云开发电商小程序实战教程 |
您所在的位置:网站首页 › 微信投票说明 › 云开发电商小程序实战教程 |
云开发电商小程序实战教程
|
目录
前言项目概述项目背景建设目标建设内容
需求概述业务流程总体架构用户角色功能权限
功能需求首页分类购物车我的
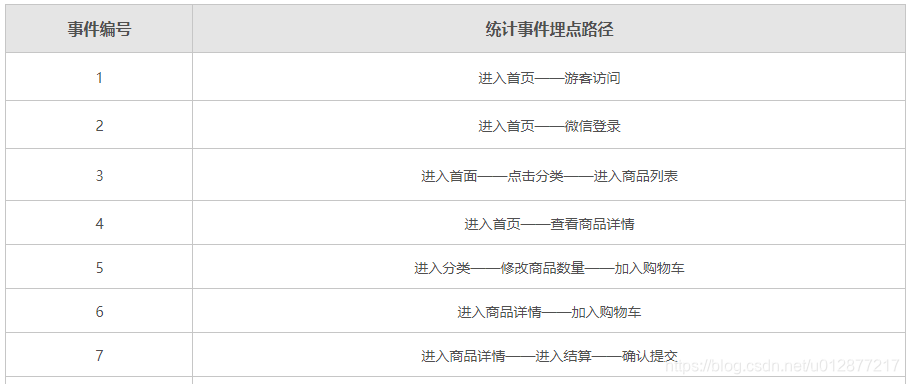
非功能需求性能需求数据埋点
前言
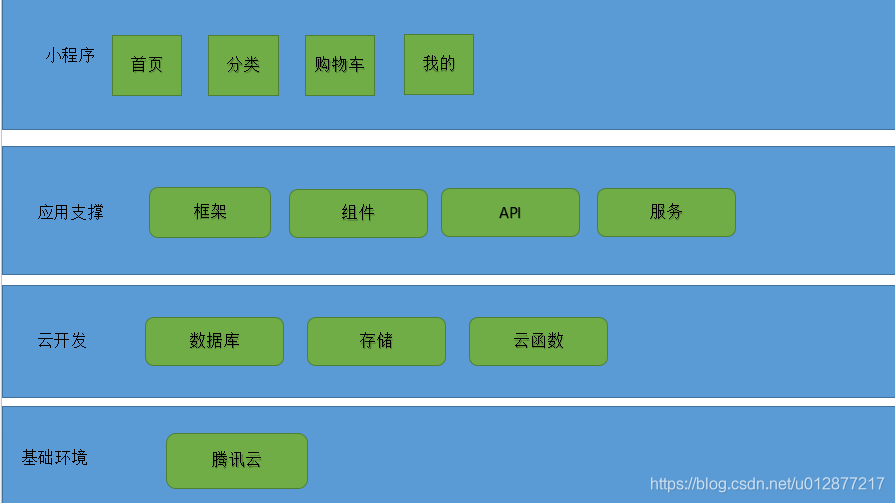
好多职场小白第一次做需求岗的时候,往往不知道该做哪些工作,其实在我看来需求岗一个是要客户沟通需求,制作原型图,另外一个工作是写需求规格说明书,规格说明书的目的一个是给客户看,看客户的要求有没有遗漏,另一个是给程序员看,让程序员了解系统需要做哪些功能。 规格说明书还是蛮重要的,因为它是项目管理的起点,规格说明书要梳理清楚功能点,需要有经验的程序员依据功能点来估算工作量,而工作量的估算又是项目预算的重要来源,也是后续项目排期的重要依据。 项目概述 项目背景本次实战项目来源于笔者对日常生活的观察,笔者的姐姐开了一家海鲜店,日常依靠微信的工具开展营销工作,她将顾客组建了微信群进行日常的销售推广,对于货品的介绍主要依托于朋友圈的推送,如果下个定义的话那么她就是微商。 建设目标依托于微信小程序的功能,给笔者的姐姐搭建一套线上的商城,方便她宣传产品,也方便顾客进行在线选购。 建设内容首页:要有活动的推荐,顾客可以按照类别浏览商品,可以将热销商品在首页上展示; 分类:顾客可以按照类别快速的选购商品; 购物车:顾客可以浏览购物车里已经选购的商品,可以下订单; 我的:方便顾客实时查看订单的情况,对于成为会员的顾客可以查看他的余额,可以在线充值。 需求概述 业务流程业务流程比较简单,就是浏览商品-》选购-》下单 总体架构这个我们就比较牛一点,因为对于传统架构其实没啥优势,但是我们这个是互联网应用还是比较有优势的 顾客:购买商品的人 商家:发布商品的人 功能权限登录前 以游客的身份进行使用,可以浏览首页、分类页、购物车页面,可以浏览商品,可以加入购物车。但不可以提交订单,如果要提交订单,则弹出登录提示弹层。如果使用我的页面,未登录只显示头像,登录后可以使用充值、查看充值记录、交易记录,浏览订单信息 登录后 可使用所有功能。 功能需求 首页
交互说明: 点击类别图标进入到商品列表页面。点击商品的图片进入到商品的详情页。 分类
交互说明: 底部导航条点击分类图标进入页面。点击左侧的分类,展示对应分类下的商品,可以修改数量。 购物车
交互说明: 左滑可以删除商品。点击步进器可以修改数量。点击“结算”,跳转到结算页面。点击“确认提交”,弹出支付页面。异常态反馈: 未登录点击“结算”,弹出登录提示信息。支付接口调用失败,弹出异常提示信息。 我的
交互说明: 点击登录,弹出授权信息,授权后切换到已登录页面。点击“充值”按钮,跳转到充值页面。点击“充值记录”跳转到充值记录页面点击“待付款”,跳转到订单页面。异常态反馈: 登录信息获取失败,提示错误信息。 非功能需求 性能需求
|
【本文地址】

 首页
首页  商品列表页
商品列表页  商品详情页 使用场景: 顾客第一次访问小程序时打开首页
商品详情页 使用场景: 顾客第一次访问小程序时打开首页 使用场景: 顾客按照类别浏览商品
使用场景: 顾客按照类别浏览商品
 使用场景: 查看自己购买的商品并可以结算
使用场景: 查看自己购买的商品并可以结算




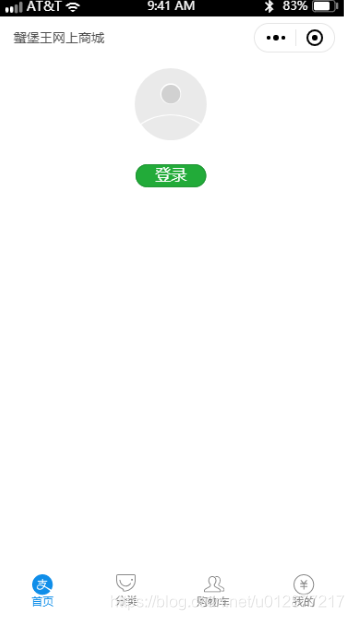
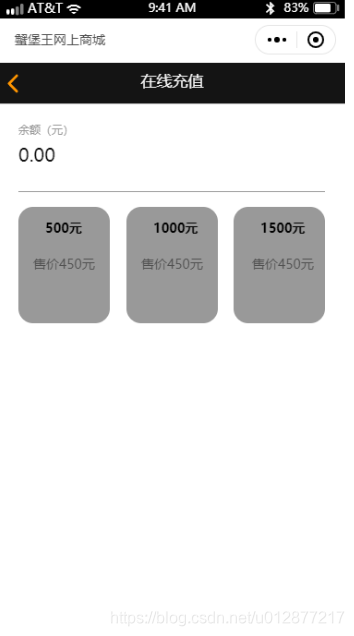
 使用场景: 查看自己的余额、订单等信息
使用场景: 查看自己的余额、订单等信息