微信小程序 怎么插入图片?image组件的使用教程。 |
您所在的位置:网站首页 › 微信开发者工具组件在哪 › 微信小程序 怎么插入图片?image组件的使用教程。 |
微信小程序 怎么插入图片?image组件的使用教程。
|
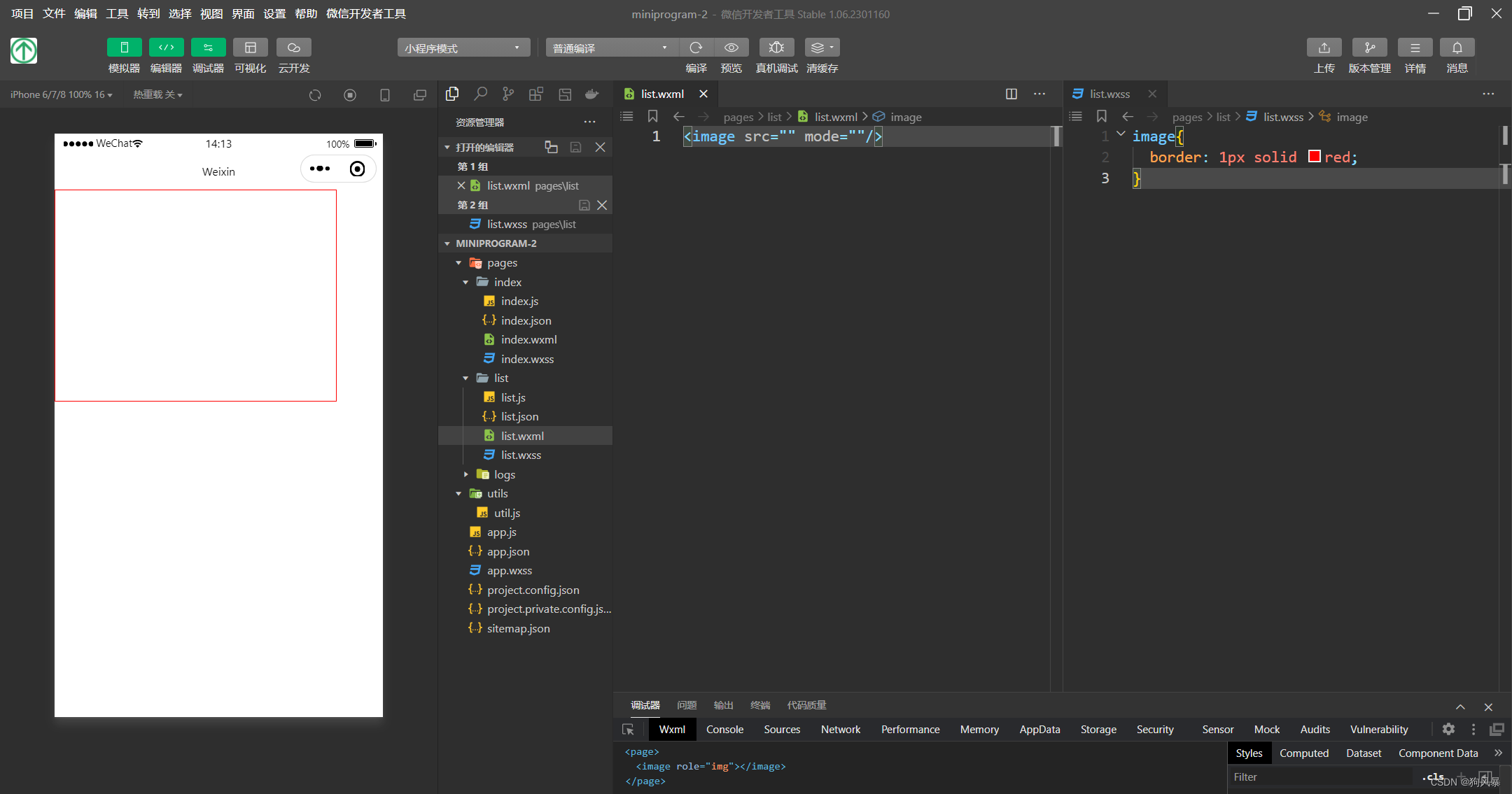
这期我们来学学怎么在小程序中插入图片 1.image组件的简介是小程序中一个图片的组件 image组件有一个默认宽度和高度(宽300px,高240px) 支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。 我们先添加一个image组件给他一个边框看看他的默认情况
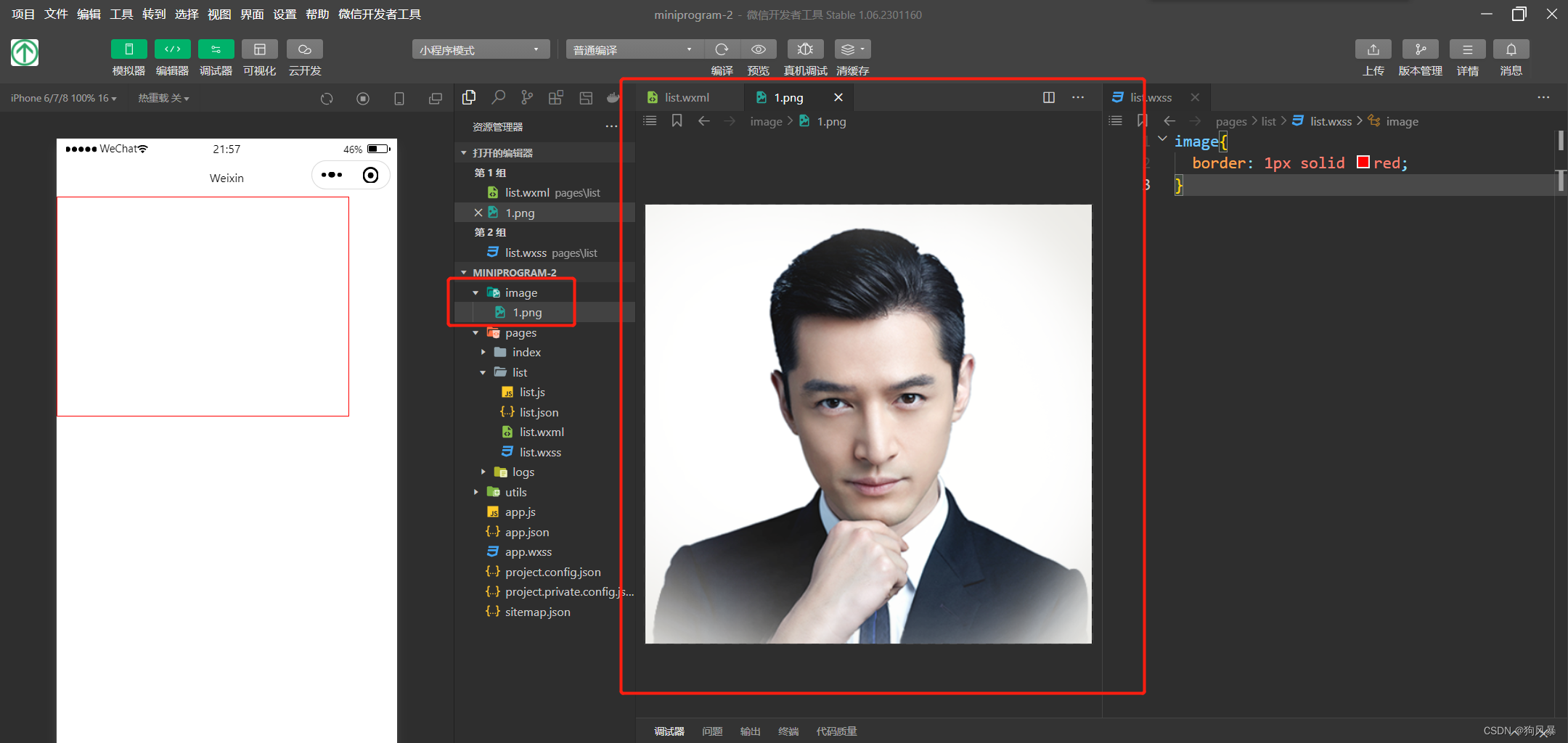
我们从图中可以看出,我什么都没加有一个基础的框框大小(宽300px,高240px) 属性类型默认值必填说明最低版本srcstring否图片资源地址1.0.0modestringscaleToFill否图片裁剪、缩放的模式1.0.0webpbooleanfalse否默认不解析 webP 格式,只支持网络资源2.9.0lazy-loadbooleanfalse否图片懒加载,在即将进入一定范围(上下三屏)时才开始加载1.5.0show-menu-by-longpressbooleanfalse否长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序(若图片中包含对应二维码或小程序码)的菜单。2.7.0binderroreventhandle否当错误发生时触发,event.detail = {errMsg}1.0.0bindloadeventhandle否当图片载入完毕时触发,event.detail = {height, width}1.0.0我们先准备一张
这张照片 555*545 我们先在把他放入文件夹
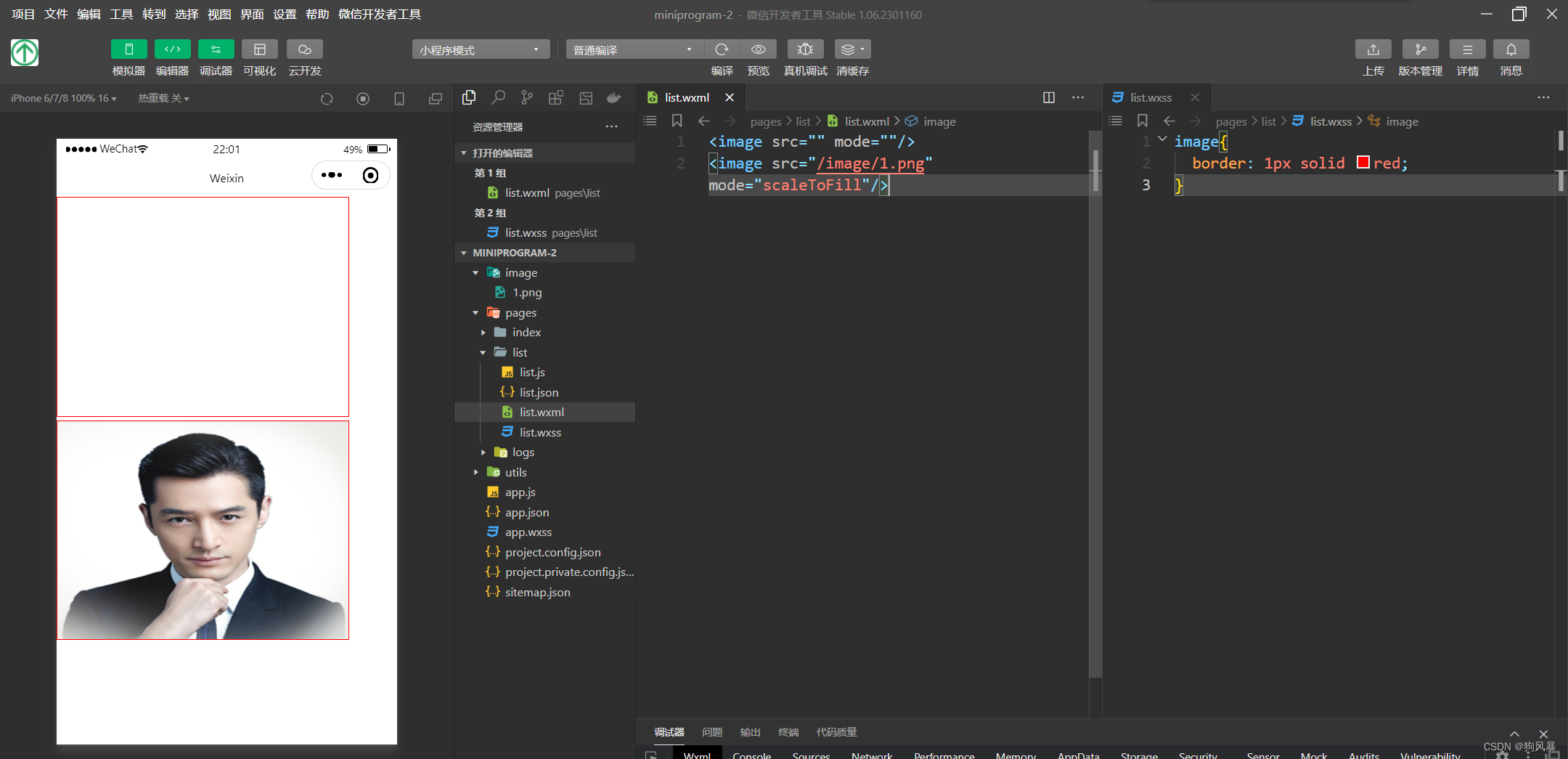
然后创建一个新的image组件看看他是怎么显示的
我们从上面先看到没有添加mode元素的时候照片的比例是有变化的,强行占满了默认的(宽300px,高240px)像素大小。 当我们使用scaleToFill值试一下 我们发现我们使用了这个属性值照片没有发生变化这是为什么呢? 因为在image组件没有mode值的时候默认就是scaleTofill属性值,他的意思就是把图片拉深,填满整个盒子。 3.mode组件aspectFit值的用法(缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。)我们将值修改到aspectFit试试,看看啥效果。
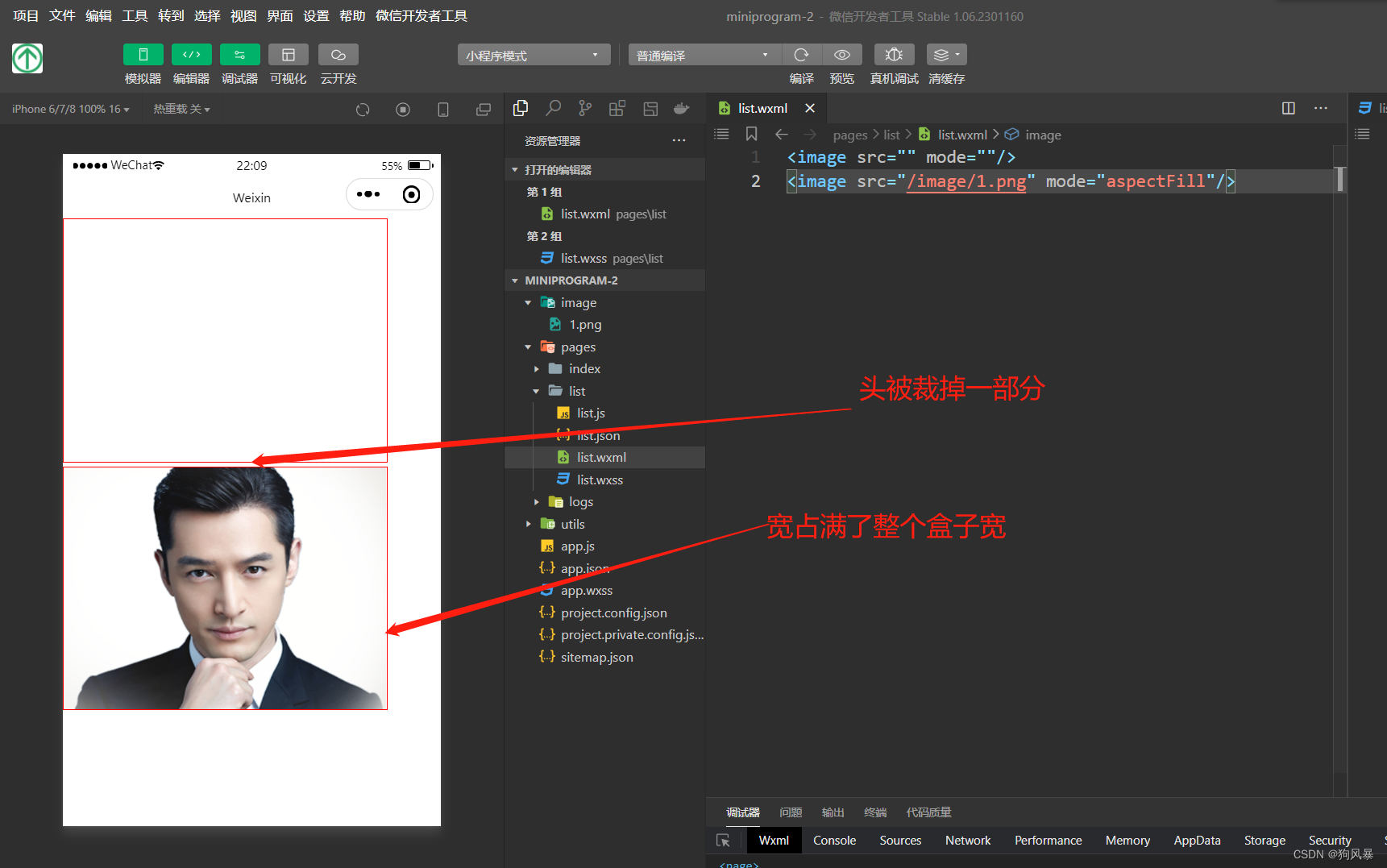
我们发现他等比缩放了我们的图片,根据小于图片长或宽的大小进行等比缩放,直到图片能完全展示出来。 4.mode组件aspectFill值的用法(缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。)我们将值修改到aspectFill试一下。
我们发现这个值产生的情况就是将我们的图片进行等比缩放占满整个盒子。 5.mode组件widthFix值的用法(缩放模式,宽度不变,高度自动变化,保持原图宽高比不变)这个用法就和上面相似改变了一下缩放模式长款有一个边固定缩放。
他的width值和盒子保持一致,高等比变化,将盒子撑开来显示图片 6.mode组件heightFix值的用法(缩放模式,高度不变,宽度自动变化,保持原图宽高比不变)这个用法和上面其实是差不多的道理
就是图片更具盒子的高进行等比缩放,从而达到他的宽变化。 以上就是image组件的mode常用参数讲解,如果觉的没问题的可以进群一起聊技术 |
【本文地址】
今日新闻 |
推荐新闻 |



 以上是image组件中的常用属性,但是为了大家学习效率,我只讲解一下mode属性里面的几个属性值
以上是image组件中的常用属性,但是为了大家学习效率,我只讲解一下mode属性里面的几个属性值