输入密码提示格式错误信息 |
您所在的位置:网站首页 › 微博忘记密码申诉上传文件格式有误怎么回事啊 › 输入密码提示格式错误信息 |
输入密码提示格式错误信息
|
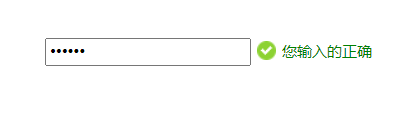
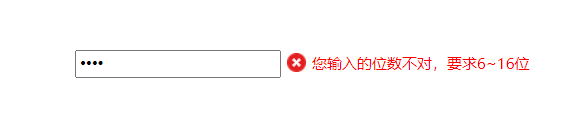
给密码设置提示信息: 输入密码之后,点击页面其他地方会提示密码信息,输入的密码不满足格式要求,则提示密码格式输入错误信息;满足要求则提示输入正确。 如图: 分析: 1.判断的事件是表单是否失去焦点,用 onblur 2.如果输入正确,提示的颜色为绿色小图标 3.如果输入不是6-16位,提示错误信息颜色是红色小图标 4.用到的样式较多,利用多类名的方式(className)修改样式 请输入6~16位密码样式设置: .box { width: 600px; margin: 100px auto; } .message { display: inline-block; font-size: 12px; color: #999; background: url(images/mess.png) no-repeat; padding-left: 20px; } /* 密码错误时的格式 */ .wrong { color: red; background: url(images/wrong.png) no-repeat; } /* 密码正确时的格式 */ .right { color: green; background: url(images/right.png) no-repeat; }js代码: //获取元素 :输入框和提示信息 var ipt = document.querySelector('.ipt'); var message = document.querySelector('.message'); //失去焦点时触发事件onblur ipt.onblur = function () { //输入的密码的长度小于6位或大于16位则提示输入的位数错误 if (this.value.length 16) { //利用多类名的方式修改样式,修改类名为原来的类名message和错误时的类名wrong message.className = 'message wrong'; message.innerHTML = '您输入的位数不对,要求6~16位'; } else { message.className = 'message right'; message.innerHTML = '您输入的正确'; } } |
【本文地址】
 输入错误时:
输入错误时:  输入正确:
输入正确: