CSS font |
您所在的位置:网站首页 › 张的英文对应姓名怎么写 › CSS font |
CSS font
|
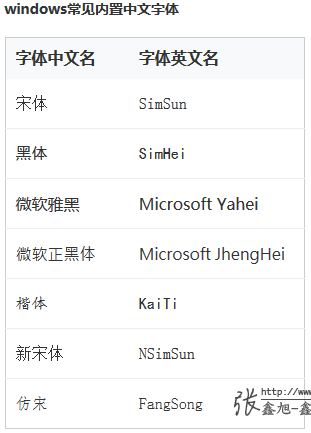
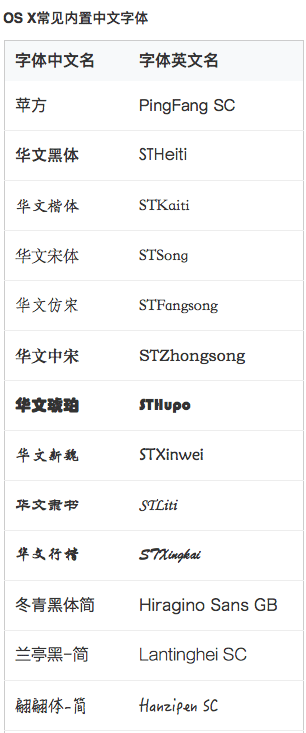
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5474 本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。 虽然一些常见中文字体,例如“宋体”,“微软雅黑”等,直接使用中文名称作为CSS font-family的属性值也能生效,但我们一般都不使用中文名称,而是使用英文名称,主要是规避乱码的风险。还有一些中文字体,直接使用中文名称作为CSS font-family的属性值是没有效果的,如“思源黑体”, “兰亭黑体”等,需要使用对应的英文字体名称才可以。 总而言之一句话,你要想使用中文字体,就必须要知道其对应的英文名称。 我在网上搜索相关资料的时候,发现几乎唯一流传一份中英文对应数据是2010年某位同学整理的,现在已经2017年了,所以其中不少内容已经过时了,如“仿宋_GB2312”、“楷体_GB2312” windows7及其以后版本都没有了;同时有很多遗漏和缺失的地方,例如OS X新晋“苹方”等字体。 所以,我特意花了一两天的时间,对以往的数据进行了修正和补充,保证每一个字体都在不同系统下一个一个亲自测试验证,整理了一份更完善的中文字体英文名称对应关系一览表,您可以狠狠地点击这里:CSS font-family中文字体对应的英文名称一览表demo 列表不仅仅是显示了对应关系,本身就是基于自身所表示的字体来渲染的,因此,某种意义上可以检测你的电脑是否安装了此字体,例如,“黑体”这一个表格行的CSS font-family全部都是使用的“黑体”,并且可以切换为浏览器默认字体来对照效果,如下截图所示:
但是一种操作系统,肯定是无法看全所有字体效果的,因此你也可以直接看下面的完整的截图效果:
开源字体部分
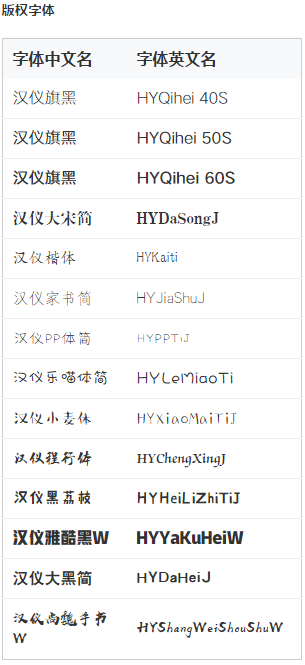
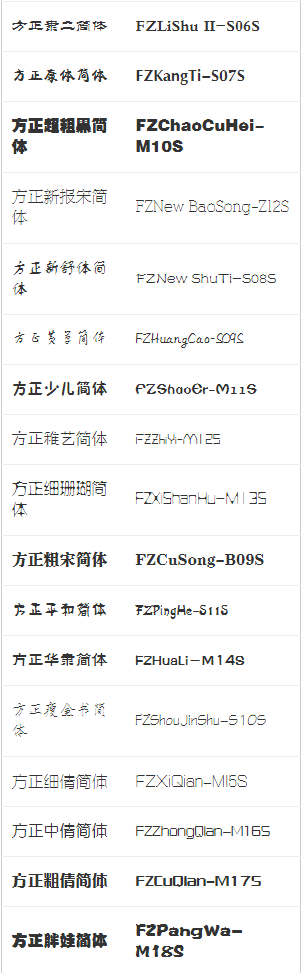
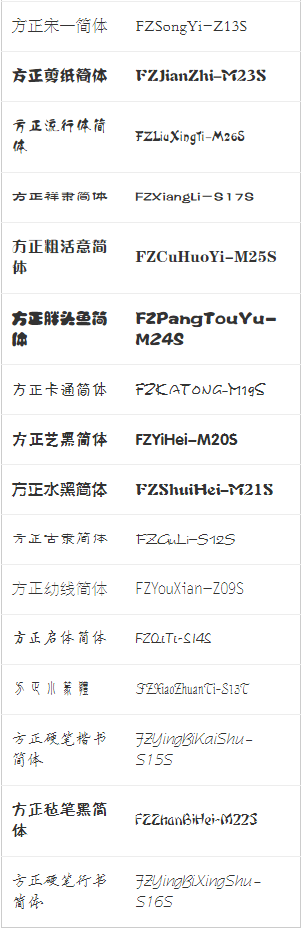
补充于2017-03-30 新增部分版权字体,如方正系列字体和汉仪系列字体的中文和英文对应关系图。
“微软正黑体”一款全面支援ClearType技术的TrueType无衬线字体,用于繁体中文系统,例如中国台湾地区和香港澳门地区,相对应的,中国大陆地区的是微软雅黑,对于微软雅黑和微软正黑,不好简单的用简体或者繁体来区分他们,因为这两套字体都同时包含了比较完整的简繁体汉字,以确保在简体和繁体混排的页面上都能够完美的显示。但由于两岸的文教部门在各自的文字规范中对汉字的写法规定有很多细节上的不同,所以这两套字形在正式场合是不能混淆使用的。 我们平常所说的“宋体”,都是指的“中易宋体”,英文名称SimSun,“黑体”类似的是“中易黑体”。在OS X常见内置中文字体中我罗列了一个“宋体-简”,需要注意的是,这个“宋体-简”和我们平常所说的“宋体”并不是同一个字体,其英文名称是“Songti SC”,需要注意甄别。 尤其在OS X也就是苹果操作系统中的字体经常会出现“SC”,这个“SC”指的是“简体”(Simplified Chinese)的意思,相对应的还有“TC”,指的是“繁体”(Traditional Chinese)的意思。 Windows系统本身默认的中文字体并不多,和OS X操作系统相比就逊色很多,尤其OS X操作系统中的“翩翩体”,“手札体”这几个手写体就非常的赞!但是好在windows操作系统安装Office的比例相当高,因此如果不是要求非常严格的话,我们还是可以使用很多中文字体的。例如“华文行楷”,“华文新魏”,“华文隶书”等华文字体。 其中,“华文黑体”和“华文细黑”有一段故事:OS X 10.6版本之前,“华文黑体”由“华文细黑(STXihei)”和“华文黑体(STHeiti)”这两个字重组成,但10.6之后“华文黑体”重组,就没有“华文细黑”这么一说了。因此,我把“华文细黑”归在了Office安装字体一类,而“华文黑体”归在OS X之中。根据我的测试,两个字体并不能随意互通有无,而且似乎还有浏览器有关系,OS X系统下,似乎Safari能够向下兼容“华文细黑”,Chrome却不可以;反过来,windows系统下,无法认识“华文黑体(STHeiti)”。 又或者是使用“圆体”,windows系统下有个“幼圆”,OS X下有个“圆体-简”,都是统一风格的字体,也是可以在实际项目中尝试使用的。 所有英文名称大小写都经过一定的考量,并不是随便设定的,虽然说CSS font-family对名称的大小写不怎么敏感,但是,根据我的经验,最好至少首字母要大写,否则在使用CSS unicode-range的时候可能会踩到一些坑。 “思源黑体”是Adobe与Google宣布推出的一款开源字体,风格介于现代和传统之间。设计目标是可以广泛用于多种用途的计算机字体,比如用于手机、平板、或者桌面的用户界面、网页浏览或者电子书阅读等等,包含7个字重。很多网站以及很多资料都显示“思源黑体”英文名称是“Noto Sans CJK SC”,根据我的测试,windows和OS X操作系统下都是下是无效的,请使用我这里的“Source Han Sans CN”。“汉仪旗黑”这种字体的字重非常丰富,比CSS font-weight支持的字重属性值还要多,上表仅示意了3个字重。而且根据我的测试,英文名称必须要带上对应的自重(就是40S, 50S之类的)才能有效果,这其实是有点怪的,也可能我使用方式不对吧,可见至少在web领域的使用上没有“思源黑体”那么友好。然后,该字体有版权,大家使用的时候悠着点。 “思源宋体”对应于思源黑体的宋体字体,也是Google和Adobe联合开发的免费中文字体。旨在更好地服务东亚15亿人口。“文泉驿微米黑”是Google Droid的开源衍生字体。Droid字体系是Google包含在著名的开源手机平台Android系统中的默认字体,其中的Droid Sans Fallback包含CJK标准汉字16000余个,是目前所知为数不多的开源中文字体之一(也是继文泉驿正黑之后的第二个开源中文黑体)。由于该字体的设计目标为手机等嵌入式设备,与其他常见中文字体比较,一个显著的优点是文件极为精简,只有不到3M。另外该字体汉字字型设计也非常优雅,可以与 Windows/Mac OS系统中的界面字体媲美。 结束语一人之力微薄,有错误或者疏漏之处在所难免,欢迎大力指证,一定及时更新。同时也欢迎各位同仁反馈其他一些常用中文字体CSS font-family使用的英文名称。 就这些,感谢阅读,希望本文的内容能够对您的学习有所帮助! 最后补充2017-03-31 为了证明效果,文章中的所有字体中文英文名称对照全部是截图,如果希望有文字版,请前往demo页面复制,地址为://www.zhangxinxu.com/…/font-family-chinese-english.html
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。 本文地址:http://www.zhangxinxu.com/wordpress/?p=5474 (本篇完) 相关文章真正了解CSS3背景下的@font face规则 (0.532)一行CSS实现全站中文简繁转换 (0.305)页面可用性之浏览器默认字体与CSS中文字体 (0.303)web页面相关的一些常见可用字符介绍 (0.207)CSS蛋疼应用之:数据上报和HTML验证 (0.174)CSS font关键字属性值的简单研究 (0.129)翻译 - CSS继承详解 (0.096)翻译 - CSS高峰会议内容精选 (0.076)Google字体API使用简单示例 (0.076)CSS unicode-range特定字符使用font-face自定义字体 (0.076)fontforge制作自定义字体及在手机上应用举例 (RANDOM - 0.033) |
【本文地址】
今日新闻 |
推荐新闻 |