微信小程序获取详细地址踩坑一文通 |
您所在的位置:网站首页 › 微信小程序没有办法定位 › 微信小程序获取详细地址踩坑一文通 |
微信小程序获取详细地址踩坑一文通
|
获取小程序详细地址
官方api获取逆地址解析sdk小程序配置获取详细地址跳转到地图
在开发小程序的时候难免会遇到获取当前位置信息的需求,那么就直接上手操作获取地址;你以为会顺风顺水?然后你会发现并不是这样子的。
官方api
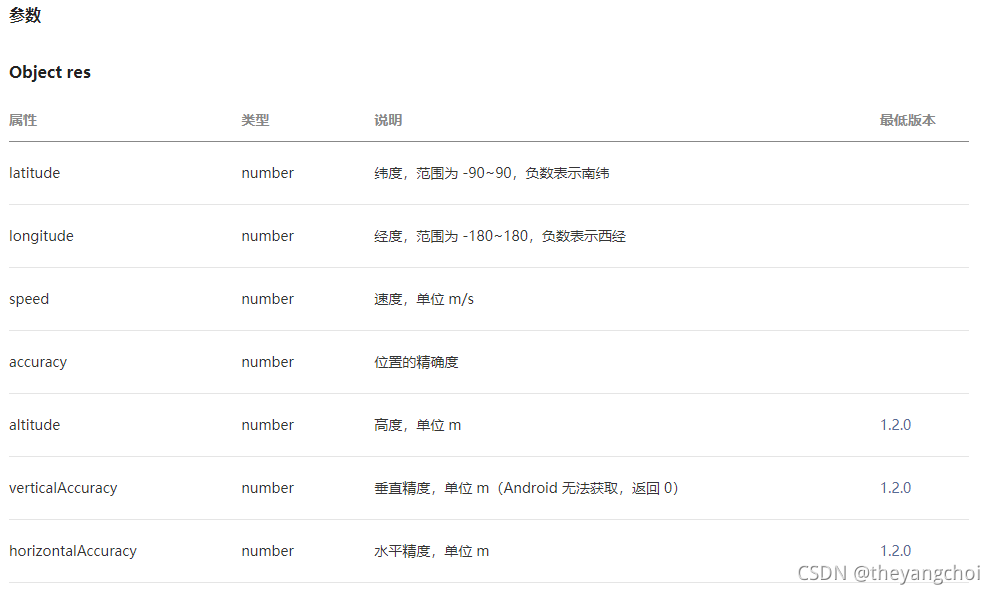
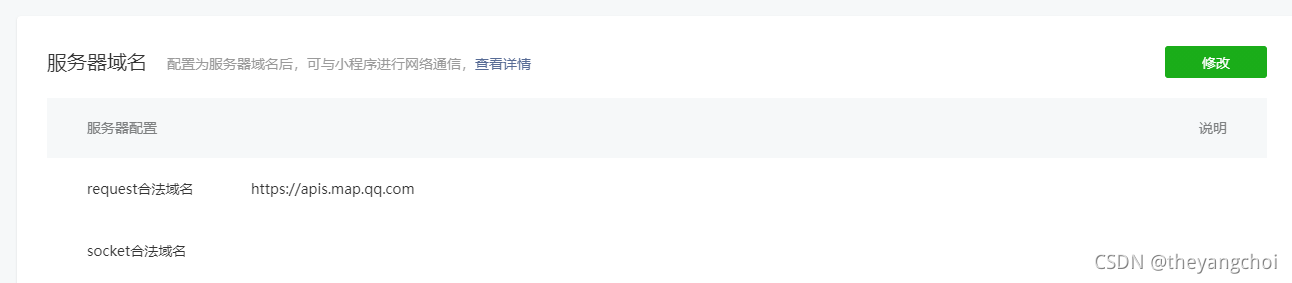
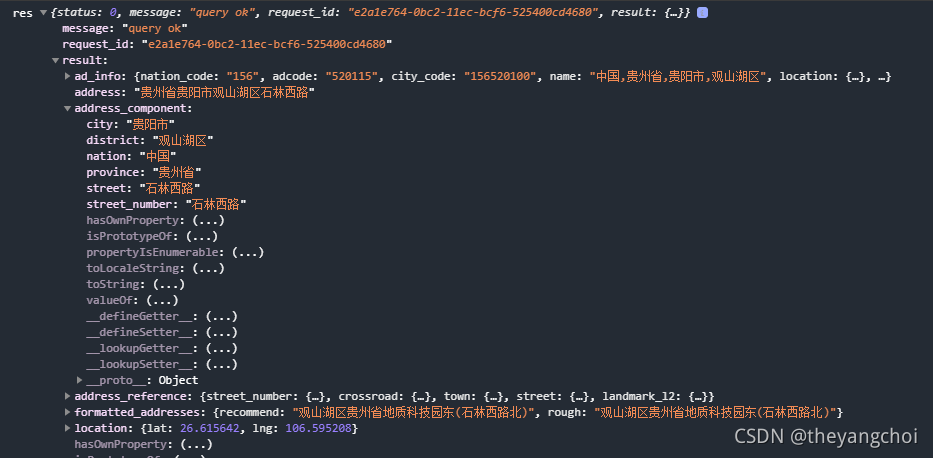
在获取地址的时候,我们先要来看一下官方api有没有支持的方法,我翻,我翻,我继续翻,哎发现了,通过wx.getLocation(Object object)可以获取当前的地理位置、速度;心里美滋滋,哎呀,简单,直接上代码: wx.getLocation({ type: 'wgs84', success (res) { const latitude = res.latitude const longitude = res.longitude const speed = res.speed const accuracy = res.accuracy } })然后看一下返回的参数,嗯?有问题,我要的省市区和街道信息呢?感情就只有一个经纬度? 通过wx.getLocation获取到的经纬度信息可以逆地址解析获取到详细的位置描述。 1.打开腾讯位置服务官网 官网地址. 2.注册账号并登录 3.进入控制台创建新应用 1.配置服务器域名,前往小程序->开发->开发管理->服务器域名,将https://apis.map.qq.com配置到request合法域名里面去 3.导入下载下来的位置sdk 啊~,弄了这么多终于可以愉快的获取地址了,撸代码。 1.在index.js里面导入js,并实例化一个sdk实例 var QQMapWX = require('../../libs/qqmap-wx-jssdk') var qqmapsdk;2.初始化sdk qqmapsdk = new QQMapWX({ key: '平台申请的key' })3.通过wx.getLocation获取经纬度信息 wx.getLocation({ type: 'wgs84', success (res) { const latitude = res.latitude const longitude = res.longitude const speed = res.speed const accuracy = res.accuracy } })4.通过sdk逆地址获取详细地址信息,我们需要传入一个location参数,可以是string类型,也可以是object类型 代码就需要这样子写 let paramLocation = latitude+','+longitude console.log('location',paramLocation) qqmapsdk.reverseGeocoder({ location:paramLocation, success:function(res){ console.log('res',res) let province = res.result.address_component.province //省 let city = res.result.address_component.city //市 let district = res.result.address_component.district //区 let street = res.result.address_component.street //街道 let street_number = res.result.address_component.street_number //街道号 _this.setData({ currentAddress:city + district + street }) }, fail:(res) =>{ console.log('fail',res) } })5.哈哈哈,肯定没问题了,看一下控制台,嗯?授权成功,status:0,message:“query ok”?美滋滋查询成功, 再看一下控制台 微信有提供对应的api跳转到地图,直接把经纬度带过去就可以,如下: toNavigation:function(e){ wx.openLocation({ latitude: 26.615603298611113,//要去的纬度-地址 longitude: 106.59517388237848,//要去的经度-地址 name: "贵阳观山湖区石林西路地质科技园", address: '贵阳观山湖区石林西路地质科技园' }) },到这里就完事了,获取详细地址,并跳转至地图~ 在配置过程中要认真一点就好了,不然很容易出现某个步骤漏了而引发错误,还得回头看一遍。 做个记录 |
【本文地址】
今日新闻 |
推荐新闻 |
 getLocation返回的结果并没有符合我们想要的结果,那么没办法只能通过获取到的经纬度去逆地址解析获取位置描述了。
getLocation返回的结果并没有符合我们想要的结果,那么没办法只能通过获取到的经纬度去逆地址解析获取位置描述了。 4.添加key,需要注意以下三个点,key名称,开启webserviceapi,填写小程序appid
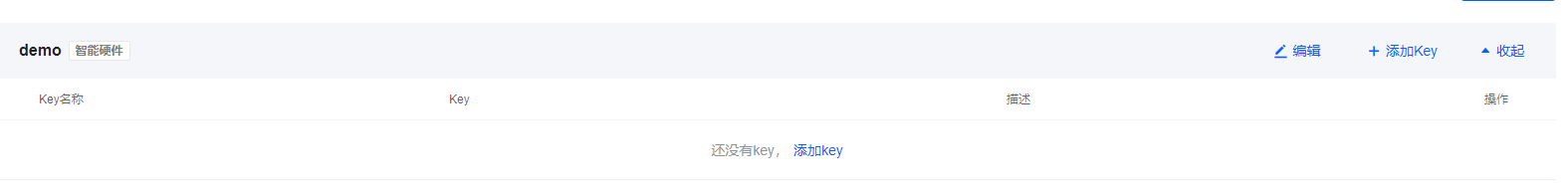
4.添加key,需要注意以下三个点,key名称,开启webserviceapi,填写小程序appid  如果不勾选webserviceapi会出现报错。 以上步骤完事以后就可以得到一个key
如果不勾选webserviceapi会出现报错。 以上步骤完事以后就可以得到一个key  4.下载JavaScriptSDK,这里是下载地址
4.下载JavaScriptSDK,这里是下载地址  你以为获取到sdk就可以愉快的获取地址了么?其实并没有,还需要以下的几步操作。
你以为获取到sdk就可以愉快的获取地址了么?其实并没有,还需要以下的几步操作。 2.小程序代码配置权限,在app.json里面配置所需要的权限,配置在permission里面
2.小程序代码配置权限,在app.json里面配置所需要的权限,配置在permission里面

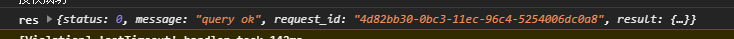
 点开箭头一看,嗯?不对啊,不是我现在的地址,那么是哪个环节出了问题呢?
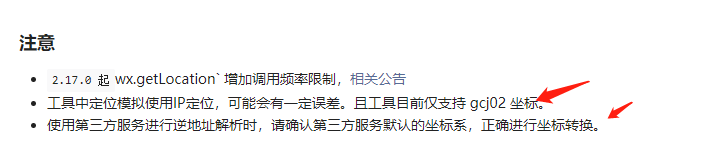
点开箭头一看,嗯?不对啊,不是我现在的地址,那么是哪个环节出了问题呢?  6.统一坐标系 在回头看了一遍,发现api里面有这么几句提示
6.统一坐标系 在回头看了一遍,发现api里面有这么几句提示  而官方也推荐使用gcj02,没办法,改。。。
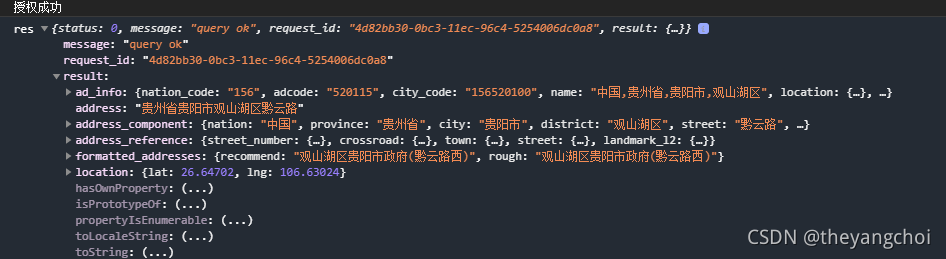
而官方也推荐使用gcj02,没办法,改。。。 哎,这就对了嘛,成功获取到地址的详细信息。
哎,这就对了嘛,成功获取到地址的详细信息。