基于微信小程序校园二手交易平台设计与实现(源码+lw+部署文档+讲解等) |
您所在的位置:网站首页 › 微信小程序源码 › 基于微信小程序校园二手交易平台设计与实现(源码+lw+部署文档+讲解等) |
基于微信小程序校园二手交易平台设计与实现(源码+lw+部署文档+讲解等)
|
基于微信小程序校园二手交易平台设计与实现(源码+lw+部署文档+讲解等)
文章目录
基于微信小程序校园二手交易平台设计与实现(源码+lw+部署文档+讲解等)引言项目概述功能介绍学生:管理员:
技术栈功能截图示例代码源码获取
引言
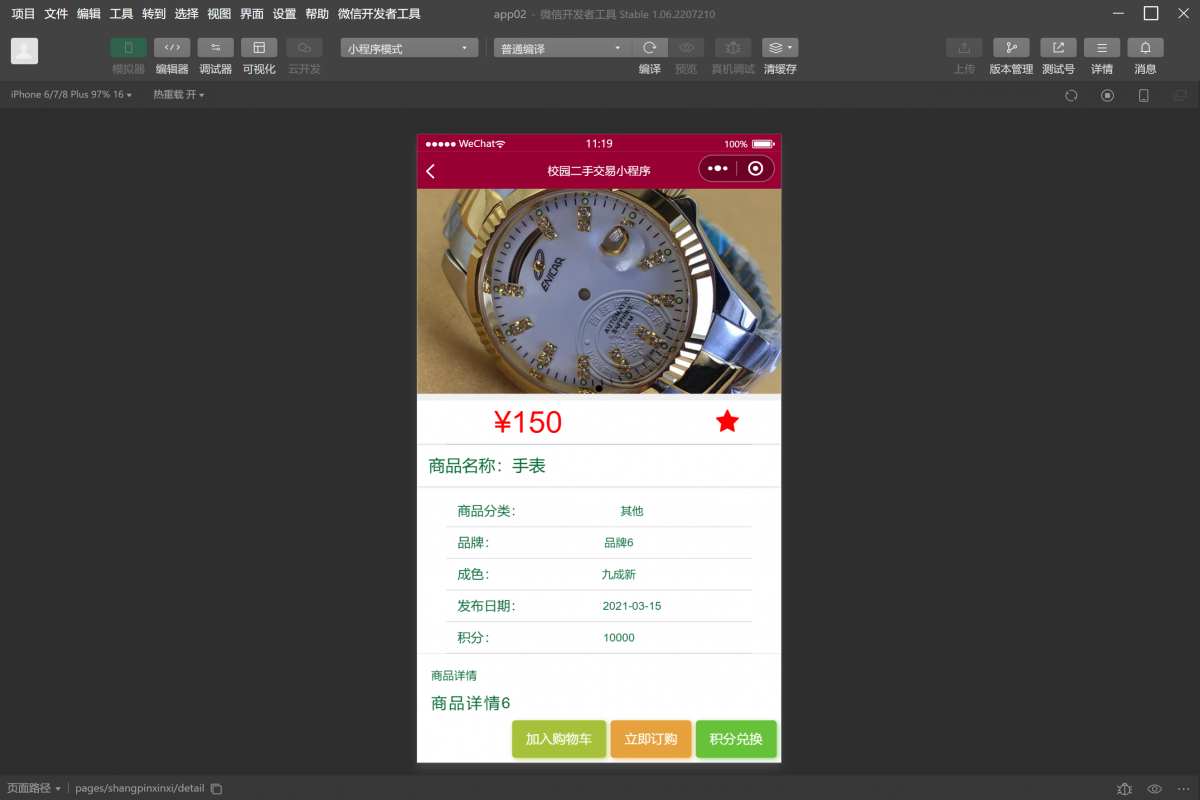
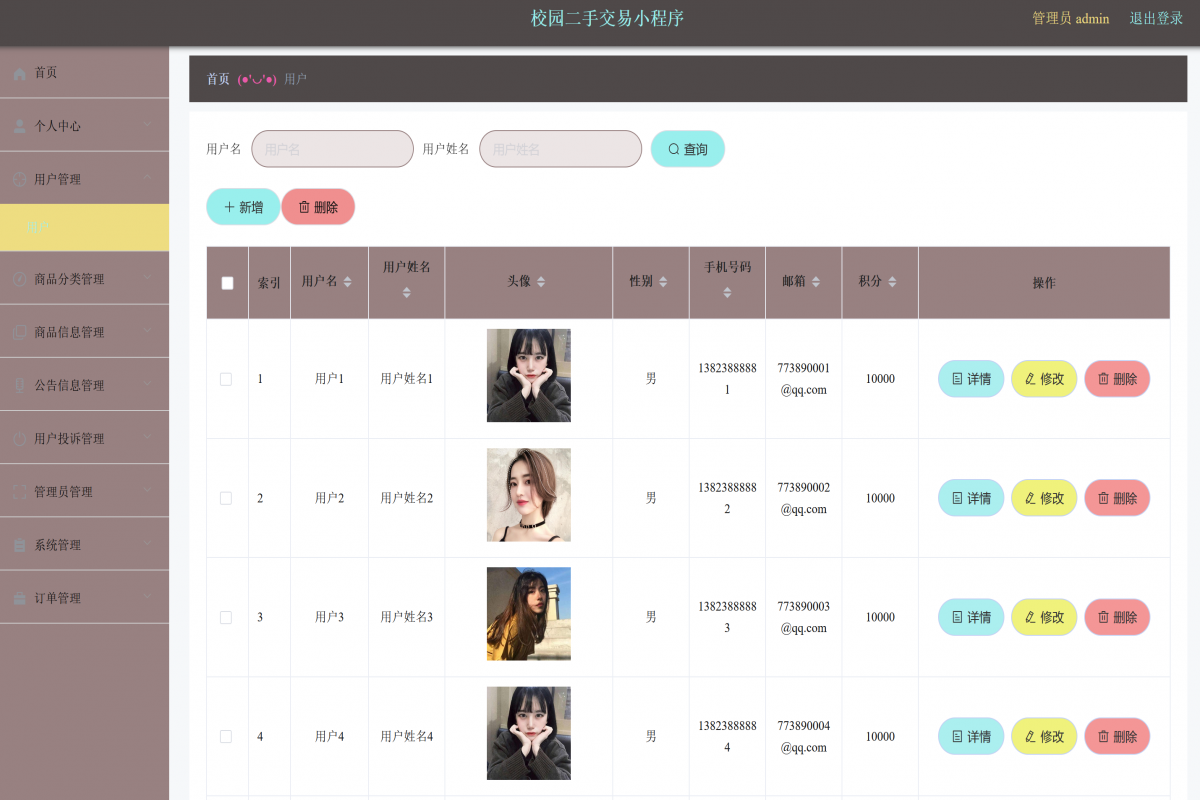
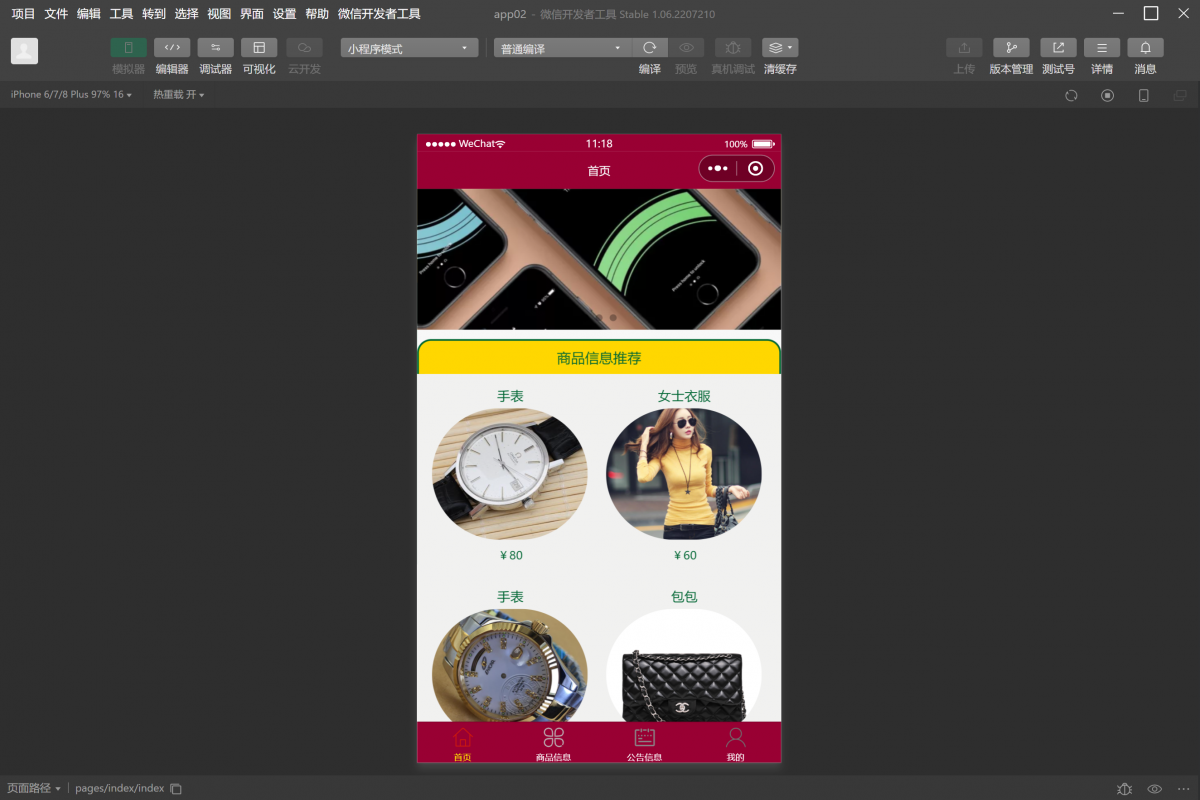
博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌ 主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序等设计与开发。 🌟文末获取源码+数据库🌟 👇🏻精彩专栏 推荐订阅👇🏻 2024年最新计算机软件java毕业选题大全:1000个热门选题✅(🌟最新🌟最全🌟最热门) 2024年最新计算机软件微信小程序毕业选题:1000个热门选题✅(🌟最新🌟最全🌟最热门) 2024年最新计算机软件PHP毕业选题大全✅(🌟最新🌟最全🌟最热门) java精品实战案例(100套) PHP精品实战案例(100套) 微信小程序实战案例(100套) 感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人~~~ 项目概述基于微信小程序的校园二手交易平台旨在为校园学生提供一个便捷的二手物品交易平台,方便学生之间进行二手物品的购买、售卖和交流。系统主要包括学生和管理员两个角色,通过微信小程序平台完成各项操作。 功能介绍 学生: 学生注册和登录系统: 提供学生注册和登录功能,确保用户身份的有效性。查看系统公告信息: 学生能够查看平台发布的公告信息,了解平台动态。查看二手商品信息和收藏: 学生可以浏览平台上发布的二手商品信息,同时支持对喜欢的商品进行收藏。购物车与立即购买: 学生可以将心仪的商品加入购物车,也可以选择立即购买。另外,学生还可以使用积分进行商品兑换。在线评论: 学生对购买的二手商品可以进行在线评论,分享使用心得。二手商品分类: 学生可以根据不同的商品分类查找感兴趣的二手商品。个人中心功能: 修改个人资料、密码、头像等个人信息。发布投诉信息,反映平台问题。查看我的收藏和历史订单。在线充值积分。 在线联系客服: 学生可以通过平台与客服在线交流,解决问题和提供帮助。查看订单历史记录: 学生可以查看自己的订单历史记录,了解购物详情。退出登录: 提供安全的退出登录功能。 管理员: 管理员登录系统: 提供管理员账号登录系统,确保管理员身份合法。个人中心: 管理员能够修改密码和账户信息。用户管理: 管理员对注册的学生信息进行全面管理,包括添加、修改、删除和查询。商品分类管理: 管理员可以对商品的分类信息进行添加、修改、删除和查询。商品信息管理: 管理员对平台上发布的二手商品信息进行全面管理,包括添加、修改、删除和查询。公告信息管理: 管理员可以对小程序的公告信息进行添加、修改、删除和查询。用户投诉管理: 管理员对用户的投诉信息进行审核、删除、修改和查询。管理员管理: 管理员对系统管理员信息进行添加、修改、删除和查询。客服管理: 管理员可以查看和回复用户发送的客服信息。轮播图管理: 管理员对小程序轮播图进行添加、修改、查询和删除。订单管理: 管理员对用户的订单信息进行查询、修改和删除。退出系统: 提供安全的退出系统功能。 技术栈 JDK版本: 1.8 及以上IDE工具: IntelliJ IDEA,微信小程序开发工具数据库: MySQL 5.7编程语言: JavaTomcat版本: 8.0 及以上Java框架: SSM (Spring + Spring MVC + MyBatis)Maven版本: 3.6.1前端框架: layui,微信小程序原生组件其他技术: HTML + CSS + JS + JSP + jQuery + 微信开发工具 功能截图
✌欢迎大家点赞、收藏、关注,有感兴趣的选题可以发在评论区~~~✌ 🍅下方查看👇🏻获取联系方式👇🏻🍅 👇🏻精彩专栏 推荐订阅👇🏻 2024年最新计算机软件java毕业选题大全:1000个热门选题✅(🌟最新🌟最全🌟最热门) 2024年最新计算机软件微信小程序毕业选题:1000个热门选题✅(🌟最新🌟最全🌟最热门) 2024年最新计算机软件PHP毕业选题大全✅(🌟最新🌟最全🌟最热门) java精品实战案例(100套) PHP精品实战案例(100套) 微信小程序实战案例(100套) 感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人~~~ |
【本文地址】
今日新闻 |
推荐新闻 |