记一次微信小程序申请定位权限的开发 |
您所在的位置:网站首页 › 微信小程序获取定位失败怎么设置权限 › 记一次微信小程序申请定位权限的开发 |
记一次微信小程序申请定位权限的开发
|
先调用wx.getSetting方法,看看权限的情况,可能有3种 1、从没申请过定位权限 2、申请过被拒绝 3、已经有权限了 针对这3种情况进行处理,上代码 wx.getSetting({ success(res) { console.log(res); // 如果从未申请定位权限,则申请定位权限 if (res.authSetting['scope.userLocation']==null) { wx.authorize({ scope: 'scope.userLocation', success () { // 用户同意 // 相关操作 }, fail (){ // 用户不同意 // 相关操作 } }) } // 如果已经有权限,就查询 else if(res.authSetting['scope.userLocation']==true){ // 相关操作 } // 被拒绝过授权,重新申请 else{ wx.showModal({ title: '位置信息授权', content: '位置授权暂未开启', cancelText: '仍然拒绝', confirmText: '开启授权', success: function (res) { if (res.confirm) { that.modalConfirm(); } else { that.modalCancel(); } } }) } } }); modalConfirm() { this.triggerEvent('confirm') // 跳转授权页 wx.openSetting({ fail: function() { } }) }, modalCancel() { this.triggerEvent('cancel') console.log("用户未开启定位授权" ); },
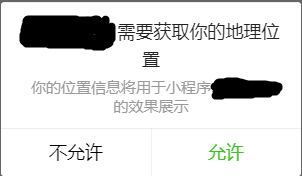
需要注意,wx.openSetting方法,只能修改已经申请过的权限,所有如果从没申请过,需要先调用wx.authorize去申请, 这时回弹出这样一个窗口 所有要申请的权限,需要在app.json中先写好描述 "permission": { "scope.userLocation": { "desc": "你的位置信息将用于……" } }如果没有wx.authorize或者其他申请授权的操作,就wx.openSetting,可能会看见一个空的授权页,类似下面这个
|
【本文地址】