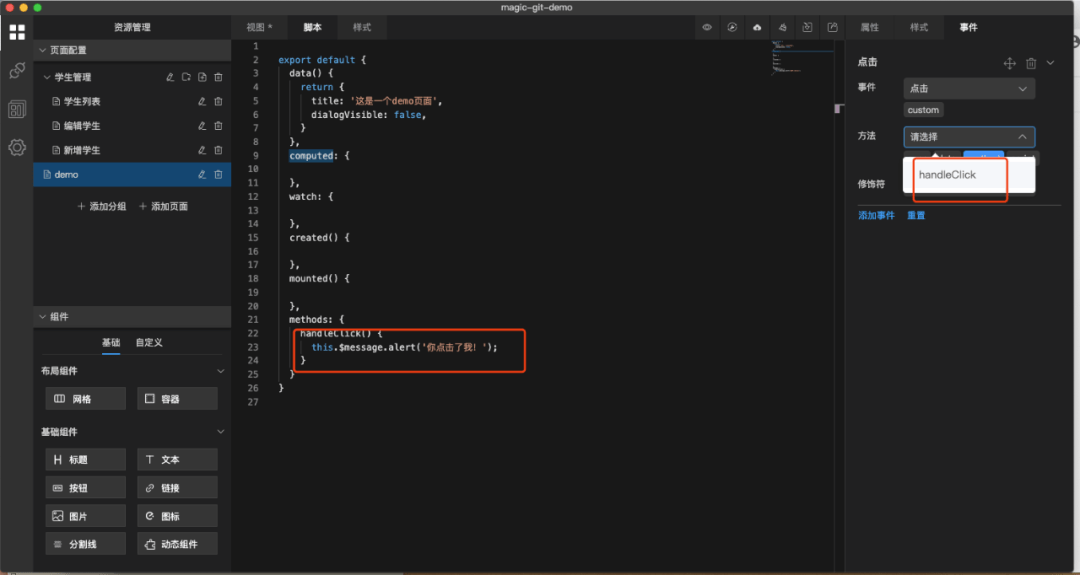
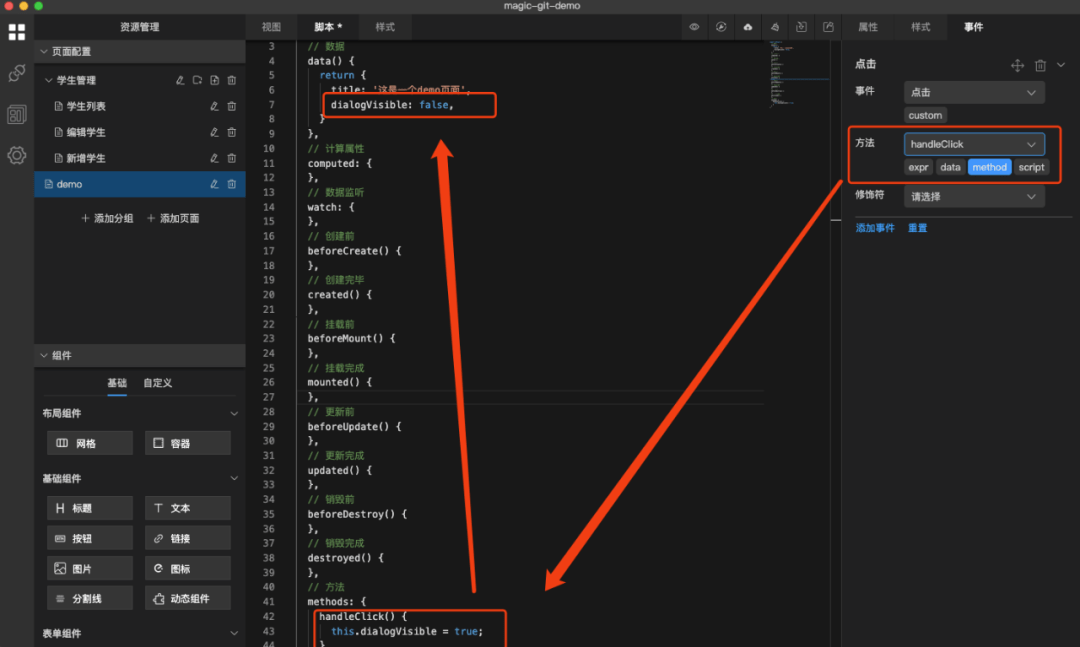
页面脚本methods与事件绑定:
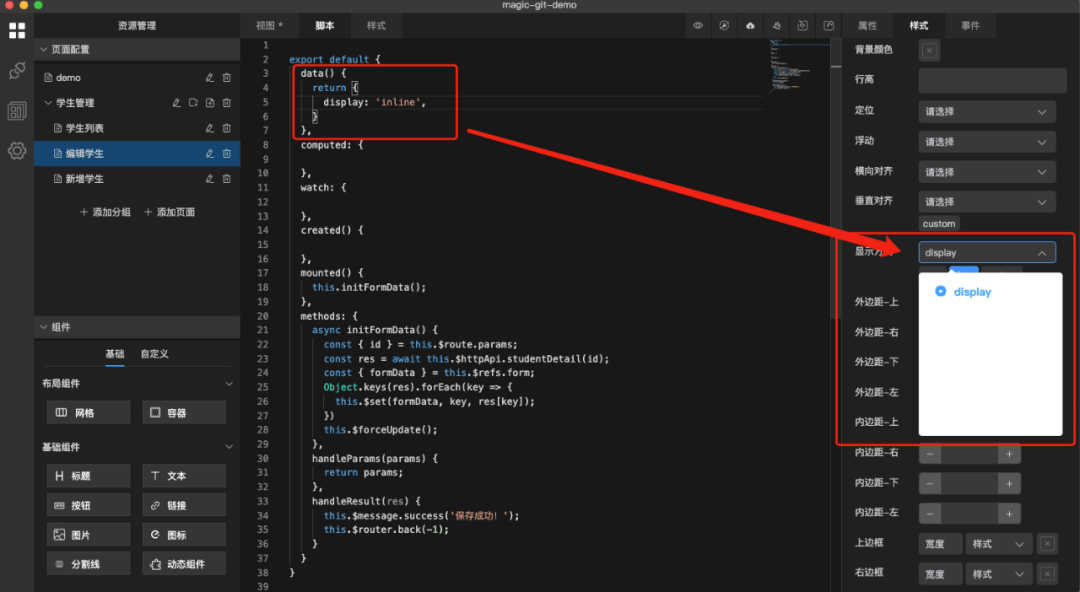
页面脚本data与样式绑定:
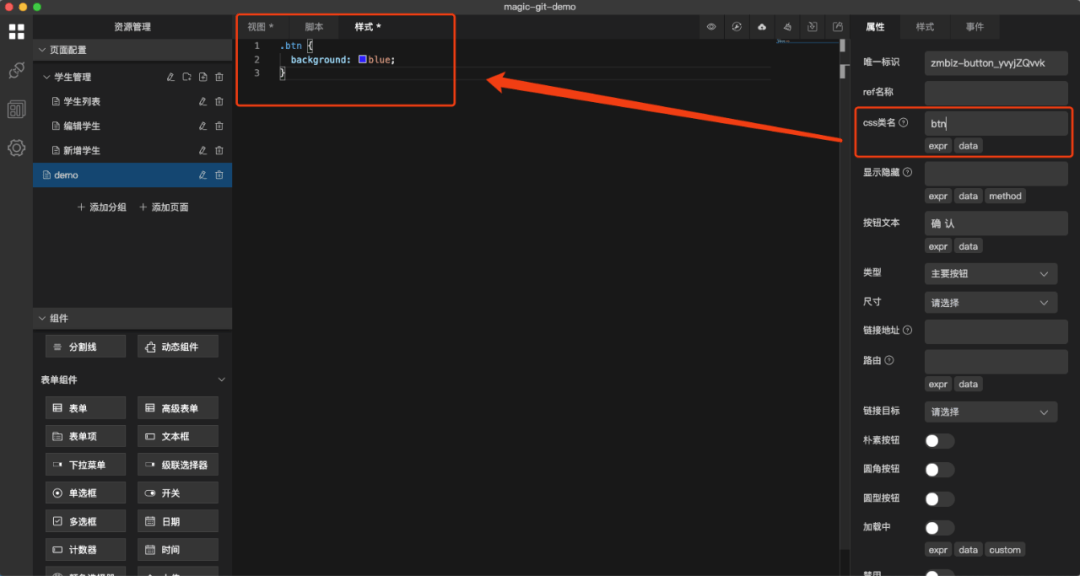
使用Vue的同学一定很熟悉这个页面脚本,没错,这就是Vue单文件里的部分。 组件属性、事件或样式的配置可通过切换下标选项来设置绑定在页面脚本的data、computed或methods上,并支持v-model、sync等修饰符和指令。 通过切换下标来选择绑定数据还是方法: 另外,魔方对组件样式的实现同时还支持自由编辑方式:
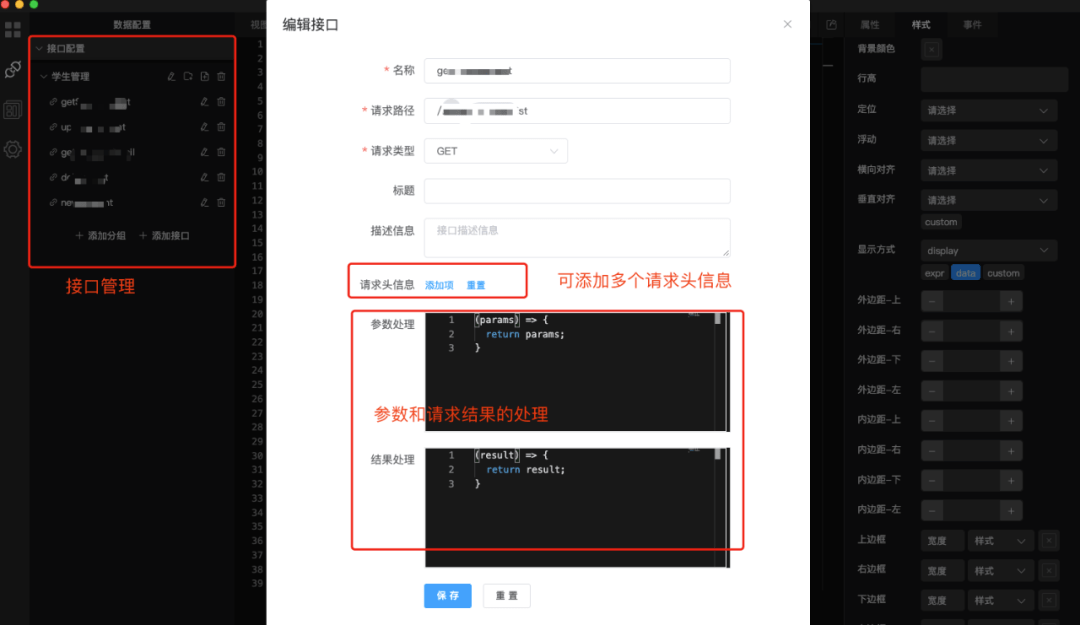
每个页面都可以自由编辑页面组件的样式,只需要给组件配置一个css类名即可。 通过以上两种方式,用户基本可以实现任何灵活的布局方式和组件样式。 业务数据 业务数据通常是由后端数据接口获取而来。魔方对数据接口进行了统一管理,并且非特殊情况,无需代码编辑。 数据接口管理-添加数据接口:
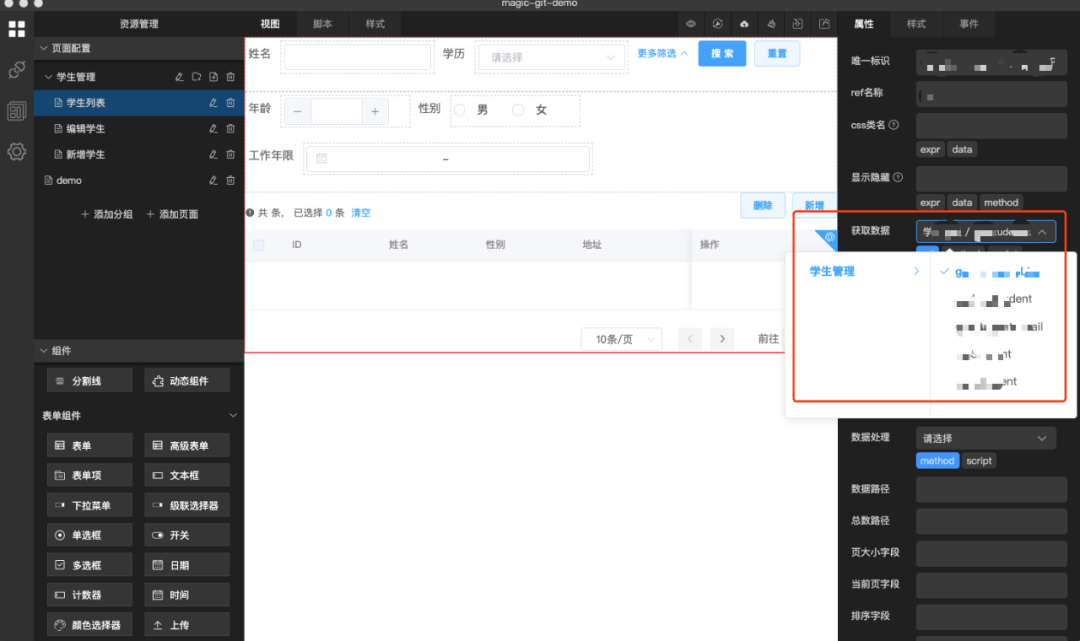
魔方对于接口的定义很灵活,不但可以设置请求头信息,还可以设置对参数和响应数据进行处理。 接口的使用也有两种方式: 属性配置里通过切换api下标来选择 页面脚本里直接调用属性配置里通过切换api下标:
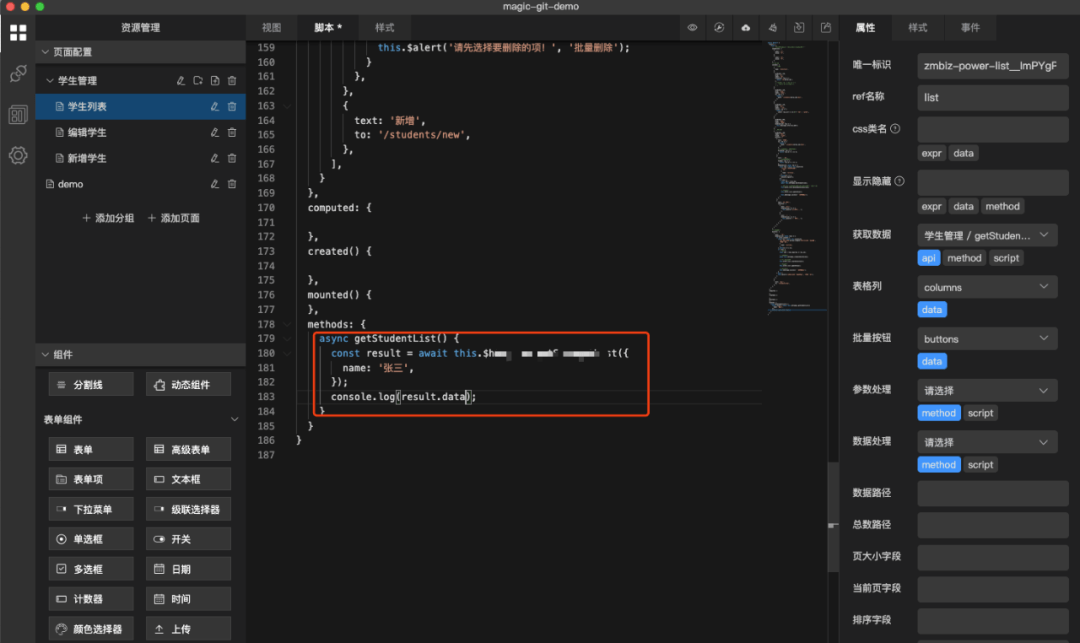
页面脚本里直接调用:
业务逻辑 如果说其他方面都可以通过可视化的配置来完成,那么业务逻辑可能是我们无法绕过的要编写代码的地方。当然把业务逻辑封装到组件里,以此来实现无代码化,理论上是可以的,但这只适用于固定的业务场景,比如活动运营。这显然不是我们开发魔方的初衷。 魔方对业务逻辑的实现原则是要尽可能的让用户只编写必要的代码。 基于Vue的页面脚本包含了页面从加载到销毁的全部生命周期,加上前面提到的组件属性或事件的动态绑定,基本上可以很好实现我们的目标。 页面脚本:
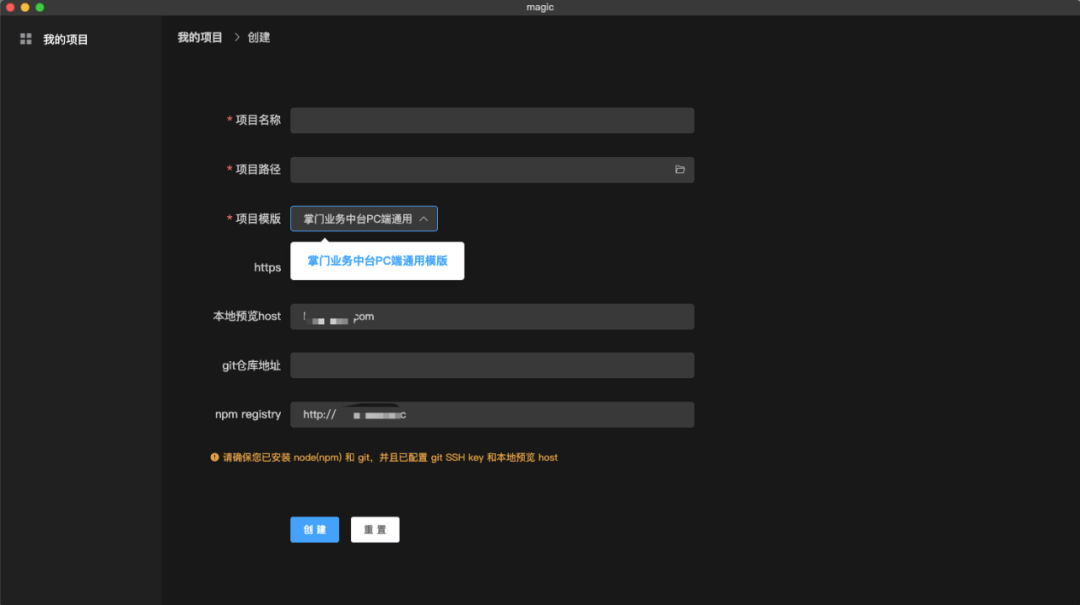
以上是魔方的主体功能,但是仅仅是这些是不够的,一个好的开发工具一定会有一个好的用户体验才行,来看看魔方的其他特性: 其他特性 通过项目模版来创建不同业务场景,不同终端的项目
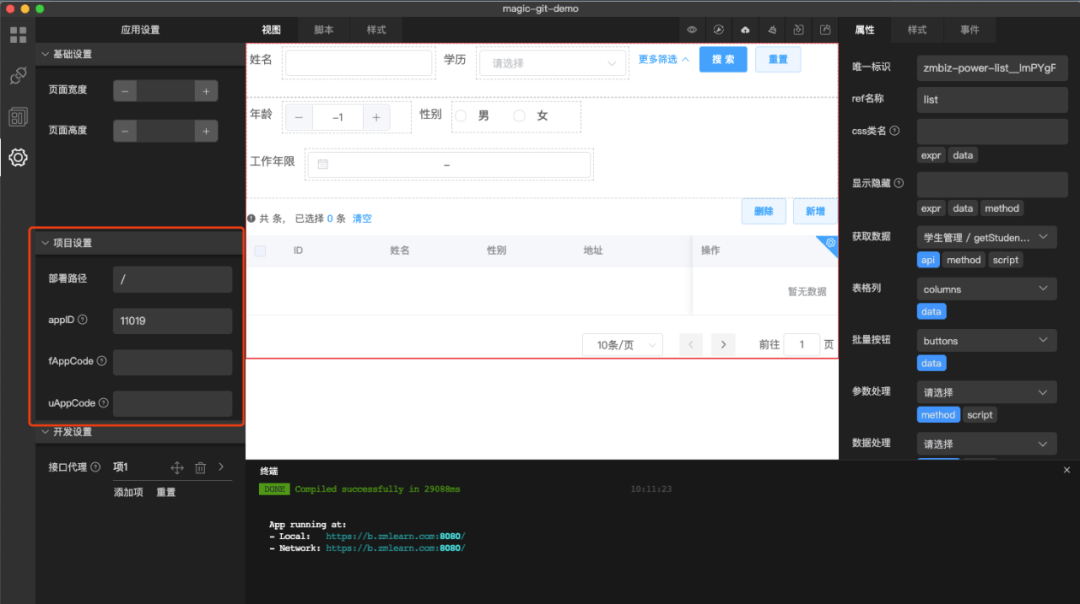
支持项目模板自定义个性化配置项
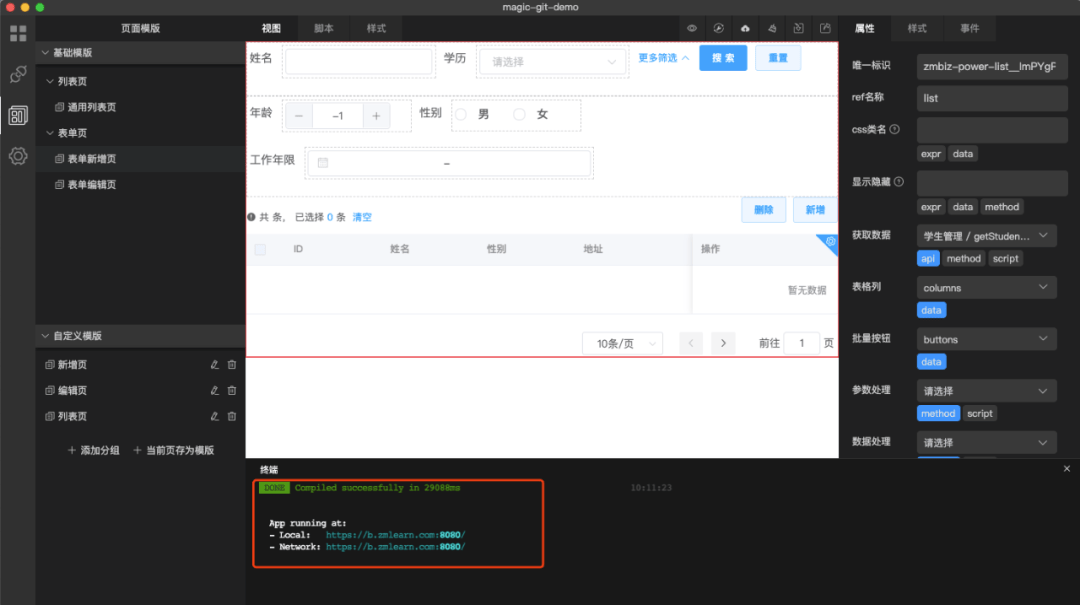
通过快捷键(Ctrl + C,Ctrl + V)跨页面复制黏贴组件 支持把当前页面存为页面模版以及提供最实用的基础模版,可在创建页面的时候通过选择模版快速创建页面 可对项目进行安装、构建、运行的命令行终端
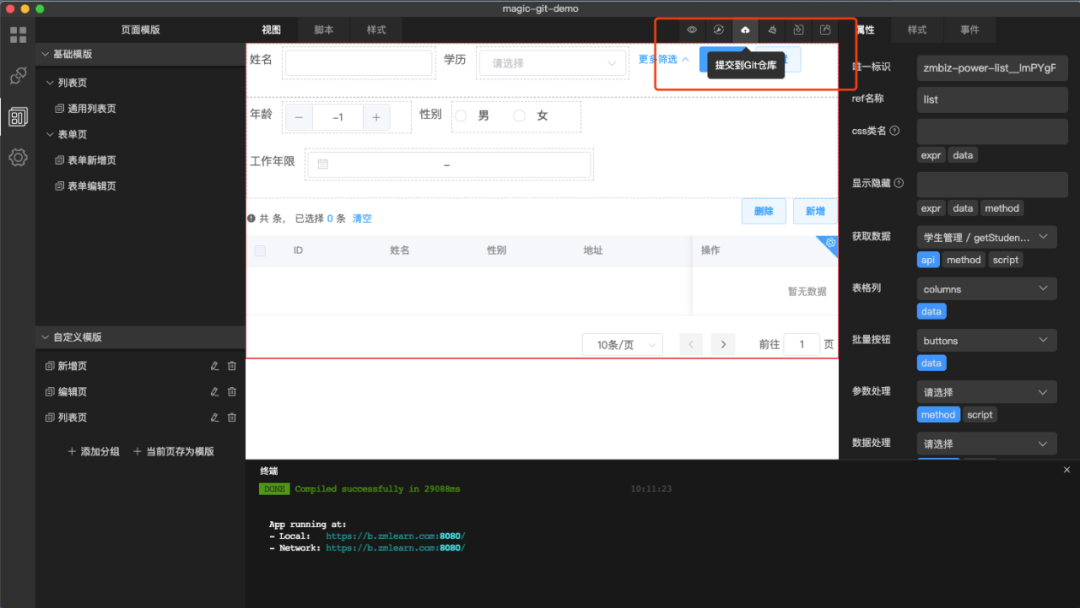
预览、构建、提交Git、清空、导入、导出等快捷操作
后期规划 锦上添花的功能当然越多越好,魔方后面功能规划预览: 支持第三方组件的引入 增加区块管理,用户可以通过拖拽的方式更快的创建自定义组件 全局css的支持 全局工具方法的支持 通过页面继承或混入的方式,允许一定程度上的二次开发 图表组件的支持 其他场景项目模板的开发 更多便利指令(权限、埋点等)目前掌门教育公司内部提供Mac v1.02 桌面版魔方软件,后续会提供兼容window系统版本。 待软件功能开发完善稳定后,会考虑择时开源到github社区。 总结 目前在部门内部已有多个新项目在用魔方开发,通过开发人员的反馈可知,在使用魔方开发80%的常规需求的时候的确可以很大程度提高开发效率,而在应对20%的复杂交互需求的时候也可以通过自由编码的方式满足开发需求。 对于实际业务开发,在前端开发工程师比较熟悉魔方的基础上,前端开发提升效率大致如下: 业务需求 提高开发效率 个性化需求,占比20% 0% 常规需求,占比80% 80%左右 总计 80%*80% = 64% 至此,我们基本上可以说:低代码的时代,魔方是可行的,可视化页面搭建也并非是一条死路。当然,目前魔方还不够完善,后续会不断丰富组件和功能,以应对更为复杂的业务和交互需求,缩小个性化需求的占比,从而更多的提高开发效率。 关于本文作者:@高飞原文:https://mp.weixin.qq.com/s/57qkjMbHHe_06THZ1xQW9A 【第1949期】 代码之上:落地 GraphQL 背后的故事 返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |