微信小程序原生开发 |
您所在的位置:网站首页 › 微信小程序开发pages › 微信小程序原生开发 |
微信小程序原生开发
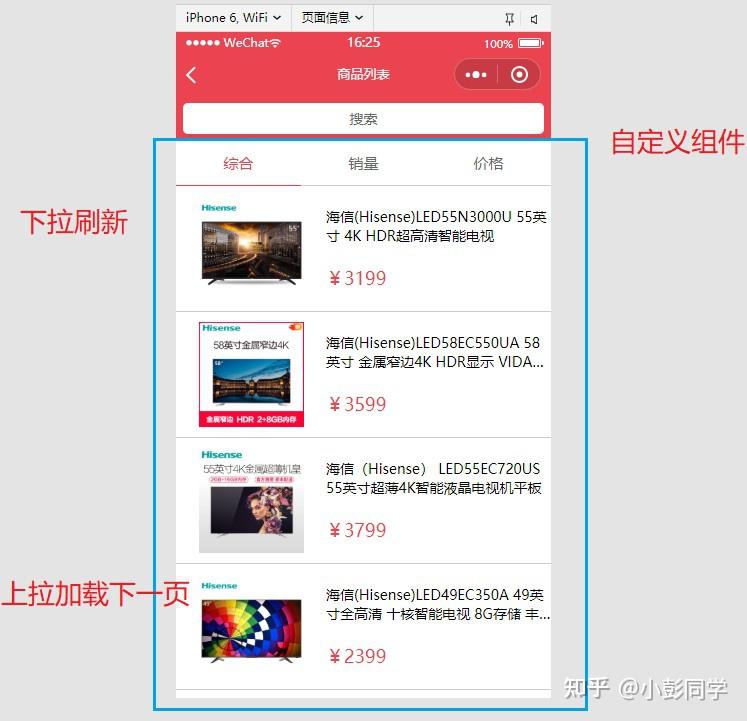
 接⼝⽂档 ⼩程序开发⽂档mdn阿⾥巴巴字体 iconfont填入自己的appid ⽬录名作⽤styles存放公共样式components存放组件lib存放第三⽅库utils⾃⼰的帮助库request⾃⼰的接⼝帮助库⻚⾯名称名称⾸⻚index分类⻚⾯category商品列表⻚⾯goods_list商品详情⻚⾯goods_detail购物⻋⻚⾯cart收藏⻚⾯collect订单⻚⾯order搜索⻚⾯search个⼈中⼼⻚⾯user意⻅反馈⻚⾯feedback登录⻚⾯login授权⻚⾯auth结算⻚⾯pay打开阿⾥巴巴字体图标 ⽹站选择的图标添加⾄项⽬下载到本地将样式⽂件 由 css 修改为 wxss⼩程序中引⼊参照之前讲解的⼩程序基础中的tabbar知识点   使⽤tabbar 实现底部导航功能 使⽤⾃定义组件的⽅式 实现 加载 轮播图 数据 加载 导航 数据加载 楼层 数据获取⾸⻚轮播图数据https://api.zbztb.cn/api/public/v1/home/swiperdata获取⾸⻚分类菜单数据https://api.zbztb.cn/api/public/v1/home/catitems获取⾸⻚ 楼层数据https://api.zbztb.cn/api/public/v1/home/floordata ⼩程序内置 request API es6的 promise ⼩程序 swiper 组件 ⾃定义组件 实现 搜索框  加载分类⻚⾯数据点击左侧菜单,右侧数据动态渲染 加载分类⻚⾯数据点击左侧菜单,右侧数据动态渲染1. 分类⻚⾯数据 https://api.zbztb.cn/api/public/v1/categories scroll-view 组件 es7的 async 和 await es7的 async 号称是解决回调的最终⽅案 在⼩程序的开发⼯具中,勾选 es6转es5语法下载 facebook的regenerator库中的 regenerator/packages/regenerator-runtime/runtime.js在⼩程序⽬录下新建⽂件夹 lib/runtime/runtime.js ,将代码拷⻉进去在每⼀个需要使⽤async语法的⻚⾯js⽂件中,都引⼊(不能全局引⼊)import regeneratorRuntime from '../../lib/runtime/runtime';  加载商品列表数据启⽤下拉⻚⾯功能⻚⾯的json⽂件中开启设置 enablePullDownRefresh:true⻚⾯的js中,绑定事件 onPullDownRefresh启⽤上拉⻚⾯功能 onReachBottom加载下⼀⻚功能 加载商品列表数据启⽤下拉⻚⾯功能⻚⾯的json⽂件中开启设置 enablePullDownRefresh:true⻚⾯的js中,绑定事件 onPullDownRefresh启⽤上拉⻚⾯功能 onReachBottom加载下⼀⻚功能1. 商品列表搜索 https://api.zbztb.cn/api/public/v1/goods/search  ⼩程序配置⽂件中和下拉功能    搜索框和tab栏是⼩程序的⾃定义组件(有组件事件和参数交互)  渲染商品详情数据点击图⽚,调出图⽚画廊,进⾏预览点击收藏联系客服分享功能加⼊购物⻋获取详情数据接⼝https://api.zbztb.cn/api/public/v1/goods/detail加⼊购物⻋接⼝ 使⽤本地存储来维护购物⻋数据⽴即购买接⼝ (相当于是 创建订单接⼝) 渲染商品详情数据点击图⽚,调出图⽚画廊,进⾏预览点击收藏联系客服分享功能加⼊购物⻋获取详情数据接⼝https://api.zbztb.cn/api/public/v1/goods/detail加⼊购物⻋接⼝ 使⽤本地存储来维护购物⻋数据⽴即购买接⼝ (相当于是 创建订单接⼝)https://api.zbztb.cn/api/public/v1/my/orders/create swiper组件 本地存储实现 收藏功能 ⼩程序管理后台中 直接添加即可富⽂本标签 渲染 富⽂本 ⼩程序 预览图⽚接⼝  获取本地存储中的数据进⾏渲染点击商品可以跳转到商品详情⻚⾯ 获取本地存储中的数据进⾏渲染点击商品可以跳转到商品详情⻚⾯⽆ ⼩程序 ⾃定义组件 本地存储 加载收藏数据  渲染购物⻋数据添加收货地址修改商品数量单选和全选功能获取购物⻋数据 本地存储实现调⽤微信的收货地址 渲染购物⻋数据添加收货地址修改商品数量单选和全选功能获取购物⻋数据 本地存储实现调⽤微信的收货地址⼩程序 选择收货地址 api ⼩程序 复选框 组件  获取微信收货地址渲染购物⻋中要结算的商品实现⽀付获取微信的登录信息获取⾃⼰后台返回的⽀付相关参数调⽤微信接⼝实现 ⽀付⽀付成功创建订单跳转到订单⻚⾯ 获取微信收货地址渲染购物⻋中要结算的商品实现⽀付获取微信的登录信息获取⾃⼰后台返回的⽀付相关参数调⽤微信接⼝实现 ⽀付⽀付成功创建订单跳转到订单⻚⾯ 获取预⽀付参数https://api.zbztb.cn/api/public/v1/my/orders/req_unifiedorder创建订单https://api.zbztb.cn/api/public/v1/my/orders/create更新订单状态 获取预⽀付参数https://api.zbztb.cn/api/public/v1/my/orders/req_unifiedorder创建订单https://api.zbztb.cn/api/public/v1/my/orders/create更新订单状态https://api.zbztb.cn/api/public/v1/my/orders/chkOrder ⼩程序 ⽀付 api   获取⽤⼾信息返回 encryptedData,rawData,iv,signature⼩程序登录返回 code提交数据到⾃⼰ 的后台 执⾏post请求 提交数据encryptedData,rawData,iv,signature code将 token 和⽤⼾数据 rawData 存⼊本地存储 获取⽤⼾信息返回 encryptedData,rawData,iv,signature⼩程序登录返回 code提交数据到⾃⼰ 的后台 执⾏post请求 提交数据encryptedData,rawData,iv,signature code将 token 和⽤⼾数据 rawData 存⼊本地存储1. 提交数据到后台 返回token https://api.zbztb.cn/api/public/v1/users/wxlogin  根据不同的的状态去加载不同的订单数据点击标题紧挨着对应数据 根据不同的的状态去加载不同的订单数据点击标题紧挨着对应数据1. 查询订单数据 https://api.zbztb.cn/api/public/v1/my/orders/all ⼩程序 ⾃定义组件的 传参 ⽗向⼦动态传参 this.selectComponent("#tabs"); 时间戳 格式化处理  1. 搜索建议查询 https://api.zbztb.cn/api/public/v1/goods/qsearch 获取输⼊框的值进⾏搜索和渲染点击按钮时 清除输⼊状态,修改⻚⾯模样 ⼩程序 输⼊框组件输⼊值改变时,为了提⾼性能,使⽤技术 获取登录信息加载收藏信息查询订单状态获取⽤⼾信息获取收藏数据 从本地存储中获取获取订单数据 获取登录信息加载收藏信息查询订单状态获取⽤⼾信息获取收藏数据 从本地存储中获取获取订单数据https://api.zbztb.cn/api/public/v1/my/orders/all 1. css属性filter的使⽤  点击 + 可以选择本地图⽚,并且显⽰到⻚⾯上点击 点击 + 可以选择本地图⽚,并且显⽰到⻚⾯上点击可以上传图⽚到 接⼝ 地址 新浪图床 上https://images.ac.cn/Home/Index/UploadAction/ 点击图⽚,会移除⾃⼰点击 tab栏的标题,可以切换选中效果⽆ ⾃定义组件 tab⾃定义组件 图⽚删除组件⼩程序 上传⽂件 api |
【本文地址】
今日新闻 |
推荐新闻 |