小程序通过API获取位置信息 微信API 百度地图API |
您所在的位置:网站首页 › 微信小程序获取位置信息超时 › 小程序通过API获取位置信息 微信API 百度地图API |
小程序通过API获取位置信息 微信API 百度地图API
|
博客简介
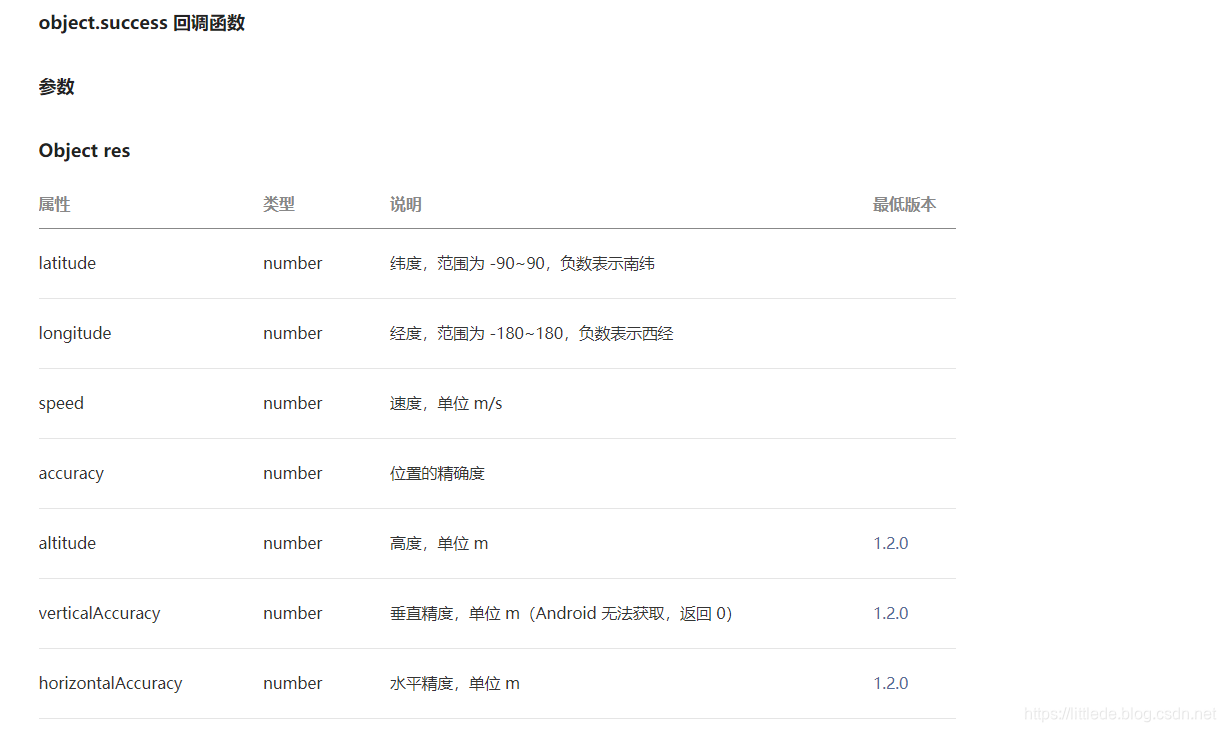
本篇博客介绍如何调用微信API获取经纬度,如何调用百度地图API获取实物位置 微信API获取经纬度信息百度地图API获取实物位置 微信小程序获取经纬度微信提供了获取当前设备经纬度的API,我们可以方便的用调用API获取当地的经纬度坐标,找到微信官方文档获取API参数信息: wx.getLocation(Object object)调用前需要 用户授权 scope.userLocation 获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用。开启高精度定位,接口耗时会增加,可指定 highAccuracyExpireTime 作为超时时间。 参数信息 回调函数 示例代码 wx.getLocation({ type: 'wgs84', success (res) { const latitude = res.latitude const longitude = res.longitude const speed = res.speed const accuracy = res.accuracy } }) 实际调用: 我们可以定义一个getLocation函数,在内部直接调用API即可,最后在onloadfunction中调用getLocation Page({ onLoad: function () { var that=this; //console.log("load"); that.getLocation(); }, //获取坐标 getLocation:function() { var that=this wx.getLocation({ type: 'wgs84', success(res) { const latitude = res.latitude const longitude = res.longitude console.log("经纬度" + latitude + ":" + longitude); } }) } })注意:getLocation调用前需要 用户授权 scope.userLocation,也就是说我们还要在app.json中加上一行: "permission": { "scope.userLocation": { "desc": "小德气象将获取您的位置信息以展示当地天气" } }, 百度地图获取实物位置微信API定位目前仅支持 gcj02 坐标,如果想要获取当前的实物位置,比如说小区,门牌号等等,还使用第三方服务进行逆地址解析时,在这里我们选用百度地图,获取方法如下: 注册百度地图开发者账号创建一个应用找到Geocoder逆地理编码服务代码调用 (1)创建百度地图开发者账号获取账号和创建QQ号一样简单,这里是官方地址http://lbsyun.baidu.com/
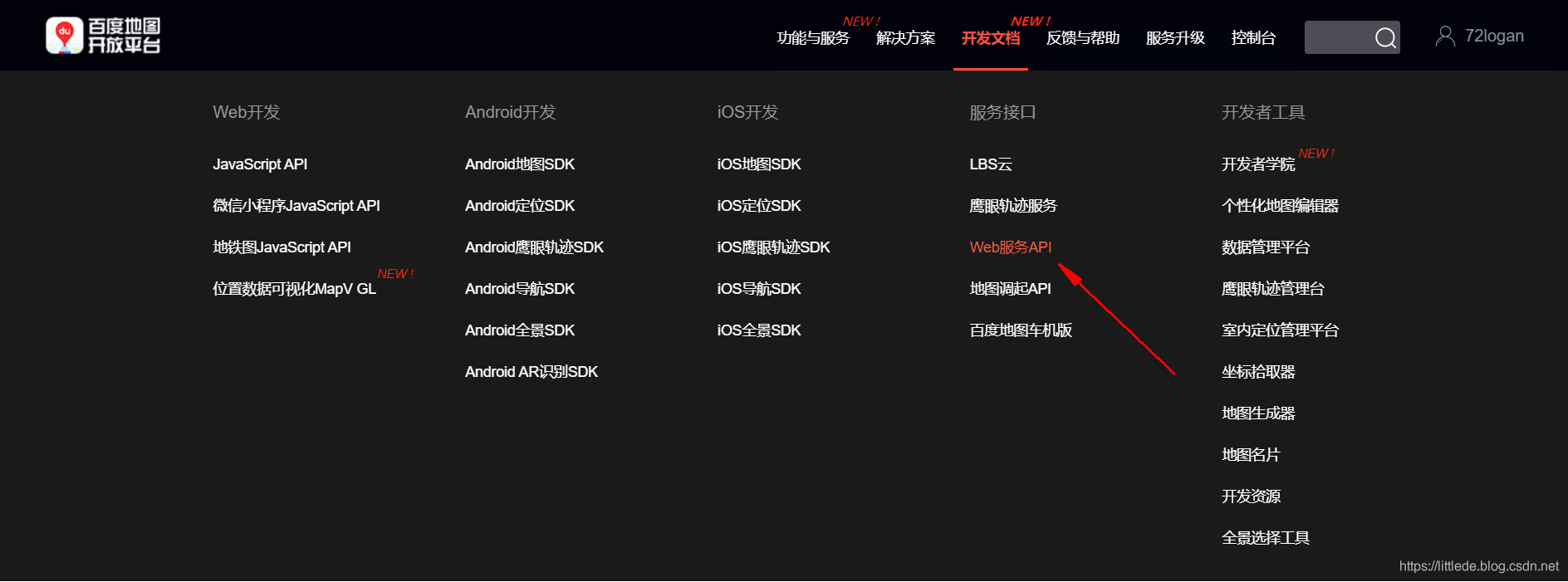
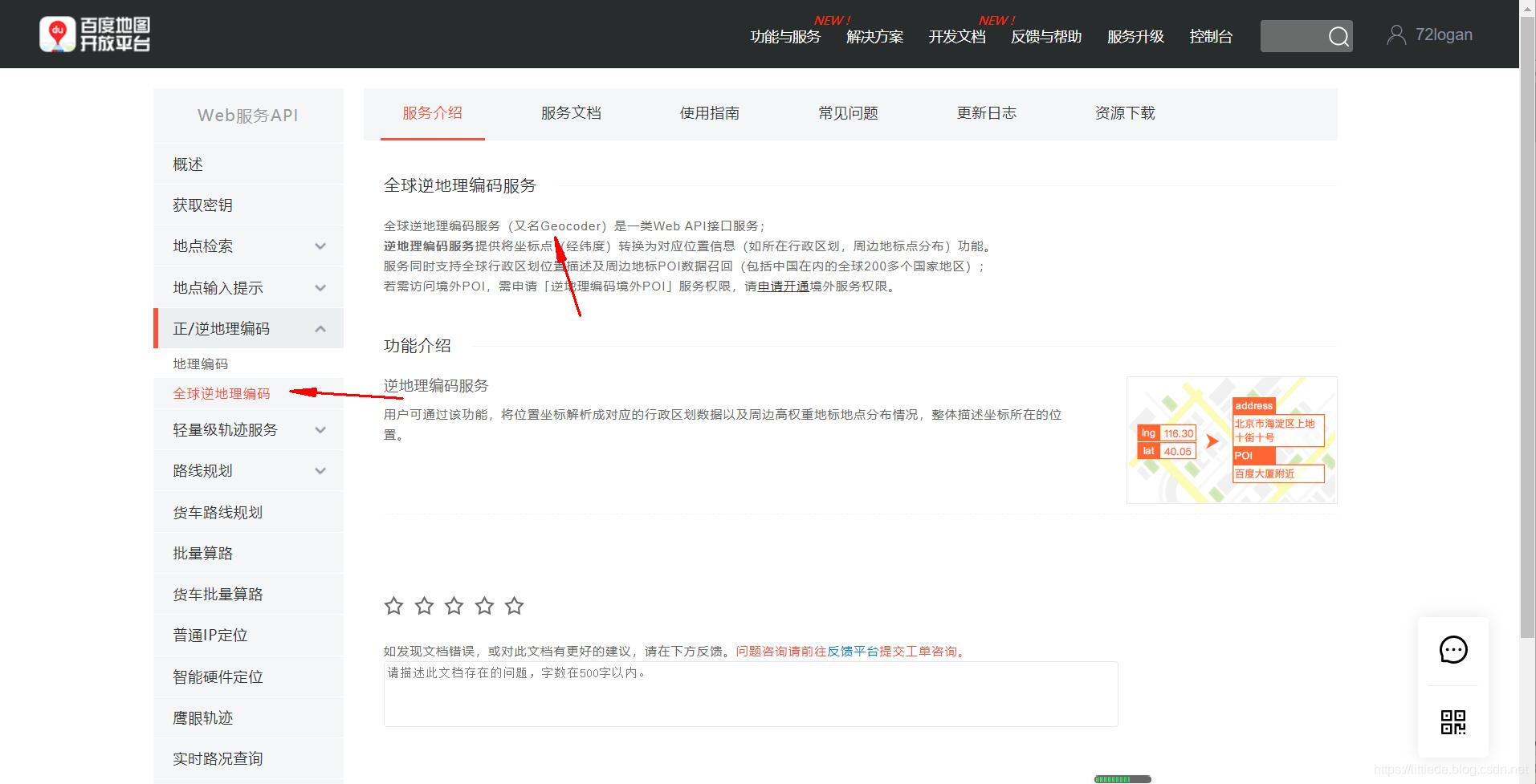
在获取开发者账号后需要用到百度地图的服务,因此我们需要先创建一个应用: 找到应用管理应用名称,应用类型创建微信小程序的时候回有一个APP ID我们从微信官方的开发设置中获取APP ID然后将APP ID填入文本框创建成功后会有一个应用的访问AK,这个AK将在调用API的时候作为必填参数  (3)我们找到服务文档中的Web服务API,从中找到逆地理编码服务开发文档服务接口Web服务API正逆地理编码全球逆地理编码找到接口url (3)我们找到服务文档中的Web服务API,从中找到逆地理编码服务开发文档服务接口Web服务API正逆地理编码全球逆地理编码找到接口url   
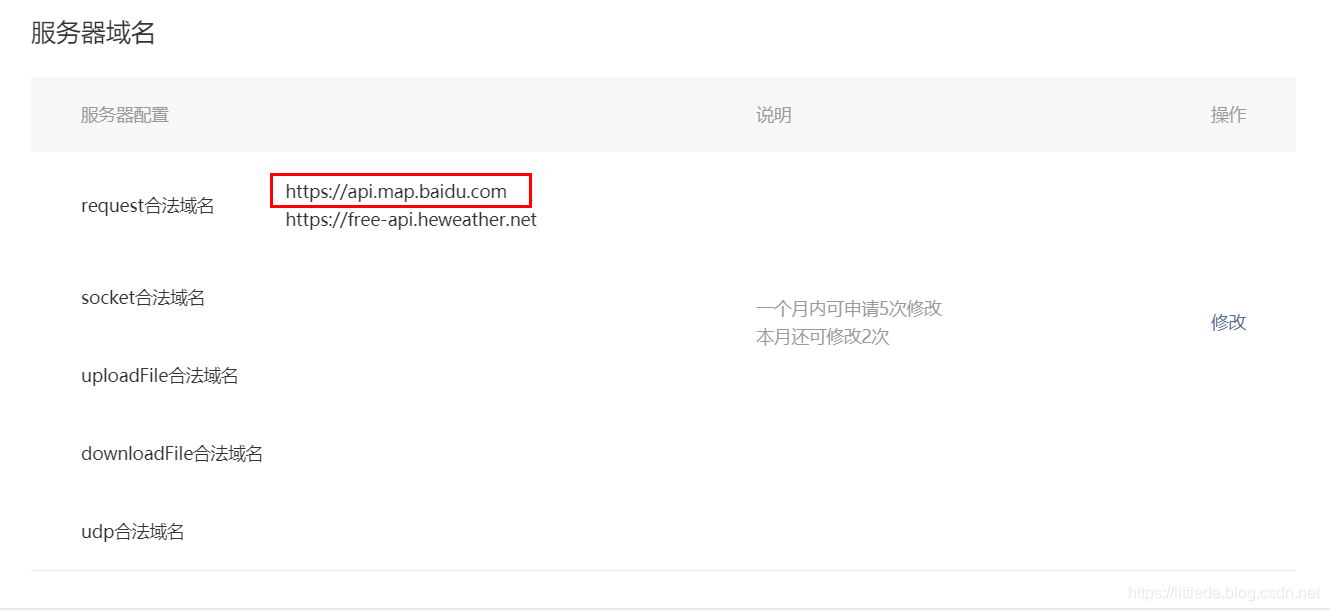
(4)发送request请求来调用API,获取位置信息 在微信的开发设置中的request请求中填入API的域名通过发送request请求来调用API,获取位置信息 设置request请求来获取位置信息,我们可以设置一个getCity函数获取城市位置信息:
getCity: function (latitude, longitude)
{
var that=this
var url= "https://api.map.baidu.com/reverse_geocoding/v3/";
var struct={
location: latitude+ "," +longitude,
ak: "amH0AbevGXZMHeGGIWgEPeVcmiVhGz9k",
output:"json"
}
wx.request({
url: url,
data: struct,
success: function(res) {
console.log(JSON.stringify(res));
var city = res.data.result.addressComponent.city;//获取城市信息
that.setData({
city:city,
})
//获取天气
that.getWeather(city);
},
fail: function(res) {},
complete: function(res) {},
})
}, 设置request请求来获取位置信息,我们可以设置一个getCity函数获取城市位置信息:
getCity: function (latitude, longitude)
{
var that=this
var url= "https://api.map.baidu.com/reverse_geocoding/v3/";
var struct={
location: latitude+ "," +longitude,
ak: "amH0AbevGXZMHeGGIWgEPeVcmiVhGz9k",
output:"json"
}
wx.request({
url: url,
data: struct,
success: function(res) {
console.log(JSON.stringify(res));
var city = res.data.result.addressComponent.city;//获取城市信息
that.setData({
city:city,
})
//获取天气
that.getWeather(city);
},
fail: function(res) {},
complete: function(res) {},
})
},
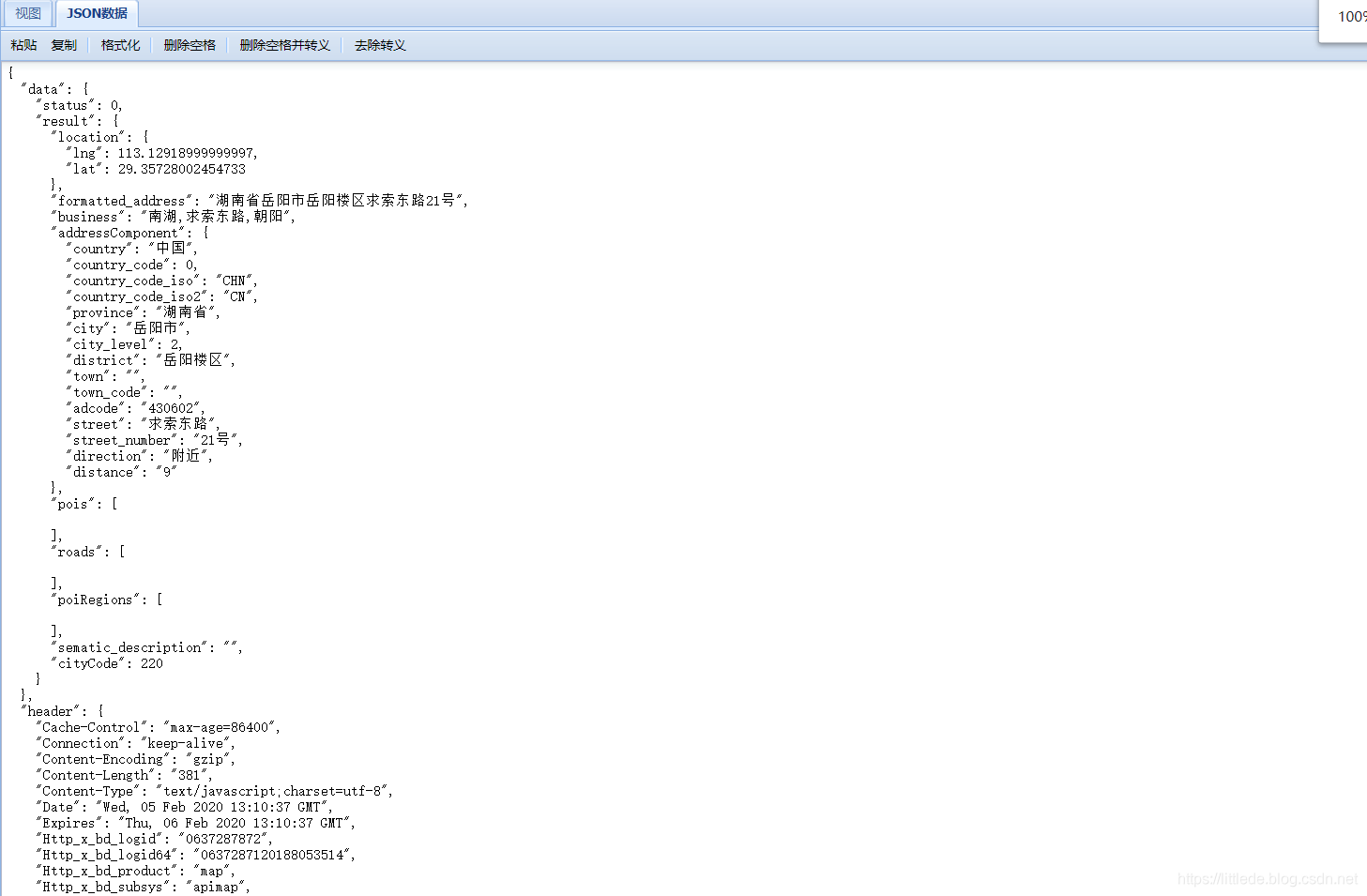
这样我们就能顺利根据经纬度信息来获取实物地址了: 将Jason转化可以下载JsonView转化工具或者直接在网页上转化,地址为JsonView 这样我们填入json代码就能格式化了: |
【本文地址】
今日新闻 |
推荐新闻 |