微信小程序开发之路 |
您所在的位置:网站首页 › 微信开发者工具组件怎么用 › 微信小程序开发之路 |
微信小程序开发之路
|
文章目录
写在前头开发工具版本如何调用?几个问题1. 地图组件的大小和定位2. 给地图添加控件3. 地图属性3.1 指南针3.2 比例尺3.3 显示带方向的当前定位点3.4 设置地图初始中心位置3.5 设置地图比例尺3.6 设置地图旋转角度3.7 设置地图倾斜角度3.8 允许3D楼块3.9 允许俯视3.10 允许缩放3.11 允许拖动3.12 允许旋转3.13 开启卫星图3.14 开启实时路况3.15 显示点线面3.16 视野包含坐标点3.17 使用个性地图样式3.18 监听函数
4. 使用插件5. 地图API
写在最后参考网站
写在前头
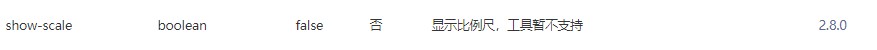
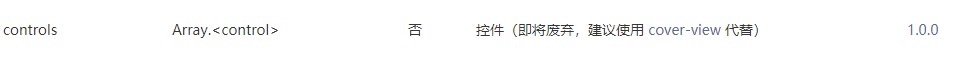
这是一篇长文,可以根据目录进行跳读。微信小程序中的地图用的是阉割版的腾讯地图,跟JS版的接口相差甚远。目前官网提供的接口以及参数都非常少,功能有限。但是还是有诸如我这样的giser想要尝尝鲜,帮大家填一些坑。😎该文主要针对基础知识相对薄弱的开发者们,大佬可以忽略~ 笔者有另一篇对微信小程序的地图功能的综述性文章,感兴趣的小伙伴可以看一看https://blog.csdn.net/lyandgh/article/details/112429390 开发工具微信开发者工具即可,当然也可以用HBuilder X开发uni-app编译成微信小程序,最后调试都得在微信开发者工具中进行。如图,左为微信开发者工具,右为HBuilder X。 微信开发工具 2.8.0(目前最高版本),由于版本更迭很快,所以建议都用最新的版本,老版本有很多功能不支持。可以在详情中设置。 例如在index页面中添加地图组件,那么只需要添加一个,然后我们需要给这个组件添加一些属性来丰富这个地图。 几个问题 1. 地图组件的大小和定位如果你不给地图组件设置长宽,那么默认就是一个小地图,如图 这样地图宽度就可以充满屏幕,按照道理,给它添加height:100%,应该可以填充整个屏幕,但是实际上却不是这样,地图的高度会变为0。这是因为的父容器没有height属性,它是根据子组件的高度自动调整自己的高度。而组件的特殊之处就在于本身的高度必须提前定义好,例如500px这样的固定值。 设置固定值往往不能满足我们的需要,最基本的情况是,我们需要一个填充整个页面的map,此时,我们只需要给map的父容器view设置height属性即可。 //map父容器的class .container{ height:100%; width:100%; } //map的class .map{ height:100%; width:100%; }这样我们可以得到以下地图 这样看似没问题,其实有很多缺陷。一、我们需要这个页面兼容所有手机,用百分比界面不美观,这个我们很难控制;二、在手机端调试发现这种方法得到的.container的高度不止屏幕高度(超过了大约几十个px),也就是依然可以滚动。这不是我们想看到的。 对方法一的补救措施可以是对.container添加overflow-y:hidden;属性。这样基本可用。 方法二:用flex布局 flex布局是小程序官方推荐使用的布局方式,可以支持许多种布局形式。那么具体怎么做呢? 我们这样写样式: .container{ width:100%; height:100%; overflow-y:hidden; display:flex; flex-direction:column;//列布局 } .brother{ } .map{ flex:1; width:100%; }效果如图,我们看到map的高度已经是正确的值,同时保证map上面的兄组件的高度是自适应的。flex:1的含义是自动填充剩余的空间。如果.brother中也添加flex:1,那么就是高度各一半。 首先我要明确以下地图的控件的含义是覆盖在地图容器上,可以随着地图容器位置的改变而改变。 我们注意到官网中给出这样一条讯息 需要注意的是cover-view组件内只能嵌套cover-view、button和cover-image这三种组件。 实际上我测试了下在map中只使用view、button、text这些组件,似乎都可以正常使用,所以这里只是说建议使用cover-view。。 我们可以做出这样效果的控件: 地图中的一些基本要素,比如比例尺、指南针这些。目前这些工具的位置都是固定的,不能进行设置,指南针在左上角,比例尺在左下角。注意以下功能如果在自己的机子上效果不同,很可能是开发工具的版本不一样,建议使用最新版。另外,指南针、比例尺等在开发工具中调试是没有效果的,需要在真机中预览或者调试才可以。 地图上的控件、要素和功能并不是越多越好,要精简、实用为好! 3.1 指南针选填在map组件中,添加属性show-compass,默认是不显示出来的,当地图在俯视、旋转等情况下,指南针会自动显示出来,点击指南针,会回到垂直和正北的状态。 3.2 比例尺选填添加show-scale,左下角自动显示比例尺。官文中写2.8.0暂不支持,但是实际上我在真机中调试可以出现比例尺 选填添加show-location,这个从1.0.0就开始支持了,所以很稳定 3.4 设置地图初始中心位置必填填写longitude和latitude这两个属性,经纬度都是gcj02 坐标系的(国测坐标系),对wgs84的经纬度进行加密,一般的电子地图都会支持该坐标系的坐标转换。 3.5 设置地图比例尺选填scale 默认是16,取值范围在3-20。 3.6 设置地图旋转角度选填rotate,范围 0 ~ 360, 地图正北和设备 y 轴角度的夹角,允许旋转才有效 3.7 设置地图倾斜角度选填skew,倾斜角度,范围 0 ~ 40 , 关于 z 轴的倾角,允许俯视才有效 3.8 允许3D楼块选填 enable-3D 同样官文说暂不支持,实际上已经可以,缩放级别够大,可以看到效果 选填enable-overlooking 同样两指下滑 3.10 允许缩放选填enable-zoom,默认开启 3.11 允许拖动选填enable-scroll,默认开启 3.12 允许旋转选填enable-rotate 3.13 开启卫星图选填enable-satellite 3.14 开启实时路况选填enable-traffic 3.15 显示点线面选填点是用markers来表示,markers是由marker组成的数组,每个marker可以定义坐标、id、title还有label等属性,根据用户需要来设置。 线是polyline,由点集构成,默认是不会首尾相连的。可以设置线的样式。 面有两种,一种是circles,一种是polygons,同理,可以绘制多圆和多面 3.16 视野包含坐标点选填include-points,需要填point数组。 3.17 使用个性地图样式有两个参数,一个是subkey,一个是layer-style。具体配置参考文末的链接《微信小程序-个性地图使用指南》。一个项目对应一个subkey,一个subkey可以有多种样式,layer-style是样式的序号,从1开始。 3.18 监听函数提供7个监听函数,如下表 函数名何时触发bindtap点击地图bindmarkertap点击标记点bindcontroltap点击控件(由于control属性弃用,该函数可能也会失效)bindcallouttap点击气泡bindupdated地图渲染更新完成bindregionchange视野发生变化bindpoitap点击地图poi 4. 使用插件一个小程序最多可以使用5个插件,使用的流程如下: 到微信公众平台=》设置=》第三方设置-》插件管理=》添加插件搜索插件名称,比如路径规划可以用到的腾讯插件“腾讯位置服务路线规划”=》查看详情点击添加插件点击开发文档,根据接入指引进行使用。 5. 地图API小程序为地图开发提供了部分API。下面教大家如何使用API。 首先给map组件添加一个id,例如mapid 然后在页面的onReady事件中,创建地图实例mapcontext: const mapcontext = wx.createMapContext("mapid");接下来可以根据该地图实例的函数来做一些操作。 获得当前地图中心的经纬度(gcj02) mapcontetxt.getCenterLocatioin({});获得当前地图的视野范围 mapcontext.getRegion({});获得当前地图的缩放级别 mapcontext.getScale({});让视野包含给定点集 mapcontext.includePoints({});地图中心点移动到指定位置,2.8.0起支持,以前是移动到定位点 mapcontext.moveToLocation({});平移marker mapcontext.translateMarker({});注意: 因为地图组件绑定的scale目前是没办法根据地图缩放事件来自动更新自身的scale,所以必须监听regionchange事件,然后手动更新地图的scale属性。 目前遇到了一个bug,getScale()返回的scale是整数(安卓机测试,据说ios系统返回的是小数),这样导致更新地图的scale时,会存在两次缩放。目前这是微信小程序还未解决的一个bug。 写在最后这是目前开发遇到的一些关于地图存在的问题和知识点,今后有新问题会继续补充,欢迎提建议,谢谢! 另外对小程序感兴趣的朋友,可以关注我的其他小程序博客 uniapp之微信小程序开发——目前遇到的坑 |
【本文地址】


 我们给地图组件添加宽度
我们给地图组件添加宽度 更常见的一种情况是一个页面不仅仅有地图,还有其他功能性组件,结构一般是上下式。然后我们需要地图填充甚于的空间。这种情况下我们如何写样式? 例如地图上面有两个button,先用上面的样式看下效果,如图
更常见的一种情况是一个页面不仅仅有地图,还有其他功能性组件,结构一般是上下式。然后我们需要地图填充甚于的空间。这种情况下我们如何写样式? 例如地图上面有两个button,先用上面的样式看下效果,如图  乍一看好像没什么问题,但是我们看下地图的高度是712,实际上它的父容器,也就是.container的高度也是712。也就是说地图其实是有一部分是在屏幕下方的,我们可以滑动上方的button,就可以看到屏幕下方的地图,或者你可以通过地图组件右下角的腾讯地图logo来判断地图组件的下界。 那么怎么办呢? 方法一:使用百分比
乍一看好像没什么问题,但是我们看下地图的高度是712,实际上它的父容器,也就是.container的高度也是712。也就是说地图其实是有一部分是在屏幕下方的,我们可以滑动上方的button,就可以看到屏幕下方的地图,或者你可以通过地图组件右下角的腾讯地图logo来判断地图组件的下界。 那么怎么办呢? 方法一:使用百分比
 也就是说,控件要用cover-view组件来写。那么如何写呢?格式如下
也就是说,控件要用cover-view组件来写。那么如何写呢?格式如下 定位可以用absolute,这是相对父容器,即map,如果想相对于屏幕固定,可以使用fixed。 具体代码如下:
定位可以用absolute,这是相对父容器,即map,如果想相对于屏幕固定,可以使用fixed。 具体代码如下: