Github 上的小徽章制作与应用指南 |
您所在的位置:网站首页 › 徽章的标志 › Github 上的小徽章制作与应用指南 |
Github 上的小徽章制作与应用指南
|
Github 上的小徽章制作与应用指南
本文转载于: 作者: 雪之梦技术驿站 出处:https://www.cnblogs.com/snowdreams1006/p/11068107.html 1. 前言平时大家在在逛 github 时或多或少都看到过项目首页各式各样的小徽章,不知道你是否和我一样好奇这些小徽章都是哪来的呢? 首先我们先来一睹为快目前前端开发的三大主流框架: var ,看一看他们的 github 项目首页有哪些小徽章吧! Vue` : https://github.com/vuejs/vue
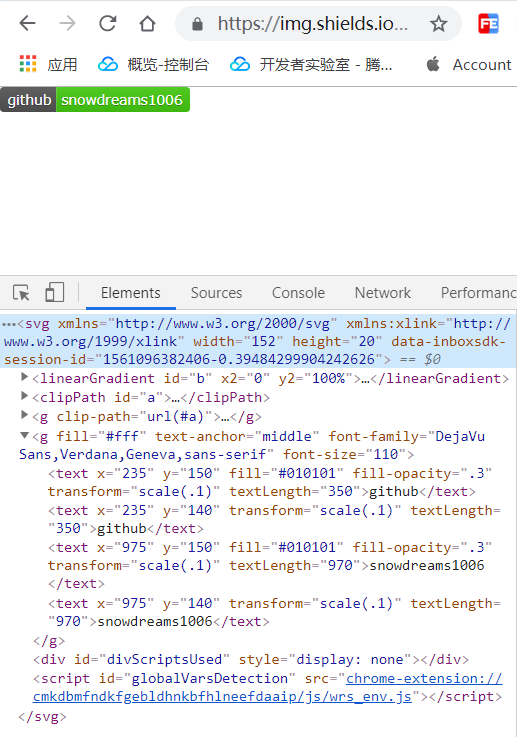
小结: 前端三大框架的徽章均不相同,由此可见,这应该不是 github 统一分发而是自定义行为! 虽然不是统一分配的,但也不是毫无规律可寻,想要制作专属的小徽章,其实真的很简单! 2. 什么是徽章?徽章是一种小巧精美的小图标,一般配有相关文字进行辅助说明,富有表现力. 不仅出现于 github 项目主页,凡是能够表现图片的地方都可以出现徽章,本质上是一种 svg 格式的矢量图标. 下面以自定义 github-snowdreams1006-brightgreen.svg 徽章为例,简单认识一下徽章. 在线链接在线链接: github-snowdreams1006-brightgreen.svg Copyhttps://img.shields.io/badge/github-snowdreams1006-brightgreen.svg 浏览器效果打开在线链接,并检查当前网页,豁然开朗,徽章是一种 svg 实现的矢量图标.
svg 无论放大多少倍,依然保持原样,清晰度保持不变 3. 如何使用徽章?大多数徽章都是 svg 格式,当然也不排除某些徽章是 png 格式,不论怎么说,一律当成图标使用就可以了. 如果你和我一样,希望在 markdown 文件中使用徽章,那么建议使用在线链接,或者引入本地 svg 相关文件. 3.1 Markdown的徽章格式徽章格式 : [](超链接地址) 即超链接内部嵌套图片 [](https://github.com/snowdreams1006)徽章格式 : 
不论是什么语法,最核心最根本的获得到徽章链接,至于不同语言有着各自的语法,按照语言规则手动拼接就好. Badge URL https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg Markdown [](https://github.com/snowdreams1006) HTML Textile
!https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg!:https://github.com/snowdreams1006
RDOC
{
Textile
!https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg!:https://github.com/snowdreams1006
RDOC
{ }[https://github.com/snowdreams1006]
AsciiDoc
image:https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg["github", link="https://github.com/snowdreams1006"]
RST
.. image:: https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg
:target: https://github.com/snowdreams1006
4. 徽章分类
4.1以格式分类 }[https://github.com/snowdreams1006]
AsciiDoc
image:https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg["github", link="https://github.com/snowdreams1006"]
RST
.. image:: https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg
:target: https://github.com/snowdreams1006
4. 徽章分类
4.1以格式分类
如果以徽章的格式为标准,那么可以分为svg 和 png 两类. svg https://badge.fury.io/js/gitbook-plugin-mygitalk.svg
如果以徽章的样式为标准,那么可以分为默认样式和自定义样式两类. 默认样式 https://img.shields.io/github/stars/snowdreams1006/snowdreams1006.github.io.svg?style=social静态数据意味着数据本身是不变的,只要在线链接不变,那么生成的徽章永远不会改变,而动态数据意味着生成徽章的数据是动态变化的,即使在线链接不变,当数据本身发现变化时,徽章自然随之更新. 静态数据 https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg静态数据示例中 github-snowdreams1006-brightgreen.svg 数据不会更改,自然生成的徽章也不会变.动态数据示例中 gitbook-plugin-mygitalk.svg 是 npm 的版本号,当项目升级后,版本号会发生更改,那么生成的徽章也会随之更新. 4.4 以徽章的内容数据标准分类如果以徽章的内容数据来源为标准,那么可以有无数多的分类. GitHub https://badgen.net/github/stars/snowdreams1006/gitbook-plugin-mygitalk如果以徽章的内容数据用途为标准,那么也可以有无数多的分类. 构建状态 https://img.shields.io/travis/GitbookIO/gitbook.svg徽章有不同的分类,不管是哪种分类,在线徽章最为简单便捷,下面就简单介绍下提供在线生成徽章的网站. https://shields.io/ https://badgen.net/ https://forthebadge.com/ https://badge.fury.io/ https://github.com/boennemann/badges 5.1 https://shields.io/适用于绝大多数情况,默认按照徽章内容分类,Build,Code Coverage,Analysis 等多主题,同时支持自定义徽章和动态徽章. 如果徽章的主题明确,那么根据网站提供的主题对号入座即可在线生成徽章,下面以 gitbook-plugin-mygitalk 为例,简要说明如何获得相应徽章链接. gitbook-plugin-mygitalk 是 gitbook 的一款评论插件.
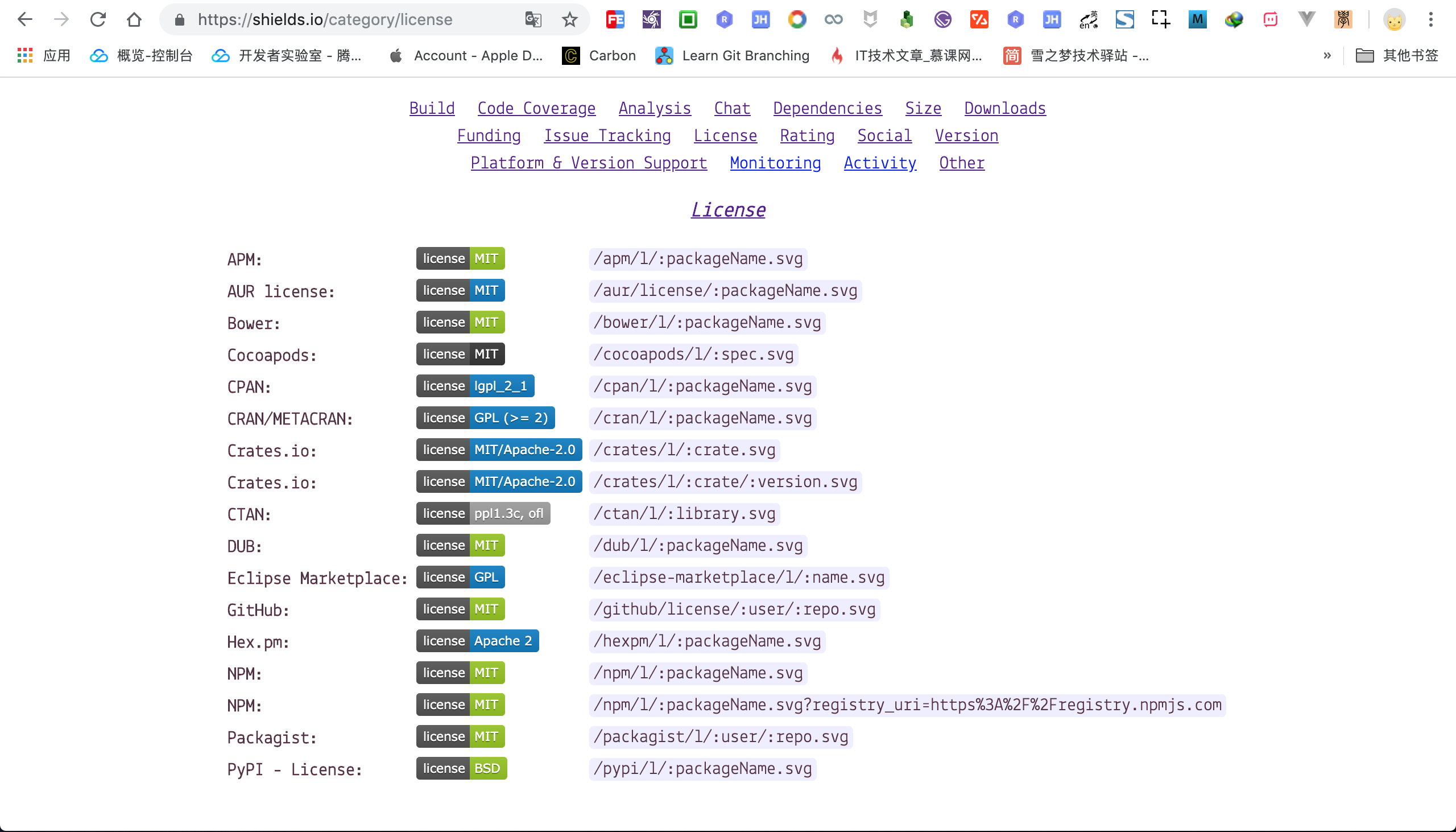
打开网站后按照分类,选择其中一个主题,点击进去后填写目标信息,即可在线生成徽章. 浏览已支持的主体,选择 License 许可证主题.
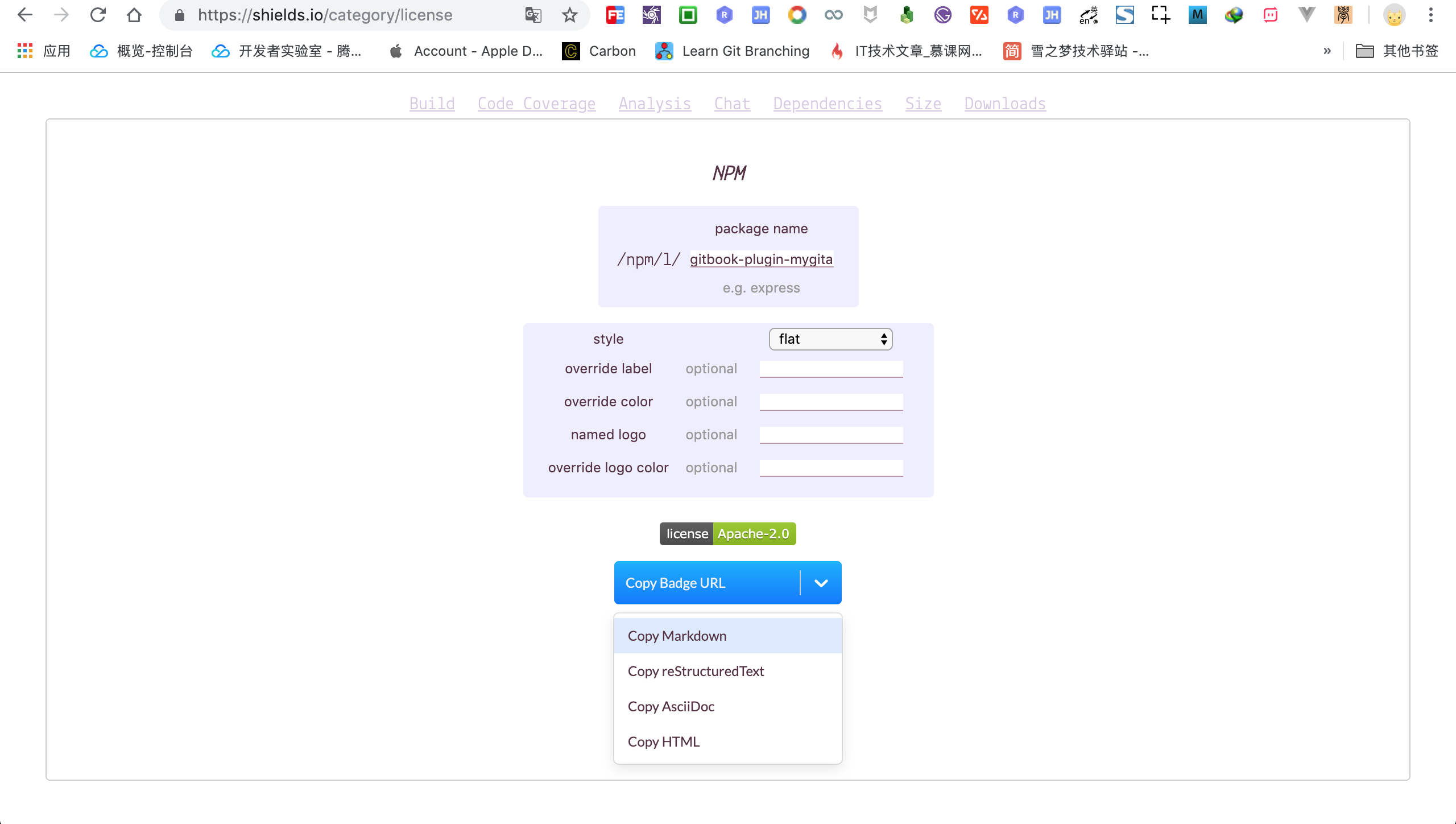
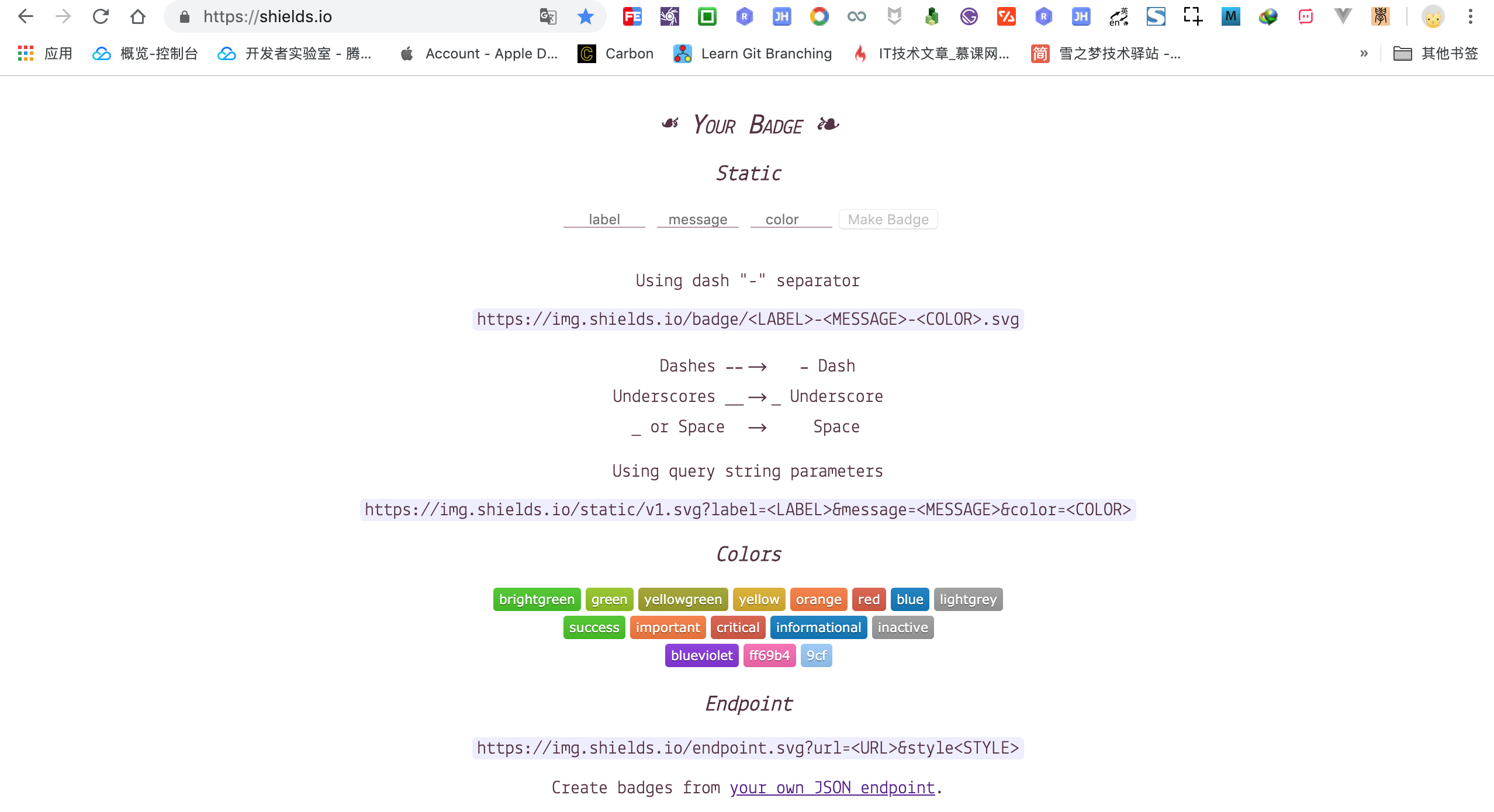
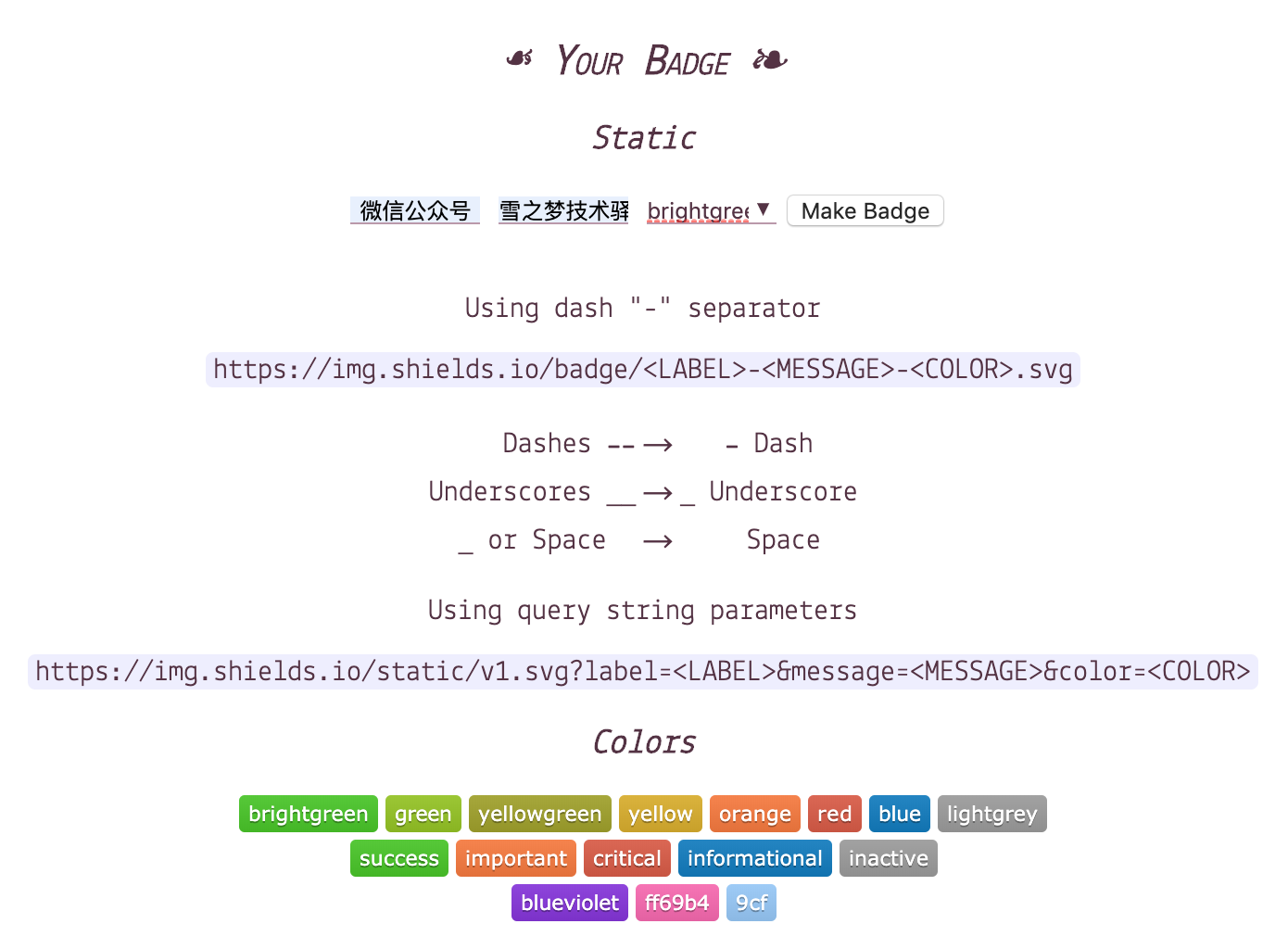
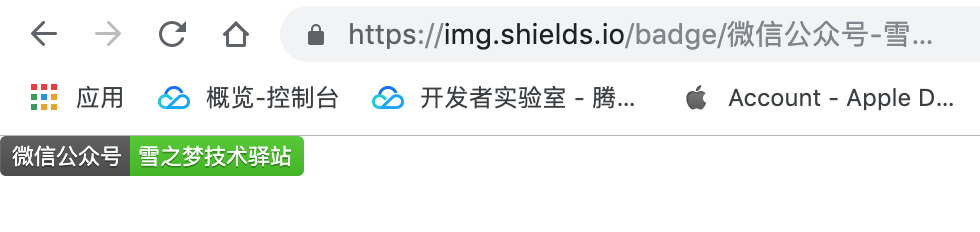
按照主题生成徽章真的很简单,首先对号入座,然后按需生成相应徽章即可,唯一的要求就是对号入座! 如果默认提供的徽章主题没有适合自己的徽章,或者想要自定义徽章效果,那么也可以在线制作私人订制徽章. 打开网站后往下拉,找到 Your Badge 区域,准备制作专属徽章.
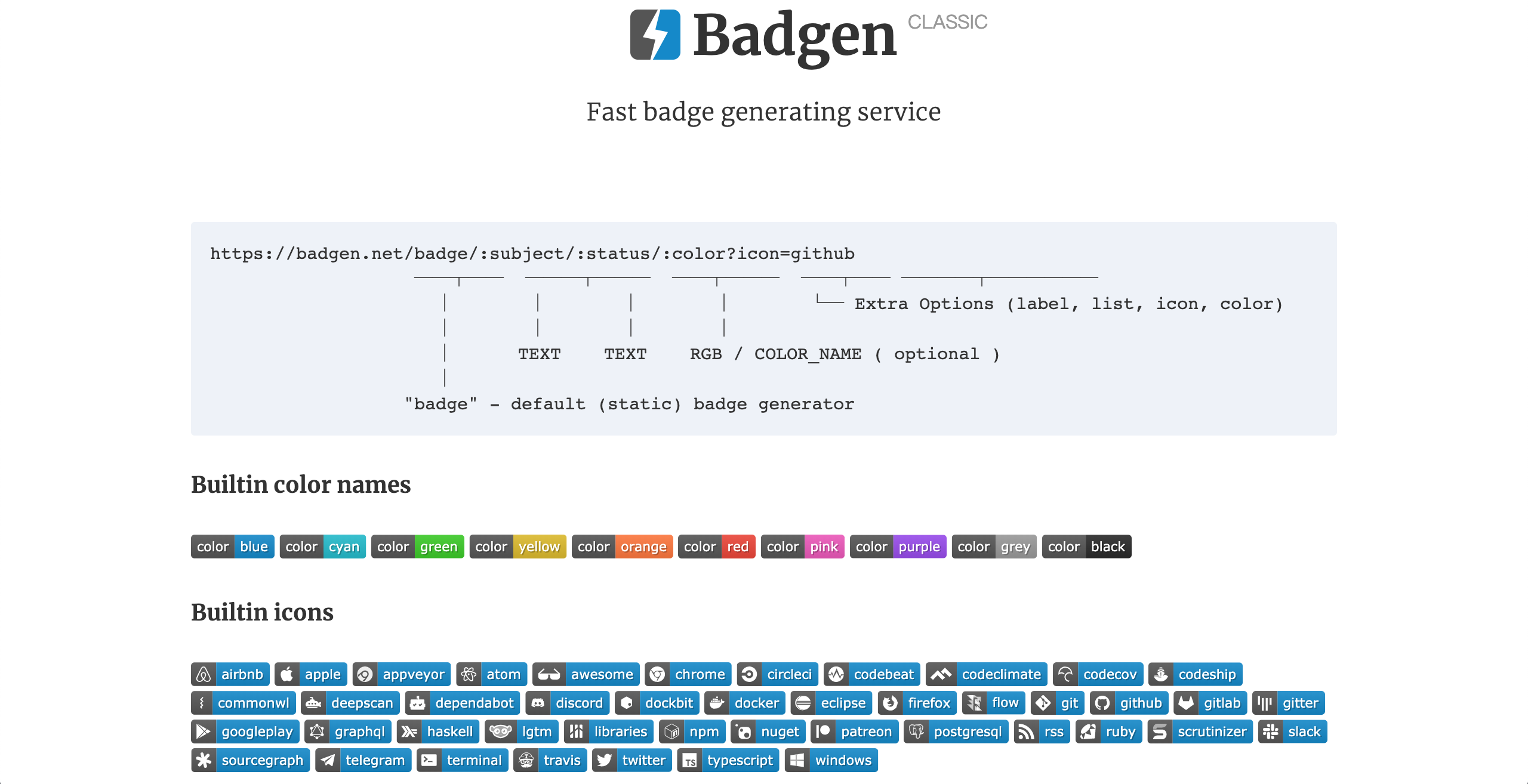
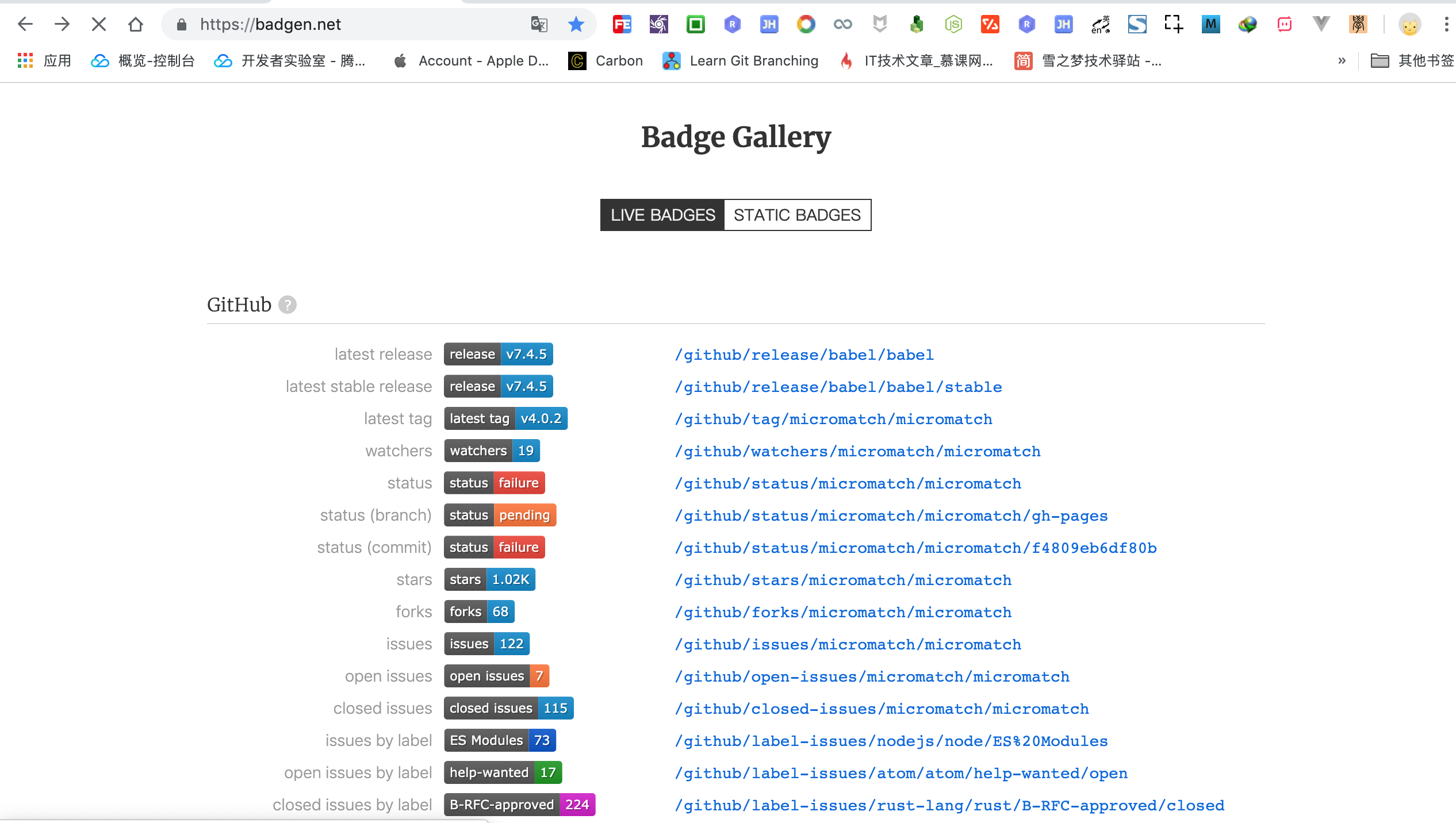
徽章内容来源种类较多,默认按照平台分类,按照特定规则生成徽章,需要手动拼接在线链接,略显繁琐. https://badgen.net/badge/:subject/:status/:color?icon=github ──┬── ───┬─── ──┬─── ──┬── ────┬────── │ │ │ │ └─ Extra Options (label, list, icon, color) │ │ │ │ │ TEXT TEXT RGB / COLOR_NAME ( optional ) │ "badge" - default (static) badge generator
虽然支持颜色,图标以及查询参数等高级用法,但是还是习惯性采用默认设置,下面动手开始制作徽章吧! 切换到默认动态徽章选项卡,选择 GitHUb 徽章.
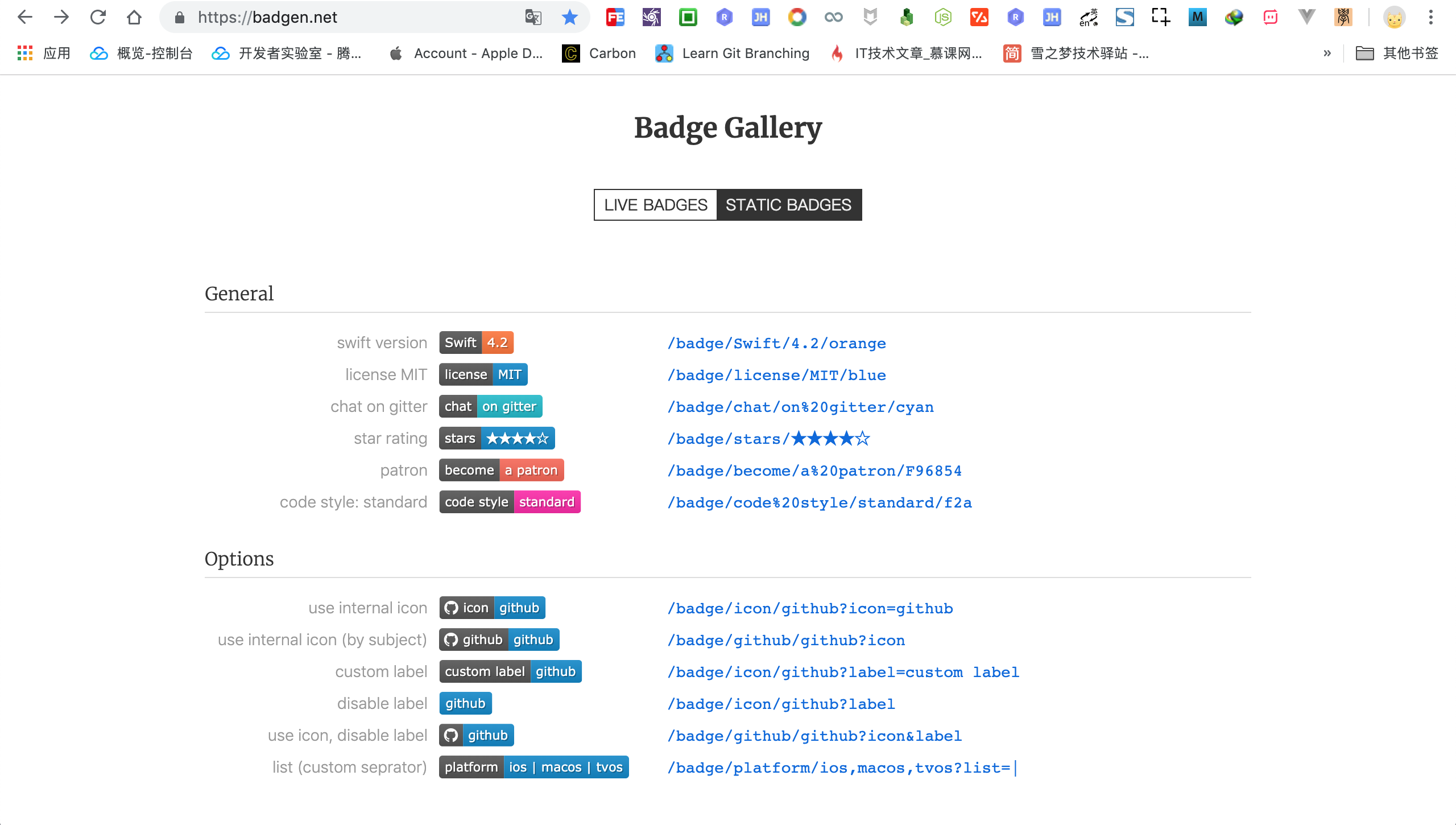
除了支持动态徽章,同样也支持静态徽章,切换到 STATIC BADGES 选项卡,一起来生成静态徽章吧!
按照徽章的在线链接规则,应该也支持自定义徽章,再次回顾一下链接规则: 规则 : https://badgen.net/badge/:subject/:status/:color ,如果是自定义动态链接,估计不支持吧! 扁平化的徽章,支持的徽章数量有限,不支持自定义徽章.
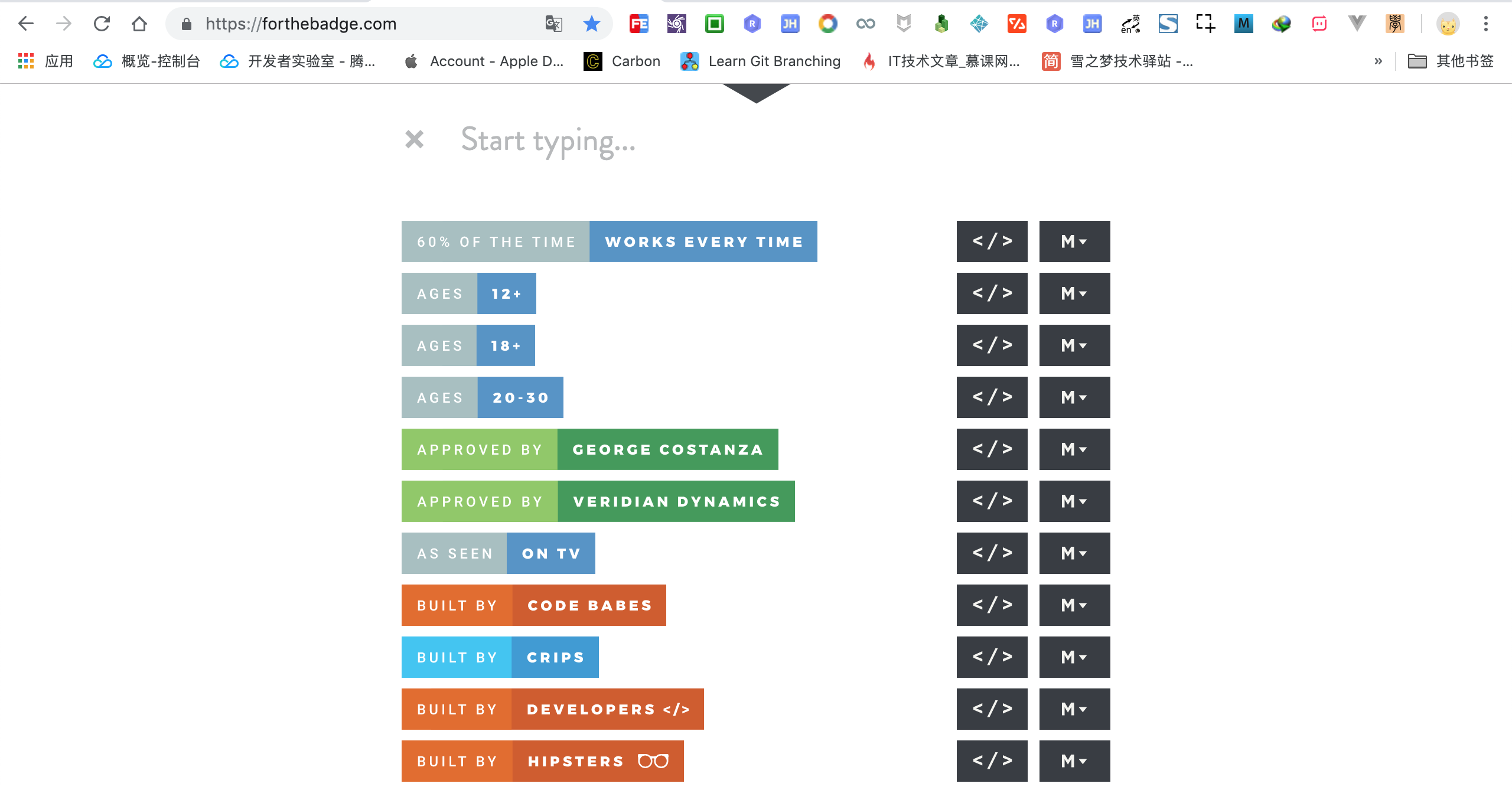
网站首页默认提供了一些预览徽章,左侧是复制 image 链接,右侧是复制 markdown 链接. [](https://forthebadge.com)网站首页默认展示的徽章毕竟有限,如果找不到理想徽章,岂不是白介绍了这个网站,当然不能够! VIEW ALL 查看目前支持的全部徽章,如果还是找不到徽章,那就真的没有.
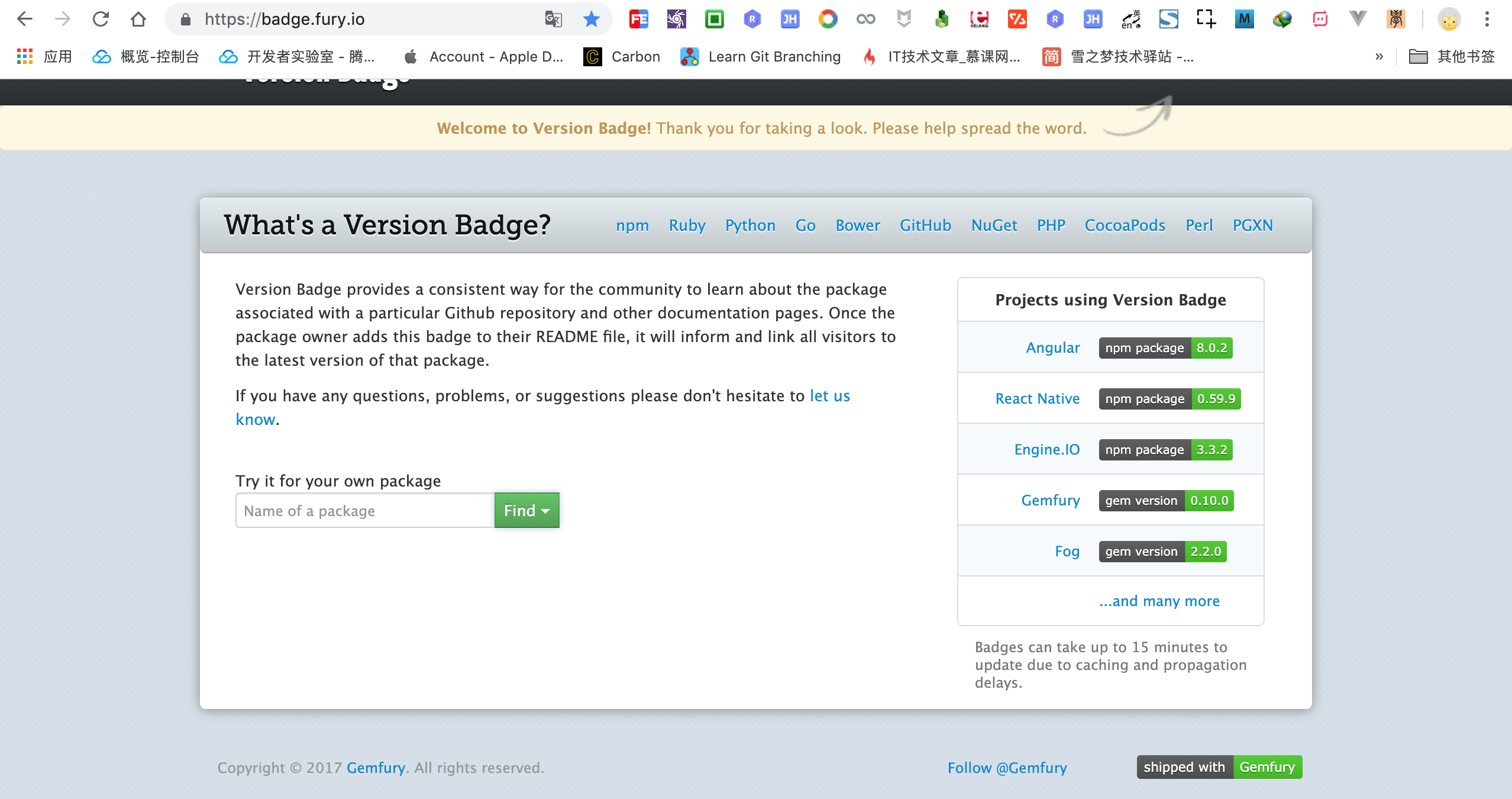
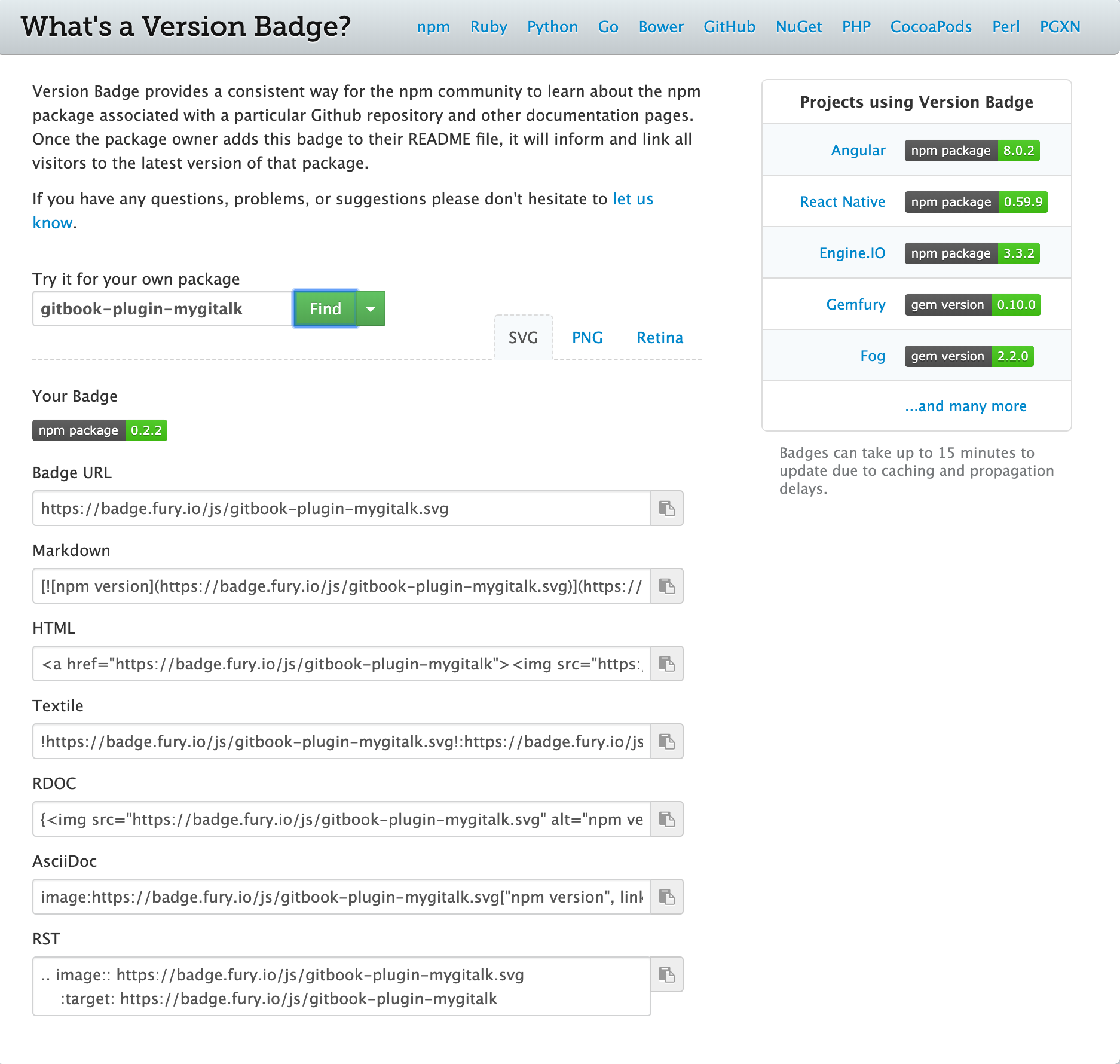
版本徽章,支持各类平台版本,包括 npm ,Ruby,Python,Go 等平台.
选择目标平台并输入包管理信息,即可在线生成各个类型的徽章版本.
默认 markdown 实现的图片是依次排开的,无法自定义样式,而 markdown 语法同时也兼容 html 语法,因此我们可以用 html 语法实现居中对齐.
作者: 雪之梦技术驿站 出处:https://www.cnblogs.com/snowdreams1006/p/11068107.html |
【本文地址】




 [
[ ](https://img.shields.io/badge/chat-on discord-7289da.svg)
](https://img.shields.io/badge/chat-on discord-7289da.svg)