小程序跳转:云开发之h5跳小程序 |
您所在的位置:网站首页 › 微信公众号静态页面怎么设置 › 小程序跳转:云开发之h5跳小程序 |
小程序跳转:云开发之h5跳小程序
|
目录
前言前提条件注意实现步骤更多前端知识
前言
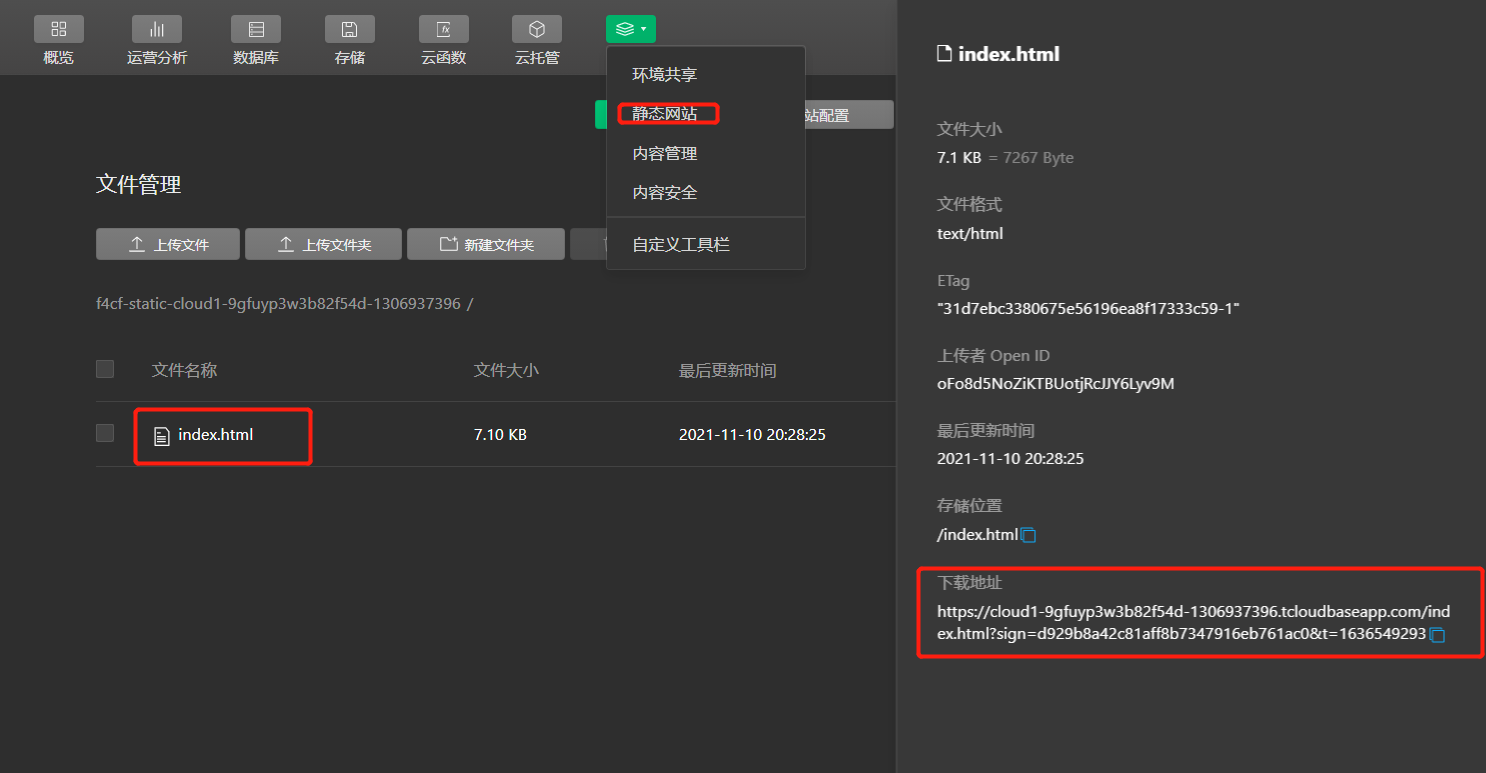
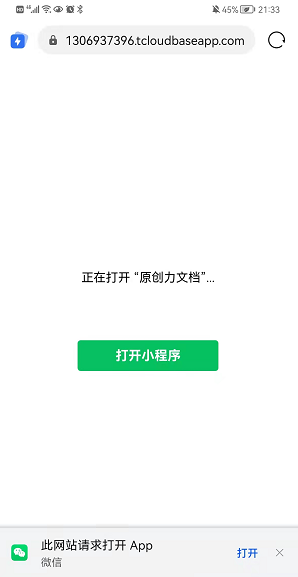
此方案是我在实际开发中的全部过程,因为我也是第一次做小程序的云开发,一开始根据这个文档就遇到了一些坑,所以在这里我做了更详细的步骤分解。 非个人主体并且已认证的(微信认证)小程序,使用云开发静态网站托管的网页,可以免鉴权跳转任意合法合规的小程序。即可以在微信内部浏览器的 H5 跳转小程序,也可以在微信外部浏览器或其他部分 App (如企业微信、QQ 等)跳转微信小程序。 静态网站网页在微信客户端打开时,wx.config 可以传入小程序 AppID 并且不需计算签名,也就是免鉴权即可使用跳转小程序的能力。 扫码体验(将会跳转到微信官方的 “小程序示例” 小程序):https://postpay-2g5hm2oxbbb721a4-1258211818.tcloudbaseapp.com/jump-mp.html 注意,开通静态网站、绑定自定义域名,需要在「微信开发者工具 - 云开发 - 更多 - 静态网站」里进行,才能拥有免鉴权的能力。 以下包含完整代码示例,包括 HTML 代码和云函数代码。示例无需准备公众号,只需准备好小程序和开通云开发以及云开发中的静态网站托管能力。网页会判断所在的环境来觉得采用哪种跳转方式,如检测到微信客户端内,则免鉴权使用开放标签跳转,如检测到在外部浏览器或 App,则使用 URL Scheme 跳转小程序。 前提条件 需要借助微信开发工具非个人主体并且已认证的(微信认证)小程序开通云服务开通静态网站 注意以下html和index.js代码中有以下内容必须替换,可以搜索 查看到所有需要替换的地方: 小程序 AppID:填入你的小程序 AppID (++登录小程序后台,点击右上角头像,拉到最底下帐号信息中有AppID和原始ID++)云开发环境 ID:填入你的开通了静态网站托管的云开发环境 ID(++在微信开发工具的云开发->设置->环境设置中可以找到环境ID 或者在小程序后台左边菜单中的云服务的云开发可以看到相应的环境ID++)小程序原始账号 ID:填入要跳转的小程序原始账号 ID(++gh_ 开头,登录小程序后台,点击右上角头像,拉到最底下帐号信息中有AppID和原始ID++)小程序页面路径:填入要跳转到的小程序的页面路径 (比如:/pages/index/index)小程序名称:填入要跳转到的小程序名称 (这项就不用多说了)可能遇到的坑:小程序跳转:云开发H5跳转小程序的坑,微信可跳,H5无法跳 实现步骤 先下载官方提供的HTML 点击下载,注意:在这里只用里面的html: 打开小程序 window.onerror = e => { console.error(e) alert('发生错误' + e) } function docReady(fn) { if (document.readyState === 'complete' || document.readyState === 'interactive') { fn() } else { document.addEventListener('DOMContentLoaded', fn); } } docReady(async function() { var ua = navigator.userAgent.toLowerCase() var isWXWork = ua.match(/wxwork/i) == 'wxwork' var isWeixin = !isWXWork && ua.match(/micromessenger/i) == 'micromessenger' var isMobile = false var isDesktop = false if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|IEMobile)/i)) { isMobile = true } else { isDesktop = true } if (isWeixin) { var containerEl = document.getElementById('wechat-web-container') containerEl.classList.remove('hidden') containerEl.classList.add('full', 'wechat-web-container') var launchBtn = document.getElementById('launch-btn') launchBtn.addEventListener('ready', function (e) { console.log('开放标签 ready') }) launchBtn.addEventListener('launch', function (e) { console.log('开放标签 success') }) launchBtn.addEventListener('error', function (e) { console.log('开放标签 fail', e.detail) }) wx.config({ // debug: true, // 调试时可开启 appId: '小程序 AppID', // timestamp: 0, // 必填,填任意数字即可 nonceStr: 'nonceStr', // 必填,填任意非空字符串即可 signature: 'signature', // 必填,填任意非空字符串即可 jsApiList: ['chooseImage'], // 必填,随意一个接口即可 openTagList:['wx-open-launch-weapp'], // 填入打开小程序的开放标签名 }) } else if (isDesktop) { // 在 pc 上则给提示引导到手机端打开 var containerEl = document.getElementById('desktop-web-container') containerEl.classList.remove('hidden') containerEl.classList.add('full', 'desktop-web-container') } else { var containerEl = document.getElementById('public-web-container') containerEl.classList.remove('hidden') containerEl.classList.add('full', 'public-web-container') var c = new cloud.Cloud({ // 必填,表示是未登录模式 identityless: true, // 资源方 AppID resourceAppid: '小程序 AppID', // // 资源方环境 ID resourceEnv: '云开发环境 ID', // }) await c.init() window.c = c var buttonEl = document.getElementById('public-web-jump-button') var buttonLoadingEl = document.getElementById('public-web-jump-button-loading') try { await openWeapp(() => { buttonEl.classList.remove('weui-btn_loading') buttonLoadingEl.classList.add('hidden') }) } catch (e) { buttonEl.classList.remove('weui-btn_loading') buttonLoadingEl.classList.add('hidden') throw e } } }) async function openWeapp(onBeforeJump) { var c = window.c const res = await c.callFunction({ name: 'public', data: { action: 'getUrlScheme', }, }) console.warn(res) if (onBeforeJump) { onBeforeJump() } location.href = res.result.openlink } .hidden { display: none; } .full { position: absolute; top: 0; bottom: 0; left: 0; right: 0; } .public-web-container { display: flex; flex-direction: column; align-items: center; } .public-web-container p { position: absolute; top: 40%; } .public-web-container a { position: absolute; bottom: 40%; } .wechat-web-container { display: flex; flex-direction: column; align-items: center; } .wechat-web-container p { position: absolute; top: 40%; } .wechat-web-container wx-open-launch-weapp { position: absolute; bottom: 40%; left: 0; right: 0; display: flex; flex-direction: column; align-items: center; } .desktop-web-container { display: flex; flex-direction: column; align-items: center; } .desktop-web-container p { position: absolute; top: 40%; }正在打开 “填入你的小程序名称”... 打开小程序点击以下按钮打开 “填入你的小程序名称” 打开小程序请在手机打开网页链接 将html中部分替换成自己小程序相应的信息,替换完了后html就算是写好了。接下来可以先将html部署到云开发中的静态网站上面。如果未开通静态网站,就需要在微信开发工具->云开发->更多->静态网站中开通(一般需要权限最高的人才有资格扫码开通),开通后就可以直接上传之前准备的html文件。上传html文件到静态网站中,点详情就可以看到右边的下载地址,直接访问这个地址就可以在浏览器中打开该网页: 下载官方提供云函数 public 点击下载,注意:在这里只用public文件夹:
也可以自己新建一个云函数,名为 public,然后将其 index.js 设为以下js内容:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
switch (event.action) {
case 'getUrlScheme': {
return getUrlScheme(event.options)
}
}
return 'action not found'
}
async function getUrlScheme(options) {
return cloud.openapi.urlscheme.generate({
jumpWxa: {
path: '/page/component/index', //
query: '',
},
// 如果想不过期则置为 false,并可以存到数据库
isExpire: true,
// 一分钟有效期
expireTime: parseInt(Date.now() / 1000 + 60),
})
}
在云开发控制台中的设置 -> 权限设置中,将对应开通了静态网站的云环境开启未登录模式访问。在云开发控制台中的云函数 -> 权限设置中,配置安全规则,选择 “允许所有用户访问” 的模板并确认。如果需要更安全的控制,即只让 public 函数开启未登录访问,可参见底部安全规则模板。可选的进阶的云函数安全规则模板(只放开了让 public 云函数支持未登录访问):
{
"*": {
"invoke": "auth != null"
},
"public": {
"invoke": true
}
}
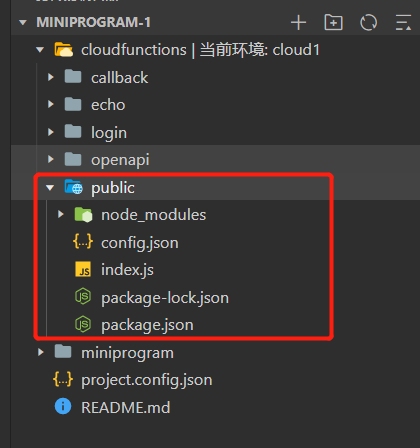
将index.js中部分替换成自己小程序相应的信息。在public文件夹下安装wx-server-sdk依赖,如果是下载的public文件,就直接npm install进行安装依赖。如果是自己建的文件夹,就先npm install,然后再用npm install --save wx-server-sdk@latest。安装完成后有个node_modules文件夹。注意:不做这一步就会报错找不到wx-server-sdk。创建一个小程序项目(如果有就可以用现成的),选择小程序.云开发: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1vLF90Nm-1636552060700)(https://docimg6.docs.qq.com/image/0d5agHOZ-58j9IevFEOV6Q.png?w=710&h=452)]将之前准备好的public文件夹复制到创建好的项目cloudfunctions文件夹下面: 下载官方提供云函数 public 点击下载,注意:在这里只用public文件夹:
也可以自己新建一个云函数,名为 public,然后将其 index.js 设为以下js内容:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
switch (event.action) {
case 'getUrlScheme': {
return getUrlScheme(event.options)
}
}
return 'action not found'
}
async function getUrlScheme(options) {
return cloud.openapi.urlscheme.generate({
jumpWxa: {
path: '/page/component/index', //
query: '',
},
// 如果想不过期则置为 false,并可以存到数据库
isExpire: true,
// 一分钟有效期
expireTime: parseInt(Date.now() / 1000 + 60),
})
}
在云开发控制台中的设置 -> 权限设置中,将对应开通了静态网站的云环境开启未登录模式访问。在云开发控制台中的云函数 -> 权限设置中,配置安全规则,选择 “允许所有用户访问” 的模板并确认。如果需要更安全的控制,即只让 public 函数开启未登录访问,可参见底部安全规则模板。可选的进阶的云函数安全规则模板(只放开了让 public 云函数支持未登录访问):
{
"*": {
"invoke": "auth != null"
},
"public": {
"invoke": true
}
}
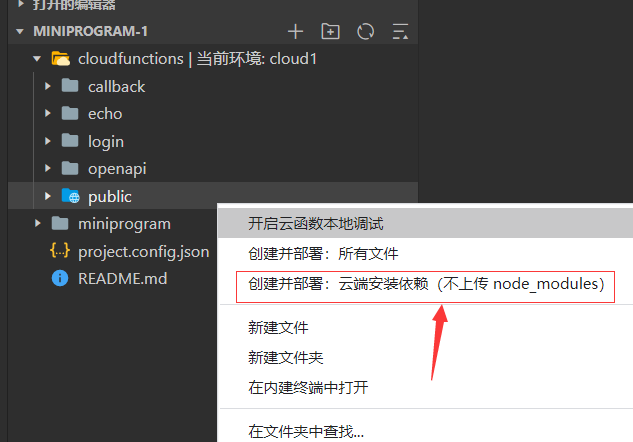
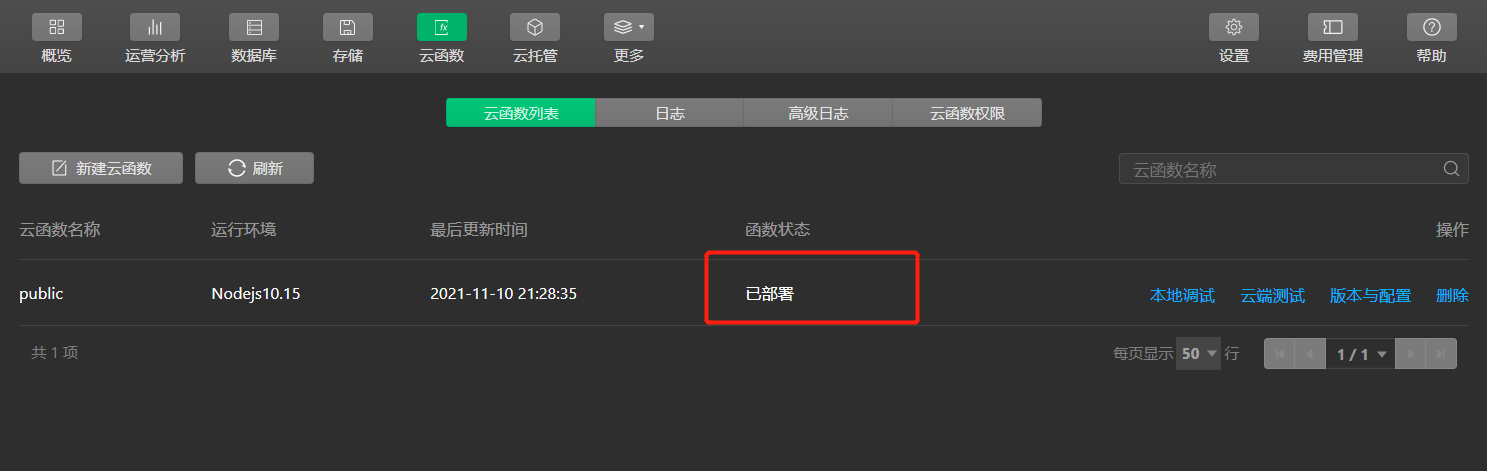
将index.js中部分替换成自己小程序相应的信息。在public文件夹下安装wx-server-sdk依赖,如果是下载的public文件,就直接npm install进行安装依赖。如果是自己建的文件夹,就先npm install,然后再用npm install --save wx-server-sdk@latest。安装完成后有个node_modules文件夹。注意:不做这一步就会报错找不到wx-server-sdk。创建一个小程序项目(如果有就可以用现成的),选择小程序.云开发: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1vLF90Nm-1636552060700)(https://docimg6.docs.qq.com/image/0d5agHOZ-58j9IevFEOV6Q.png?w=710&h=452)]将之前准备好的public文件夹复制到创建好的项目cloudfunctions文件夹下面:  创建并部署: 创建并部署:  点击了部署后,到云函数检查是否已部署: 点击了部署后,到云函数检查是否已部署:  最后再访问步骤4中的地址,就会成功打开微信小程序: 最后再访问步骤4中的地址,就会成功打开微信小程序:  更多前端知识
更多前端知识
如果案有任何疑问可以留言,更多相关技术也可以加QQ群交流:568984539 更多前端、uniapp、nodejs等相关知识可关注我个人博客:https://blog.csdn.net/qq_42961150?spm=1011.2124.3001.5343 |
【本文地址】
今日新闻 |
推荐新闻 |
