uniapp 实现微信小程序全局分享及自定义分享按钮样式 |
您所在的位置:网站首页 › 微信小程序分享按钮 › uniapp 实现微信小程序全局分享及自定义分享按钮样式 |
uniapp 实现微信小程序全局分享及自定义分享按钮样式
|
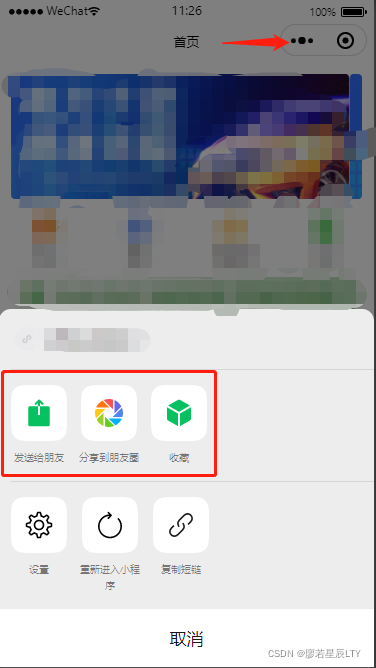
uniapp 实现微信小程序的全局 转发给好友/分享到朋友圈 的功能。主要使用 Vue.js 的 全局混入 概念。 下面直接上 实现步骤和代码: 创建全局分享内容文件1.创建一个全局分享的 js 文件。示例文件路径为:@/common/share.js ,在该文件中定义全局分享的内容: export default { data() { return { // 默认的全局分享内容 share: { title: '全局分享的标题', path: '/pages/home/home', // 全局分享的路径,比如 首页 imageUrl: '/static/imgs/fenxiang-img.png', // 全局分享的图片(可本地可网络) } } }, // 定义全局分享 // 1.发送给朋友 onShareAppMessage(res) { return { title: this.share.title, path: this.share.path, imageUrl: this.share.imageUrl, } }, //2.分享到朋友圈 onShareTimeline(res) { return { title: this.share.title, path: this.share.path, imageUrl: this.share.imageUrl, } }, } 引入并全局注册该文件2.在项目的 main.js 文件中引入该 share.js 文件并使用 Vue.mixin() 方法将之全局混入: // 导入并挂载全局的分享方法 import share from '@/common/share.js' Vue.mixin(share)下面来看一下全局的分享效果:
3.如果在特定页面需要自定义分享内容,也仍旧可以使用页面的 onShareAppMessage() 和 onShareTimeline() 方法自定义分享的内容,全局的分享会被页面定义的分享内容覆盖。示例如下: onLoad() {}, // 自定义此页面的转发给好友(已经有全局的分享方法,此处会覆盖全局) onShareAppMessage(res) { return { title: '页面分享的标题', path: '/pages/my/my', imageUrl: '/static/imgs/mylogo.png' } }, // 自定义页面的分享到朋友圈 onShareTimeline(res) { return { title: '页面分享的标题', path: '/pages/my/my', imageUrl: '/static/imgs/mylogo.png' } },注:onShareAppMessage() 和 onShareTimeline() 方法是和 onLoad , methods 等方法同级的。 实现自定义分享按钮样式的效果效果展示:
解析:以上两种风格都是比较常见的微信小程序分享按钮自定义样式,然而实际我们并非是对 按钮进行这样的自定义样式,而是将这样的样式做到 上或者直接是一个 image 图片,而要实现点击它触发分享,我们只需要在它的上面盖一个 按钮,这个按钮当然就是用来触发我们的分享功能的,而我们只需要让它的透明度为完全透明就好了,这样一搭配起来,我们效果上就好像实现了对分享按钮的自定义一般。示例代码如下: 1.HTML 代码如下 2.CSS 代码如下(这里采用的是 SCSS 的写法) .share { width: 110rpx; height: 110rpx; border-radius: 50%; position: absolute; top: 50%; right: 29rpx; #shareBtn { width: 100%; height: 100%; position: absolute; top: 0; left: 0; opacity: 0; } }这样我们就实现了 “自定义分享按钮” 的效果了,核心之处就在与放一个分享按钮到我们自定义样式部位的上方,让分享按钮完全盖住它并且让这个分享按钮完全透明即可。 |
【本文地址】
今日新闻 |
推荐新闻 |