Web前端:CSS最强总结 附详细代码 |
您所在的位置:网站首页 › 忍者神龟大招按键设置 › Web前端:CSS最强总结 附详细代码 |
Web前端:CSS最强总结 附详细代码
|
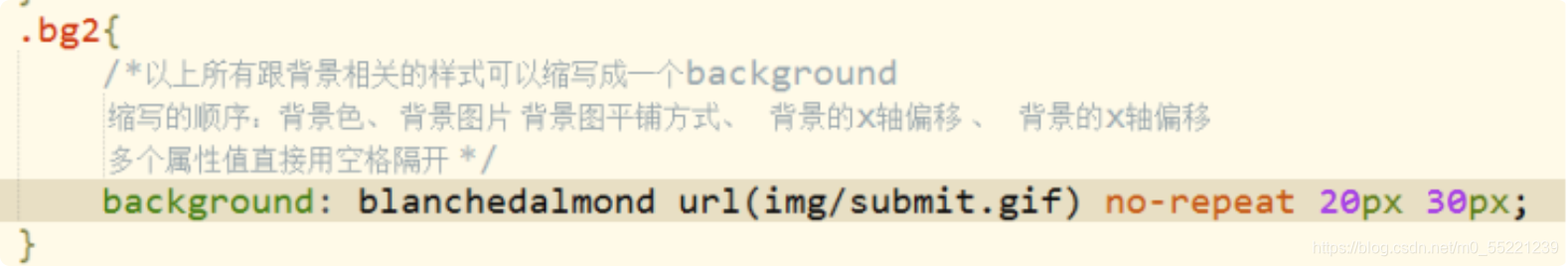
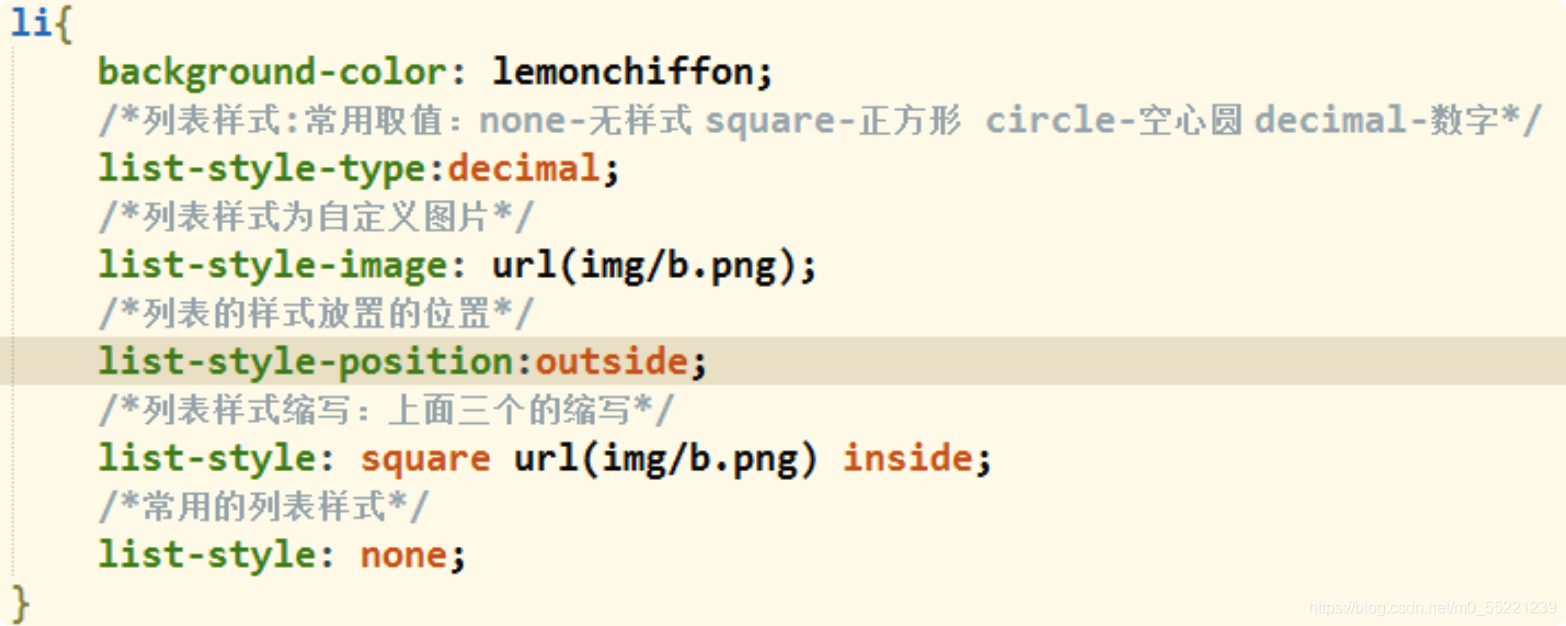
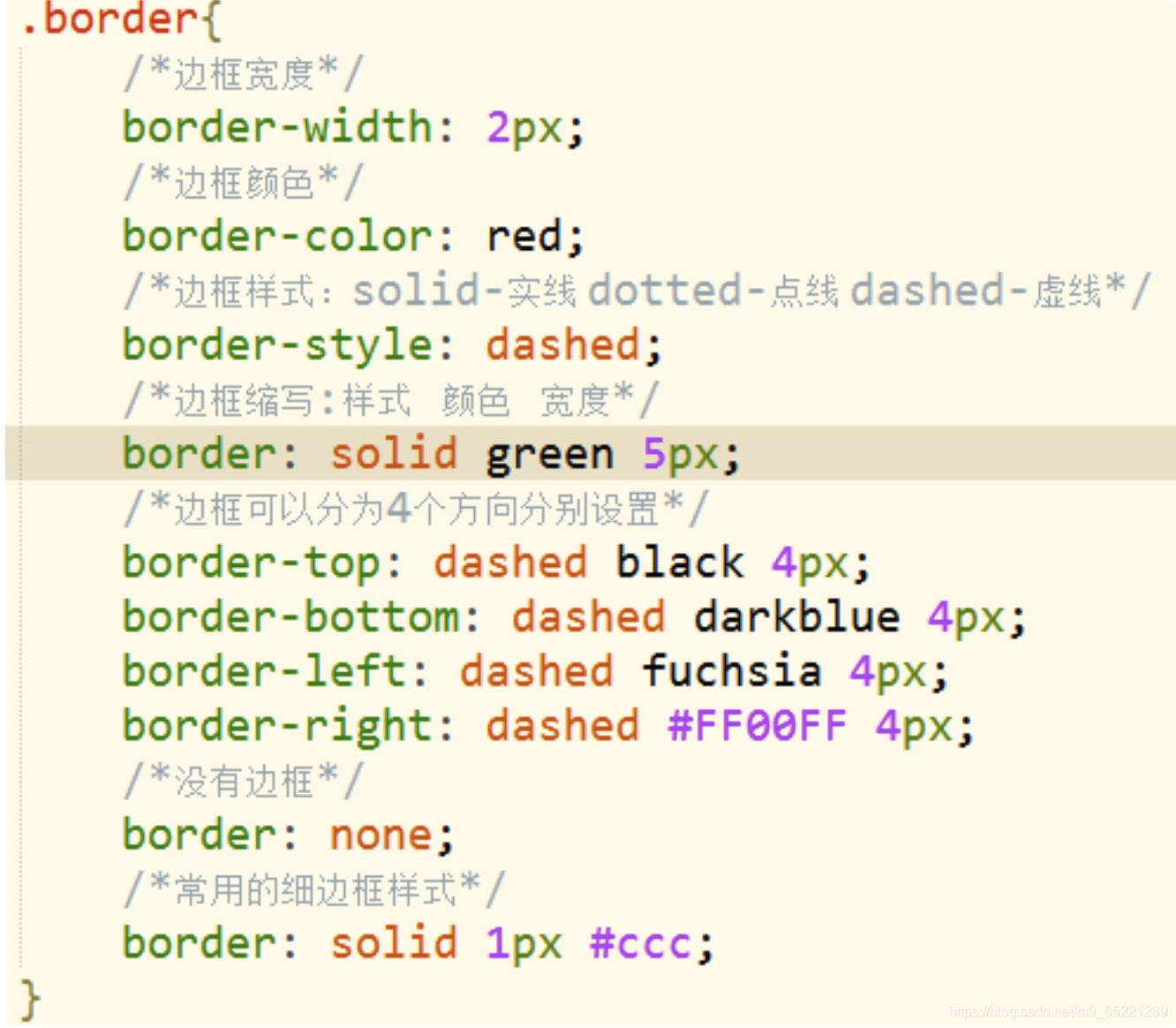
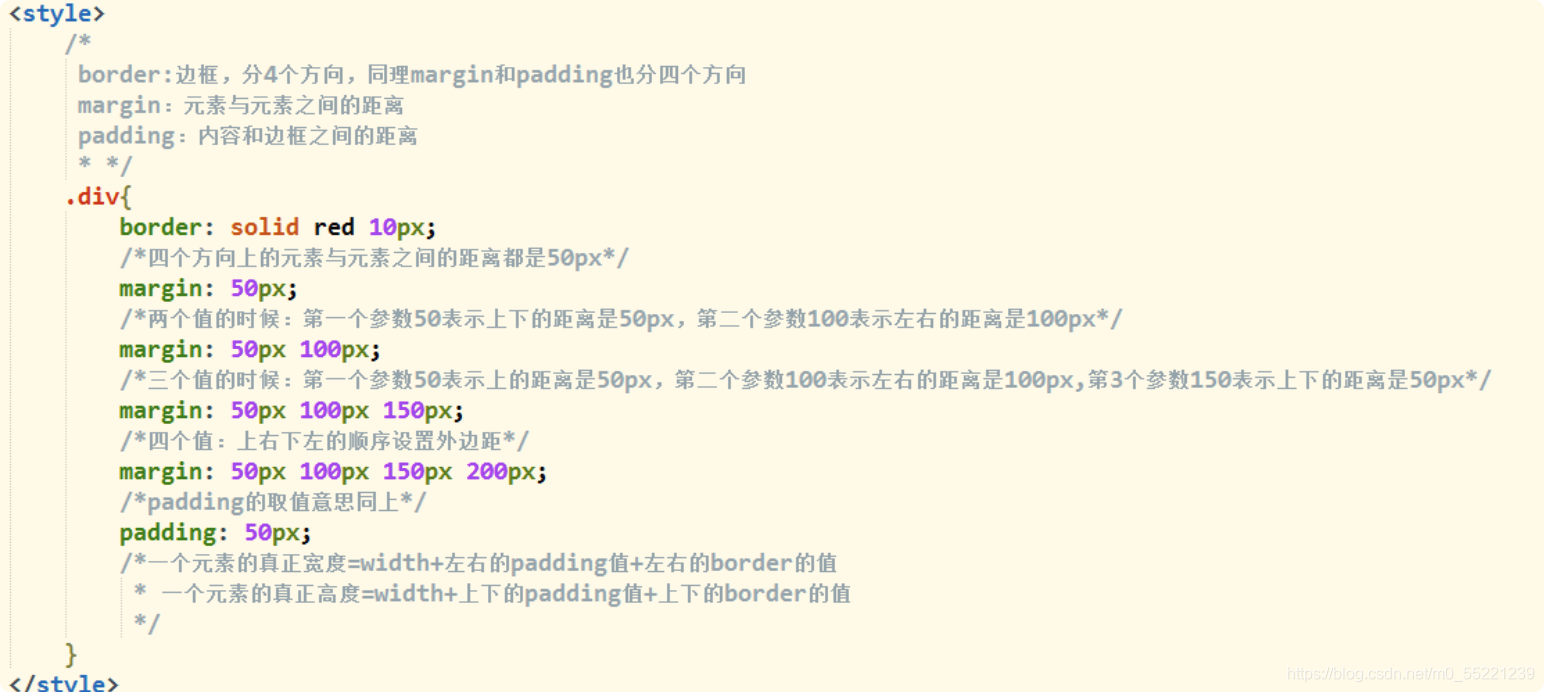
Web前端基础: Web前端:HTML最强总结 附详细代码Web前端:CSS最强总结 附详细代码Web前端:JavaScript最强总结 附详细代码Web前端工具: Web前端: JQuery最强总结(附上详细代码)Web前端:Bootstrap最强总结 附详细代码 Web前端:CSS最强总结 附详细代码 基本知识基本概念优点 CSS的使用行内样式内部样式外部样式区别 CSS语法CSS注释基本选择器id选择器class选择器元素选择器/标签选择器 优先级选择器的优先级样式表的优先级 CSS常用样式color:字体颜色width height:宽高背景样式文本样式列表样式边框样式 HTML&CSS调试利器盒子模型概念盒子的宽度和高度 其他常用样式float 浮动overflowDisplay(显示) 与 Visibility(可见性) 复合选择器全局选择器并集选择器交集选择器后代选择器子元素选择器选择器实现代码伪类选择器复合选择器比较 基本知识 基本概念层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 层叠:多个样式可以作用在同一个html的元素上,同时生效 样式定义如何显示HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题外部样式表可以极大提高工作效率外部样式表通常存储在 CSS 文件中多个样式定义可层叠为一个CSS很像化妆,通过不同的CSS将同样的HTML内容打造为不同的呈现结果。 所以,前端程序员相互表白的时候可以说:you are the CSS to my HTML. 这是不是CSS是对HTML进行美化和布局作用的最好总结? 优点 功能强大将内容展示和样式控制分离 降低耦合度。解耦 让分工协作更容易 提高开发效率 CSS的使用CSS与html结合使用 根据定义CSS的位置不同,分为行内样式、内部样式和外部样式 行内样式也称为内联样式 直接在标签中编写样式,通过使用标签内部的style属性; 代码样式: 一般在测试的时候使用居多: 语法: hello my css 案例: hello my css弊端:只能对当前的标签生效,没有做到内容和样式相分离,耦合度太高。 内部样式定义在head标签内,通过style标签,该标签内容就是CSS代码 内部样式 div{ color: red; } hello my css 外部样式 提前定义css资源文件在head标签内,定义link标签引入外部样式文件 lina.css文件,放在与html页面同级的css文件夹中: div { color: red; } html页面中的引入 外部样式 hello my css 区别 作用域的范围:外部样式表>内部样式表>行内样式表优先级:外部样式表 标签选择器 当多个选择器作用在同一个标签上的时候,如果属性冲突,看优先级;如果不冲突,样式叠加生效 样式表的优先级行内样式 > 内部样式 >外部样式 同样,三个样式表中都有内容作用在同一个html标签的时候,如果属性冲突,看优先级;如果不冲突, 样式叠加生效 CSS常用样式 color:字体颜色跟颜色相关的取值分3种: 颜色的单词 red blue…rgb(红,绿,蓝)三色的取值范围是0-255 rgb(255,0,0) rgba(红,绿,蓝,透明度),透明度取值:0-1 0 全透明 1-不透明 0.5 半透明rgba(255,0,0,0.4)#值1值2值3 :值的范式是00-FF 十六进制数字组成的 例如:#FF0000 width height:宽高PS:只有块状元素可以设置宽高,行级元素设置不生效 取值方式有2种: 数值 绝对数字 单位是像素PX百分比:占据父元素的比例 背景样式
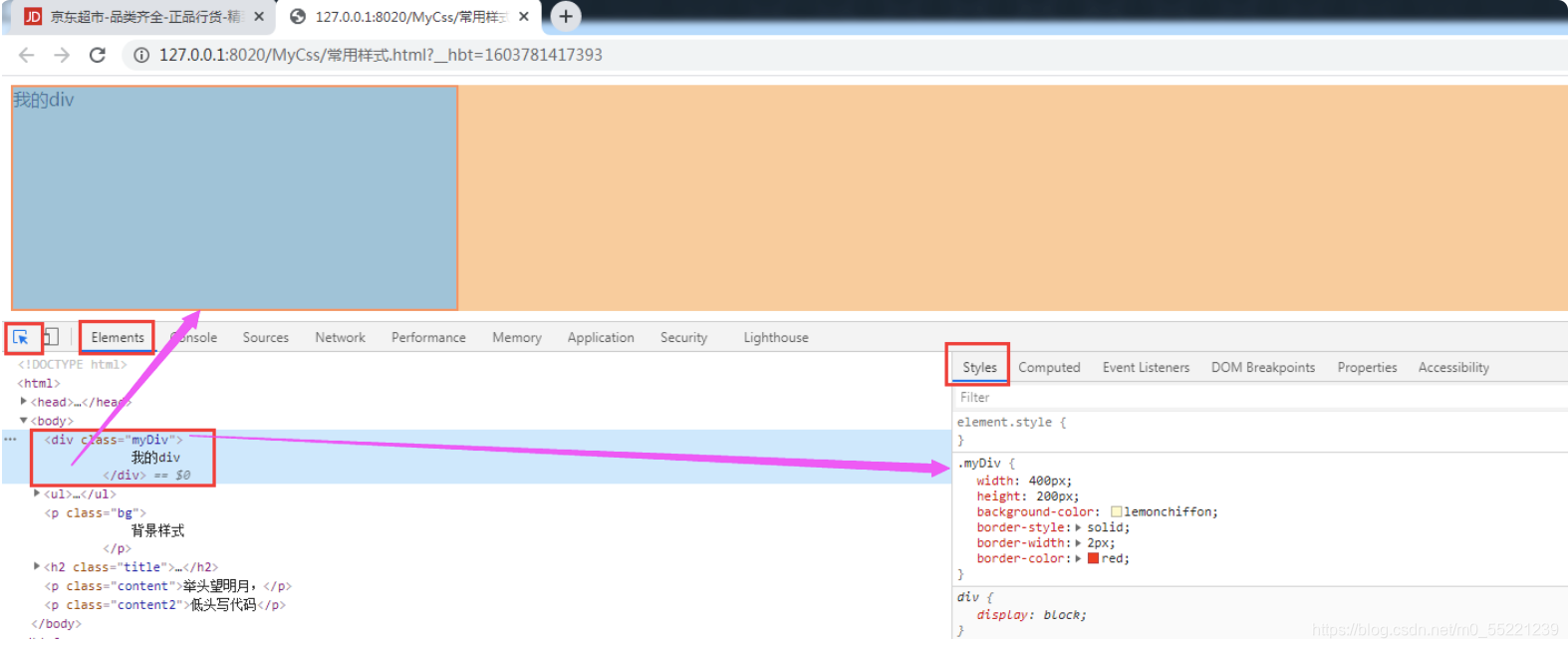
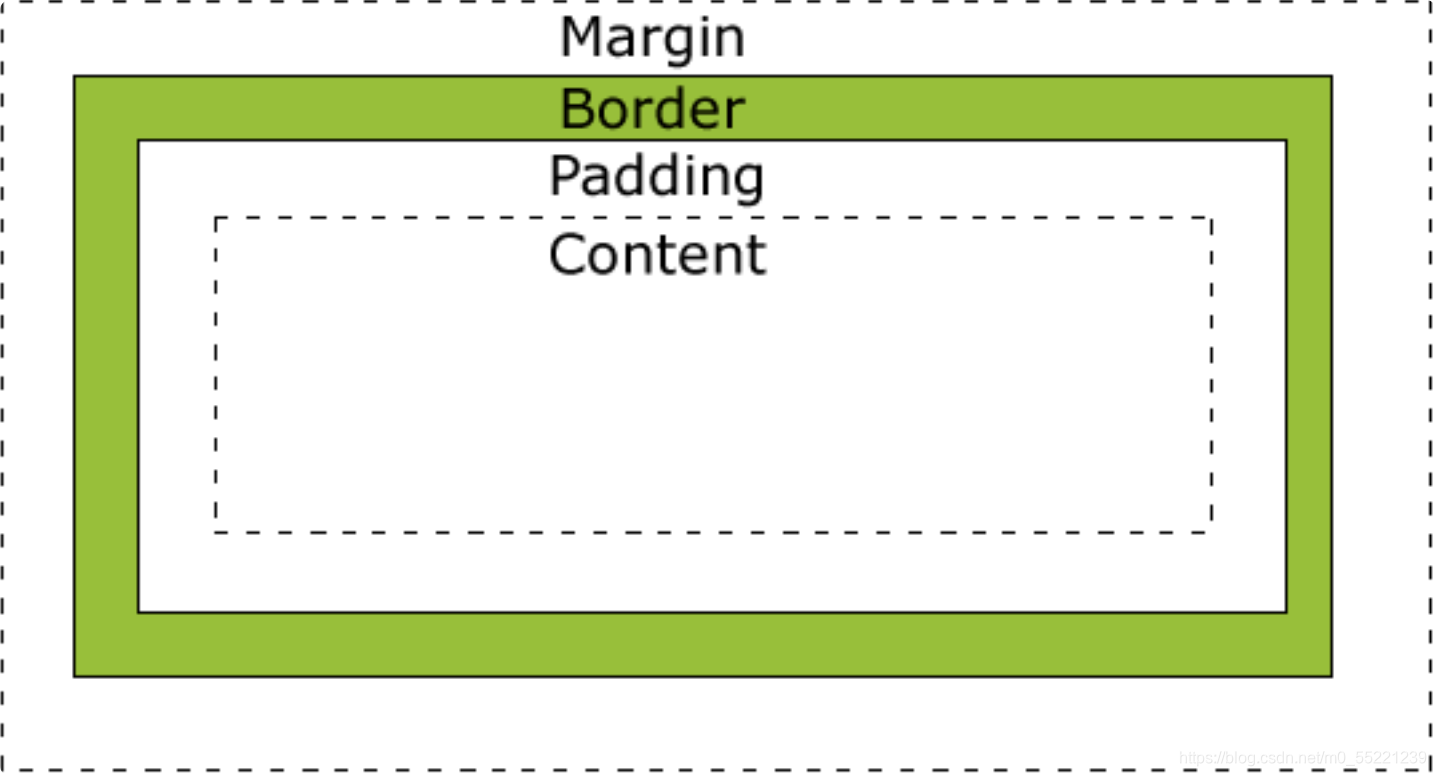
以谷歌浏览器为例说明。 快捷键F12或者工具条中的开发者工具调出以下内容。 在elements中可以看到当前页面的所有标签,在styles中可以看到html元素对应的样式。 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素 盒子模型说明图
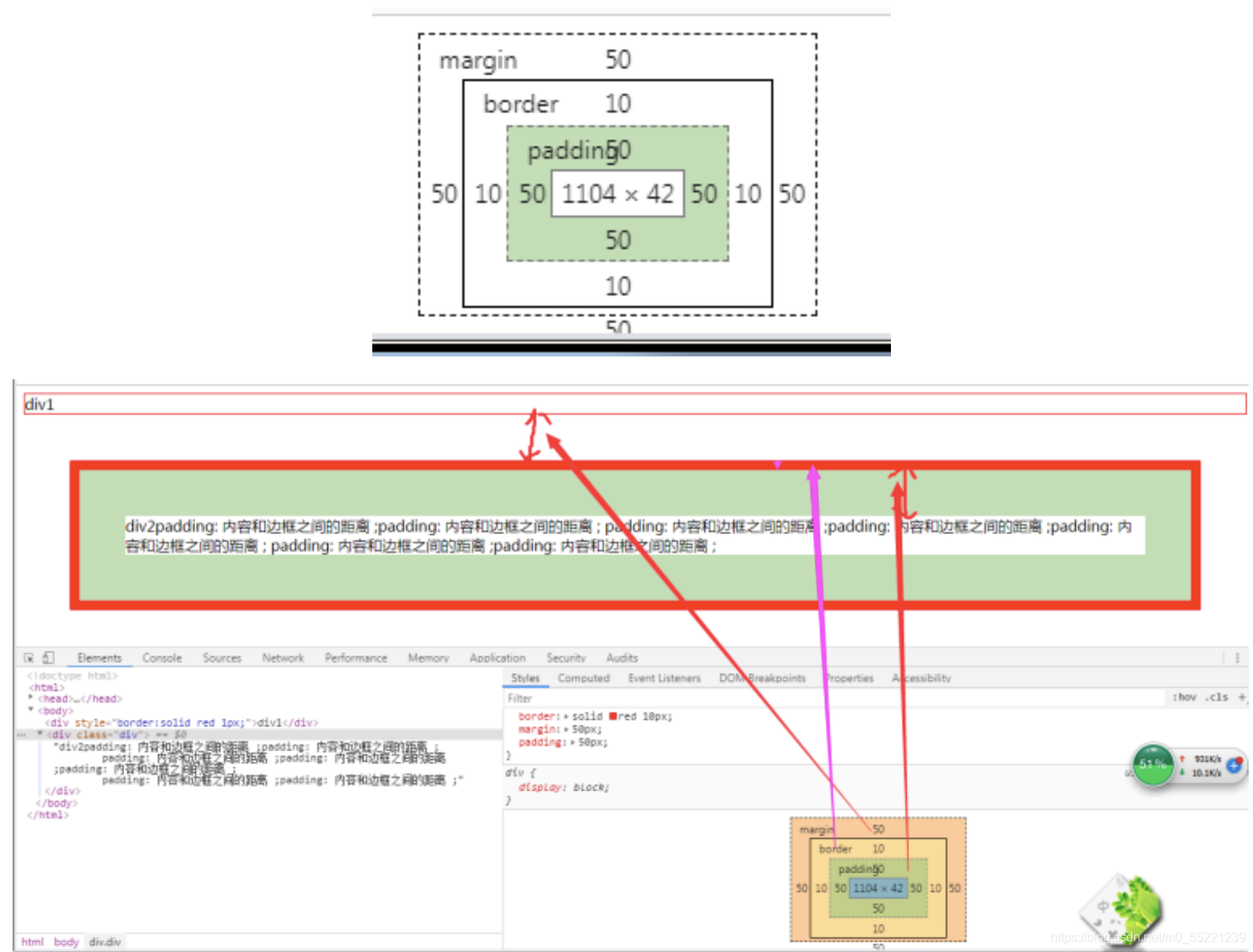
模型例子
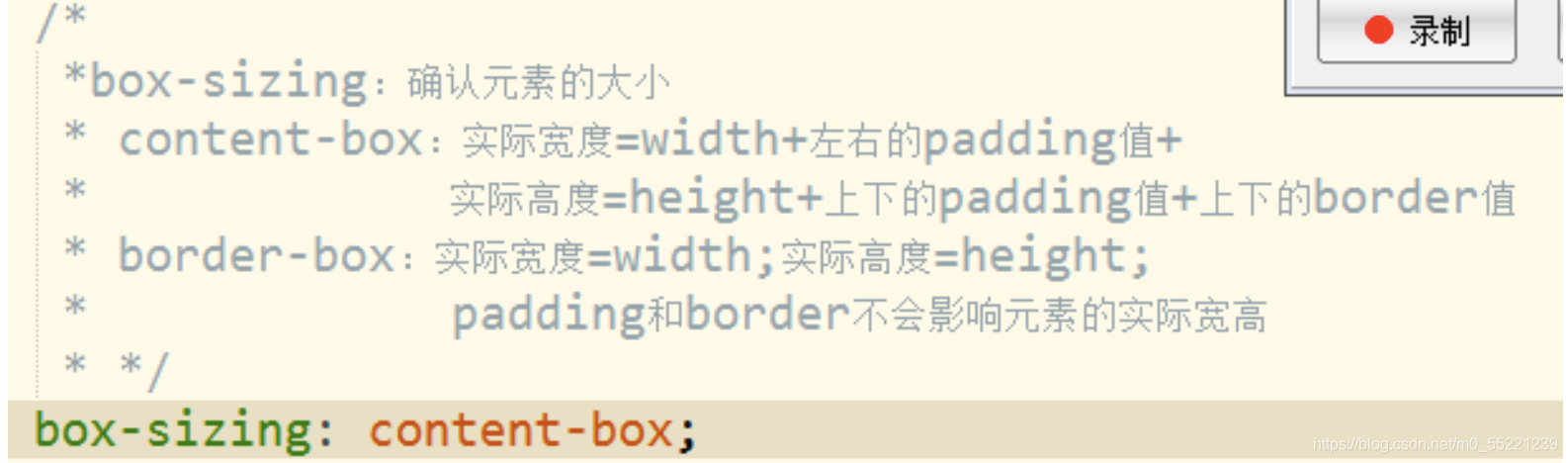
元素的实际宽度和高度: 当我们计算一个元素实际在页面占有的总宽度计算公式是这样的: 总元素宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距 元素的总高度最终计算公式是这样的: 总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距 如果想要设置的宽度直接就是元素的实际宽度,通过box-sizing 属性
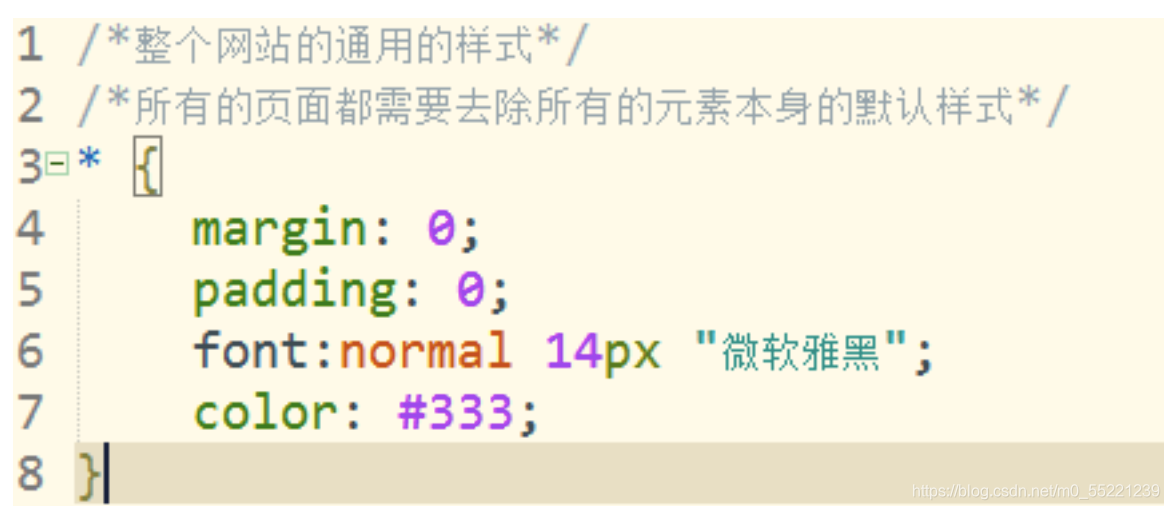
什么是浮动 CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。 Float(浮动),往往是用于图像,但它在布局时一样非常有用。 元素怎样浮动 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止浮动元素之后的元素将围绕它浮动元素之前的元素将不会受到影响彼此相邻的浮动元素 如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻 clear–清除浮动 浮动 div{ width: 400px; height: 200px; margin-bottom: 10px; } div1-左浮动,脱离常规文档流,紧贴父元素或者上一个同方向浮动 div2-未浮动,常规文档流, PS:此时div1在div2的上方显示,因为div1和div2是不同文档流中的元素,显示互 如果不想让div2被浮动元素影响,需要添加clear属性。 添加clear: left;之后div2就会忽略div1浮动的影响,在div1层后面显示,不会重叠 了,大家可以自己试验一下 div3-右浮动,脱离常规文档流,紧贴父元素或者上一个同方向浮动 div4-未浮动,常规文档流 PS:此时div3在div4的上方显示,因为div3和div4是不同文档流中的元素,显示互不影响 如果不想让div4被浮动元素影响,需要添加clear属性。 添加clear: right;之后div4就会忽略div3浮动的影响,在div3层后面显示,不会重叠 了,大家可以自己试验一下 的影响 clear属性有三个取值:left、right、both;分别是取出左浮动、有浮动和所有浮动元素 div5-未浮动,常规文档流, overflow控制内容溢出元素框时显示的方式。 overflow属性有以下值: 值描述visible默认值。内容不会被修剪,会呈现在元素框之外hidden内容会被修剪,并且其余内容是不可见的scroll内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容auto如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容inherit规定应该从父元素继承 overflow 属性的值注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 “overflow:scroll” 也是一样的)。 Display(显示) 与 Visibility(可见性)两者的区别 display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意, 这两种方法会产生不同的结果。 visibility:hidden 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。 display:none 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了, 而且该元素原本占用的空间也会从页面布局中消失。display 改变元素的类型 CSS样式有以下三个: display:block – 显示为块级元素display:inline – 显示为内联元素display:inline-block – 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性 复合选择器由两个或多个基础选择器,通过不同方式组合而成的。 可以更准确更精细的选择目标元素标签。 全局选择器语法:* {} 一般去掉标签的一些默认效果的时候使用,或者整站通用效果时使用。但是不推荐,一般将 * 替换为常用标签的名称,并用逗号分隔,其实就是使用并集选择器 并集选择器(CSS选择器分组)是各个选择器通过 , 连接而成的,通常用于集体声明。 语法:选择器1,选择器2,......选择器N{}意思是多个选择器都是通用的样式。任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。在这里插入代码片 条件:交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。 语法:h3.class{ color:red; } 其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,例如div.list。 交集选择器是并且的意思。 即…又…的意思 例如: table.bg 选择的是: 类名为 .bg 的 表格标签,但用的相对来说比较少。 后代选择器概念 后代选择器又称为包含选择器。 作用 用来选择元素或元素组的子孙后代 其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,再写儿子孙子。 格式:父级 子级{属性:属性值;属性:属性值;} 语法:.class h3{color:red;font-size:16px;} 当标签发生嵌套时,内层标签就成为外层标签的后代。 子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签。 子元素选择器作用:子元素选择器只能选择作为某元素子元素(亲儿子)的元素。 其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接。 语法:.class>h3{color:red;font-size:14px;} 比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3 选择器实现代码 复合选择器 /*全局选择器: 一般去掉标签的一些默认效果的时候使用,或者整站通用效果时使用。但是不推荐*/ *{ color: #333;/*定义全局文字颜色,统一色彩基调*/ } /*并集选择器:通常用于集体声明 替换全局选择器; */ div,p,dldt,dd{ /*去掉浏览器的默认样式*/ margin: 0; padding: 0; color: #333;/*定义全局文字颜色,统一色彩基调*/ } /*交集选择器*/ li.myli{ color: red; } /*后代选择器*/ ul li{ font-size: 28px; } .myUL li{ font-family: "微软雅黑"; } .myUL li a{ text-decoration: line-through; } /*子元素选择器*/ .demo>h3{ color: red; } li11111111111 li22222222222 li33333333333 li44444444444点击我试试 li11111111111 li22222222222 li33333333333 li44444444444 点击我试试 li11111111111 li22222222222 li33333333333 li44444444444 div1 静夜思 静夜思----li 伪类选择器和类选择器相区别: 类选择器是一个点 比如 .demo {} 而伪类 用 2个点 就是 冒号 比如 :link{} 。 作用: 用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。 因为伪类选择器很多,比如链接伪类,结构伪类等等。我们这里先给大家讲解链接伪类选择器。 a:link /* 未访问的链接 */a:visited /* 已访问的链接 */a:hover /* 鼠标移动到链接上 */a:active /* 选定的链接 */ 伪类选择器 /*伪类选择器*/ a:link{ color: red;/*默认颜色是红色*/ } a:visited{ color: blue;/*访问过的页面是蓝色*/ } a:hover{ color: green;/*鼠标悬浮是绿色*/ font-size: 28px; } a:active{ color: gold;/*按下鼠标不放手是金色*/ font-family: "微软雅黑"; } 常用样式 盒子模型 综合练习注意 写的时候,他们的顺序尽量不要颠倒 按照 lvha(四类的首字母) 的顺序。否则可能引起错误。因为叫链接伪类,所以都是利用交集选择器 a:link a:hover因为a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。实际开发中,我们很少写全四个状态,一般我们写法如下: a { /* a是标签选择器 所有的链接 */ font-weight: 700; font-size: 16px; color: gray; } a:hover { /* :hover 是链接伪类选择器 */ color : red; /* 鼠标经过, 由原来的 灰色 变成了红色 */ } 复合选择器比较 选择作用特征使用情况隔开符号及用法后代选择器用来选择元素后代是选择所有的子孙后代较多符号是空格 p .one子代选择器选择最近一级元素只选亲儿子较少符号是> .nav>p交集选择器选择两个标签交集 的部分交集较少没有符号 p.one并集选择器选择某些相同样式的选择器可以用于集体声明较多符号是逗号 .nav, .header链接伪类选择器给链接更改状态较多重点记住 a{} 和 a:hover 实 际开发的写法 |
【本文地址】
今日新闻 |
推荐新闻 |