微信小程序:创建 底部导航栏(tabbar) |
您所在的位置:网站首页 › 微信小程序表单制作代码怎么弄 › 微信小程序:创建 底部导航栏(tabbar) |
微信小程序:创建 底部导航栏(tabbar)
|
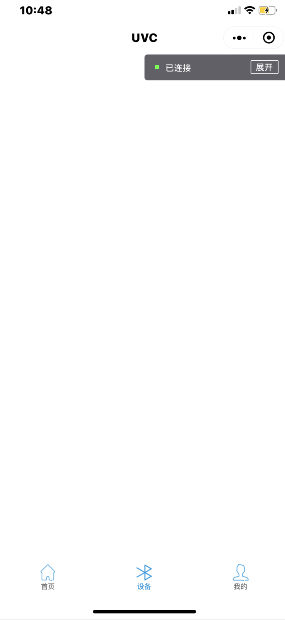
摘要:底部导航栏可以实现不同页面之间进行切换,一般在微信小程序的首页创建。 定义创建底部导航栏的组件为:tabbar,该组件需要在app.json里面进行定义 参数导航栏有几个参数需要设置的,如参数color、selectedColor、borderStyle、list: “color”:未选择时,底部导航栏中文字的颜色 “selectedColor”:选择时,底部导航栏中文字的颜色 “borderStyle”:底部导航栏边框的颜色(注意 这里如果没有写入样式,会导致导航框上边框会出现默认的浅灰色线条) “list”:底部导航栏显示的内容,其是一个数组,也有多个参数: “pagePath”: 导航到的页面路径 “iconPath”: 图标的位置路径 “text”: 底部文字的内容 代码显示 "tabBar": { "color": "#707070", "selectedColor": "#1296db", "borderStyle": "white", "list": [ { "pagePath": "pages/home/home", "iconPath": "/images/首页.png", "text": "首页" }, { "pagePath": "pages/devices/devices", "iconPath": "/images/蓝牙.png", "text": "设备" }, { "pagePath": "pages/mine/mine", "iconPath": "/images/用户.png", "text": "我的" } ] }注意:app.json内不能有注释,否则会报错 效果
|
【本文地址】
今日新闻 |
推荐新闻 |