|
微信开发者工具的安装使用
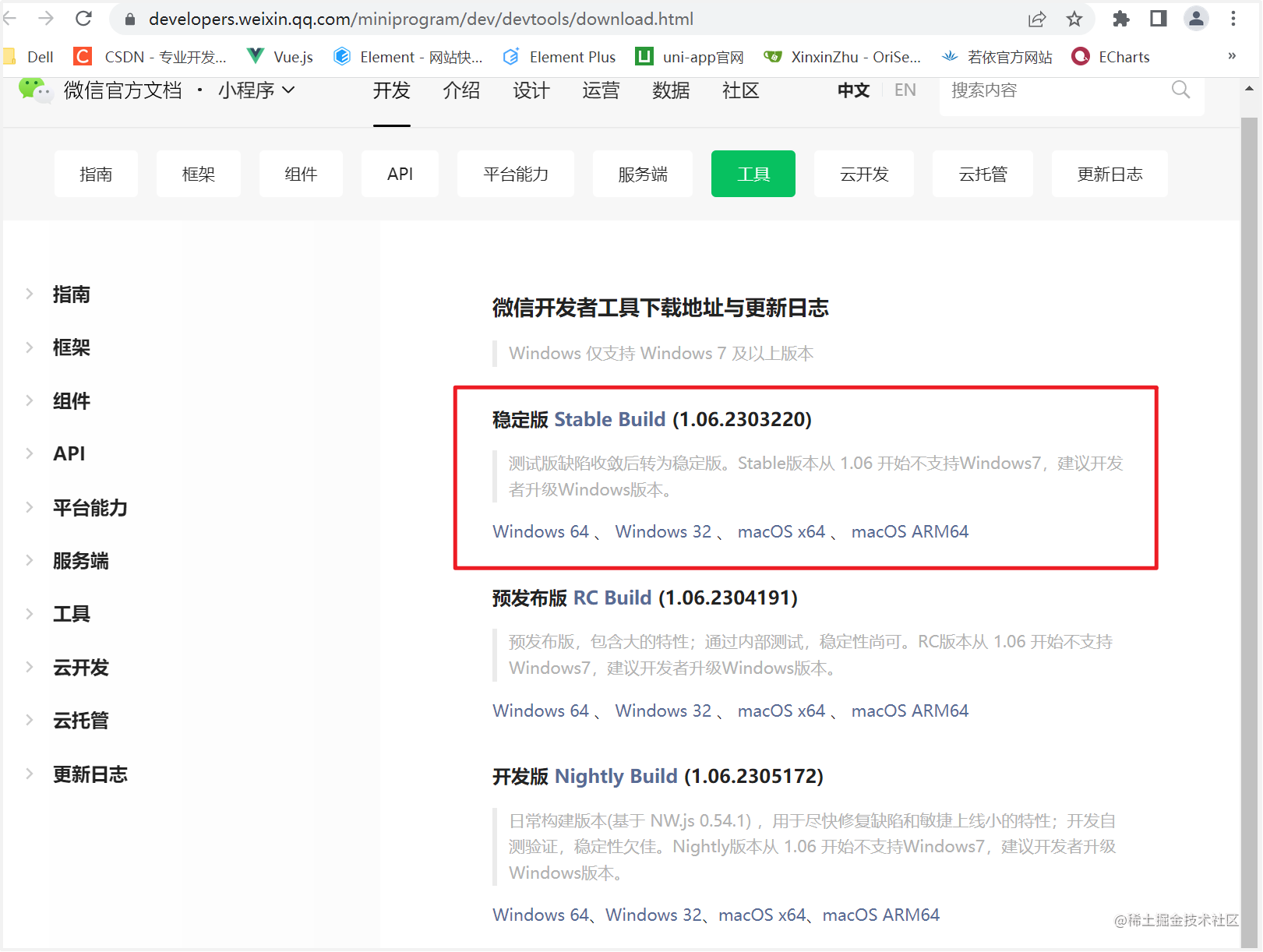
进入官网安装微信开发者工具
根据自己的电脑🖥️下载稳定版本:
 双击下载好的安装包:
双击下载好的安装包:
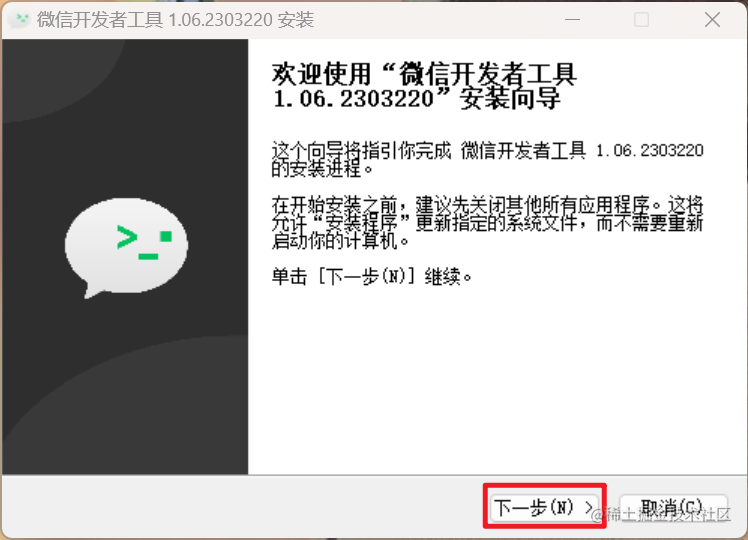
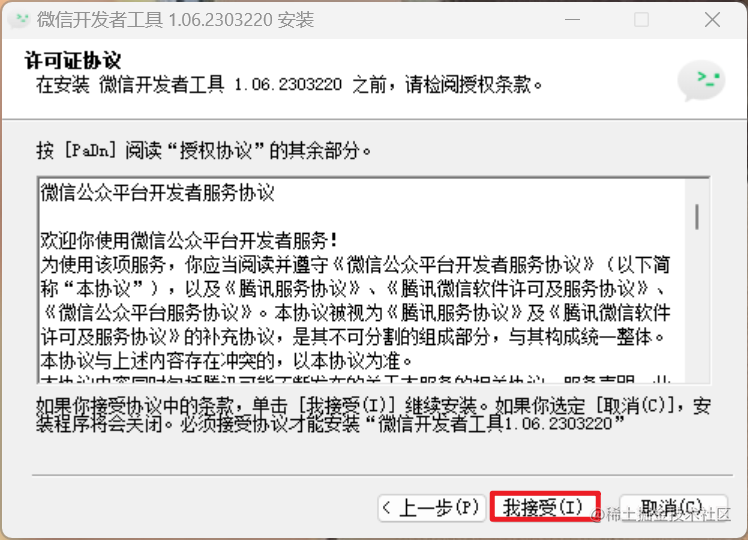
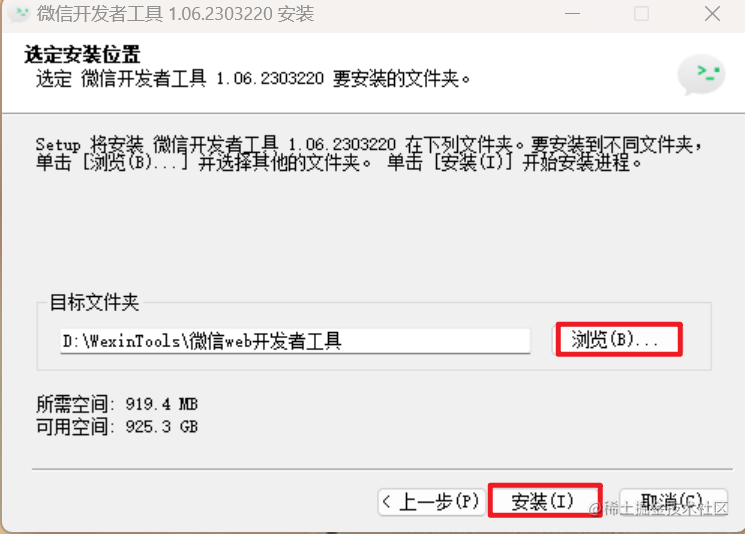
 接下来,就照着下面框出来的内容进行安装即可。
接下来,就照着下面框出来的内容进行安装即可。


选择安装目录,点击“安装”按钮:


如下图所示,就表示安装完成了。
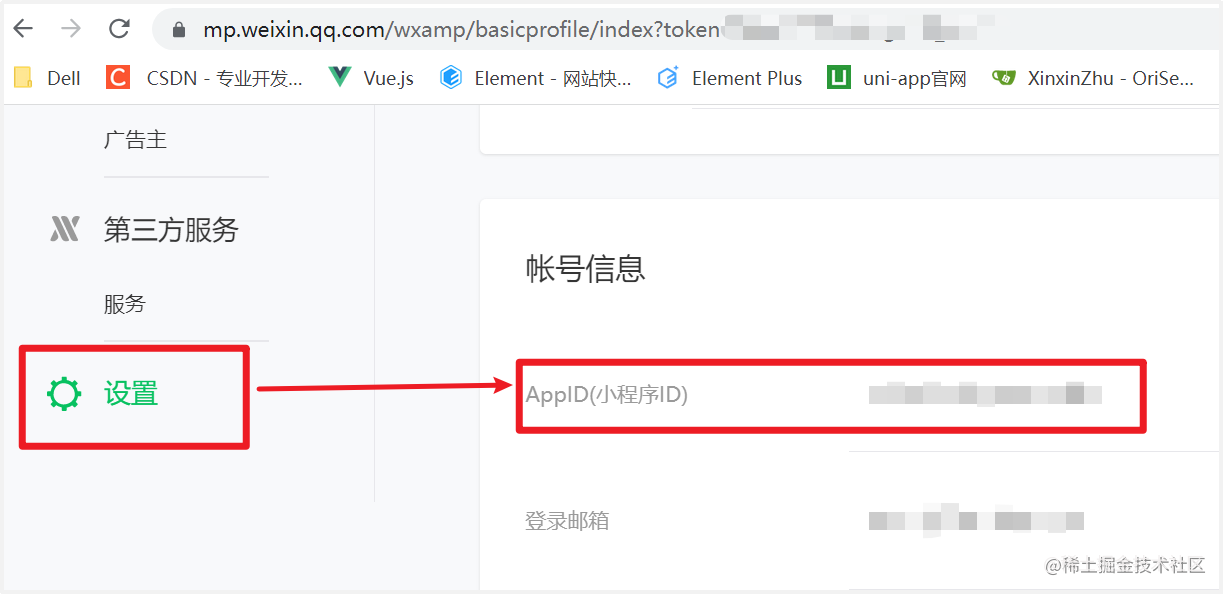
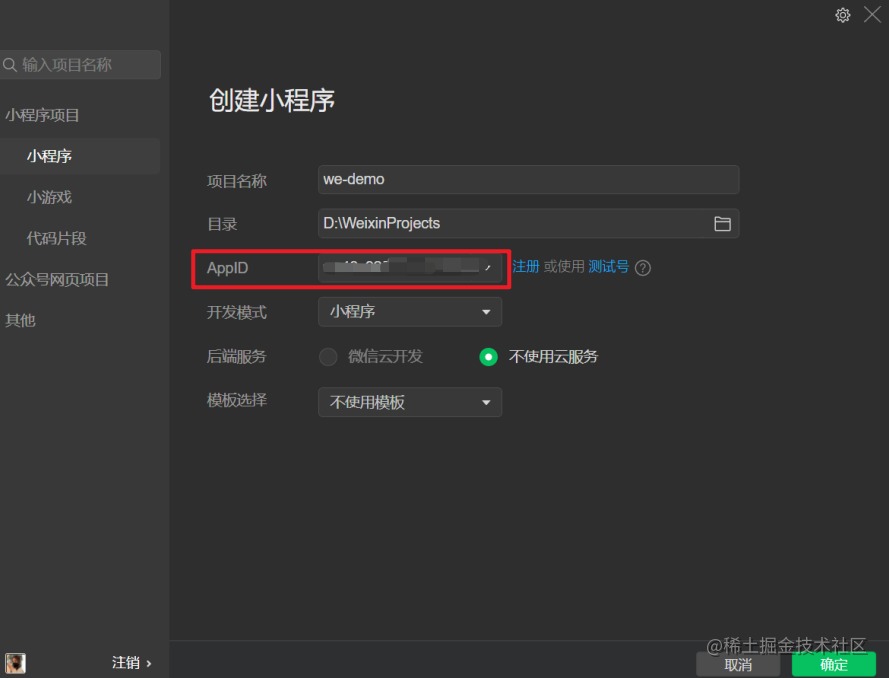
 双击微信开发者的桌面快捷方式,就可以进入页面了,可以新建小程序实验一下。新建项目需要用到自己的AppId。AppId可以到微信公众平台中获取到;登录微信公众平台,登录以后,找到左侧的“设置”,里面的“基本设置”中往下拉,就有“账号信息”板块,第一个就是自己的AppId。
双击微信开发者的桌面快捷方式,就可以进入页面了,可以新建小程序实验一下。新建项目需要用到自己的AppId。AppId可以到微信公众平台中获取到;登录微信公众平台,登录以后,找到左侧的“设置”,里面的“基本设置”中往下拉,就有“账号信息”板块,第一个就是自己的AppId。

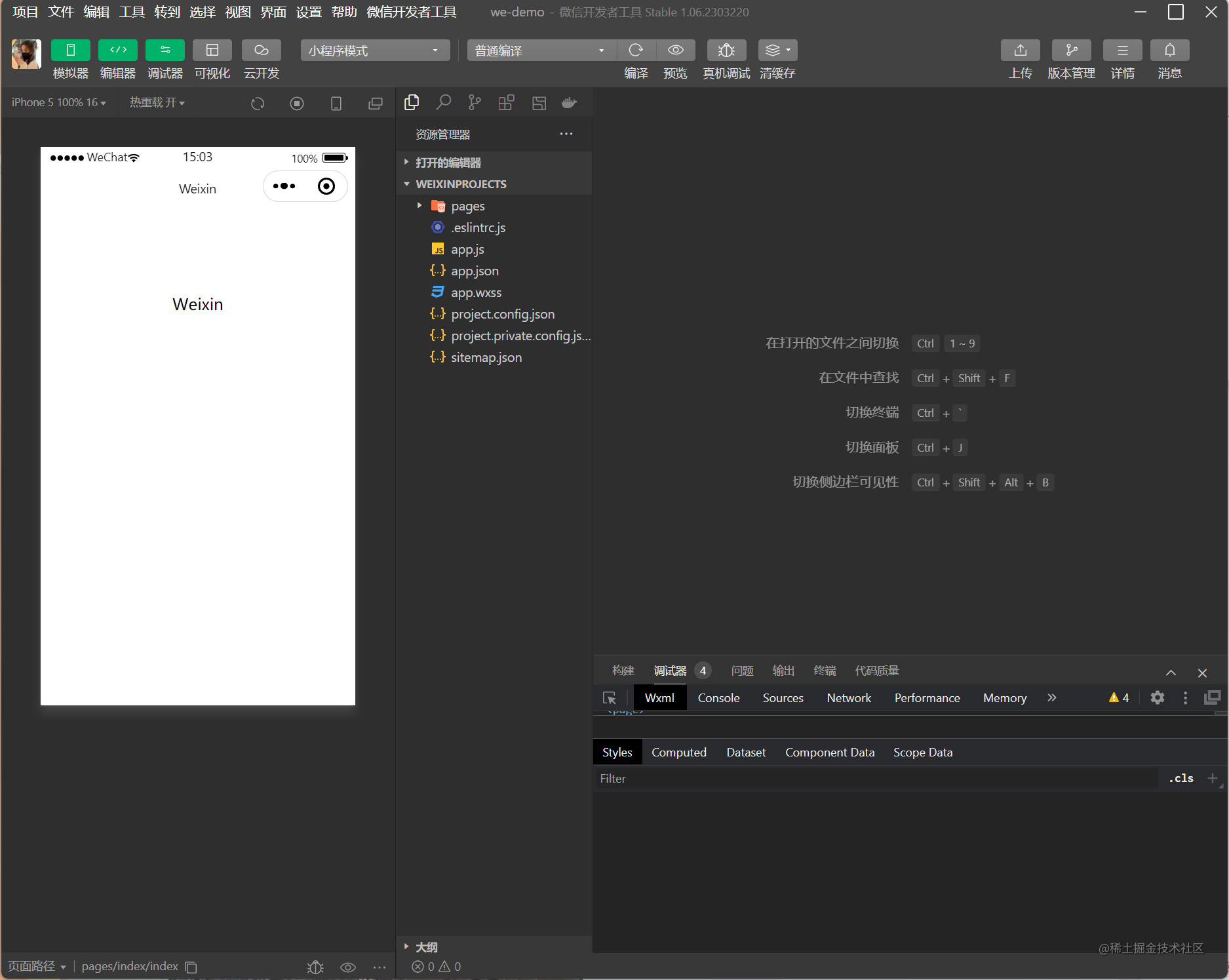
 创建好项目,进入项目,页面如下所示:
创建好项目,进入项目,页面如下所示:

HBuilder的安装使用
进入官网www.dcloud.io/,点击HBuilderX:

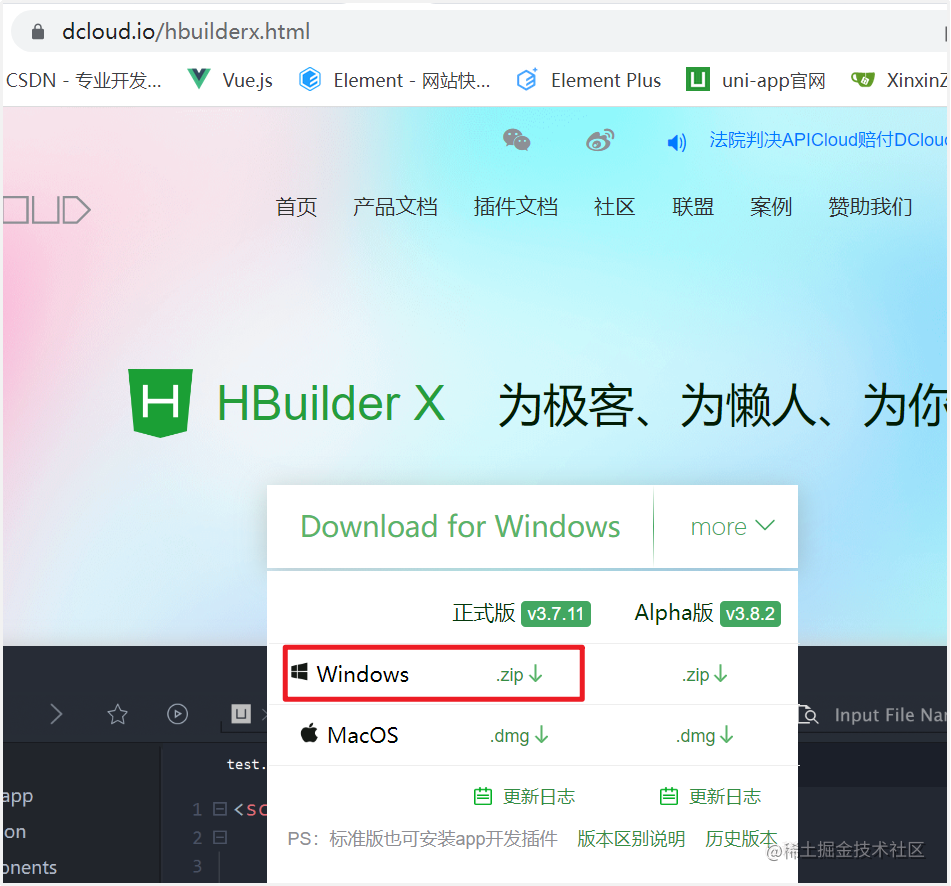
我下载的是windows版本:

下载好的安装包如下所示:
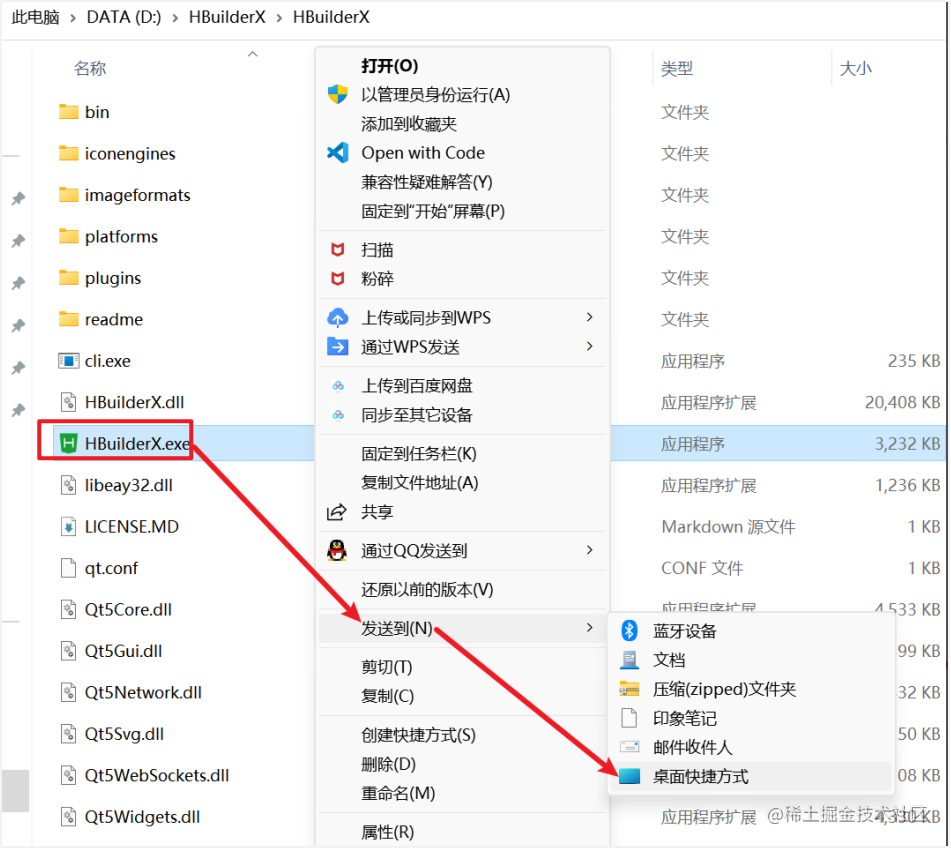
 解压到自己新建的存放HBuilder的文件夹中,可以看到里面有HBuilderX.exe,然后右键HBuilder.exe---发送到---桌面快捷方式。
解压到自己新建的存放HBuilder的文件夹中,可以看到里面有HBuilderX.exe,然后右键HBuilder.exe---发送到---桌面快捷方式。
 双击桌面快捷方式启动HBuilderX即可,启动进入页面,会弹出一个选择主题和快捷键的界面,选择自己喜欢的界面即可。也可以点击“主题切换”进行更换主题。以后想更换主题,可以在菜单栏中点击“工具”--->“主题”来重新设置主题样式。
双击桌面快捷方式启动HBuilderX即可,启动进入页面,会弹出一个选择主题和快捷键的界面,选择自己喜欢的界面即可。也可以点击“主题切换”进行更换主题。以后想更换主题,可以在菜单栏中点击“工具”--->“主题”来重新设置主题样式。

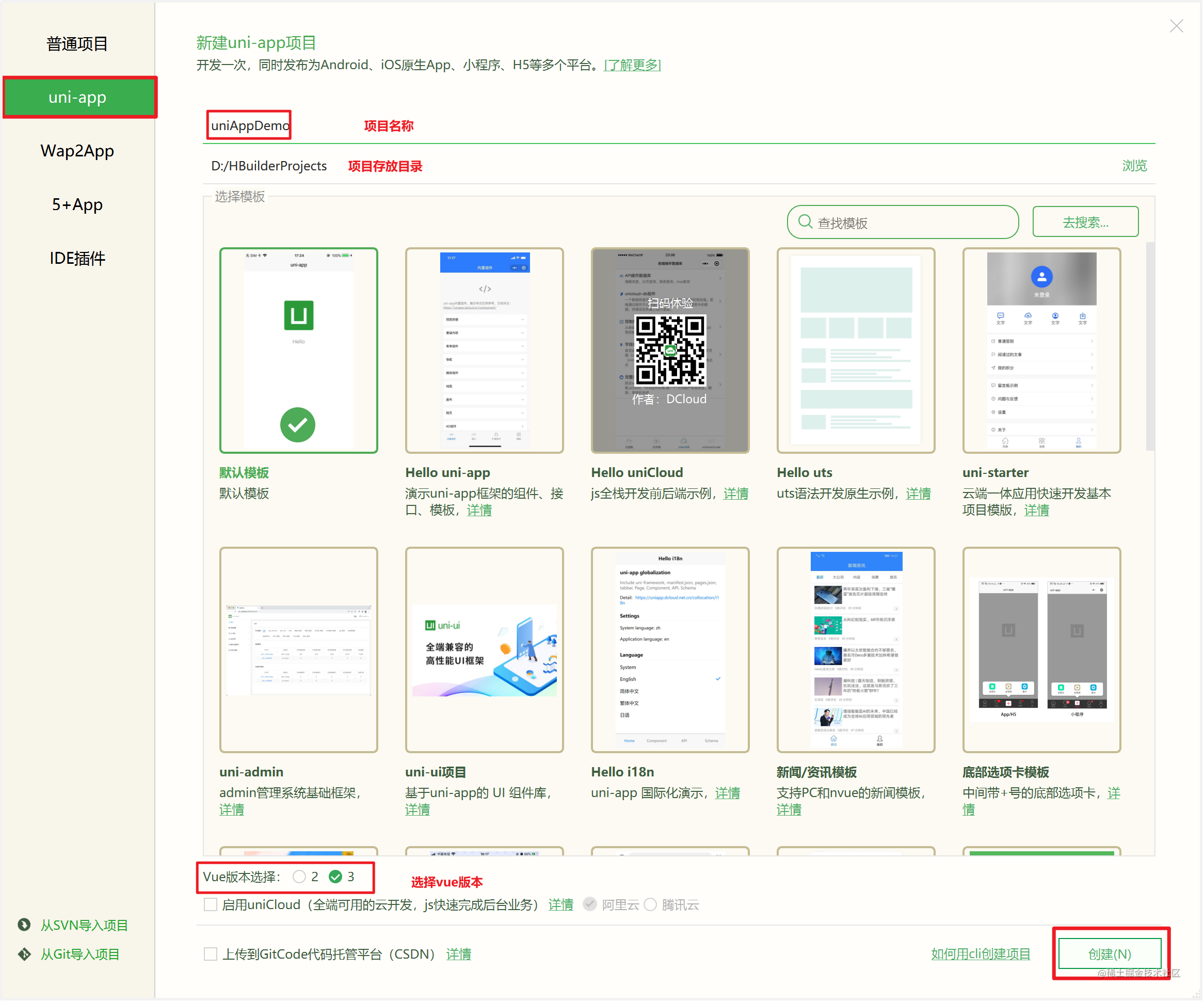
创建项目:菜单栏点击“文件”---“新建项目”,会弹出如下界面,根据自己的需求填写项目名称、选择项目存放路径、选择模板、选择Vue版本即可,编辑完成点击“创建”按钮,项目就创建好了。
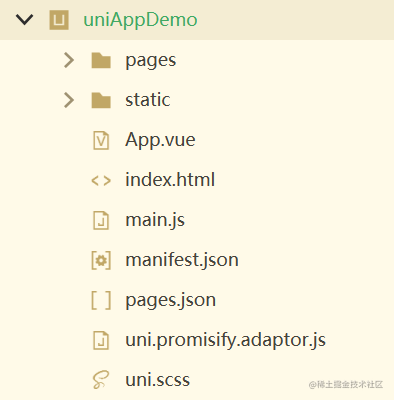
 创建好的项目如下所示:
创建好的项目如下所示:

配置浏览器文件路径
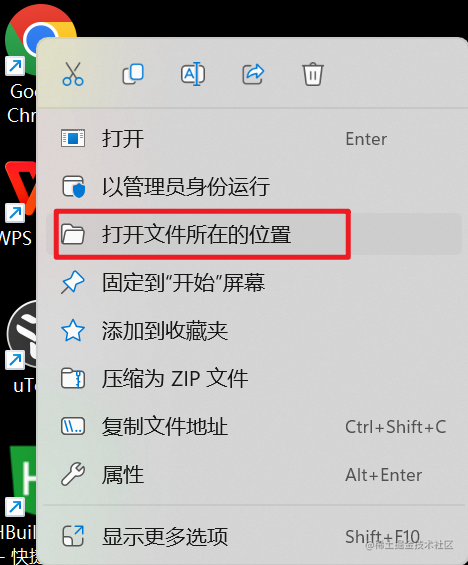
这里以Chrome浏览器为例子。找到Chrome浏览器,右键“打开文件所在的位置”:
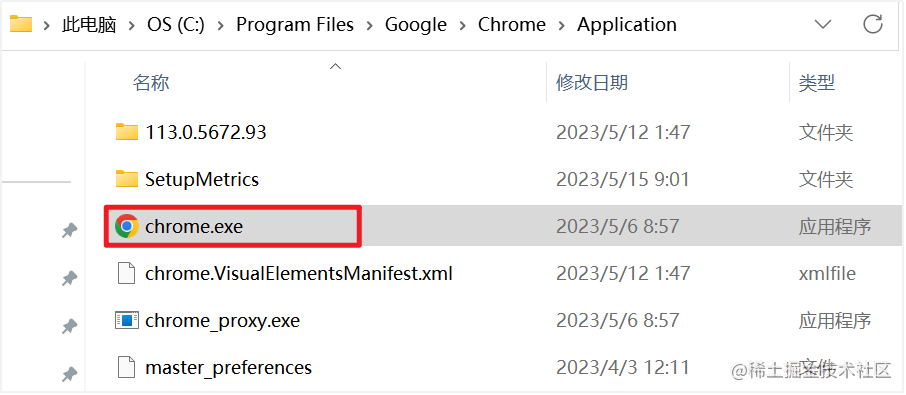
 就进入了Chrome浏览器的安装路径了,复制路径即可。
就进入了Chrome浏览器的安装路径了,复制路径即可。
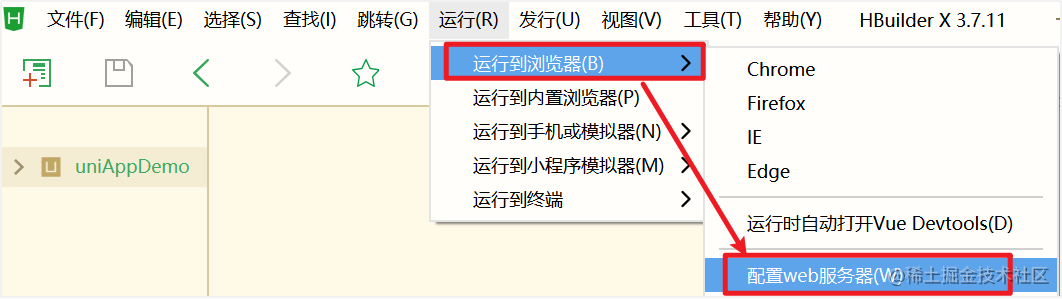
 选中项目,点击菜单栏“运行”--->“配置web服务器”。
选中项目,点击菜单栏“运行”--->“配置web服务器”。
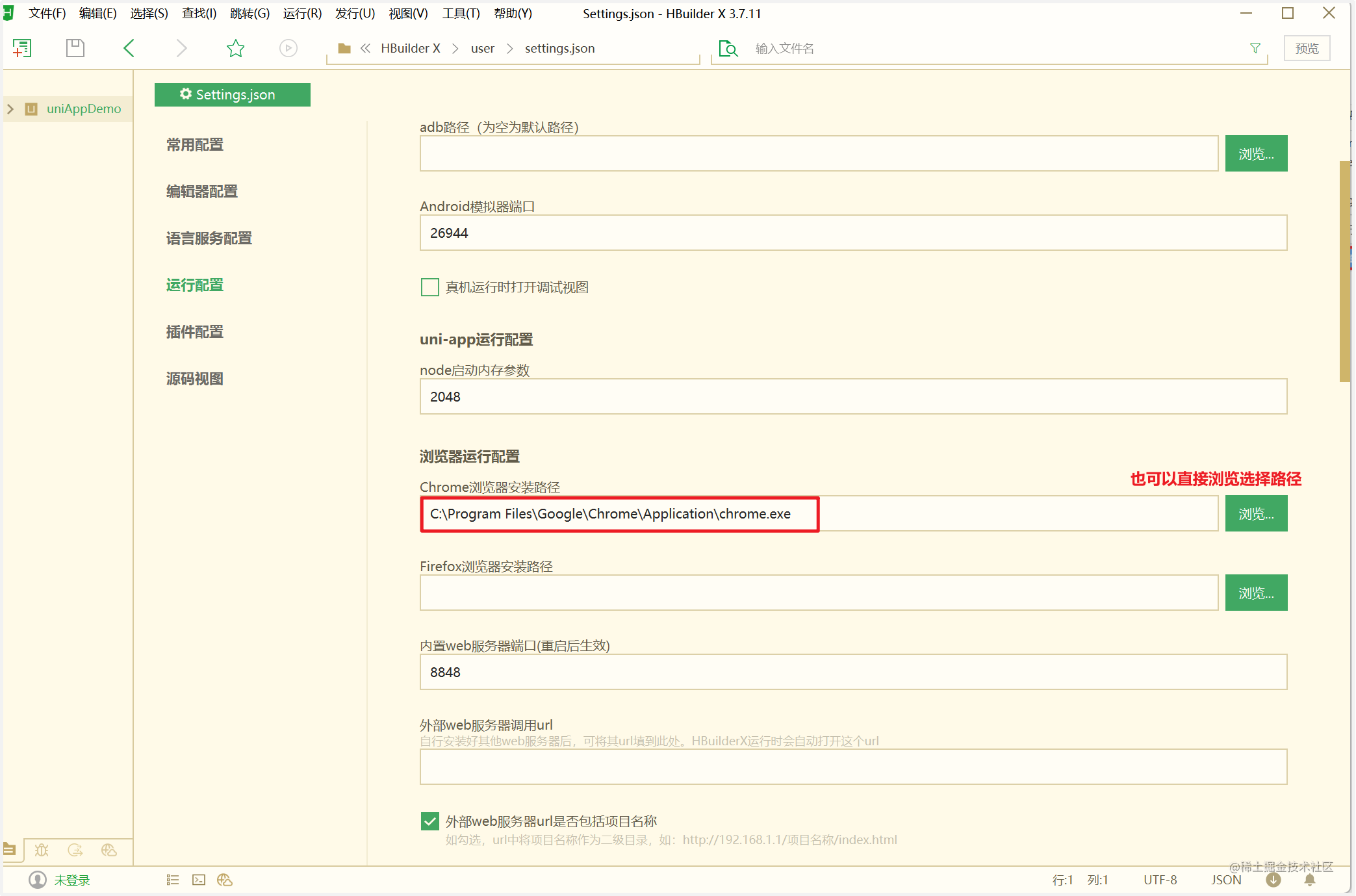
 将刚才复制的路径粘贴进来即可,当然也可以直接浏览选择路径。
将刚才复制的路径粘贴进来即可,当然也可以直接浏览选择路径。
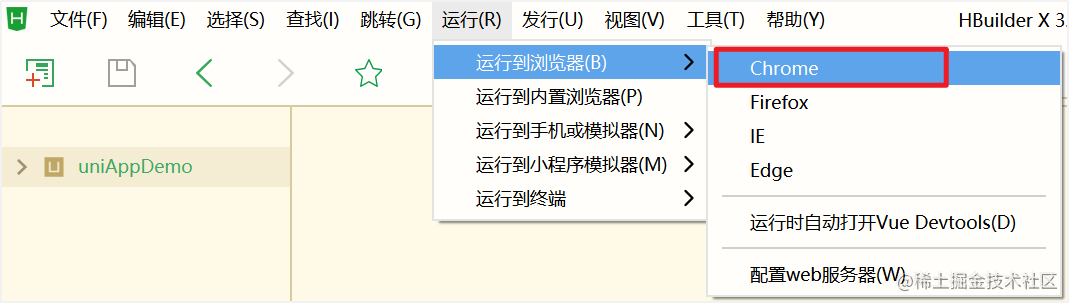
 接下来,选中项目,选择运行到Chrome浏览器,项目就会开始编译了。
接下来,选中项目,选择运行到Chrome浏览器,项目就会开始编译了。
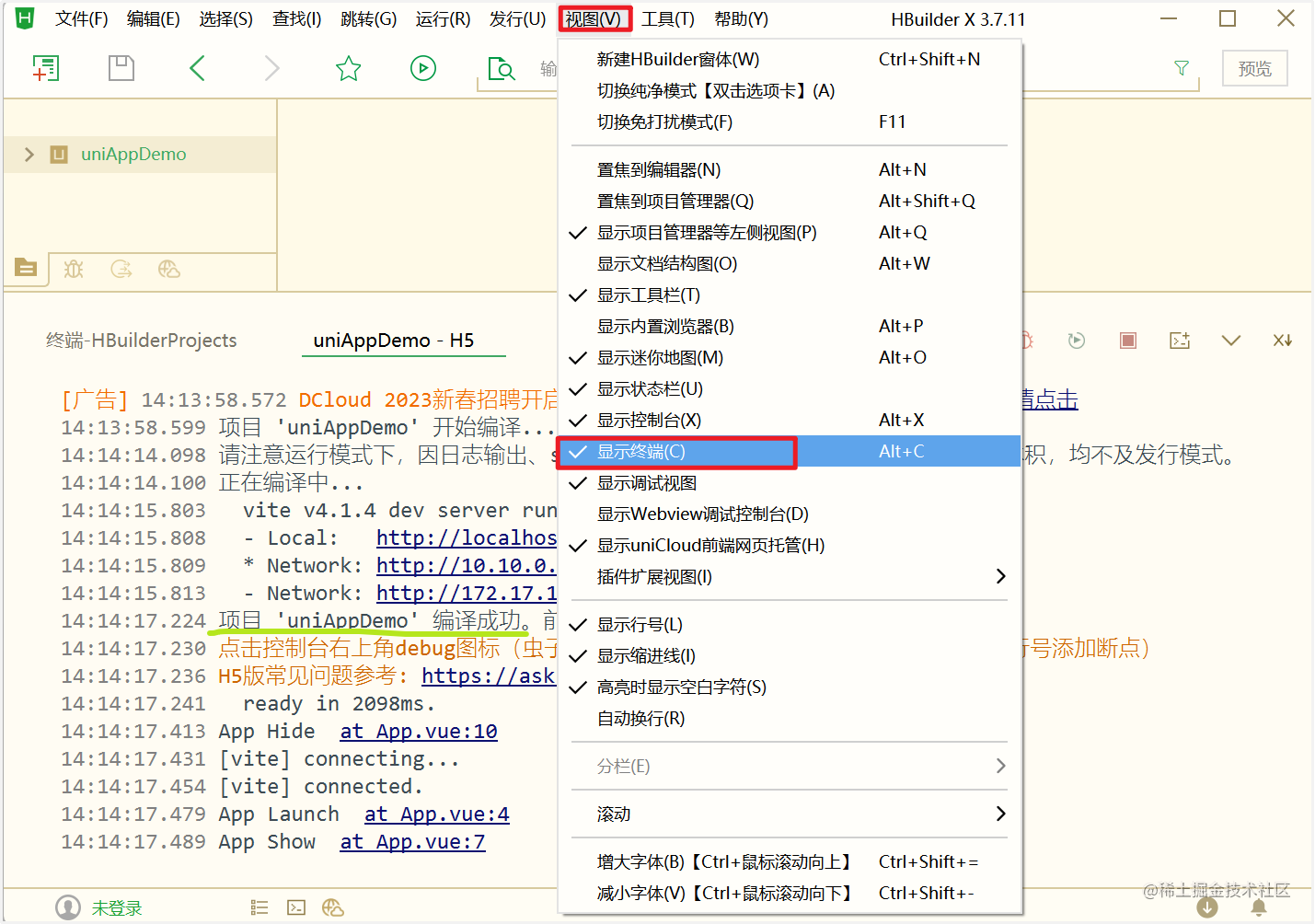
 如果终端不显示,那么我们可以点击菜单栏的“视图”勾选上“显示终端”。
如果终端不显示,那么我们可以点击菜单栏的“视图”勾选上“显示终端”。
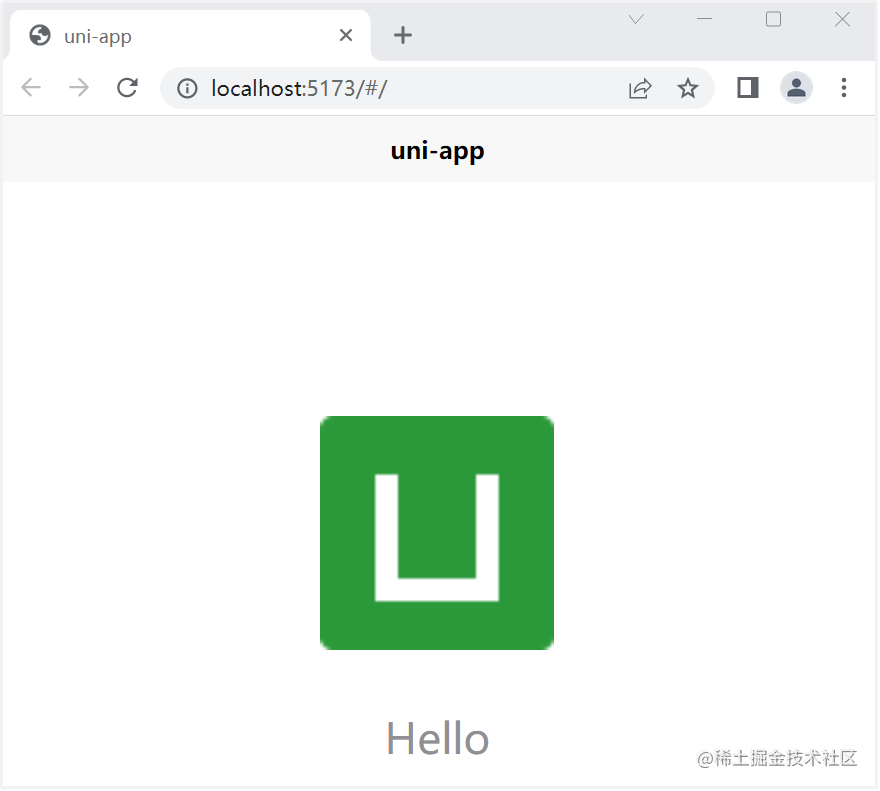
 可以看到,uniApp项目就在Chrome浏览器上启动成功啦✌️。
可以看到,uniApp项目就在Chrome浏览器上启动成功啦✌️。

配置微信小程序文件路径
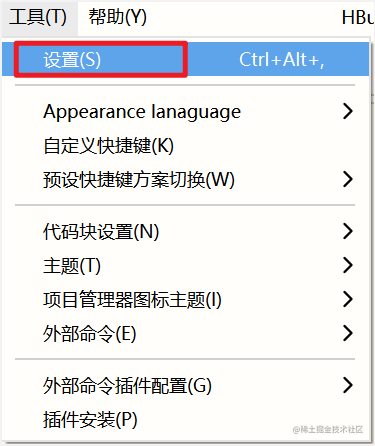
菜单栏点击“工具”,选择“设置”:
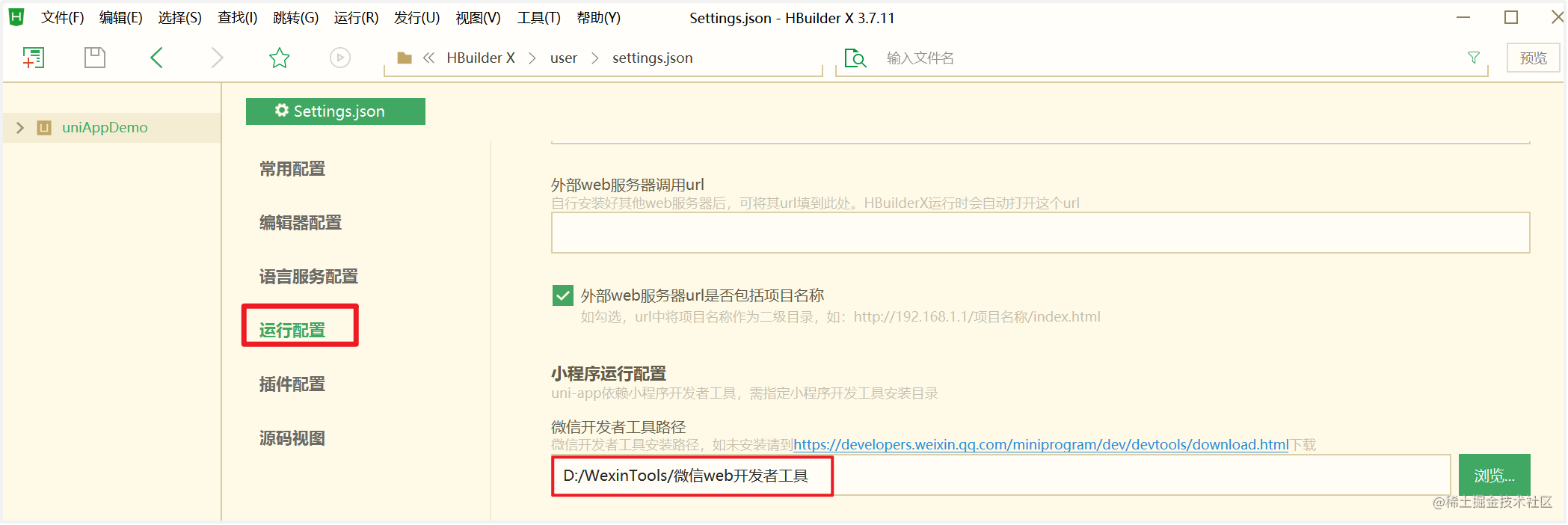
 进入Settings.json配置中,选择“运行配置”,找到“小程序运行配置”中的微信开发者工具路径。
进入Settings.json配置中,选择“运行配置”,找到“小程序运行配置”中的微信开发者工具路径。
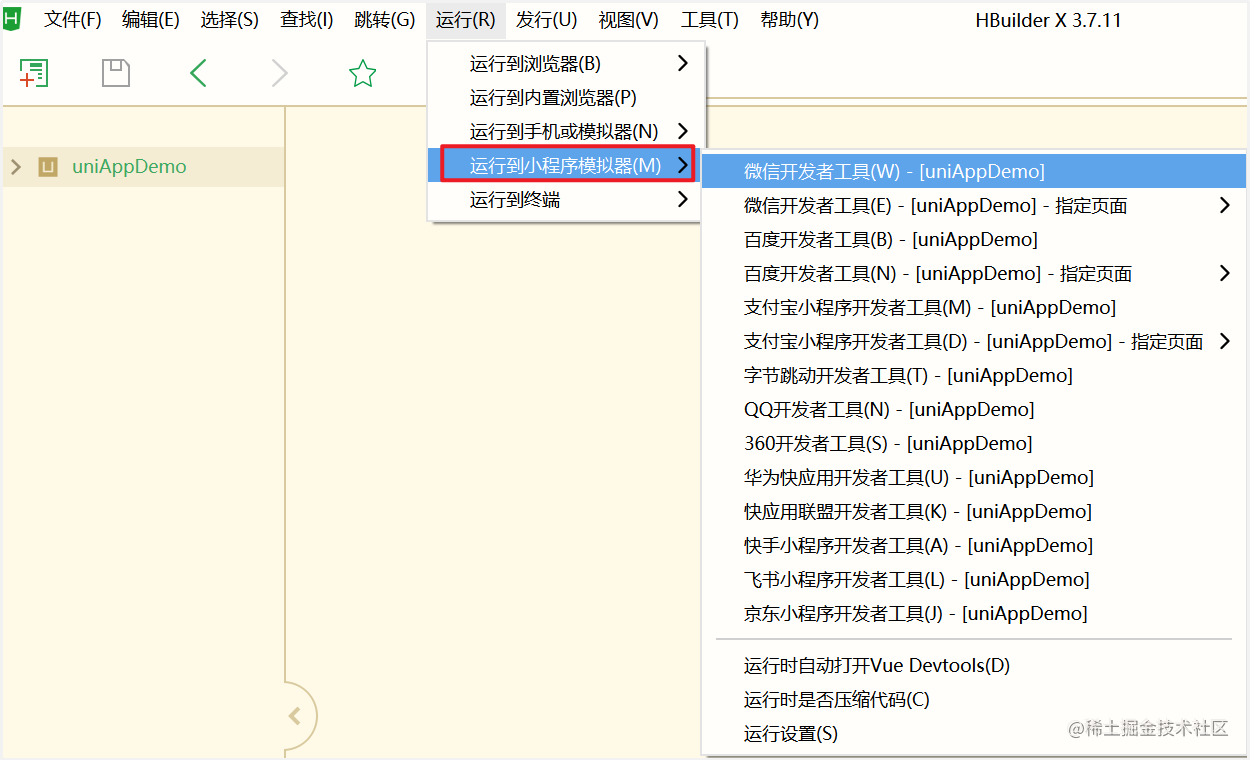
 选中项目,点击菜单栏的“运行”,选择“运行到小程序模拟器”。
选中项目,点击菜单栏的“运行”,选择“运行到小程序模拟器”。
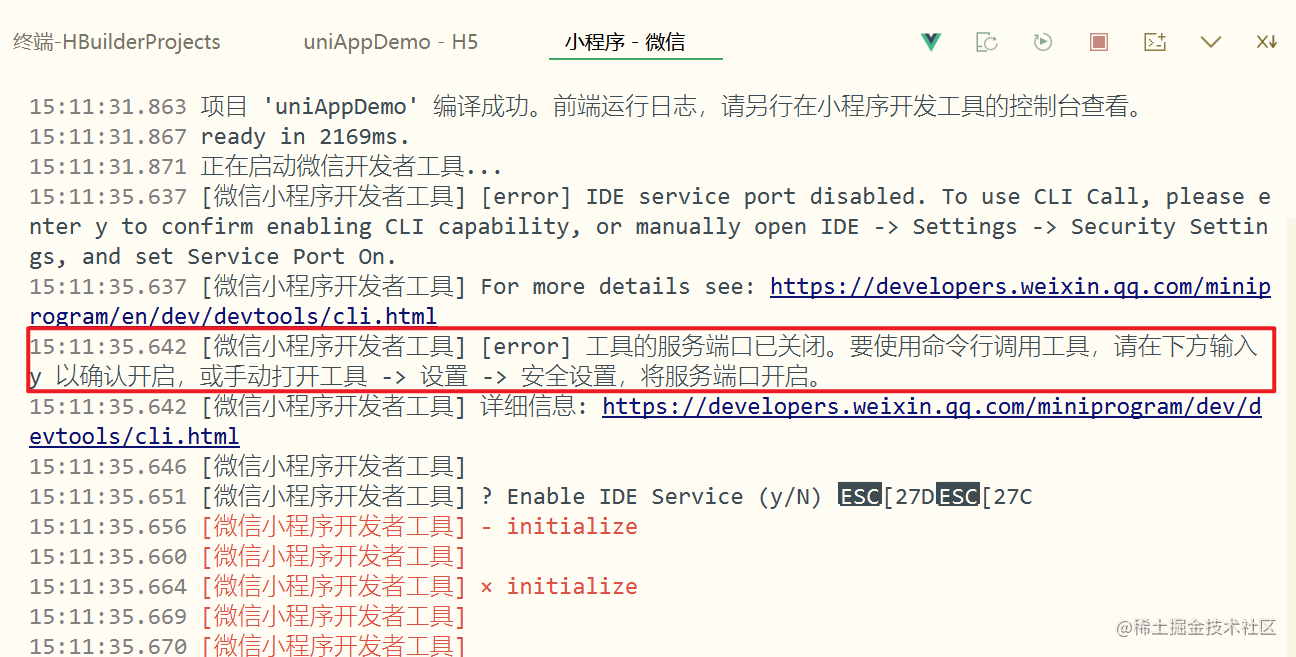
 但是没有成功,出现了如下报错:
但是没有成功,出现了如下报错:
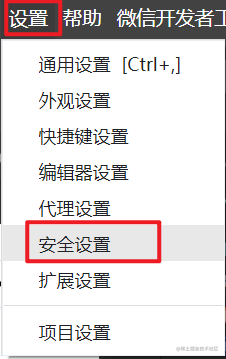
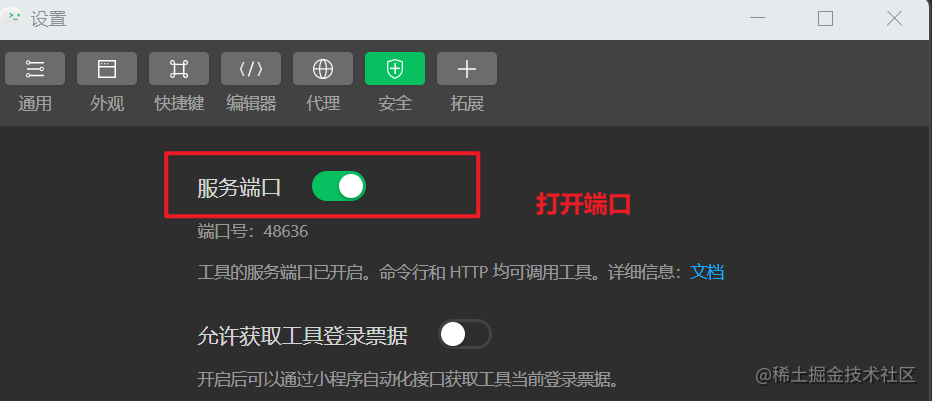
 根据错误提示,到微信开发者工具中,点击菜单栏的“设置”--“安全设置”,打开服务端口:
根据错误提示,到微信开发者工具中,点击菜单栏的“设置”--“安全设置”,打开服务端口:


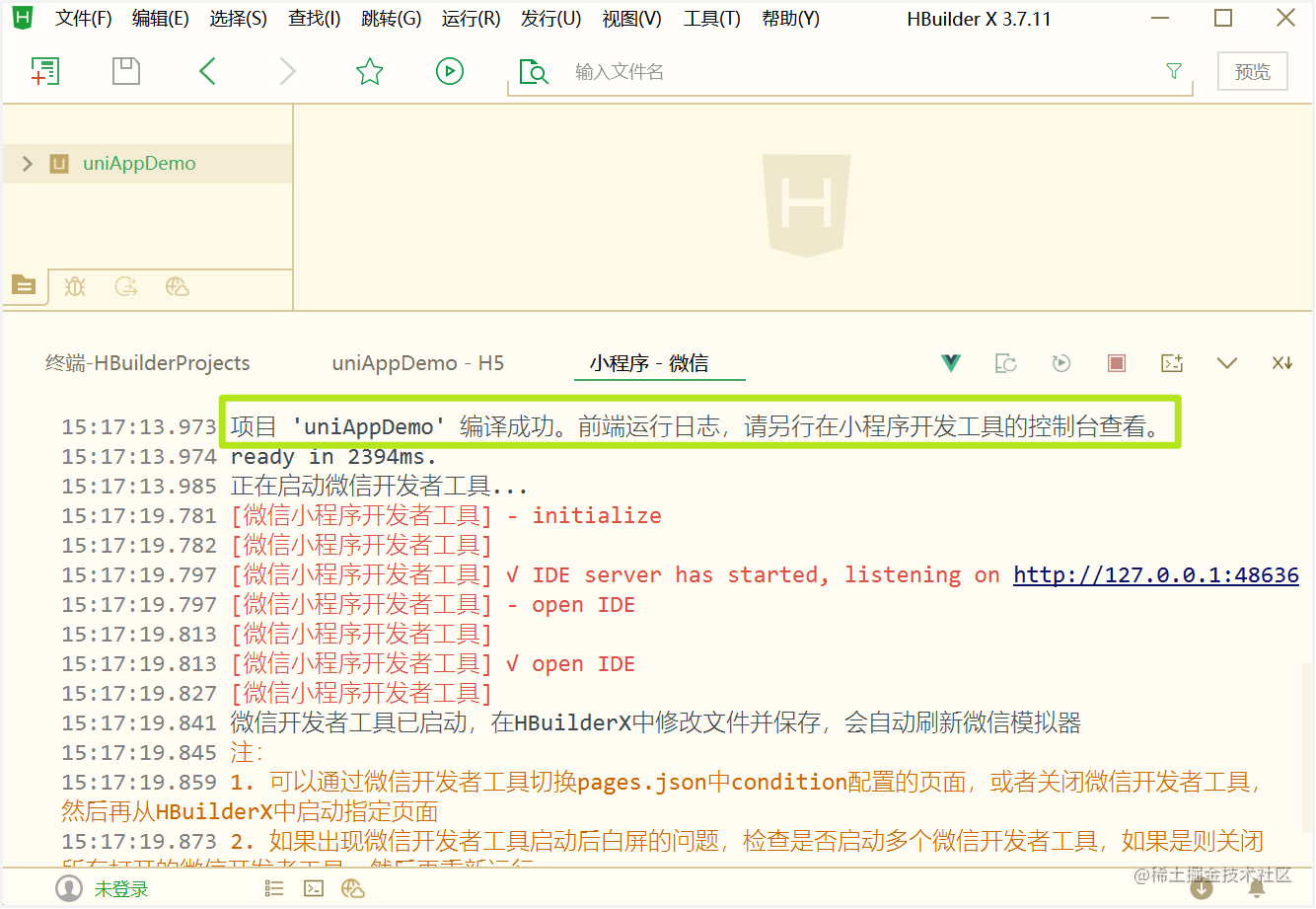
重新到HBuiderX中运行到微信小程序,可以看到编译成功了。
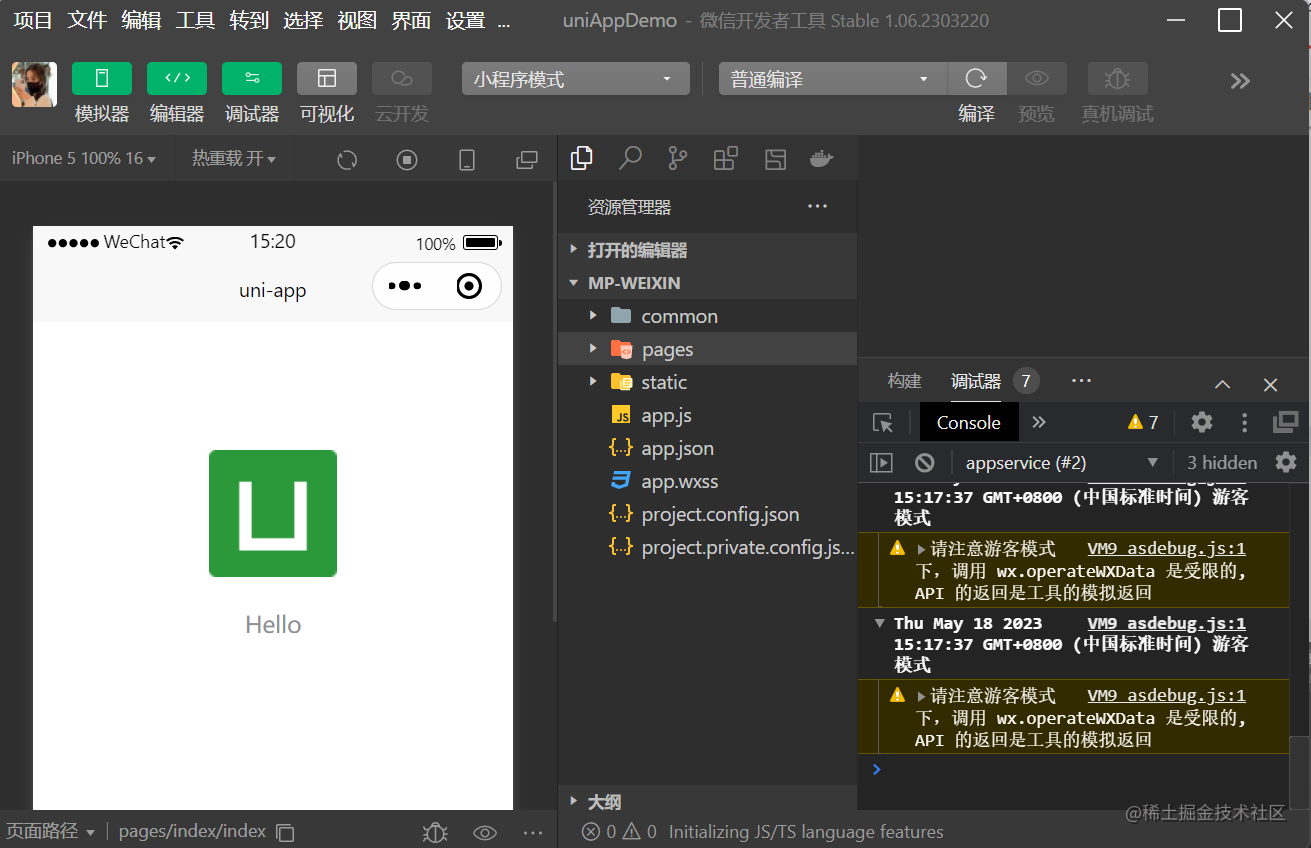
 看下微信开发者工具,可以看到uniApp项目运行成功了。
看下微信开发者工具,可以看到uniApp项目运行成功了。

|