微信小程序 |
您所在的位置:网站首页 › 微信小程序分包教程 › 微信小程序 |
微信小程序
|
微信小程序–如何分包
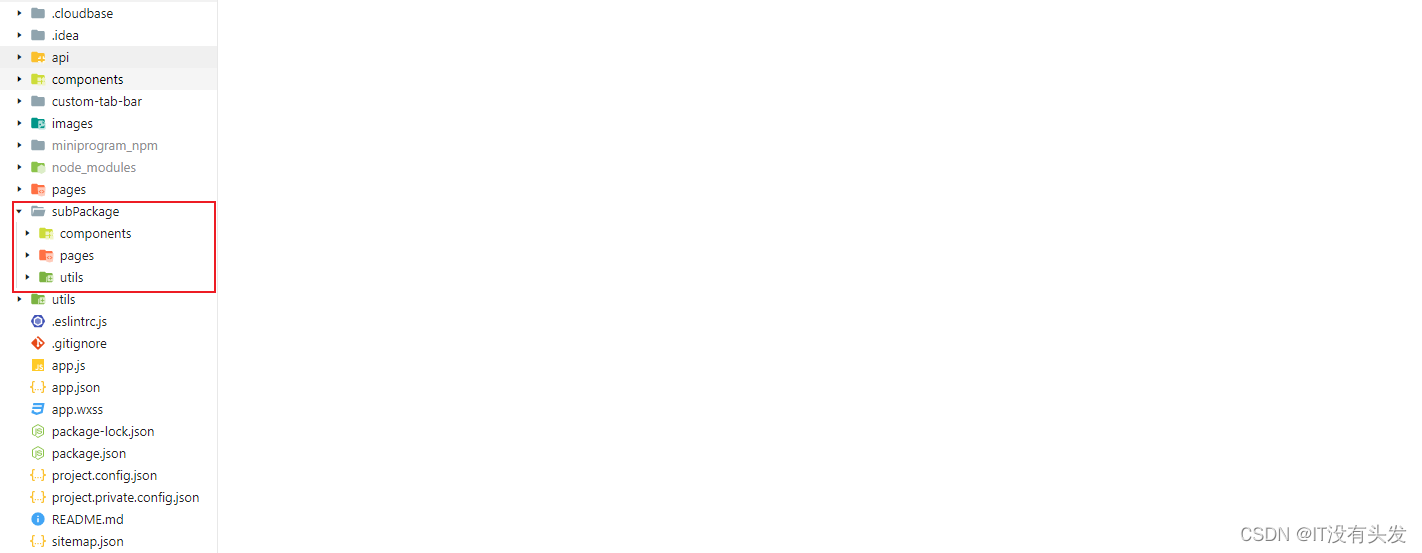
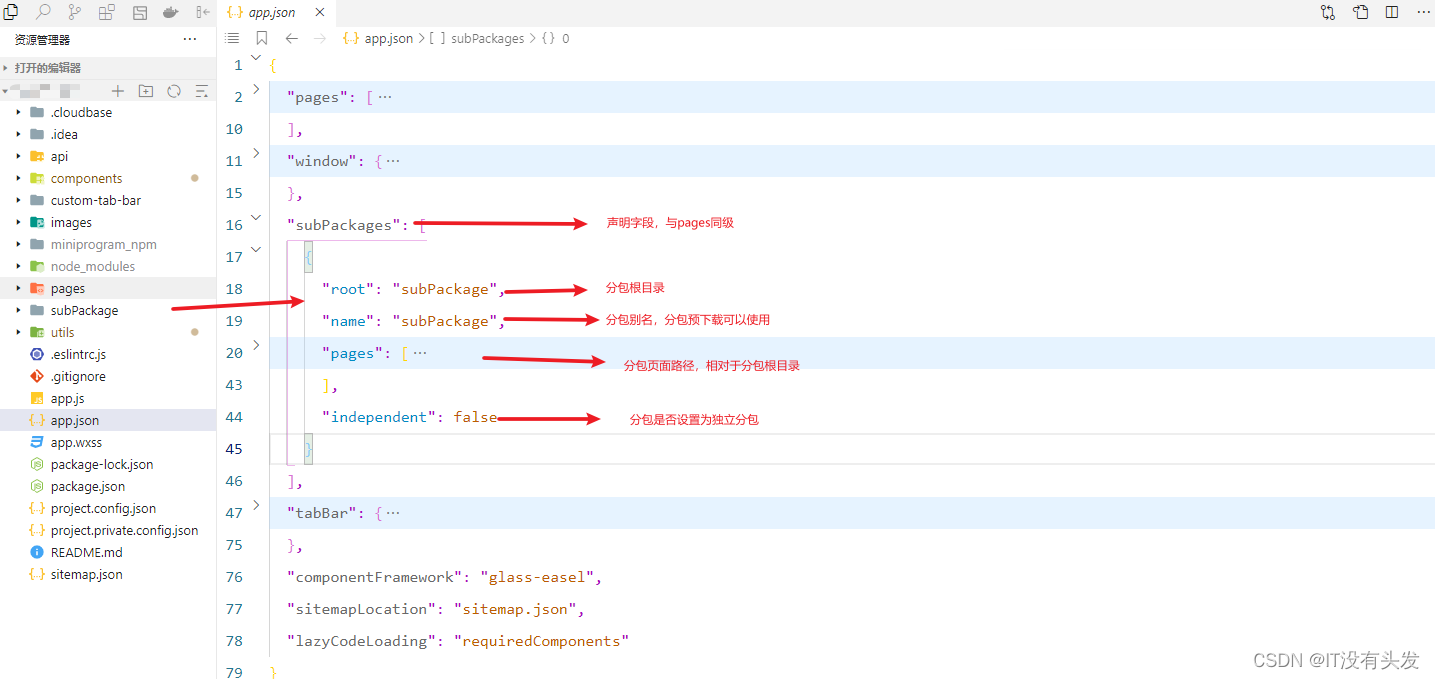
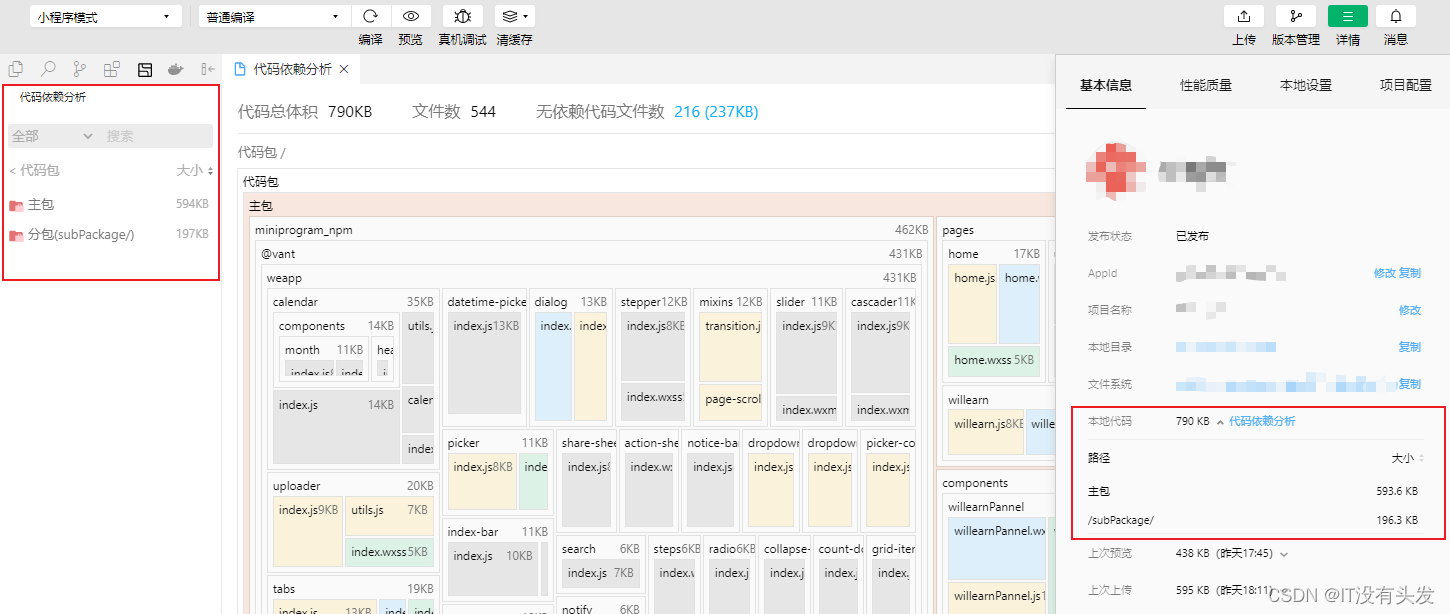
目前小程序分包大小有以下限制: 整个小程序所有分包大小不超过 20M单个分包/主包大小不能超过 2M伴随着小程序开发的更新迭代,2M的体积显然是不够用的,毕竟一张图片就要100多kb,因此对小程序进行分包加载就解决的这个问题。将一个完整的的小程序,在打包时分成不同功能或需求的分包,在用户使用时再加载对应的分包。 app.json 参数说明: pages:主包 List ,默认以一个路径为主页,放置 TabBar 的页面,放在根目录下的 pages 文件夹内。subpackages:分包 List ,官方的分包是默认放在根目录下的,实际上可以根据自身需要配置路径。subpackages 参数说明: root:分包根目录name:分包别名,分包预下载时可以使用pages: 分包页面路径,相对于分包根目录和主包pages一样independent:分包是否是独立分包 二、分包步骤在根目录下新建subPackage(对应root和name),在文件夹下放置pages(页面)、compnents(自定义组件)、utils(方法)等等,同主包 在app.json中新增subPackages字段,根据下图中提示,将对应的参数填写,如何不使用独立分包则设置independent为false 打开右上角详情,看到本地代码或者代码依赖分析如下图,就说明已经分包成功了! 独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中页面进入小程序时,不需要下载主包。当用户进入普通分包或主包内页面时,主包才会被下载。 开发者可以按需将某些具有一定功能独立性的页面配置到独立分包中。当小程序从普通的分包页面启动时,需要首先下载主包;而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。 一个小程序中可以有多个独立分包。 限制 独立分包属于分包的一种。普通分包的所有限制都对独立分包有效。独立分包中插件、自定义组件的处理方式同普通分包。此外,使用独立分包时要注意: 独立分包中不能依赖主包和其他分包中的内容,包括 js 文件、template、wxss、自定义组件、插件等(使用 分包异步化 时 js 文件、自定义组件、插件不受此条限制)主包中的 app.wxss 对独立分包无效,应避免在独立分包页面中使用 app.wxss 中的样式;App 只能在主包内定义,独立分包中不能定义 App,会造成无法预期的行为;独立分包中暂时不支持使用插件。引用原则 独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源 例如: 主包无法引用独立分包内的私有资源独立分包之间,不能相互引用私有资源独立分包和普通分包之间,不能相互引用私有资源特别注意: 独立分包中不能引用主包内的公共资源 分包预下载 什么是分包预下载分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。 如何配置预下载分包的行为,会在进入指定的页面时触发。在app.json中,使用preloadRule 节点定义分包的预下载规则,示例代码如下: "preloadRule": {//分包预下载规则 "pages/contact/contact":{//触发分包预下载的页面路径 //packages表示进入页面后,预下载哪些分包 //可以通过root或name指定预下载哪些分包 "packages": ["p1"], //network表示在指定的网络模式下进行预下载, //可选值为: all(不限网络)和 wifi(仅wifi模式下进行预下载) //默认值为: wifi "network": "wifi" } },限制 同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。如,页面 A 和 B 都在同一个分包中,A 中预下载总大小 0.5M 的分包,B中最多只能预下载总大小 1.5M 的分包。 |
【本文地址】
今日新闻 |
推荐新闻 |