产品设计中各类提示、反馈的总结和重要性 |
您所在的位置:网站首页 › 弹窗提醒文案 › 产品设计中各类提示、反馈的总结和重要性 |
产品设计中各类提示、反馈的总结和重要性
|
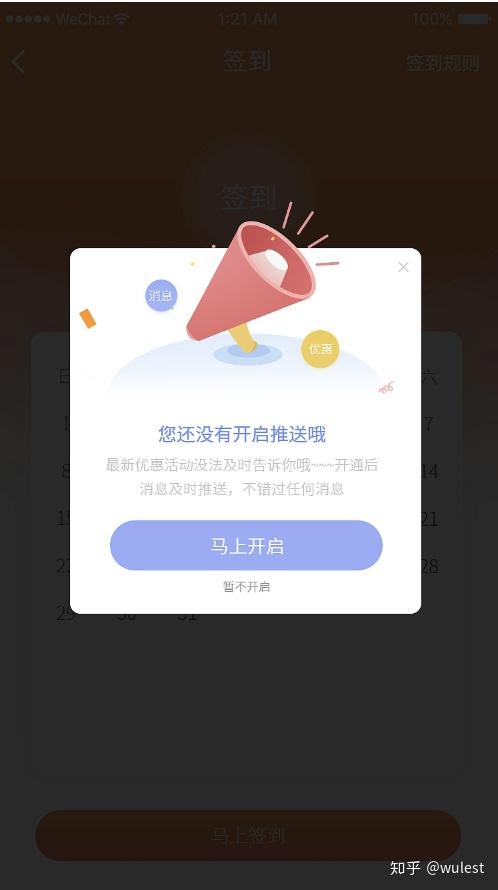
“操作反馈”,是指在使用产品时,系统对用户的操作,或因户的行为导致的变化,给出的反馈,它是体现人与“机”交互的关键场景。反馈一定是包含信息输入和输出两个环节,二者缺一不可——这里的 “输入”,主要指用户的操作。 导读:最新在做一个新项目的时候,因为一个结果反馈的toast提示,和同事讨论了很久。原因是直播端在做完设备检测的时候,我认为应该给用户一个完成的反馈,甚至不止步与toast,应该是针对发现的问题给出解决建议或者支持一键帮助的功能,而不是做完最后一步直接关闭。但是另外两个部门同事觉得,在检测过程中我们只有三项,且为完成一个进入下一个的形式,顶部还有进度和每一项测试的结果,所以在结束的时候没有必要在有任何形式的反馈 俗话说,产品有三宝:弹窗、toast、加引导 提示、反馈的类型首先提示、反馈的方式主要有几种:弹窗类、toast类、浮层/气泡类、轻量提示(文字、图标、部件高亮等)每一种反馈或者提示都有不同的使用场景,试想将产品内的反馈和都去掉,使用的时候是怎样的体验。 首先我们来看看弹窗分为的几种类型  首先是模态弹窗,模态弹窗是指需要用户操作或者交互的弹窗,否则不能进入下一环节会打断用户的操作。非模态弹窗是指提示或者需要用户知晓的信息,不需要用户交互或者操作也可以进行下一步。下面来看一下各类弹窗的具体用法。 决策性对话类提示:此类是产品设计中最常用的类型,通常用于二次确认、退出、删除、支付、修改...等场景中,一般带有警示性的作用,用于告知用户下一个操作将会产生不可逆,或者确认性的操作,所以在操作时需要用户再一次确认;    当出现此类提示时,通常会有一句或者两句文案,以及两个完全相反结果的按钮,文案尽量简介易懂,确保即使是小白用户也可以看得懂,当自己不确定的时候,可以找身边同事参看,看看普通的同事是否能看懂,每一个句文案尽量控制在8个字以内,当一段文案超过8个字没有间隔类符号的时候,用户理解起来就可能会有一定难度了; 接着是下方的两个按钮,大家通常习惯使用“确认”和“取消”,在部分场景下这两个是没有问题的,但是一些带有明显操作类型的提示时可以采用和操作相关的文案告知用户,例如“是否删除?”下方可以用“否”“删除”、“是否放弃编辑?”可以用“继续编辑”“放弃”,让用户即使不看上方文案,仅看底部文案也能作出正确的判断; 还有就是下方操作的引导性颜色,大家可以看到很多的弹窗下方的两个按钮一个会有该品牌的品牌色,另外一个是白色边框的样式,这里其实是作为产品的设计者,对于用户操作的一个干预,当你倾向一个操作的时候,即将其中一个按钮采用明显的颜色引导用户点击,以避免用户的操作造成与预期不符的结果。如果不需要引导用户,最好两个按钮的样式颜色均一摸一样,避免干扰用户的正常选择; 需要注意的是这一类的弹窗出现的时候必然会干扰用户的使用,所以尽量用在比较重要的环节,考虑好使用的场景和用户此时的情绪状态 信息性对话类提示像下面这类弹窗一般常用于软件中的通知类信息,或者版本更新,活动提示等,一般都会带有跳转按钮,但是这类弹窗不论用户选择什么,还是关闭都不会产生重要的影响,但是这类弹窗一定要慎用,虽然是出现在启动app或者进入新页面的时候常用,但是出现的频次或者于其他中断性的提示相继出现,都是需要考虑的。 这里举个栗子:某个软件启动后会出现新手引导的提示(这里就要用规则限制频次,比如只有新用户能收到且新用户收到两次后也不再出现)新手引导出现后会相继出现各种授权类弹窗,授权弹窗消失后,又出现了活动推荐弹窗,这样的体验在我看来是不够友友好的    至于关闭按钮的设计,有的会放在弹窗的右上角,有的会做成半透明状放在其他位置,我可以理解第二种做法是想减少用户的关闭行为,引导用户点击“锦鲤们”想让用户点击的区域,这类做法是没有问题的,但是要注意的是不要过于隐蔽,引发用户的反感和焦虑。 还有弹窗底部的蒙层,深浅和覆盖面,主要是起到中心聚焦、以及防止底部其他按钮误触的作用,我认为蒙层的颜色和不透明度不易太深和太高,尽量“干净”、“清爽”一点,让用户知道背后所处的页面,避免用户操作后忘记自己看到了哪里,颜色太深也会导致看起来让眼睛更加吃力。 操作栏/操作列表/浮层下列窗口分别是操作栏、操作列表、和浮层。通常都是由用户主动触发出现的,通常都是承载类似功能的集合窗口,这列窗口只需要占用一个icon的位置,即可满足一类功能的唤出操作,并且用户可以在当前页面执行部分操作,无需进行页面跳转,通常用于一些快捷操作功能,或者常用的一类功能中,例如网易云音乐的分享,可以将所有分享项聚合,并在当前页执行操作(基本市面上涉及分享的环节均采取此做法); 或者像ios相册的系统级操作列表,这列操作均是为了方便用户执行便捷的操作,无需过于复杂,在当前页面将即可执行; 或者像美团右上角的浮窗型常用功能集合,例如扫一扫、付款码等都是将常用功能快捷化,集合在一个icon内,用户可以自由选择呼出或者收起,不占地方,使用方便;    以上基本上是在产品设计中常用的模态弹窗的使用场景和类型,在设计中可以根据用户的使用场景,重要程度,以及频次来选择使用,排序和文案要根据优先级和想要突出的内容顺序排列,尽量减少用户的思考是使用成本。 Toast/HUD下面介绍的都是非模态弹窗,首先说的是toast和HUD这两个也是前端设计中使用频率最高的提示,都是比较轻量级的提示类型,并且不会打断用户的操作或者行为; 先说Toast,Toast因为发音和“吐司”相似,所有也称之为吐司提示,大家听到不同的叫法,不要不知道哦~Toast提示最初是安卓系统的一个控件名称,但是现在已经用户各种系统的软件当中,使用方式也发生了变化。在安卓的生态中,大部分系统控件的Toast都处于左右居中,中间偏下1/3处,属于一种极轻量的提示形式,通常当中的文案为1~2行较佳,出现1~3左右,提示用户当前的情况、状态、遇到的问题等,让用户知道当前自己所处的情况,但是不会影响用户对页面的浏览,以及后续的操作。toast不能手动控制消失,上面也不会存在任何交互, 在发展过程中也出现了一些演变形式,例如微博、知乎等软件刷新后顶部会出现“xx已更新”其实这也是Toast的一类,通常也在后台使用,是产品设计中使用较多的一种提示类型。 其次是HUD,HUD常见的ios系统中的提示类型,HUD和Toast区别在于,HUD可以添加icon,处于屏幕的上下左右居中,并且中间的内容可以变化,而Toast只能有文字,并且安卓原生是位于屏幕下方,并且中间的内容不可变,其余Toast和HUD的性质基本相同,都是占用小、轻量级、不打断、使用广的提示当提示内容不是特别重要,且无需交互,大家可以使用这类提示类型    Snackbar:底部弹窗 Snackbar:底部弹窗除了以上两类,非模态弹窗中还有一类叫:Snackbar底部弹窗,这列弹窗我在产品设计和日常使用中发现的都比较少,他是一个很有意思的弹窗类型,是安卓特有的一种形式,在谷歌的生态中其实是把它和Toast归为一类的,我查到一个词“加强版Toast”大家可以这么理解,通常这类提示都是由下而上的出现,并且上面会有一个操作的交互,也会有自动消失的逻辑,最常见的就是邮箱软件,删除邮件之后会有一个这类提示,并且带有撤销的操作,这类操作通常并不常用,并且在碎片化现在,过程中很容易被忽视或者漏掉,非必要的时候,不建议大量使用此类提示,极少数操作例如撤销可以低频使用  为什么设计过程中要加各种提示、弹窗? 为什么设计过程中要加各种提示、弹窗?就像我开头说的一句玩笑话「产品有三包:大声告诉我是什么!!」很多互联网公司非产品的同事总会说:“你这里为什么要加这个提示啊、这个提示有什么用啊、你这个提示没有意义啊、你这里的弹窗太多了体验很差啊”大家或多或少都会遇到这样及其尴尬的场景,其实从产品经理的角度来讲都是为了用户能够有一个好的体验,能够在用户遇到问题,迷茫、困惑的时候给予帮助,指引用户解决问题,初衷都是增强用户体验,设计出完整的产品闭环,但是可能在设计的过程中因为各种各样的原因忽视了提示出现的时机、提示里面的文案、提示的样式、提示的排列顺序等等细节问题,导致使得其单,让用户更加疑惑,并且也会收到自己合作同事的质疑,甚至连自己都会质疑自己,但是我要说的是,当你真的考虑清楚,并且认定这里需要一个提示来告知用户,并且缓解用户的焦虑心情,那么请你检查一下文案是否简介明确,排列是否按照重要程度排序,出现的时候是否恰到好处,和别的提示是否存在冲突等,如果都没有问题,那一定要坚定不移的实现它,作出100分的产品才是每一个产品经理的核心需求~ 最后别忘了把你想的所以细节解释给质疑你的同事,让他能够和你感同身受,理解你,信任感是长期合作的润滑剂~ |
【本文地址】