消息推送 |
您所在的位置:网站首页 › 微信公众号托管合同 › 消息推送 |
消息推送
|
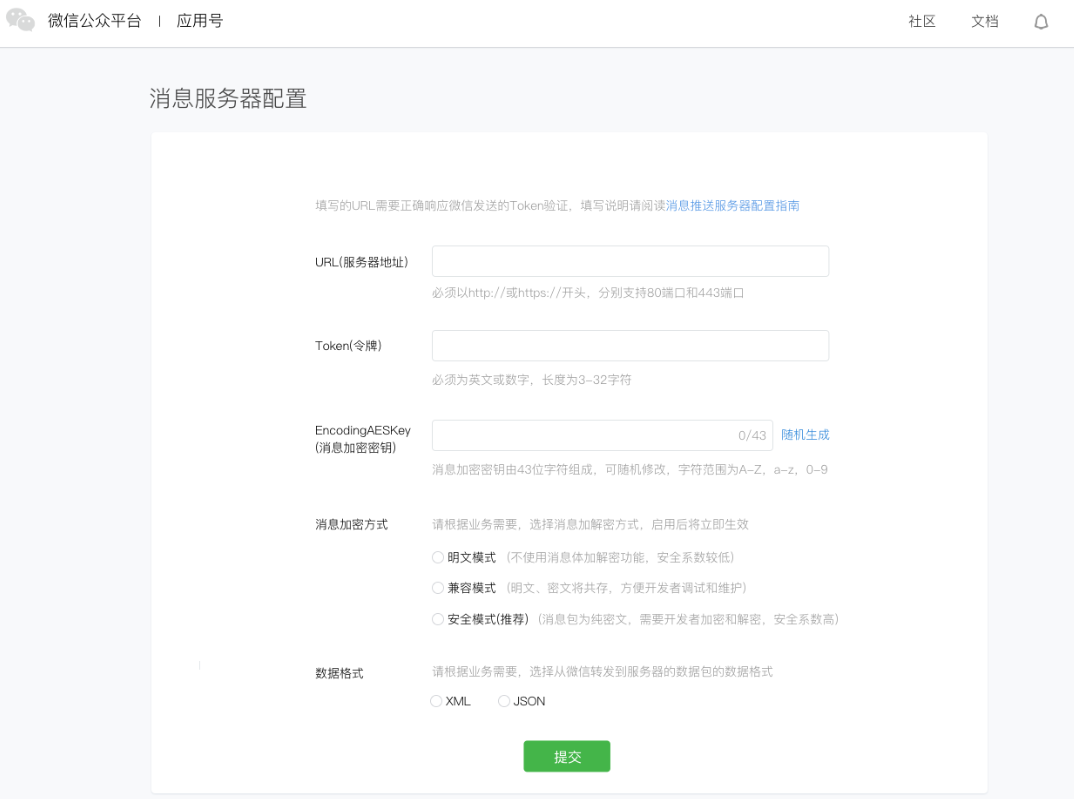
# 消息推送 接入微信小程序消息推送服务,可以3种方式选择其一: 开发者服务器接收消息推送 云函数接收消息推送 微信云托管服务接收消息推送 # 开发者服务器接收消息推送开发者需要按照如下步骤完成: 填写服务器配置 验证服务器地址的有效性 据接口文档实现业务逻辑,接收消息和事件 # 第一步:填写服务器配置登录小程序后台后,在「开发」-「开发设置」-「消息推送」中,管理员扫码启用消息服务,填写服务器地址(URL)、令牌(Token) 和 消息加密密钥(EncodingAESKey)等信息。 URL: 开发者用来接收微信消息和事件的接口 URL。开发者所填写的URL 必须以 http:// 或 https:// 开头,分别支持 80 端口和 443 端口。 Token: 可由开发者可以任意填写,用作生成签名(该 Token 会和接口 URL 中包含的 Token 进行比对,从而验证安全性)。 EncodingAESKey: 由开发者手动填写或随机生成,将用作消息体加解密密钥。同时,开发者可选择消息加解密方式:明文模式(默认)、兼容模式和安全模式。可以选择消息数据格式:XML 格式(默认)或 JSON 格式。
模式的选择与服务器配置在提交后都会立即生效,请开发者谨慎填写及选择。切换加密方式和数据格式需要提前配置好相关代码,详情请参考 消息加解密说明。 # 第二步:验证消息的确来自微信服务器开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示: 参数 描述 signature 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 timestamp 时间戳 nonce 随机数 echostr 随机字符串开发者通过检验 signature 对请求进行校验(下面有校验方式)。若确认此次 GET 请求来自微信服务器,请原样返回 echostr 参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下: 将token、timestamp、nonce三个参数进行字典序排序 将三个参数字符串拼接成一个字符串进行sha1加密 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信验证URL有效性成功后即接入生效,成为开发者。 检验signature的PHP示例代码: private function checkSignature() { $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if ($tmpStr == $signature ) { return true; } else { return false; } }PHP示例代码下载:下载 # 第三步:接收消息和事件当某些特定的用户操作引发事件推送时(如用户向小程序客服发送消息、或者进入会话等情况),微信服务器会将消息(或事件)的数据包以 POST 请求发送到开发者配置的 URL,开发者可以依据自身业务逻辑进行响应。 微信服务器在将用户的消息发给开发者服务器地址后,微信服务器在五秒内收不到响应会断掉连接,并且重新发起请求,总共重试三次。如果在调试中,发现用户无法收到响应的消息,可以检查是否消息处理超时。关于重试的消息排重,有 msgid 的消息推荐使用 msgid 排重。事件类型消息推荐使用 FromUserName + CreateTime 排重。 服务器收到请求必须做出下述回复,这样微信服务器才不会对此作任何处理,并且不会发起重试,否则,将出现严重的错误提示。详见下面说明: 直接回复success(推荐方式) 直接回复空串(指字节长度为0的空字符串,而不是结构体中content字段的内容为空) 若接口文档有指定返回内容,应按文档说明返回对于客服消息,一旦遇到以下情况,微信会在小程序会话中向用户下发系统提示“该小程序客服暂时无法提供服务,请稍后再试”: 开发者在5秒内未回复任何内容 开发者回复了异常数据如果开发者希望增强安全性,可以在开发者中心处开启消息加密,这样,用户发给小程序的消息以及小程序被动回复用户消息都会继续加密,详见消息加解密说明。 # 云函数接收消息推送需开发者工具版本至少 1.02.1906252 开通了云开发的小程序可以使用云函数接收消息推送,目前仅支持客服消息推送。 接入步骤如下: 云开发控制台中填写配置并上传 云函数中处理消息 # 第一步:开发者工具云开发控制台中增加配置前往路径“「云开发」-「设置」-「其他设置」-「消息推送」”,选择推送模式为云函数;
注意:如在云函数中配置了某个类型的消息,该类型消息将不再推送至“微信公众平台-开发设置-消息推送”中配置的域名中。 # 第二步:云函数中处理消息云函数被触发时,其 event 参数即是接口所定义的 JSON 结构的对象(统一 JSON 格式,不支持 XML 格式)。 以客服消息为例,接收到客服消息推送时,event 结构如下: { "FromUserName": "ohl4L0Rnhq7vmmbT_DaNQa4ePaz0", "ToUserName": "wx3d289323f5900f8e", "Content": "测试", "CreateTime": 1555684067, "MsgId": "49d72d67b16d115e7935ac386f2f0fa41535298877_1555684067", "MsgType": "text" }此时可调用客服消息发送接口回复消息,一个简单的接收到消息后统一回复 “收到” 的示例如下: // 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() // 云函数入口函数 exports.main = async (event, context) => { const wxContext = cloud.getWXContext() await cloud.openapi.customerServiceMessage.send({ touser: wxContext.OPENID, msgtype: 'text', text: { content: '收到', }, }) return 'success' } # 微信云托管接收消息推送使用微信云托管的小程序/公众号可以使用云托管服务接收消息推送,只需配置一个云托管服务即可支持所有类型的消息推送。 接入步骤如下: 微信云托管控制台中填写配置 云托管服务中处理消息 # 第一步 云托管控制台填写配置前往路径“「微信云托管」-「设置」-「其他设置」-「消息推送」”中配置;
点击配置,选择目标云开发环境、填写对应的云托管服务路径(路径可前往“云托管”-“服务列表”-“路径字段”中复制)、选择推送类型; 环境ID:选择接收消息推送 服务名称:接收消息推送的服务,只需配置1个服务即可接收所有类型消息; path:服务下哪个接口接收即写该接口在服务内的路径即可; 推送模式:支持JSON、XML两种模式;配置完成后,该云托管服务即可接收当前小程序/公众号下所有类型消息推送。 # 配置测试配置消息推送时,微信后台会向配置的服务发起一个检测请求。 当配置格式为 JSON 时,请求体为: { "action": "CheckContainerPath"}当配置格式为 XML 时,请求体为: CheckContainerPath开发者回复 success 或回复空即可。 # 确认消息来源若云托管未开启公网访问,则可以信任所有消息推送。若云托管开启了公网访问,需要验证消息推送的请求头,带 x-wx-sources 的请求才是微信侧发起的推送。 # 第二步 云托管服务中处理消息下面的例子展示如何使用云托管结合消息推送,实现客服消息回复。 注意:需要先部署好以下的镜像,再在设置-其他设置-消息推送中,填入对应服务的路径和环境 ID。 const express = require('express') const bodyParser = require('body-parser') const axios = require('axios') const PORT = process.env.PORT || 80 const HOST = '0.0.0.0' // App const app = express() app.use(bodyParser.raw()) app.use(bodyParser.json({})) app.use(bodyParser.urlencoded({ extended: true })) const client = axios.default app.all('/', async (req, res) => { const headers = req.headers const weixinAPI = `http://api.weixin.qq.com/cgi-bin/message/custom/send` const payload = { touser: headers['x-wx-openid'], msgtype: 'text', text: { content: `云托管接收消息推送成功,内容如下:\n${JSON.stringify(req.body, null, 2)}` } } // dispatch to wx server const result = await client.post(weixinAPI, payload) console.log('received request', req.body, result.data) res.send('success') }); app.listen(PORT, HOST) console.log(`Running on http://${HOST}:${PORT}`)配置成功后,使用 类型的按钮唤起客服会话,发送任意消息即可看到云托管处理的回复。 |
【本文地址】
今日新闻 |
推荐新闻 |