微信小程序文本输入<textarea/> 详解 |
您所在的位置:网站首页 › 微信小程序中的内容如何删除 › 微信小程序文本输入<textarea/> 详解 |
微信小程序文本输入<textarea/> 详解
|
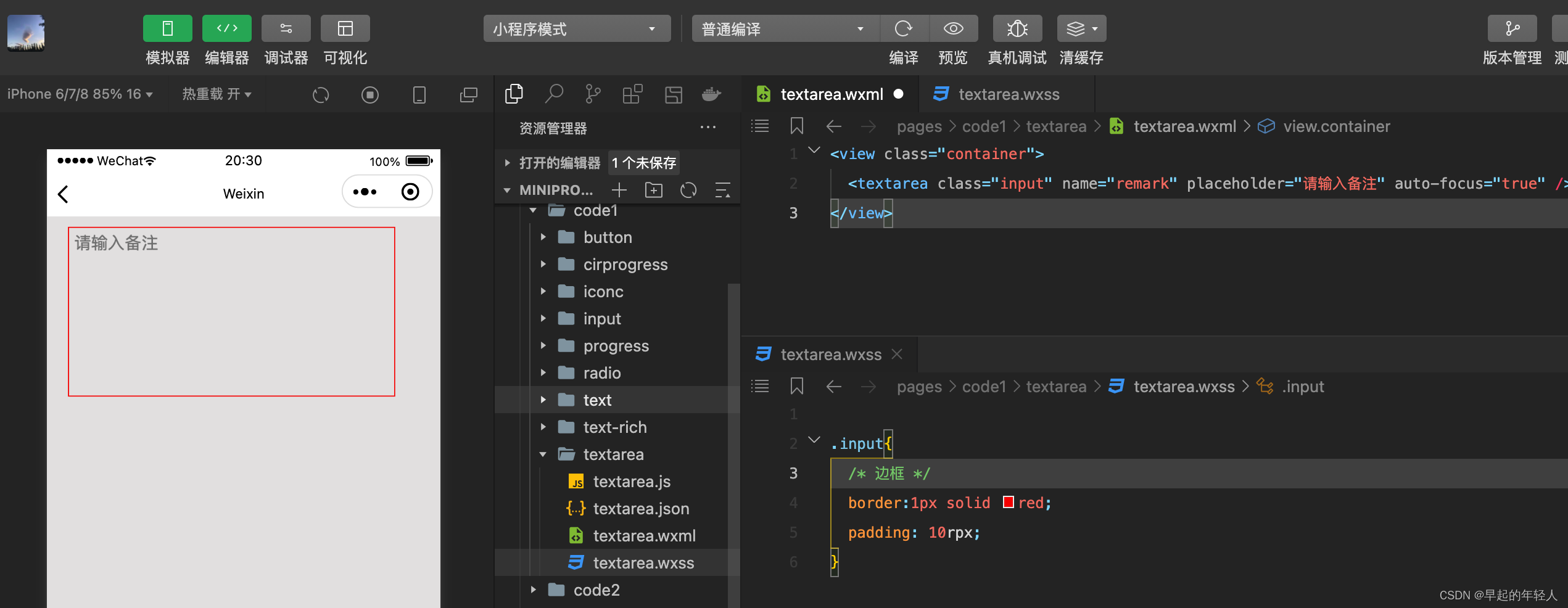
也许你迷茫,但是我想说,在你迷茫的同时,保持本心,过好今天就好。 在微信小程序开发中,input 用来实现文本输入,是单行的,textarea是多行的输入实现 1 基本使用基本效果就是显示了一个多行的文本输入框。 placeholder 输入框为空时的占位符auto-focus 自动聚集,拉起键盘,需要注意的是一个页面中只能有一个 input 标签 或者 textarea 来设置这个属性
我在这里为明显效果所以设置了个边框样式 .input{ /* 边框 */ border:1px solid red; padding: 10rpx; } 2 获取输入框中的内容bindinput 属性用来绑定键盘输入时的事件监听,也就是可以实时获取输入中的内容 。 当然 在你的处理函数中可以直接 return 一个结果来替换输入框中的内容。 对应的 js /** * 输入框实时回调 * @param {*} options */ remarkInputAction: function (options) { //获取输入框输入的内容 let value = options.detail.value; console.log("输入框输入的内容是 " + value) },效果 应用场景还是比较多的,比如输入结束时 去校验个数据什么的 bindfocus 输入框获取到输入焦点时bindblur 输入框焦点移出bindconfirm 点击键盘的回车键或者是完成按钮时回调的事件对应的 js remarkFocusAction: function (options) { //输入框焦点获取 let value = options.detail.value; console.log("输入框焦点获取 " + value) }, remarkBlurAction: function (options) { //输入框焦点移出 let value = options.detail.value; console.log("输入框焦点移出 " + value) }, remarkConfirm: function (options) { //点击了键盘上的完成按钮 let value = options.detail.value; console.log("点击了键盘上的完成按钮 " + value) },效果图
|
【本文地址】
今日新闻 |
推荐新闻 |



