(保姆教程及高级玩法及坑)微信同声传译插件 |
您所在的位置:网站首页 › 微信聊天如何英汉互译 › (保姆教程及高级玩法及坑)微信同声传译插件 |
(保姆教程及高级玩法及坑)微信同声传译插件
|
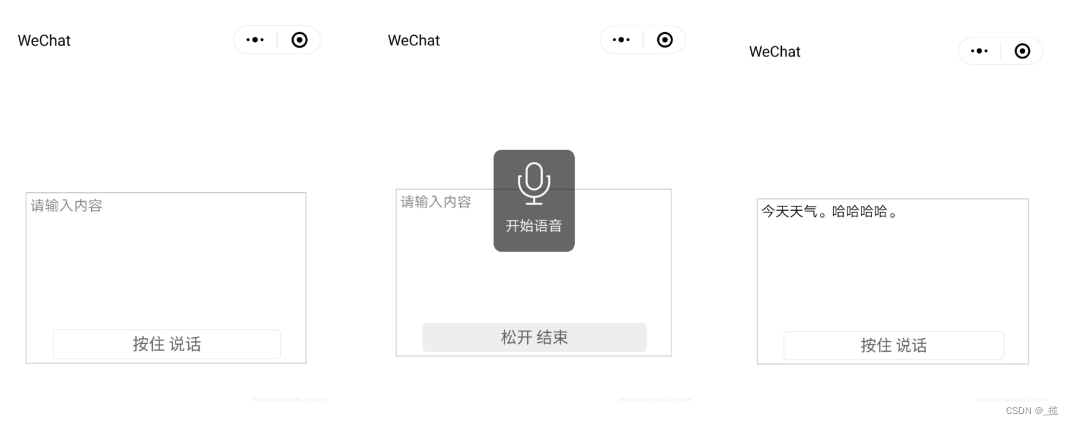
目录 一、背景 二、效果 编辑 三、保姆级教程 3.1 小程序后台添加插件:微信同声传译 3.1.1 设置 -> 第三方设置 -> 添加插件 3.1.2 搜索插件 3.1.3 成功添加后,点击详情 3.1.4 复制它的AppID和最新版本号(后序有用) 3.2 配置项目 3.2.1 微信原生小程序 3.2.2 uniapp配置 3.3 页面展示 3.3.1 wxml代码 3.3.2 js代码 3.3.3 css代码 3.3.4 注意-只能在真机上测试 四、高阶玩法 五、坑 一、背景在我们的工作中可能会遇到这种情况,需要用到微信语音识别来进行内容赋值,增强用户的的体验感,俗称所谓的逼格 二、效果
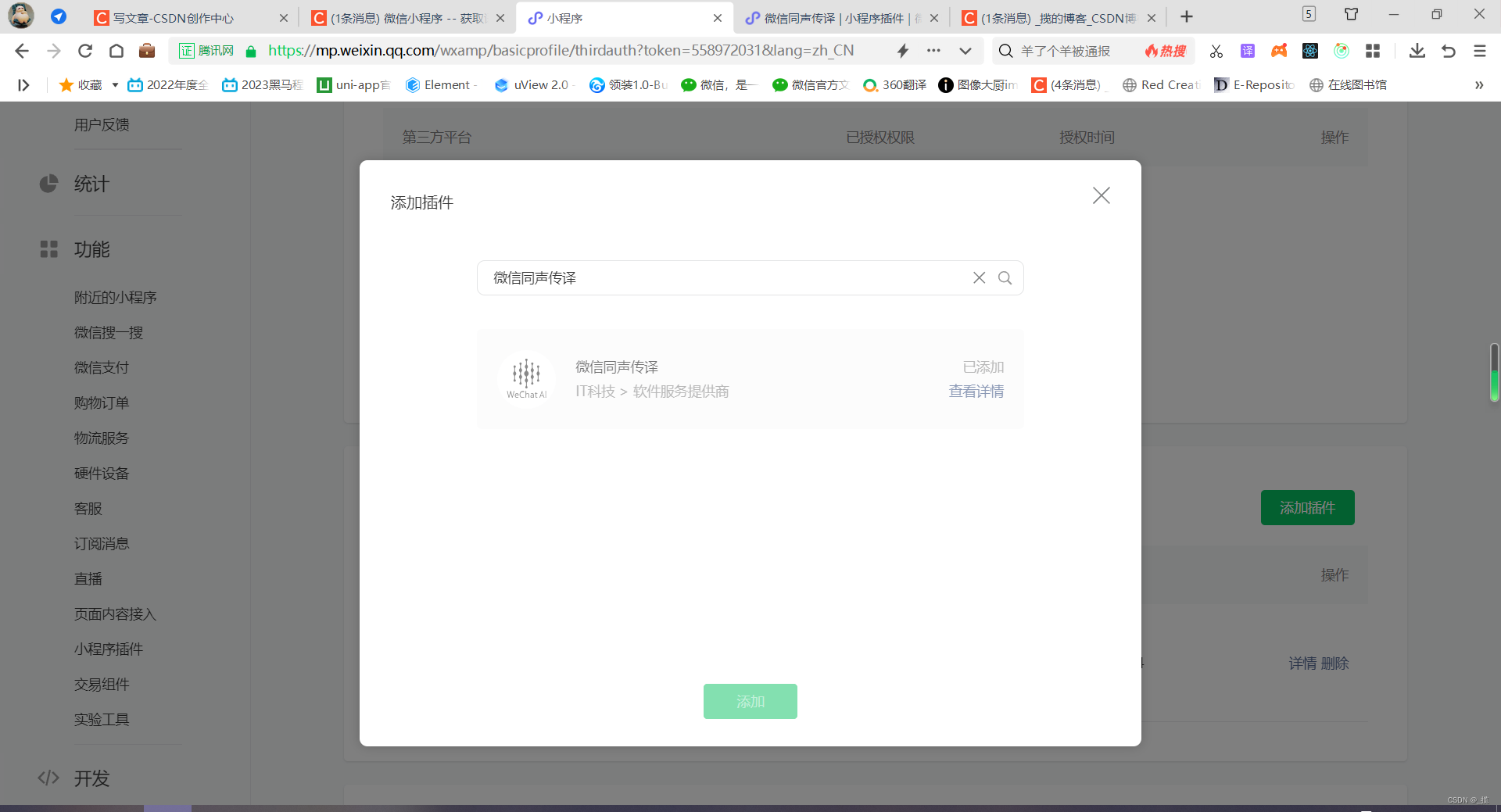
参考下面大佬的文章 微信小程序 -- 获取语音,并将语音转为文字(插件:微信同声传译)_微信小程序语音转文字_星星之火M的博客-CSDN博客 三、保姆级教程 3.1 小程序后台添加插件:微信同声传译 3.1.1 设置 -> 第三方设置 -> 添加插件
去app.json进行配置 其中,version的值对应上面的版本号,provider的值对应上面的AppID "plugins": { "WechatSI": { "version": "0.3.4", "provider": "wx069ba97219f66d99" } }, 3.2.2 uniapp配置在manifest.json文件 -> 源码视图 "plugins" : { "WechatSI" : { "version" : "0.3.4", "provider" : "wx069ba97219f66d99" } } 3.3 页面展示 3.3.1 wxml代码 |
【本文地址】
今日新闻 |
推荐新闻 |