微信小程序云开发 |
您所在的位置:网站首页 › 微云怎么通过链接下载文件 › 微信小程序云开发 |
微信小程序云开发
|
一、wxml文件 1、写文本框,用来获取文件链接。 2、按钮,点击下载文件 请输入下载链接: 下载文件二、wxss文件 wxss文件用来设置文本框显示样式 .inputContent{ margin: 100rpx 20rpx 20rpx 20rpx; } input{ border: 1rpx solid #ccc; margin-top: 20rpx; height: 80rpx; min-height: 80rpx; }三、js文件 获取输入内容getContent()和downloadFile()两个函数。文本框里面输入的是文件的file ID(云存储的路径),自动打开文件 Page({ data:{ fileID :null }, //功能:下载并自动打开文件(word/excel/ppt/pdf等) //获取输入内容 getContent(e){ console.log(e.detail.value); this.setData({ fileID:e.detail.value }) }, //下载文件 downloadFile(){ let fileID = this.data.fileID //取data里面的fileID if(fileID!=null&&fileID.length>0){ console.log("下载链接",fileID); wx.cloud.downloadFile({ fileID: fileID, success: res => { console.log("文件下载成功",res); //提示框 wx.showToast({ title: '文件下载成功', icon:"success", duration:2000 }) //打开文件 const filePath = res.tempFilePath wx.openDocument({ filePath: filePath, success: function (res) { console.log('打开文档成功',res) } }) }, fail: err => { console.log("文件下载失败",err); } }) }else{ wx.showToast({ title: '下载链接为空', icon:"none" }) } } })
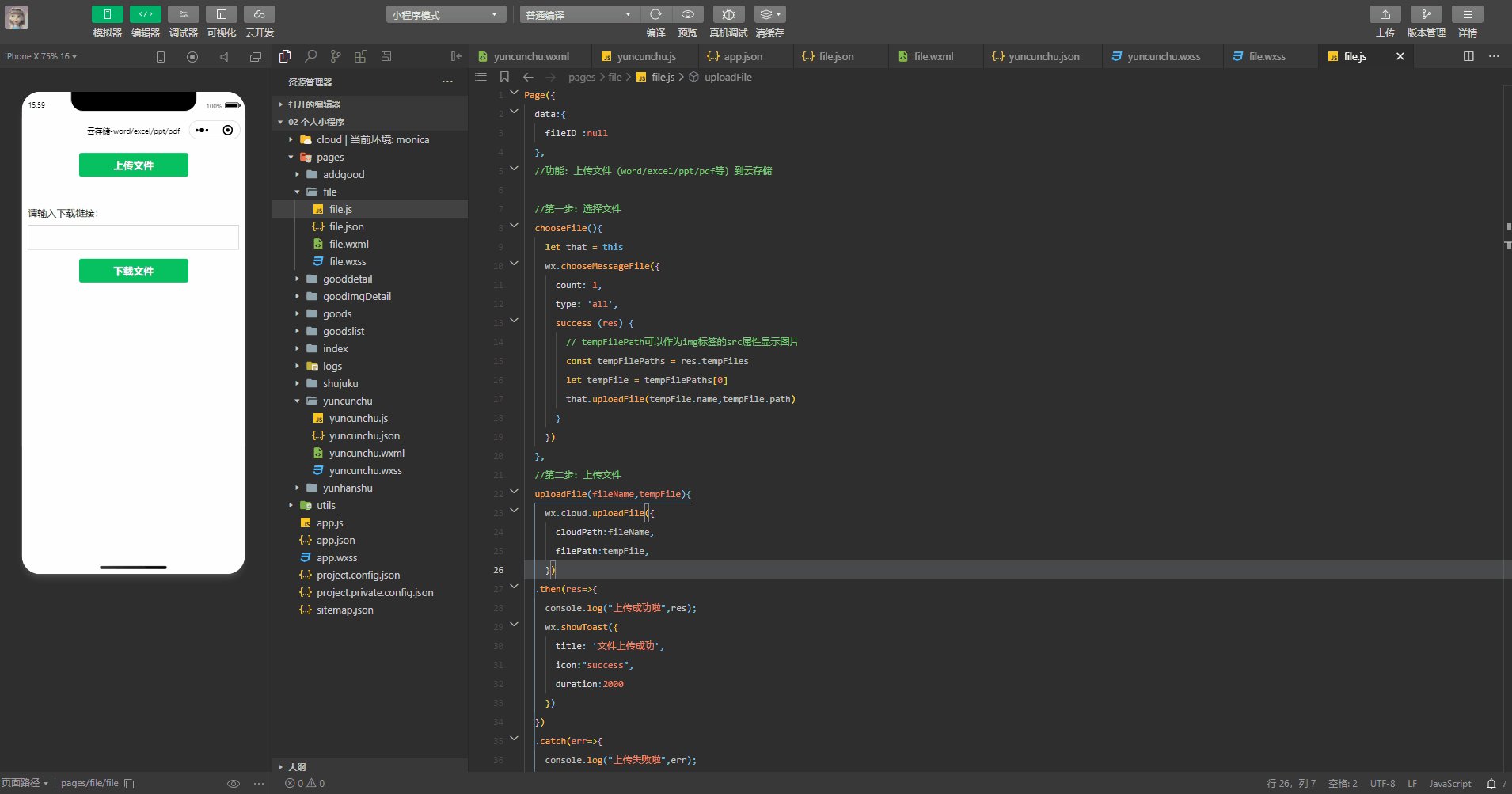
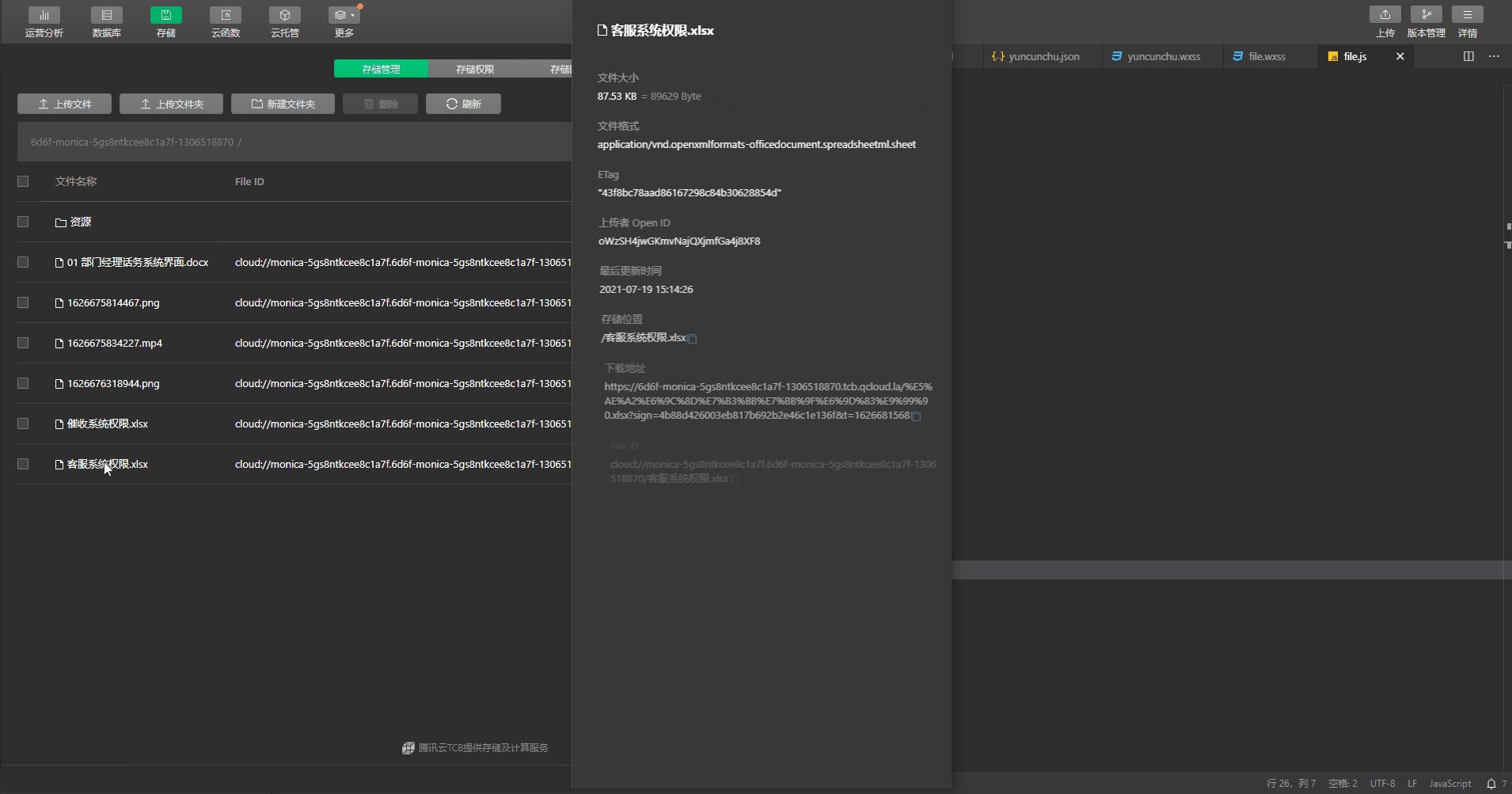
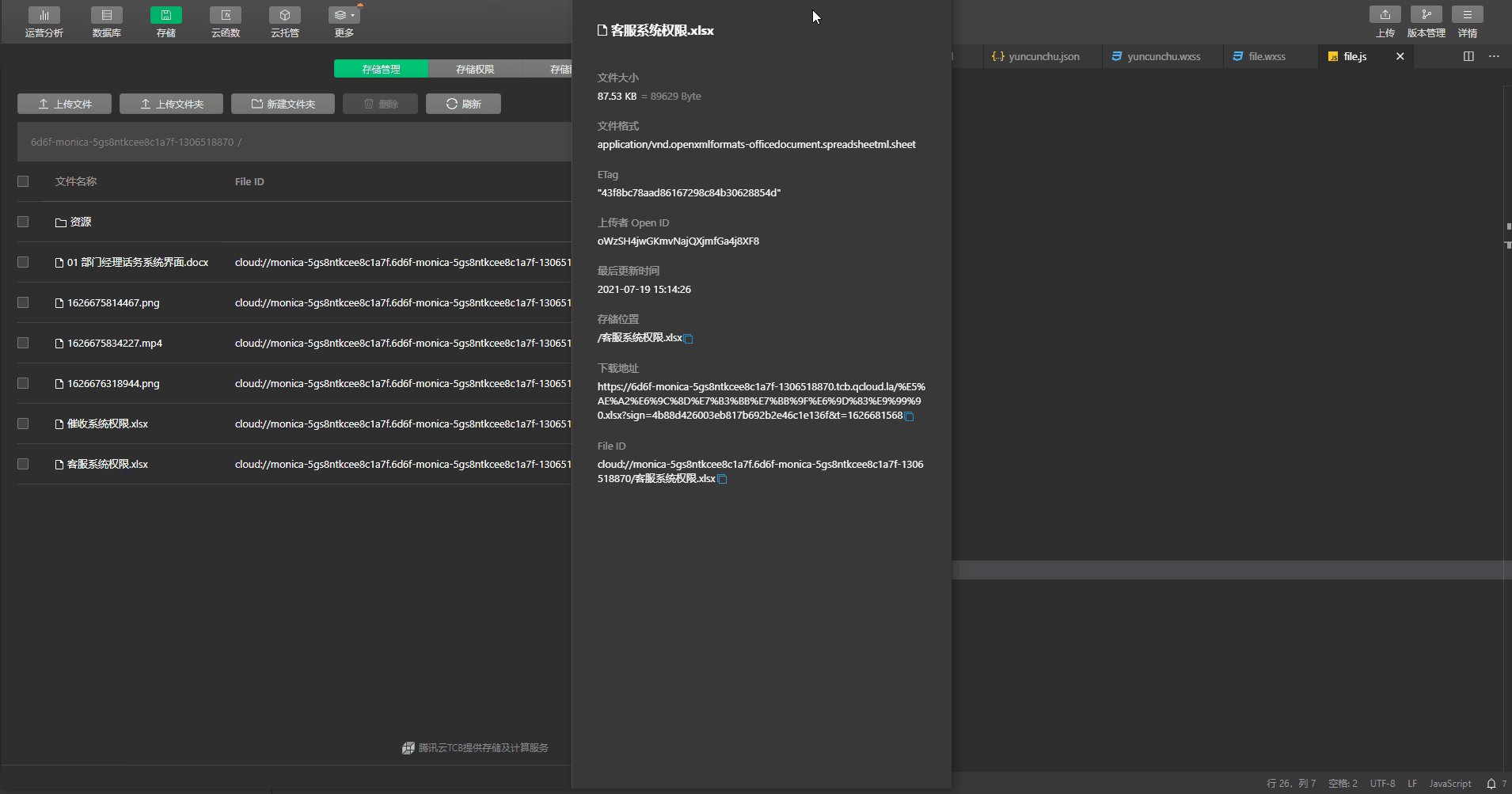
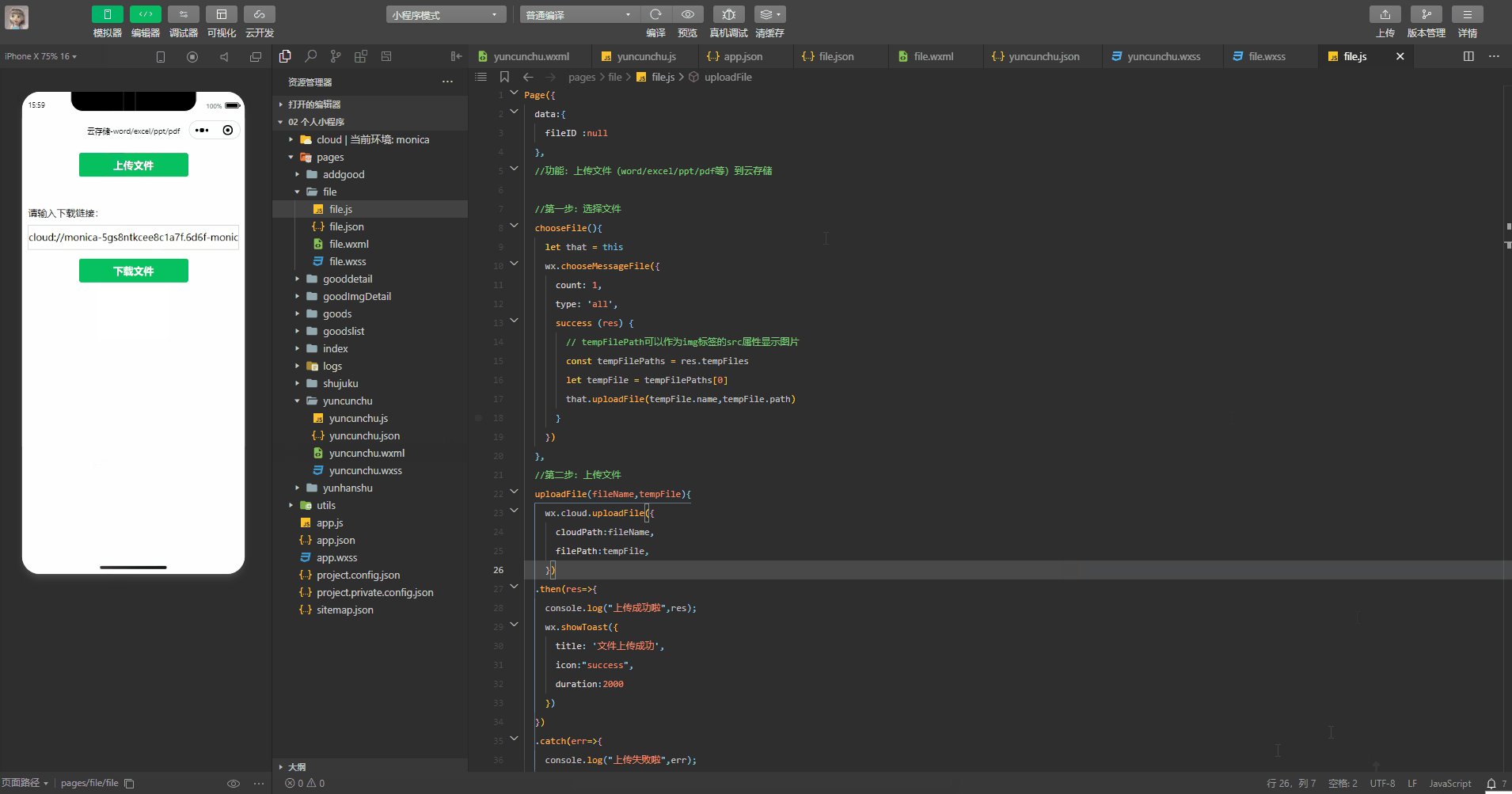
四、实现
|
【本文地址】
今日新闻 |
推荐新闻 |