微信小程序云开发 |
您所在的位置:网站首页 › 微信小程序云开发找工作 › 微信小程序云开发 |
微信小程序云开发
|
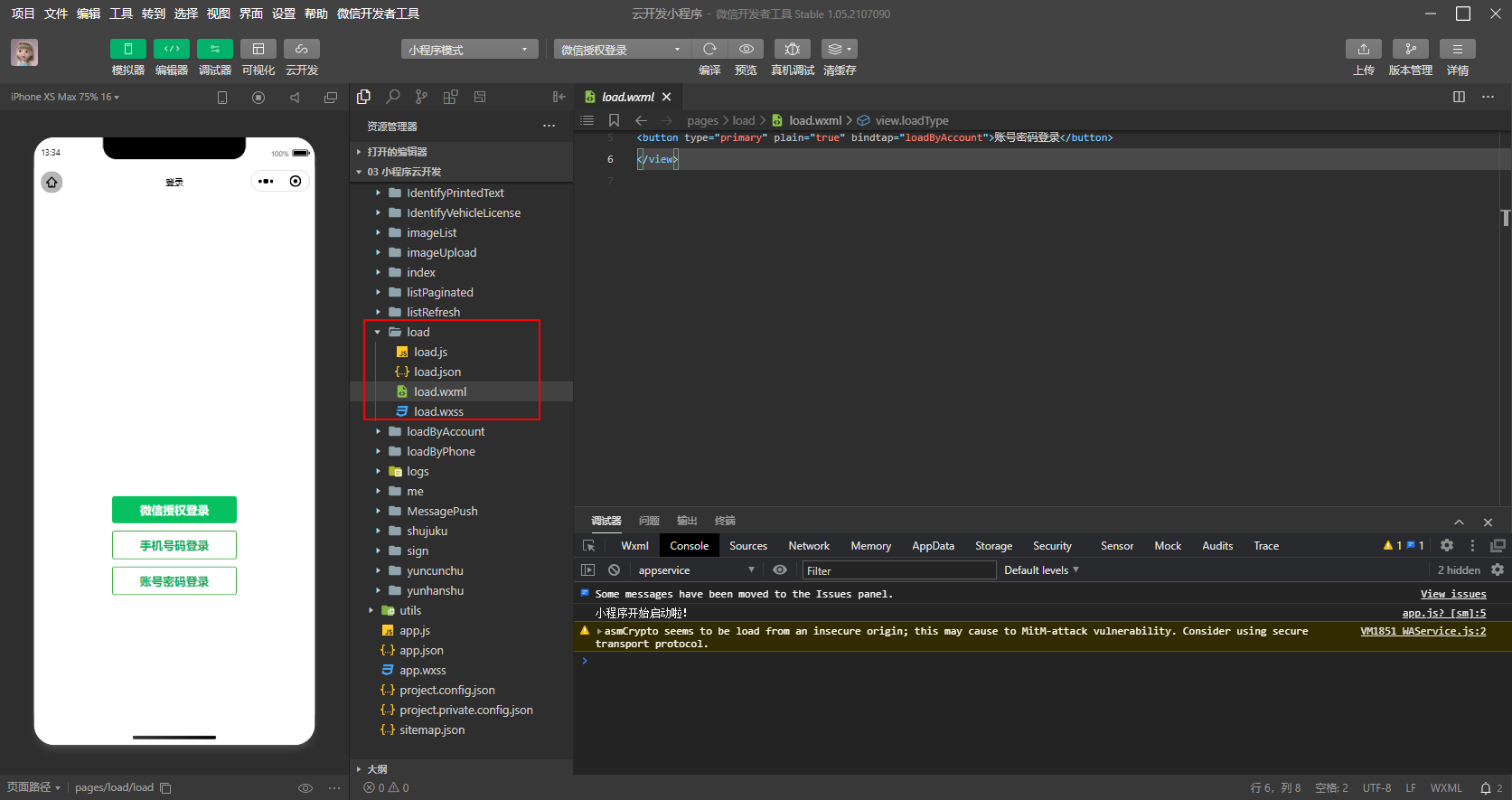
一、创建页面load 创建页面load
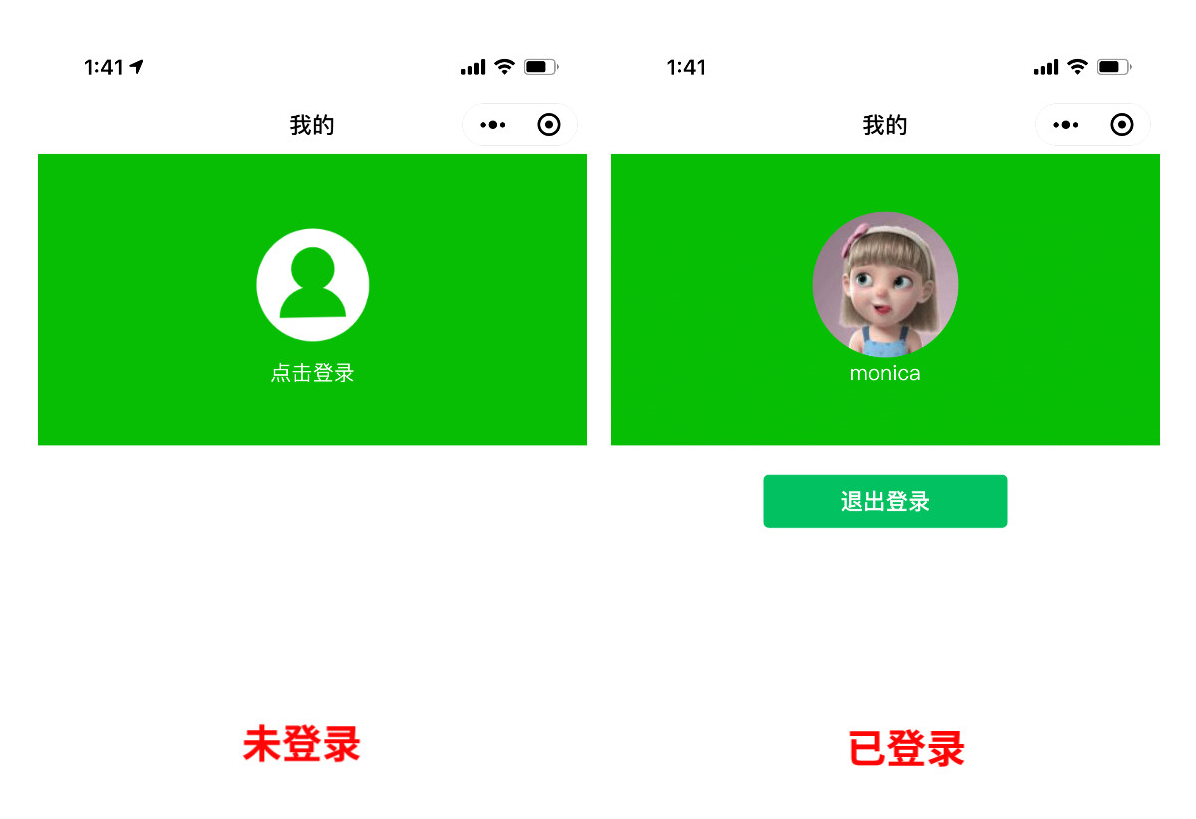
二、需求说明 登录之前,【我的】头像和文字显示为默认显示。微信授权登录成功之后,【我的】头像和文字分别获取微信头像和微信名字。
三、代码实现(微信授权登录页面) 1、load.wxml 1 2 微信授权登录 3 手机号码登录 4 账号密码登录 52、load.wxss 1 .loadType{ 2 margin-top: 800rpx; 3 } 4 button{ 5 margin-top: 20rpx; 6 }3、load.js 微信授权登录获取用户信息(wx.getUserProfile函数) 携带用户登录头像和名字跳转到tab页面(wx.reLaunch函数) 将获取的用户信息保存到缓存中(wx.setStorageSync函数) 1 Page({ 2 3 //微信授权登录 4 loadByWechat(){ 5 wx.getUserProfile({ 6 desc: '用户完善会员资料', 7 }) 8 .then(res=>{ 9 console.log("用户允许了微信授权登录",res.userInfo); 10 //注意:此时不能使用 wx.switchTab,不支持参数传递 11 wx.reLaunch({ 12 //将微信头像和微信名称传递给【我的】页面 13 url: '/pages/me/me?nickName='+res.userInfo.nickName+'&avatarUrl='+res.userInfo.avatarUrl, 14 }) 15 //保存用户登录信息到缓存 16 wx.setStorageSync('userInfo', res.userInfo) 17 }) 18 .catch(err=>{ 19 console.log("用户拒绝了微信授权登录",err); 20 }) 21 }, 22 23 //跳转到手机号码登录页 24 loadByPhone(){ 25 wx.navigateTo({ 26 url: '/pages/loadByPhone/loadByPhone', 27 }) 28 }, 29 30 //跳转到账号密码登录页 31 loadByAccount(){ 32 wx.navigateTo({ 33 url: '/pages/loadByAccount/loadByAccount', 34 }) 35 }, 36 37 })
四、代码实现(我的页面) 1、me.wxml 1 2 3 4 点击登录 5 6 7 8 9 10 {{nickName}} 11 12 退出登录 132、me.wxss 1 .load{ 2 background-color:#04BE02; 3 width: 100%; 4 height: 400rpx; 5 /*设置图片和文字垂直居中对齐*/ 6 display: flex; 7 flex-direction: column; 8 justify-content: center; 9 align-items: center; 10 } 11 12 .load image{ 13 width: 200rpx; 14 height: 200rpx; 15 border-radius: 50%; 16 } 17 .load text{ 18 color:white; 19 } 20 .exit{ 21 width: 95%; 22 margin-top: 40rpx; 23 }3、me.js onLoad:页面加载的时候,获取load页面传过来的微信头像和微信名字 onShow:根据缓存数据,来控制已登录/未登录的页面切换显示 退出登录后,清空用户信息的缓存数据 1 Page({ 2 3 /** 4 * 页面的初始数据 5 */ 6 data: { 7 loginOk:true, 8 nickName:"", 9 avatarUrl:"", 10 }, 11 12 //页面加载的时候,将load页面传过来的值获取过来 13 onLoad: function (options) { 14 console.log("这里的options",options); 15 this.setData({ 16 nickName:options.nickName, 17 avatarUrl:options.avatarUrl 18 }) 19 }, 20 21 //小程序声明周期的可见性函数里面来控制显示 22 onShow(){ 23 let userInfo = wx.getStorageSync('userInfo') 24 console.log("我的缓存信息",userInfo); 25 if(userInfo){ 26 this.setData({ 27 loginOk:true, 28 nickName:userInfo.nickName, //从缓存中拿数据 29 avatarUrl:userInfo.avatarUrl 30 }) 31 }else{ 32 this.setData({ 33 loginOk:false 34 }) 35 } 36 }, 37 38 //点击登录 39 load(){ 40 wx.navigateTo({ 41 url: '/pages/load/load', 42 }) 43 }, 44 45 //退出登录 46 exit(){ 47 wx.showModal({ 48 content:"确定退出吗" 49 }).then(res=>{ 50 if(res.confirm){ 51 console.log("用户点击了确定"); 52 this.setData({ 53 loginOk:false 54 }) 55 //清空登录的缓存 56 wx.setStorageSync('userInfo', null) 57 }else if(res.cancel){ 58 console.log("用户点击了取消"); 59 } 60 }) 61 }, 62 63 })
五、效果展示
|
【本文地址】
今日新闻 |
推荐新闻 |