|
最近在微信小程序踩坑啦,开始愉快了像web项目一样引入iconfont图标,结果发现:
 然后?? 对,这个讨厌的小方块,显示失败啦 最好一番百度后,成功解决啦,哈哈哈 因为,小程序必须先转为base64引入!!! 然后?? 对,这个讨厌的小方块,显示失败啦 最好一番百度后,成功解决啦,哈哈哈 因为,小程序必须先转为base64引入!!!
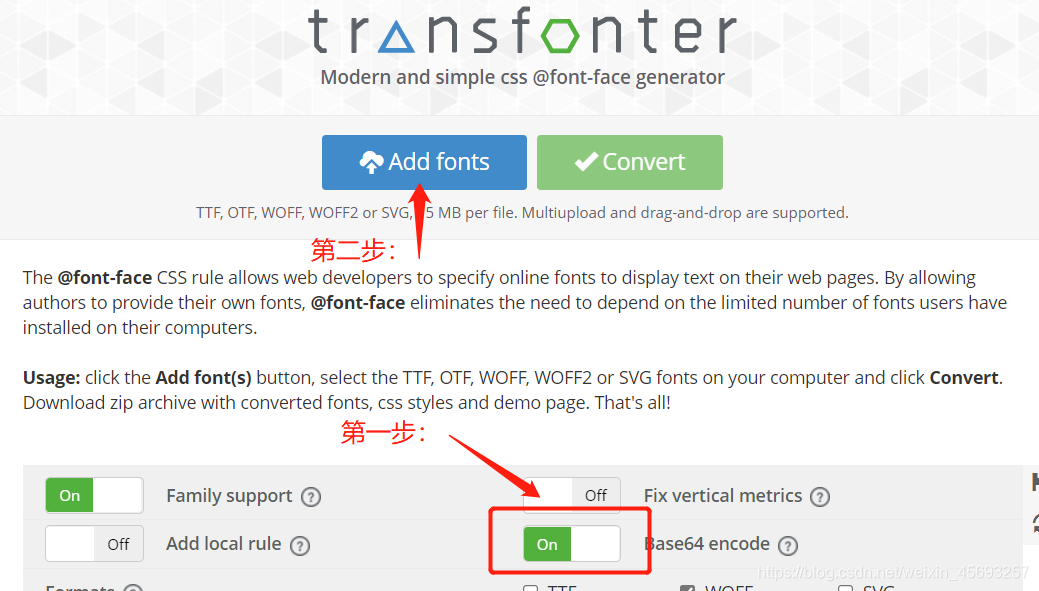
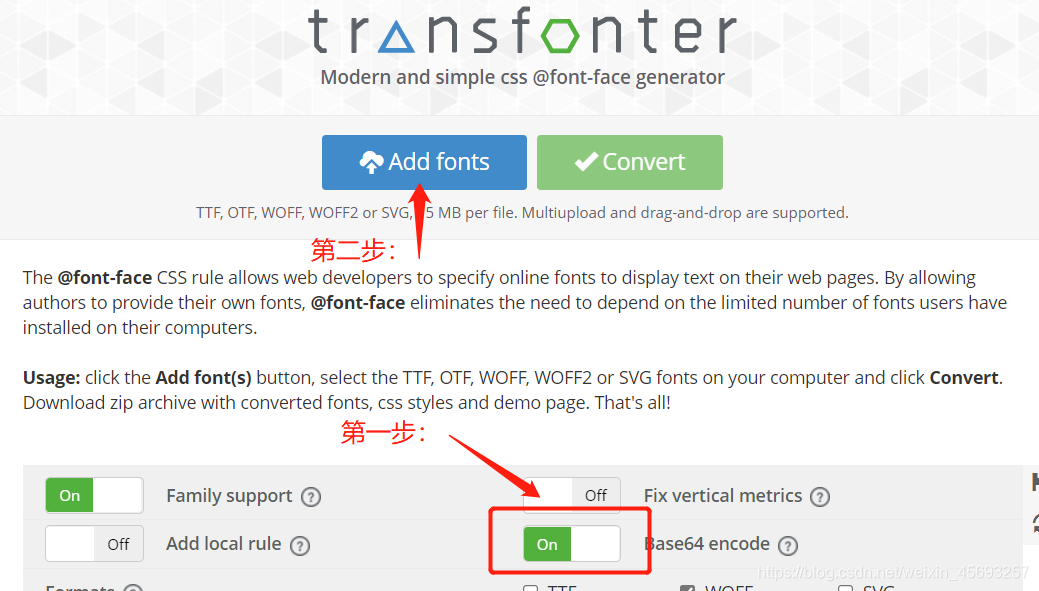
第一步:(以阿里巴巴矢量图为例)  下载后解压,你将得到这样的目录结构: 下载后解压,你将得到这样的目录结构:  第二步:转换成base64 网址:https://transfonter.org/ 第二步:转换成base64 网址:https://transfonter.org/ 
选择后缀为 .ttf 的文件
 第三步:下载成功后,得到一个名为 “transfonter.org” 开头的压缩包,解压后得到三个文件,打开 “stylesheet.css” 文件 第三步:下载成功后,得到一个名为 “transfonter.org” 开头的压缩包,解压后得到三个文件,打开 “stylesheet.css” 文件  第四步:在小程序目录新建放置图标资源的文件 第四步:在小程序目录新建放置图标资源的文件
是我的目录结构啦  在iconfont.wxss中,(如果是直接复制文件的话,记得把后缀css改成wxss哦) 在iconfont.wxss中,(如果是直接复制文件的话,记得把后缀css改成wxss哦)
把@font-face中的内容换成stylesheet.css的内容,如下:  觉得搞完啦?笑死,当然没有 还需要在wxss中添加这段代码: 觉得搞完啦?笑死,当然没有 还需要在wxss中添加这段代码:
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'iconfont' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: inherit;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
添加完文件内容如下:  第五步:终于快搞完啦, 第五步:终于快搞完啦,
在app.wxss中引入
@import "assets/iconfont/iconfont.wxss";
就可以全局使用啦,
举个栗子:
显示效果: 
参考文章:https://segmentfault.com/a/1190000016715317
|  然后?? 对,这个讨厌的小方块,显示失败啦 最好一番百度后,成功解决啦,哈哈哈 因为,小程序必须先转为base64引入!!!
然后?? 对,这个讨厌的小方块,显示失败啦 最好一番百度后,成功解决啦,哈哈哈 因为,小程序必须先转为base64引入!!! 下载后解压,你将得到这样的目录结构:
下载后解压,你将得到这样的目录结构:  第二步:转换成base64 网址:https://transfonter.org/
第二步:转换成base64 网址:https://transfonter.org/ 
 第三步:下载成功后,得到一个名为 “transfonter.org” 开头的压缩包,解压后得到三个文件,打开 “stylesheet.css” 文件
第三步:下载成功后,得到一个名为 “transfonter.org” 开头的压缩包,解压后得到三个文件,打开 “stylesheet.css” 文件  第四步:在小程序目录新建放置图标资源的文件
第四步:在小程序目录新建放置图标资源的文件 在iconfont.wxss中,(如果是直接复制文件的话,记得把后缀css改成wxss哦)
在iconfont.wxss中,(如果是直接复制文件的话,记得把后缀css改成wxss哦) 觉得搞完啦?笑死,当然没有 还需要在wxss中添加这段代码:
觉得搞完啦?笑死,当然没有 还需要在wxss中添加这段代码: 第五步:终于快搞完啦,
第五步:终于快搞完啦,