微信小程序基础之input输入框控件 |
您所在的位置:网站首页 › 微信里一个框里有个x › 微信小程序基础之input输入框控件 |
微信小程序基础之input输入框控件
|
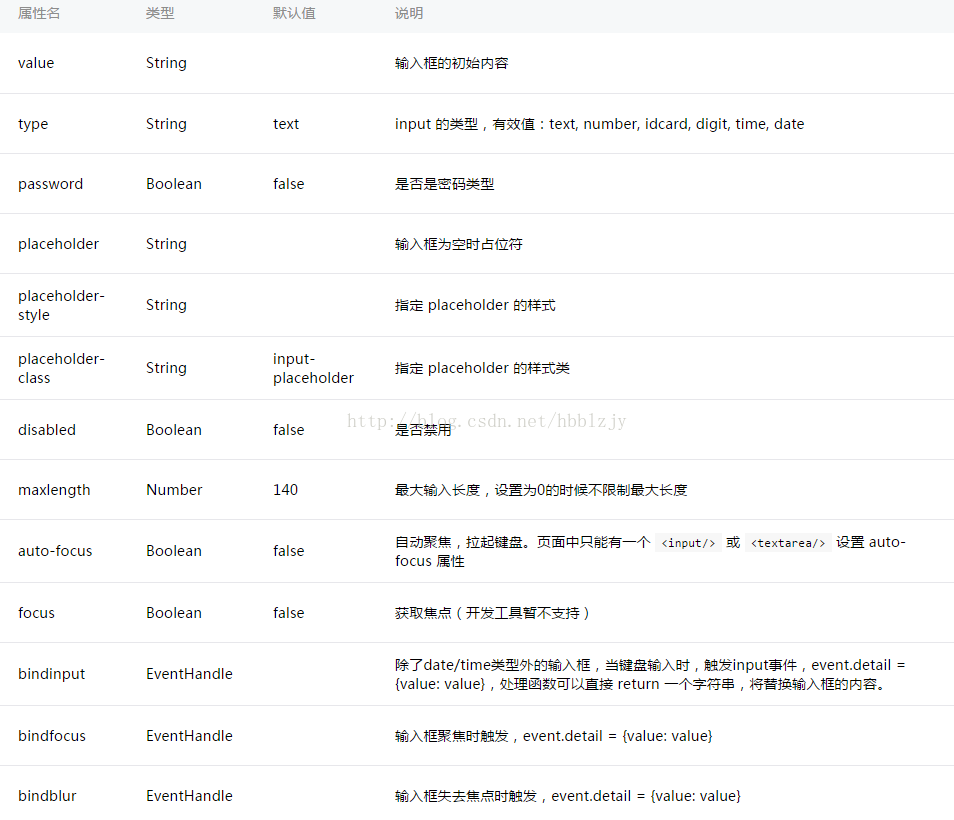
今天主要详写一下微信小程序中的Input输入框控件,输入框在程序中是最常见的,登录,注册,获取搜索框中的内容等等都需要,同时,还需要设置不同样式的输入框,今天的代码中都要相应的使用。 input输入框的相关属性: 首先主页面中将登录的样式进行了简单展示和使用,代码如下: 用户名: 密 码: 登录 清除 {{infoMess}} {{userName}} {{passWd}} 各类型输入框展示 //index.js //获取应用实例 var app = getApp() Page({ data: { infoMess: '', userName: '', userN:'', passWd: '', passW:'' }, //用户名和密码输入框事件 userNameInput:function(e){ this.setData({ userN:e.detail.value }) }, passWdInput:function(e){ this.setData({ passW:e.detail.value }) }, //登录按钮点击事件,调用参数要用:this.data.参数; //设置参数值,要使用this.setData({})方法 loginBtnClick:function(){ if(this.data.userN.length == 0 || this.data.passW.length == 0){ this.setData({ infoMess:'温馨提示:用户名和密码不能为空!', }) }else{ this.setData({ infoMess:'', userName:'用户名:'+this.data.userN, passWd:'密码:'+this.data.passW }) } }, //重置按钮点击事件 resetBtnClick:function(e){ this.setData({ infoMess: '', userName: '', userN:'', passWd: '', passW:'', }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } }) 然后在第二个界面中显示了不同的样式和功能的input TextInput输入框展示 |
【本文地址】
今日新闻 |
推荐新闻 |