微信小程序中如何将图片铺满屏幕,作为背景图片 |
您所在的位置:网站首页 › 微信的背景图如何设置 › 微信小程序中如何将图片铺满屏幕,作为背景图片 |
微信小程序中如何将图片铺满屏幕,作为背景图片
|
背景图片的制作
我相信有很多人和我一样,在制作背景图片是遇到了困难,比如图片为何显示扭曲,不是按给与图片大小显示的,又比如为何图片无法置顶显示,而是有一定的空间隔开等,在此我会演示如何制作一个背景图片,为初学者们解决这个烦恼。 首先我要介绍一下微信小程序中的图片标签【image】,这是一个神奇的标签,它是web中的【img】和背景图片的结合体,拥有强大的功能,由图可知【image】它是有默认的宽和高的,是320x240,这就是为什么我们刚插入的图片并不是原图片的大小的原因。 以上是本人对其的理解,可能会有一些错误存在,希望大家见谅,请多多指教。 |
【本文地址】
今日新闻 |
推荐新闻 |
 在图中我们可以看到一个陌生的属性【mode】,【mode】属性也是【image】标签强大的原因之一,它就是我们今天要学习的主角,它包括了缩放与裁剪于一身,其中包括了13种属性值,4种为缩放,9种为裁剪。
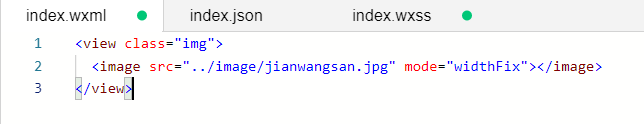
在图中我们可以看到一个陌生的属性【mode】,【mode】属性也是【image】标签强大的原因之一,它就是我们今天要学习的主角,它包括了缩放与裁剪于一身,其中包括了13种属性值,4种为缩放,9种为裁剪。  其中它有个缩放属性值为【widthFix】是我们制作背景图片的关键,它可以保持宽度不变,高度自动变化,保持图片宽高比不变,这就可以做到铺满屏幕。 最后我给大家展示一下代码: 1.WXML
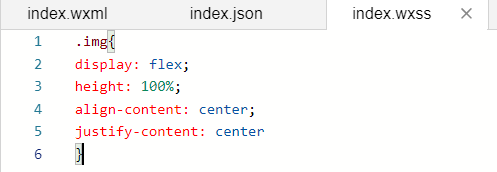
其中它有个缩放属性值为【widthFix】是我们制作背景图片的关键,它可以保持宽度不变,高度自动变化,保持图片宽高比不变,这就可以做到铺满屏幕。 最后我给大家展示一下代码: 1.WXML  2.WXSS
2.WXSS  最后结果图为:
最后结果图为:  而不加【widthFix】的结果图为:
而不加【widthFix】的结果图为:  其中的对比十分明显,希望我的文章对大家有帮助,谢谢。
其中的对比十分明显,希望我的文章对大家有帮助,谢谢。