|
最近开发公众号遇到一个问题:
1、ios,Android 加载页面,如果用户调整了微信自带的字体大小,那么我们的页面就会跟随调整字体大小,导致页面错乱无法适配。
找寻了一些方法总结如下:
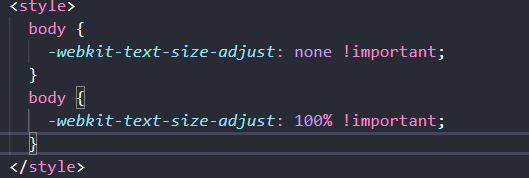
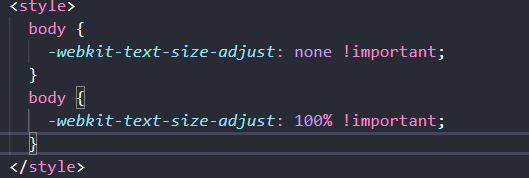
1、ios 设置body css属性  2、android则通过js 调整 借助WeixinJSBridge对象来阻止字体大小调整 2、android则通过js 调整 借助WeixinJSBridge对象来阻止字体大小调整
(function() {
console.log("android")
if (typeof WeixinJSBridge == "object" && typeof WeixinJSBridge.invoke == "function") {
handleFontSize();
} else {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", handleFontSize, false);
} else if (document.attachEvent) {
//IE浏览器,非W3C规范
document.attachEvent("onWeixinJSBridgeReady", handleFontSize);
}
}
function handleFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize' : 0 });
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function() {
WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize' : 0 });
});
}
})();
对了还有如果是APP里面得webview那最好还是让客户端帮忙把 WebSettings settings = webView.getSettings(); settings.setTextZoom(100);
它有个缺点会闪一下再调整为我们想看的效果,求大佬教解决方案
|  2、android则通过js 调整 借助WeixinJSBridge对象来阻止字体大小调整
2、android则通过js 调整 借助WeixinJSBridge对象来阻止字体大小调整