STM32迪文屏图标控件保姆级教程 |
您所在的位置:网站首页 › 微博图标怎么弄到照片上 › STM32迪文屏图标控件保姆级教程 |
STM32迪文屏图标控件保姆级教程
|
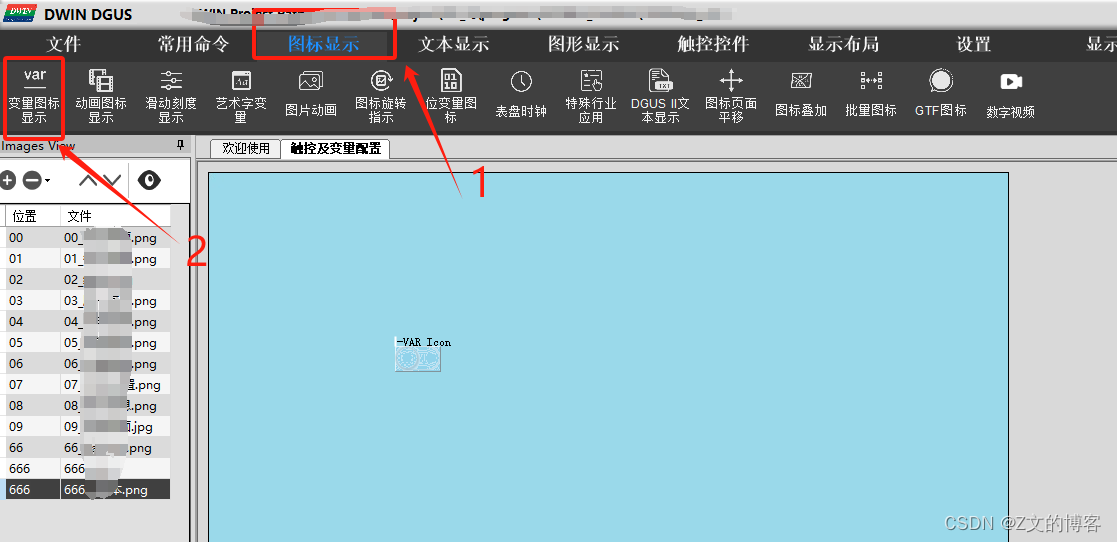
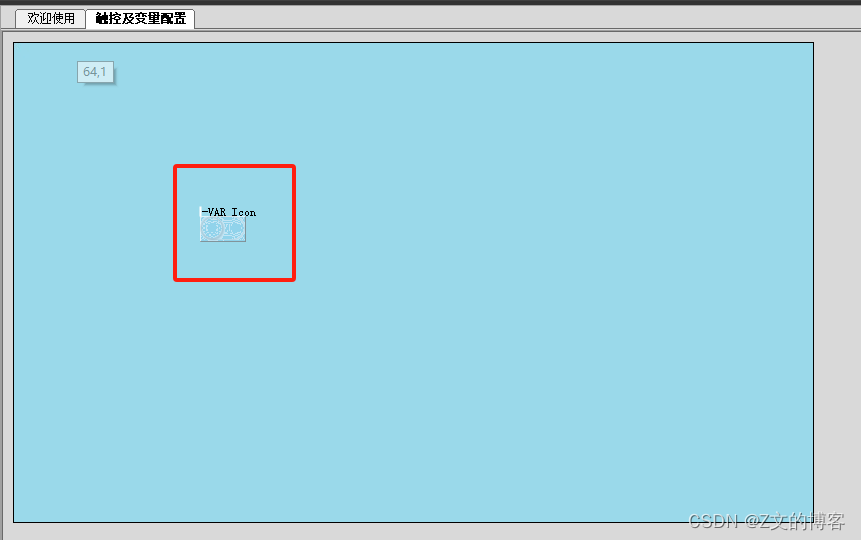
要主图的去末尾,末尾福利图在等着你~~~ 迪文屏官方开发指南PDF:(不方便下载的私聊我发给你) https://download.csdn.net/download/qq_21370051/88647174?spm=1001.2014.3001.5503 前言 开发环境 二、使用步骤 1.添加图标控件 2.设置图标属性 3.图标库ICL文件生成 4.单片机程序编写 容易踩得坑 一、前言本篇文章主要介绍了在DGBUS平台上使用图标变量的步骤。首先需要在DGBUS中添加一个图标变量控件,并设置图标的属性,包括大小和图标文件的引用。然后生成图标库ICL文件,选择要生成的图标文件并命名ICL文件,将生成的ICL文件引用到图标变量属性中。最后,在单片机程序中编写显示图标的函数,并在主循环中调用该函数即可实现图标的切换显示。文章还提到了一些容易踩到的坑,建议参考者注意避免。 开发环境 迪文屏型号DMG80480T070_09WTCDGUS版本DGUS_V7646单片机 GD32F407一、迪文屏图标变量是什么? 在屏幕上指定区域生成一个控件,可以由程序控制切换显示不同的图标。 二、使用步骤 1.添加图标控件先在DGBUS中拖拽添加一个图标变量到页面。
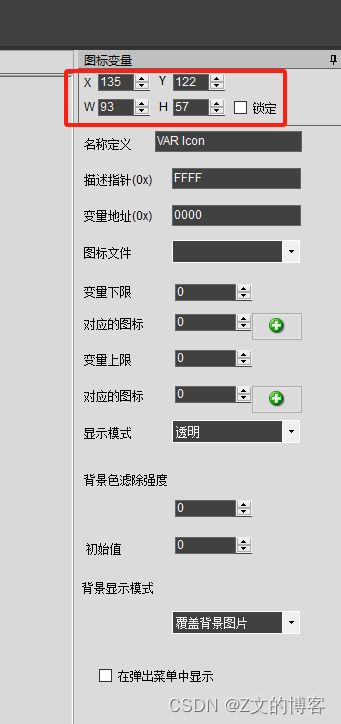
右侧属性框可以设置图标的大小,这个大小需要和咱原来的图标文件的像素大小一致,否则会出错,不能像QT那样指定显示区域大小后自动压缩放大显示。
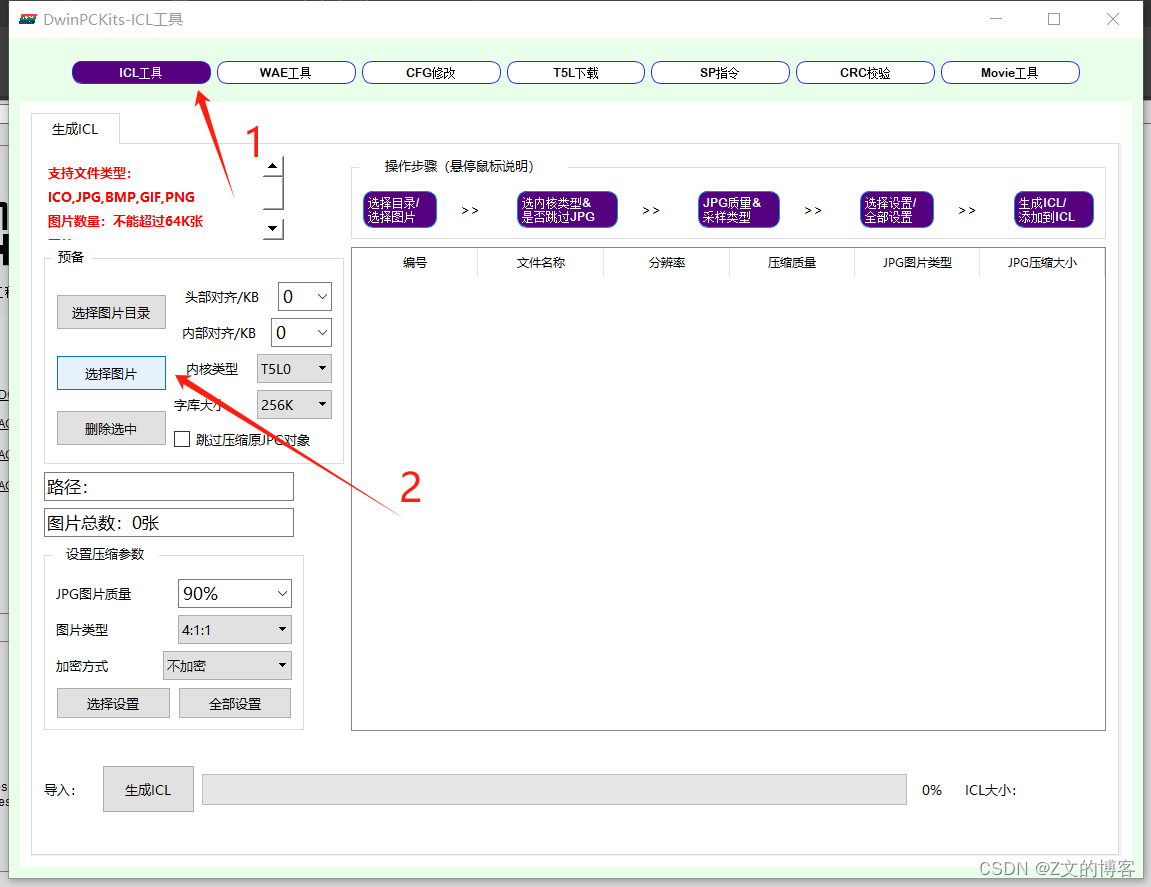
图标文件引用的是ICL格式的,关于ICL文件的生成方式和页面背景底图的生成方式一样,这里我不厌其烦~ 哈哈哈 再稍微重复一下。放在末尾那一章节了。 3.图标库ICL文件生成背景底图和图标ICL文件生成方式: 第一步,把冰箱门打卡~
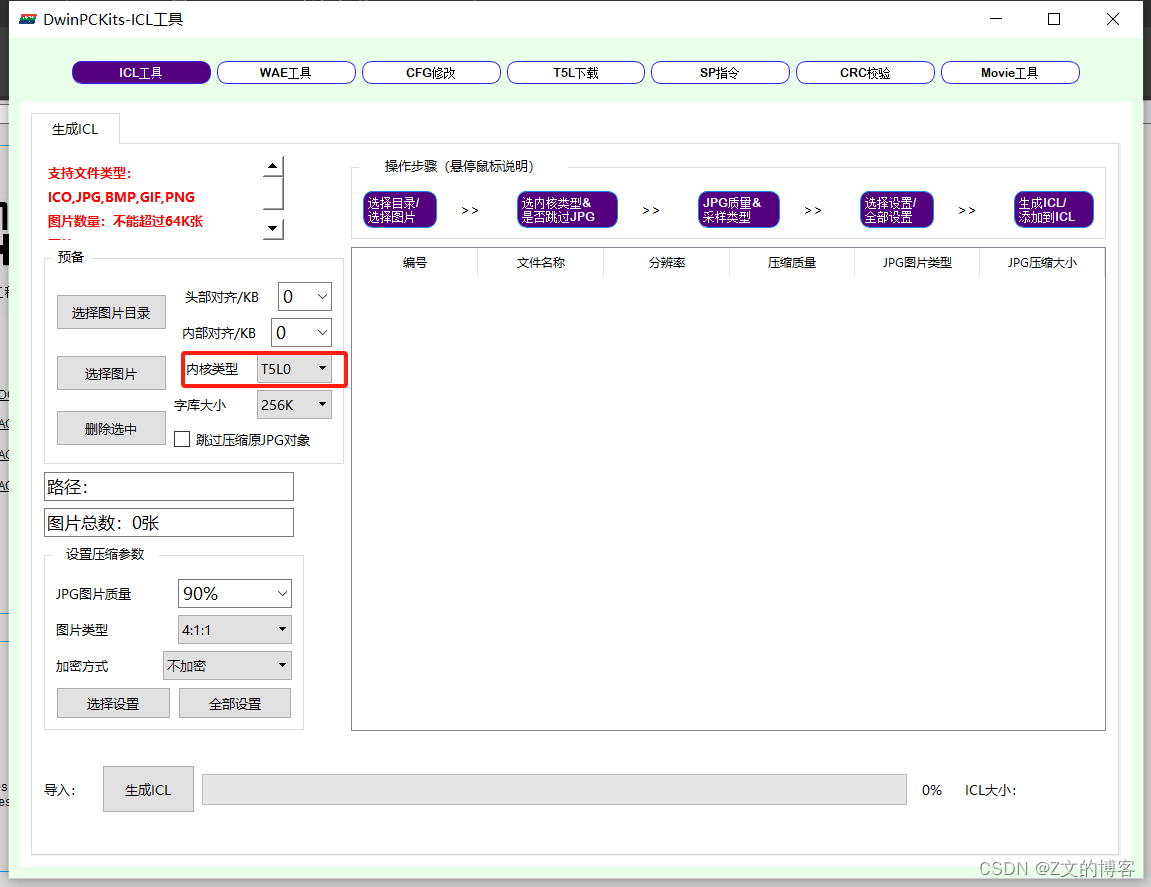
下面蹦出来这个界面,这里面大部分都是默认就可以,注意你屏幕的内核类型
注意支持的文件类型: 支持文件类型:ICO,JPG,BMP,GIF,PNG 图片数量:不能超过64K张图片
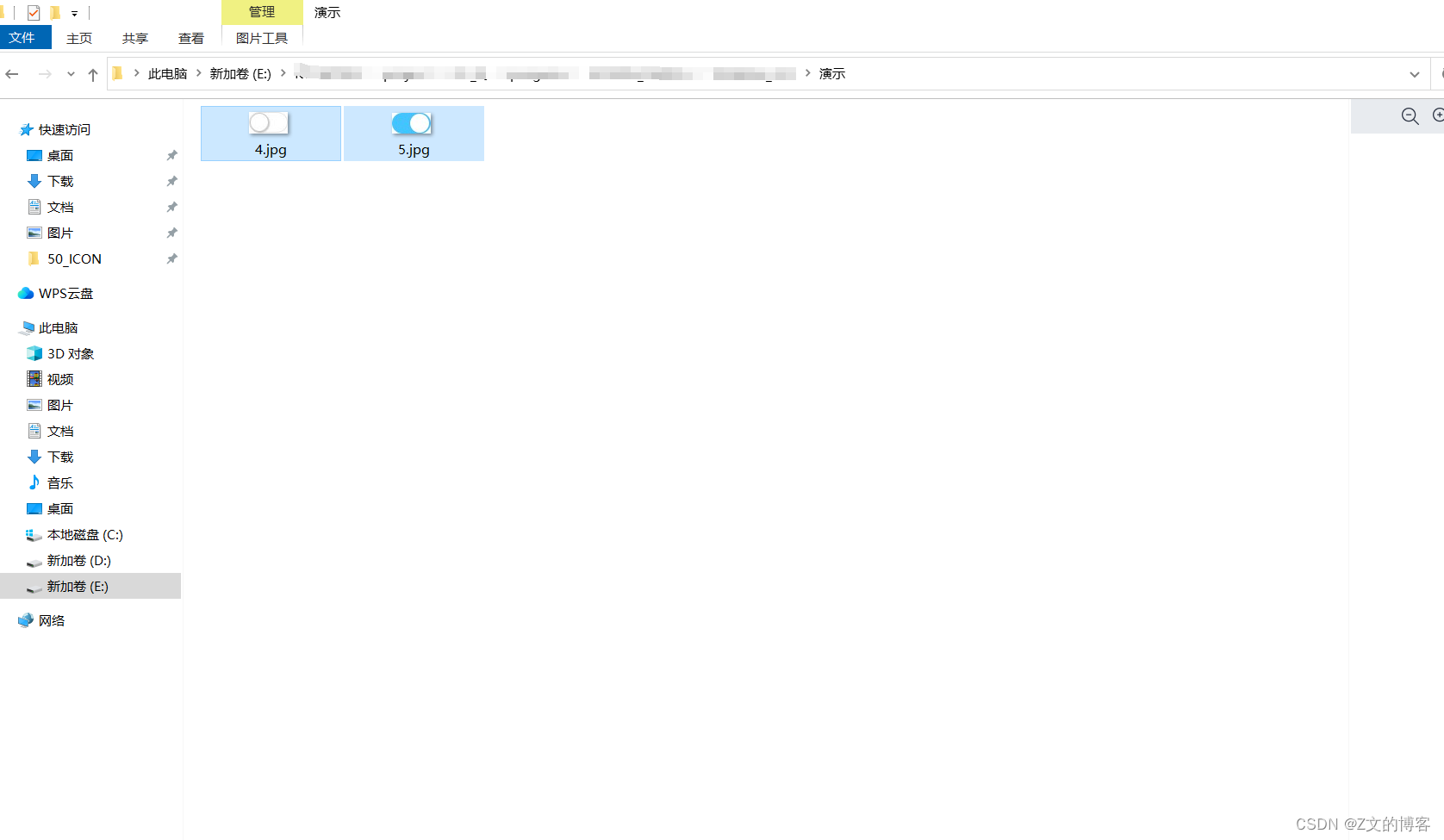
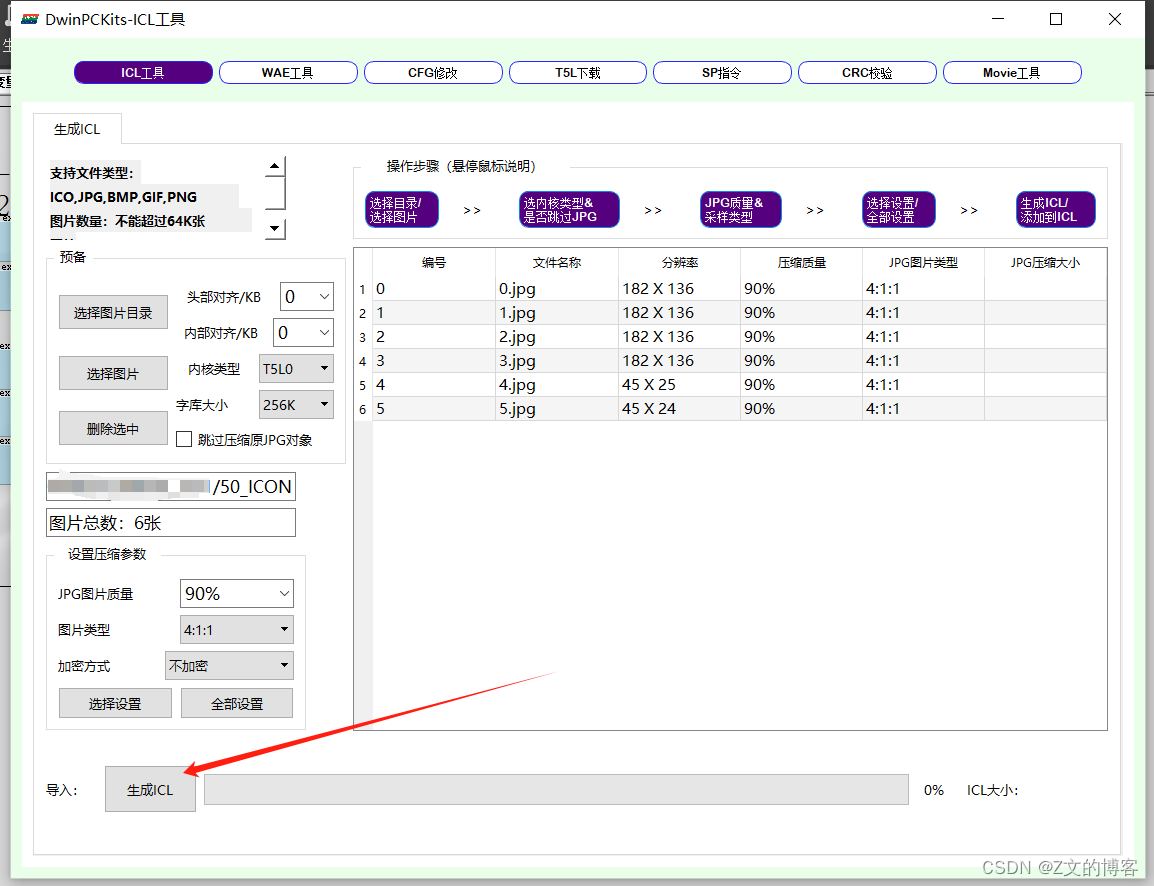
全选你要生成的图标文件,所有被选中的图标文件会生成一个.icl图标库文件
注意文件名越简单越好,做好就是数字名,不然容易报错。
然后点击生成, 然后跳出来的界面输入文件名,后缀要默认为icl, 命名像我这样, 50_ICON.icl 50这个数字ID是可以自定义的,但是不要和背景图库,字库还有迪文屏系统默认的文件重复,规则如下,还要考虑生成的大小是否超限。 数字ID范围0-63 其中0-14 22 这几个系统使用了,其他的自己分配,每个ID号是256KB,根据文件的大小确定要占用多少个ID号,例如32.ICL是460KB,那就要占用32 33 2个ID号,下一个文件命名从34开始。
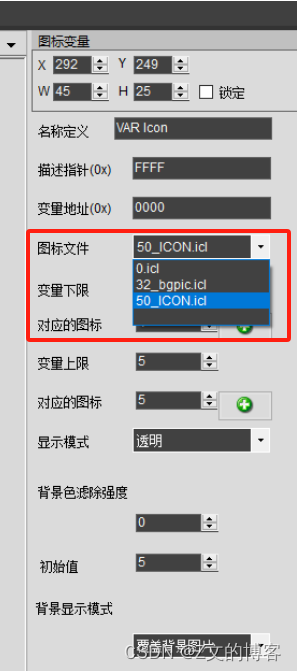
好,接下来再回到,图标变量属性配置,这个步骤。 选中我们刚才生成的用来引用的图标库文件。
图标的上限和下限对应生成的ICL图标库中文件的编号 例如,我刚才生成的,4和5图标。 我这个案例中的应用,就是让这个图标显示 开或者关两个图标,并且能来回切换。 那么图标下限就是4 上限就是5
然后点击上限、下限旁边的 小加号
选中上限和下限对应的图标,点击确认。
可以看到DGUS界面上的预览效果已经出来了
这就整好了 然后三连~~
下载到SD卡里,升级看看效果。 4.单片机程序编写 /***************************************************************************************************** 函数名称: DisplayIcon(T5L_ADDR+u16 addr,char *data,uint16_t len) 参 数: addr 地址;data要显示的图标编号 作 用: ******************************************************************************************************/ void DisplayVarIcon(uint16_t addr,uint16_t icon_index) { DiwenSendBuf[0]=DIWEN_HEAD_0; DiwenSendBuf[1]=DIWEN_HEAD_1; DiwenSendBuf[3]=0x82; DiwenSendBuf[4]=(addr>>8)&0xff; DiwenSendBuf[5]=addr&0xff; DiwenSendBuf[6]=(icon_index>>8)&0xff; DiwenSendBuf[7]=icon_index&0xff; DiwenSendBuf[2]=5; DIWEN_FOR_putn((uint8_t *)DiwenSendBuf,DiwenSendBuf[2]+3); // HAL_UART_Transmit(&huart5,(uint8_t *)DiwenSendBuf,DiwenSendBuf[2]+3,0xFF); } // ICON_GUN01_ADDR 控件的地址 // ICON_INDEX_NEED_CARD 要显示的图标编号,比如说 咱的例子里面的 4 或者 5 // 主循环里 当检测到某个KEY触发后,调用下面的函数即可实现切换图标。 DisplayVarIcon(ICON_GUN01_ADDR,ICON_INDEX_NEED_CARD);老规矩,文末来个福利图养养眼,放松一下 ~~
1.要先生成图标库 2.生成图标库命令注意生成的文件大小,命名的ID号要注意不能和系统或自定义的其他库地址重复。 |
【本文地址】
今日新闻 |
推荐新闻 |