微信小程序之修改button大小,修改后文字部分显示和没有对齐(解决方案) |
您所在的位置:网站首页 › 微信字体太大怎么办调整不了 › 微信小程序之修改button大小,修改后文字部分显示和没有对齐(解决方案) |
微信小程序之修改button大小,修改后文字部分显示和没有对齐(解决方案)
|
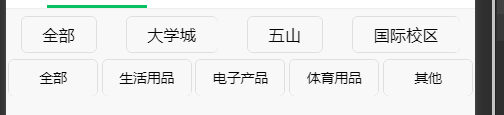
先上效果图 wxss: .categoryBotton{ display: flex; justify-content: space-around; } .bottonSize{ margin-top: 10rpx; ;与上面隔开点距离 width: 145rpx; height: 60rpx; ;修改为自己所需大小 font-size: 22rpx; ;修改字体大小可以使文字全部显示 vertical-align:middle; text-align: center; ;文字居中对齐 line-height: 60rpx; ;如果上面的样式还不能满足对齐的要求的话,可试试line-height,一般跟height差不多大就可以了,自己目测一下 }希望对你有所帮助~ |
【本文地址】
今日新闻 |
推荐新闻 |
 可以去尝试一下,像第二行这样的默认大小的button肯定是放不下的 ,要想放到一行显示,就得调整button大小 wxml:
可以去尝试一下,像第二行这样的默认大小的button肯定是放不下的 ,要想放到一行显示,就得调整button大小 wxml: