【JavaScript】对象 ⑤ ( 遍历对象 |
您所在的位置:网站首页 › 循环对象的属性 › 【JavaScript】对象 ⑤ ( 遍历对象 |
【JavaScript】对象 ⑤ ( 遍历对象
|
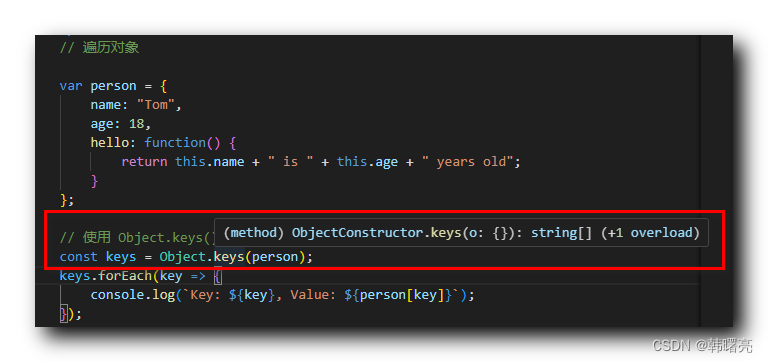
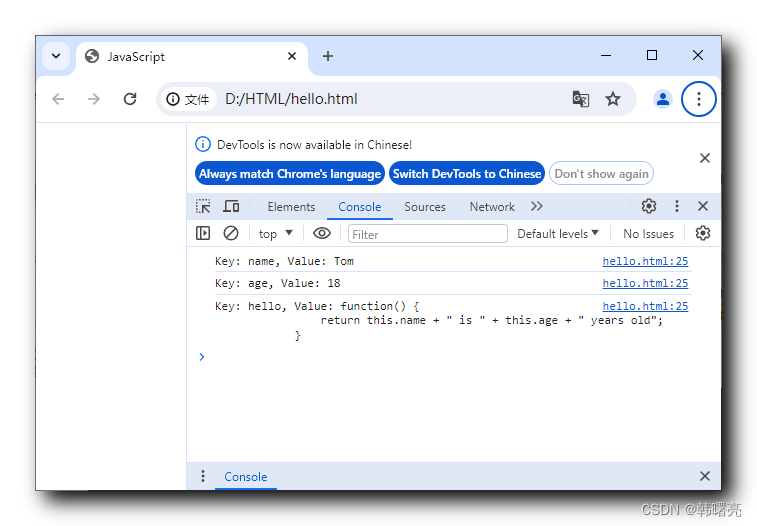
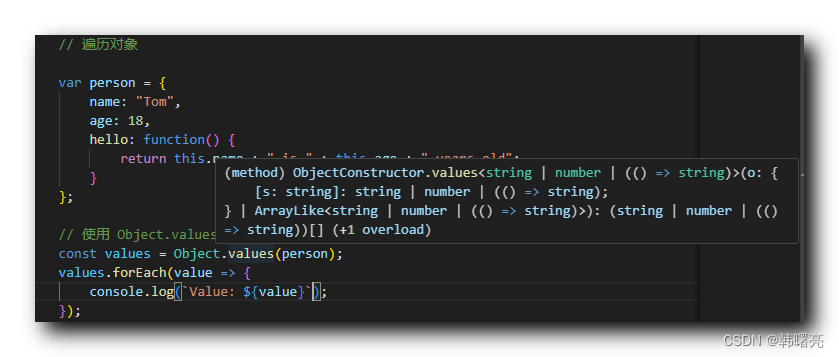
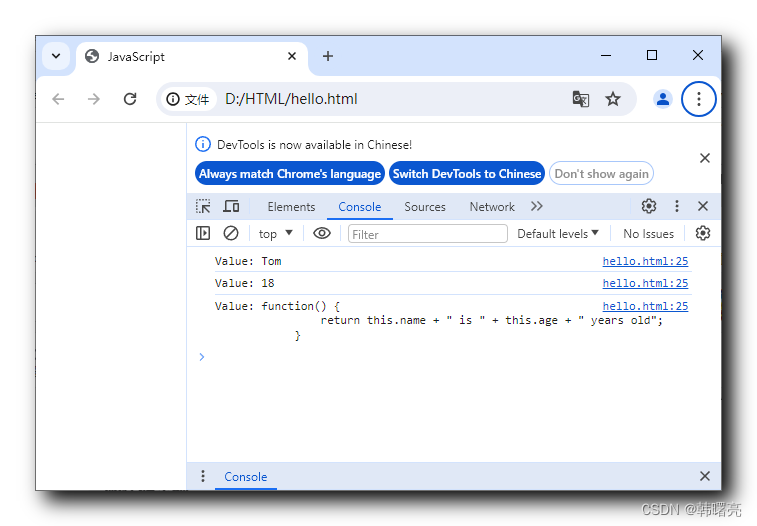
一、遍历对象引入1、对象遍历需求 使用 字面量 或者 new 操作符 + 构造函数 的方式创建了对象后 , 使用字面量创建对象 :代码语言:javascript复制var person = { name: "Tom", age: 18, hello: function() { return this.name+ " is " + this.age + " years old"; } };new 操作符 + 构造函数 创建对象 :代码语言:javascript复制 // 1. 定义构造函数 function Person(name, age) { // 2. 在构造函数内部定义属性和方法 this.name = name; this.age = age; this.hello = function() { console.log(this.uname + " is " + this.age + " years old"); }; } // 3. 使用 new 关键字调用构造函数,创建对象 var person = new Person('Tom', 18);对象中有若干属性 , 我们访问对象中的属性的时候 , 需要 使用 . 操作符 加上 属性名称 , 才能访问 , 如 person.name ; 如果对象中有 几十上百 个属性 , 如果想要打印出所有的属性命令 , 就需要遍历操作了 ; 2、遍历对象的常用方法对象的遍历 可以使用如下几种方法 : 使用 for…in 循环 遍历对象使用 Object.keys() 遍历对象 的 属性名称使用 Object.values() 遍历对象 的 属性值使用 Object.entries() 遍历对象 的 属性名称 + 属性值 键值对组合 ;二、遍历对象1、使用 for…in 循环 遍历对象for…in 循环 既可以用于遍历数组 , 又可以用于遍历对象的可枚举属性 ; 代码示例 : 代码语言:javascript复制 var person = { name: "Tom", age: 18, hello: function() { return this.name + " is " + this.age + " years old"; } }; // 使用 for…in 循环 遍历对象 for (let key in person) { if (person.hasOwnProperty(key)) { console.log(`Key: ${key}, Value: ${person[key]}`); } }在 for…in 循环中 , 获取的是 对象的 属性名称 , 其类型是个字符串 ;  调用 person.hasOwnProperty(key) 函数 , 可以 验证 对象中是否存在 属性名 为 key 的对象属性 ; 获取对象属性 , 可以 直接通过 person[key] 方式进行访问 ; 完整代码示例 : 代码语言:javascript复制 JavaScript // 遍历对象 var person = { name: "Tom", age: 18, hello: function() { return this.name + " is " + this.age + " years old"; } }; // 使用 for…in 循环 遍历对象 for (let key in person) { if (person.hasOwnProperty(key)) { console.log(`Key: ${key}, Value: ${person[key]}`); } }执行结果 :  2、使用 Object.keys() 遍历对象 的 属性名称 2、使用 Object.keys() 遍历对象 的 属性名称调用 Object.keys() 方法 可以返回一个表示 给定对象的所有 可枚举属性 的 字符串数组 , 然后 使用 forEach 数组的遍历方法 来遍历这些属性 ; 代码示例 : 代码语言:javascript复制 // 遍历对象 var person = { name: "Tom", age: 18, hello: function() { return this.name + " is " + this.age + " years old"; } }; // 使用 Object.keys() 遍历对象 const keys = Object.keys(person); keys.forEach(key => { console.log(`Key: ${key}, Value: ${person[key]}`); });调用 Object.keys(person) 方法 , 可以返回一个对象的所有 属性名 的字符串数组 , 传入的参数是 要遍历的对象 ;  得到 属性名 字符串数组后 , 可以使用 遍历数组的方法 , 如 forEach 方法 , 遍历该数组 , 打印出每个对象值 ; 完整代码示例 : 代码语言:javascript复制 JavaScript // 遍历对象 var person = { name: "Tom", age: 18, hello: function() { return this.name + " is " + this.age + " years old"; } }; // 使用 Object.keys() 遍历对象 const keys = Object.keys(person); keys.forEach(key => { console.log(`Key: ${key}, Value: ${person[key]}`); });执行结果 :  3、使用 Object.values() 遍历对象 的 属性值 3、使用 Object.values() 遍历对象 的 属性值在 JavaScript 中 , 调用 Object.values() 方法返回一个数组 , 数组元素是在给定对象上找到的可枚举属性值 , 然后使用数组的遍历方法来遍历这些值 ; 代码示例 : 代码语言:javascript复制 // 遍历对象 var person = { name: "Tom", age: 18, hello: function() { return this.name + " is " + this.age + " years old"; } }; // 使用 Object.values() 遍历对象 const values = Object.values(person); values.forEach(value => { console.log(`Value: ${value}`); });遍历的 属性值的类型 是根据 person 对象的 属性值类型确定的 , 此处得到的属性值类型可能是 string 类型 , 也可能是 number 类型 ;  完整代码示例 : 代码语言:javascript复制 JavaScript // 遍历对象 var person = { name: "Tom", age: 18, hello: function() { return this.name + " is " + this.age + " years old"; } }; // 使用 Object.values() 遍历对象 const values = Object.values(person); values.forEach(value => { console.log(`Value: ${value}`); });执行结果 :  4、使用 Object.entries() 遍历对象 的 属性名称 + 属性值 键值对组合 4、使用 Object.entries() 遍历对象 的 属性名称 + 属性值 键值对组合在 JavaScript 中 , 调用 Object.entries() 方法 可以返回 给定对象 自身可枚举属性的 键值对数组 ; 代码示例 : 代码语言:javascript复制 // 遍历对象 var person = { name: "Tom", age: 18, hello: function() { return this.name + " is " + this.age + " years old"; } }; // 使用 Object.entries() 遍历对象 的 属性名称 + 属性值 键值对组合 const entries = Object.entries(person); entries.forEach(([key, value]) => { console.log(`Key: ${key}, Value: ${value}`); });上述遍历出来的键值对组合中 , 键的类型是 string 类型 , 值的类型是属性值的类型 , 可能是 string / number / (()=>string) 函数类型 中的一个 , 最后一个是函数类型 ;  完整代码示例 : 代码语言:javascript复制 JavaScript // 遍历对象 var person = { name: "Tom", age: 18, hello: function() { return this.name + " is " + this.age + " years old"; } }; // 使用 Object.entries() 遍历对象 的 属性名称 + 属性值 键值对组合 const entries = Object.entries(person); entries.forEach(([key, value]) => { console.log(`Key: ${key}, Value: ${value}`); });执行结果 : 
|
【本文地址】