分享8个前端可以制作360度WebVr全景视图框架 |
您所在的位置:网站首页 › 微信vr全景图制作教程 › 分享8个前端可以制作360度WebVr全景视图框架 |
分享8个前端可以制作360度WebVr全景视图框架
|
介绍8个可以实现360度WebVr全景视图Javascript 库 1,Three.js地址:https://threejs.org/ Threejs 是基于WebGL封装的3D引擎框架,降低了前端开发3D效果的难度,很容易就可以Web3D效果。
地址:https://pchen66.github.io/Panolens/ 基于Threejs封装的全景框架,只需要引用three.min.js 和 panolens.min.js
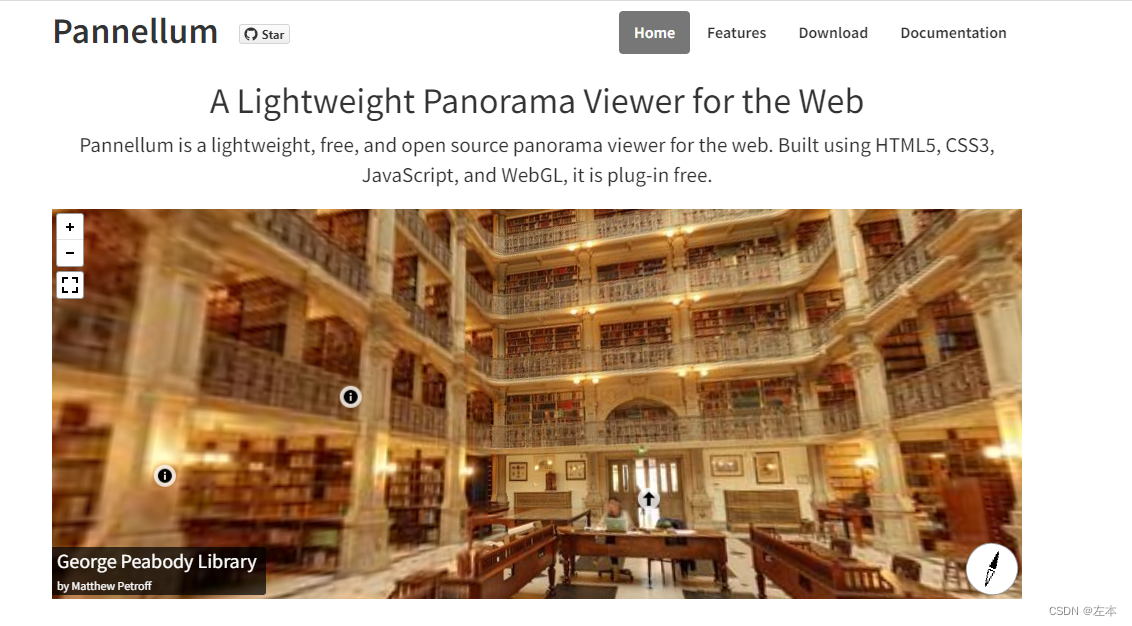
地址:https://pannellum.org/ 一个轻量级的Web全景查看器,Pannellum是一个轻量级、免费、开源的网络全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,不含插件。
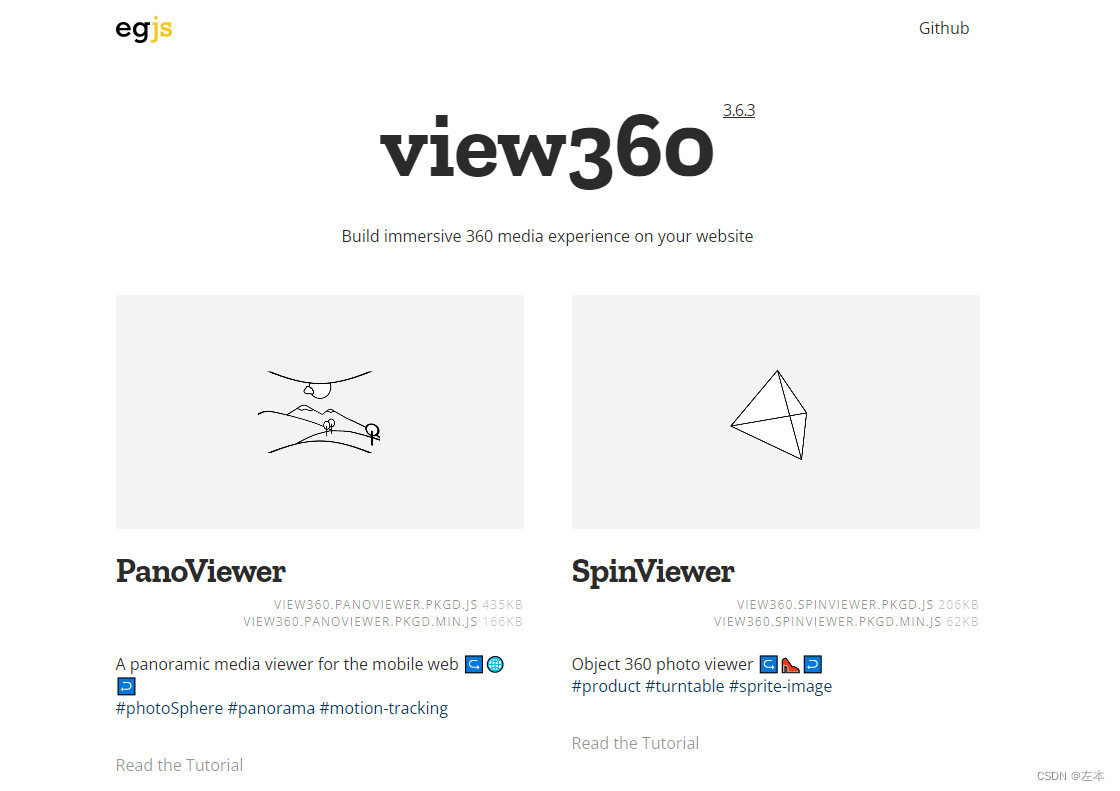
地址:https://naver.github.io/egjs-view360/
地址:https://aframe.io/
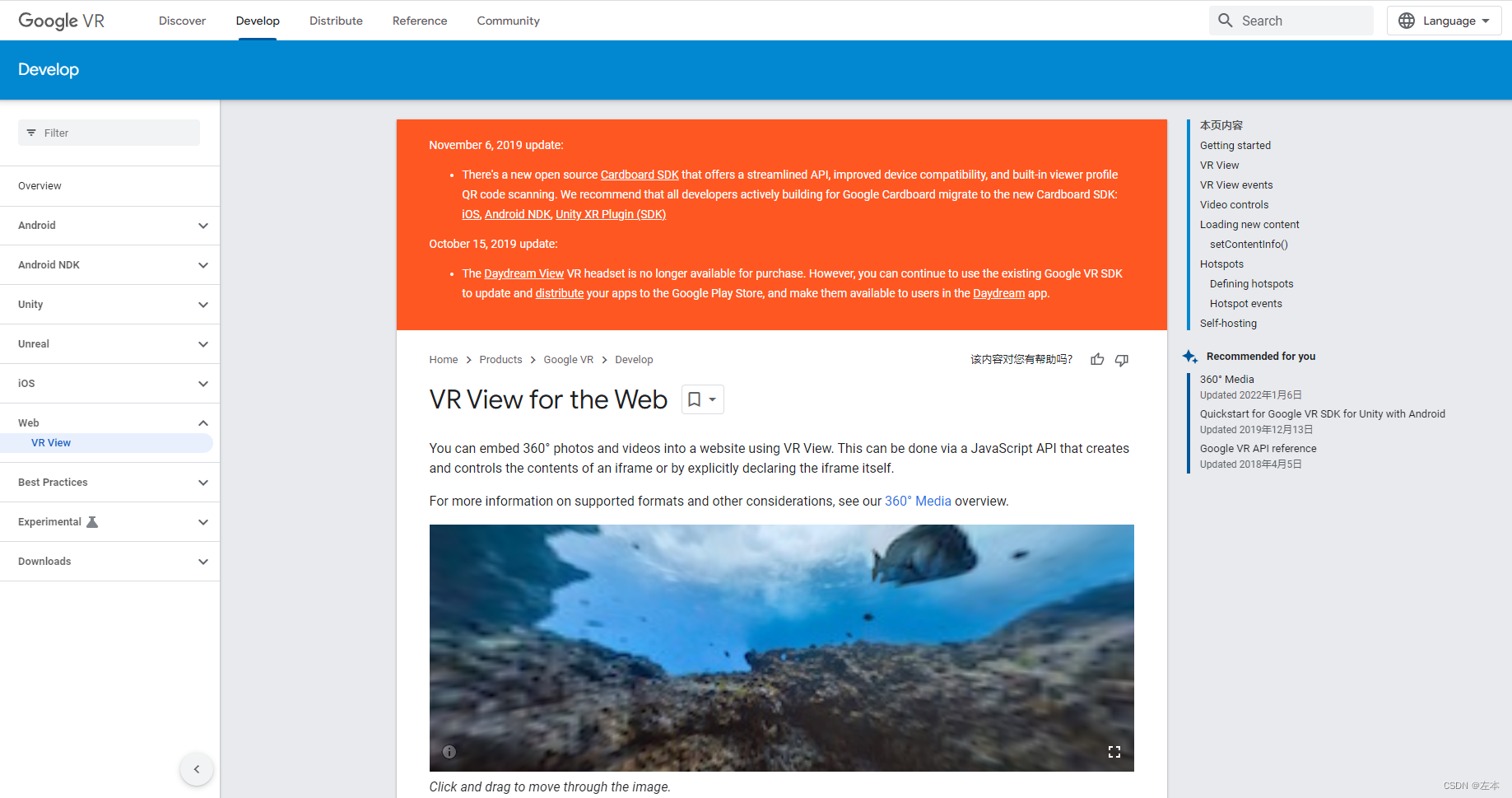
地址:https://developers.google.com/vr/develop/web/vrview-web
地址:https://photo-sphere-viewer.js.org/
地址:https://www.marzipano.net/
|
【本文地址】
今日新闻 |
推荐新闻 |