手把手教你搭建微信聊天机器人系列(二):eggjs+wechaty搭建一个简单的微信聊天机器人 |
您所在的位置:网站首页 › 微信机器人怎么弄的自动回复 › 手把手教你搭建微信聊天机器人系列(二):eggjs+wechaty搭建一个简单的微信聊天机器人 |
手把手教你搭建微信聊天机器人系列(二):eggjs+wechaty搭建一个简单的微信聊天机器人
|
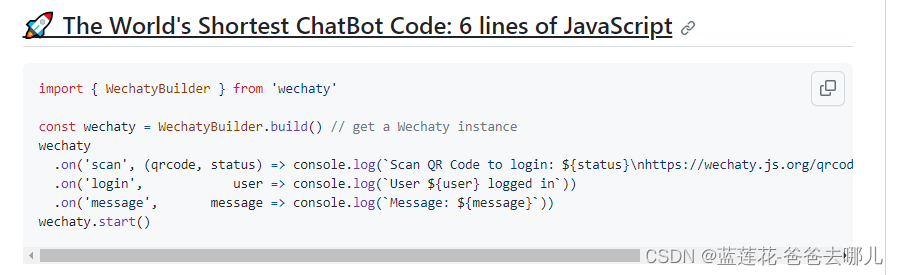
上一章介绍了文心一言(百度千帆ERNIE-Bot大模型)API测试,这一章介绍微信聊天机器人的开发。 wechaty的介绍微信聊天机器人,就是一个通过特殊方式登录的微信号,你给他发信息,他可以自动回复。本人比较熟悉nodejs开发,所以找了nodejs能使用微信机器人组件wechaty。 wechaty的github链接在此,从介绍可以看到,他只要简单的6行代码就可以实现一个微信机器人的基本功能。
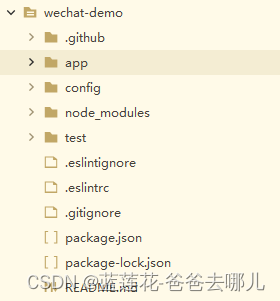
核心代码是三个事件监听: 1、scan 扫码回调,当执行wechaty.start()会触发。会返回一个字符串,实际使用中我们需要用一个二维码生成组件qrcode-terminal来生成二维码,然后使用一个微信小号来扫码登录。 2、login 登录成功回调,当扫码登录成功时会触发。 3、message 接收消息回调,当机器人收到消息时会触发。 eggjs的介绍eggjs是nodejs的一个企业级框架,使用起来非常简单,关键是其功能非常强大。上一章,我们了解到ERNIE-Bot的会话接口需要一个access_token,这个access_token目前有效期是1个月。后续章节,我们将介绍如何通过eggjs的定时任务来检查access_token有效期,并执行更新操作。我们还了解到上下文语境的请求方式,需要传入历史对话数据,这些最好能使用数据持久化的方式进行存储。eggjs可以使用Sequelize(ORM框架)对数据库进行操作,方便我们存储聊天记录。 项目构建这一章,我们先简单介绍一下eggjs和wechaty的用法,实现一个小目标:微信机器人登录,接收消息,回复消息。 eggjs项目的初始化,可以参考官方文档。 mkdir wechat-demo && cd wechat-demo npm init egg ? Please select a boilerplate type (Use arrow keys) ────────────── > simple - Simple egg app boilerplate ? project name #按回车 ? project description #按回车 ? project author #按回车 npm i我们还要安装一下机器人wechaty和二维码生成qrcode-terminal组件 npm i -s wechaty npm i -s qrcode-terminal创建好的项目结构是这样的
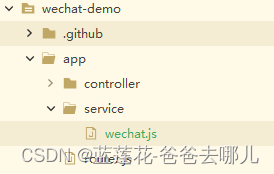
在app目录下面依次创建service目录和wechat.js
wechat.js中的代码 const { Service } = require('egg'); const { WechatyBuilder, ScanStatus } = require("wechaty"); const qrcode = require("qrcode-terminal"); const onMessage = async (message) => { console.log(`收到消息: ${message}`); }; const onLogout = (user) => { console.log(`用户 ${user} 退出成功`); }; const onLogin = async (user) => { console.log(`用户 ${user} 登录成功`); }; const onError = console.error; const onScan = (code, status) => { // status: 2代表链接等待调用,3代表链接已打开,这个链接实际上是提供一个登录的二维码供扫描 if (status === ScanStatus.Waiting) { // status: 2代表等待,3代表扫码完成 qrcode.generate(code, { small: true }, console.log) } }; const wechaty = WechatyBuilder.build(); wechaty .on("scan", onScan) .on("login", onLogin) .on("logout", onLogout) .on("error", onError) .on("message", onMessage); wechaty.start();我们执行一下命令 npm run dev
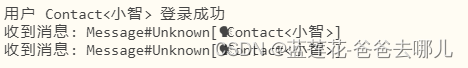
我们用微信小号来扫一扫,登录后控制台会打印出【登录成功】
这里稍微扩展一下,CMD命令窗口输出的二维码,可能会有错乱的情况,请参照这篇文章进行调整
还有一种是控制台高度不够,生成的二维码不完整,如下图,两个正方形方框显示不全。这时候需要把控制台高度拉高,再重启服务。
登录成功后会立即收到消息,这种消息类型是未知类型,估计是微信内部定义的一些消息类型,不用理会。我们用其他微信号向这个微信发消息,控制台会打印出来文字。
现在这个机器人只能收信息,不能发信息。我们对代码进行局部修改。 const onMessage = async (message) => { console.log(`收到消息: ${message}`); if (message.type() === wechaty.Message.Type.Text) { const userMsg = await message.text(); message.say(`收到用户消息: ${userMsg}`); } };
从上面可以知道,我们使用message.say()可以给用户回消息。更多API文档,请参考官网链接。 至此,一个简单的微信机器人服务已经搭建完毕。目前它仅仅进行了简单的回复,下一章我们将对接ERNIE-Bot接口,实现智能化的回复。 本章项目代码可以去这里下载https://download.csdn.net/download/sfsgtc/88412427 |
【本文地址】
今日新闻 |
推荐新闻 |