程序页面闪退 进程还在 |
您所在的位置:网站首页 › 开启模拟位置后企业微信闪退 › 程序页面闪退 进程还在 |
程序页面闪退 进程还在
坚持原创输出,点击蓝字关注我吧

作者:清菡博客:Oschina、云+社区、知乎等各大平台都有。 目录 一、往期回顾二、测试微信小程序 1.准备工作2.操作步骤3.注意4.强制设置安卓的进程5.指定 BrowserName 等于空三、代码 一、往期回顾如果用手机自带的浏览器去访问各种网页。自然而然都能获取到 WebView 的,不需要开启什么。用原生的、手机自带的浏览器去试下,也能得到对应的结果。 首先,要确保 WebView 的出现,要识别什么是 WebView,WebView 一出现,就代表有 Html 页面。那么接下来的操作,可能就进入 WebView 里面操作了。 但是看到了 WebView,要进入 WebView,你就面临了从原生控件的操作,进入了 Html 页面的操作。所以,第一件事情是必须切换,是上下文切换。 1.要切换到这样的一个 WebView,必须保证我的代码当中能够得到 WebView 的名字。如何保证得到 WebView 的名字?开启 app 的 WebView debug 属性。 代码中:cons=driver.contexts,能够识别到 WebView 的时候,我们才能够进入到切换阶段,否则你连它的名字是什么,你都得不到它,又如何切换呢? 2.得到了之后再去切换,切换的时候有 chromedriver 的这个问题,进入 Web 自动化,没有它配合是做不了的。要确保 chromedriver 的版本要与 WebView 的版本匹配,也要放置在对应的位置。 3.放置之后,你才可能切换成功。切换成功,就是再操作一个 html 页面了。html 页面中的元素该如何识别呢? --uc-devtool工具识别html页面,定位元素。 二、测试微信小程序微信小程序和微信公众号的测试方法都是一样的。微信小程序和微信公众号也就是混合应用。 公众号、小程序都是 WebView,它是个网页,但是是微信的网页,但是微信的网页是绝对不会对外开放 WebView Debug 的。即便这里看到了 WebView,也获取不到,获取不到就切换不了。 重点是进入小程序里面,这个里面就是网页了。小程序基本是网页做的,点进来之后,就能看到 WebView。 这种情况下这样测: 由于腾讯系 qq、微信等都是基于腾讯自研 x5 内核,安卓是谷歌的 WebView 内核。腾讯系 qq、微信等相当于在谷歌的 WebView 内核上面做了个封装了,不是原生的 WebView 内核,所以用谷歌的 WebView 内核就有点问题了。 微信小程序,用模拟器可能是搞不定的,模拟器确实很容易闪退,用真机测试比较靠谱。 1.准备工作 微信最新版本。Uc-devtools 工具。安卓手机(5.0+版本)。Chromedriver 针对自己的版本,通过 Uc-devtools 工具可以识别到 Chromedriver 应该是什么版本。(它跟 WebView 的版本是不一样的,但它同样也代表 Chrome 的版本,需要下载对应的 Chromedriver 驱动它,虽然他不是我们原生的 WebView,只是包装了下,骨子里还是 WebView。)Appium 版本-Server 最好在 1.7 以上。 2.操作步骤想要调试微信的小程序或者公众号的时候: 必须开启它的调试模式,微信的调试功能。可以给任意一个聊天窗口(你玩的好的朋友)发送这个链接:debugx5.qq.com 
 平时用微信搜索一个小程序、公众号在主页面一搜就可以了。但是写自动化脚本不行哦,人家做了控制的。
平时用微信搜索一个小程序、公众号在主页面一搜就可以了。但是写自动化脚本不行哦,人家做了控制的。
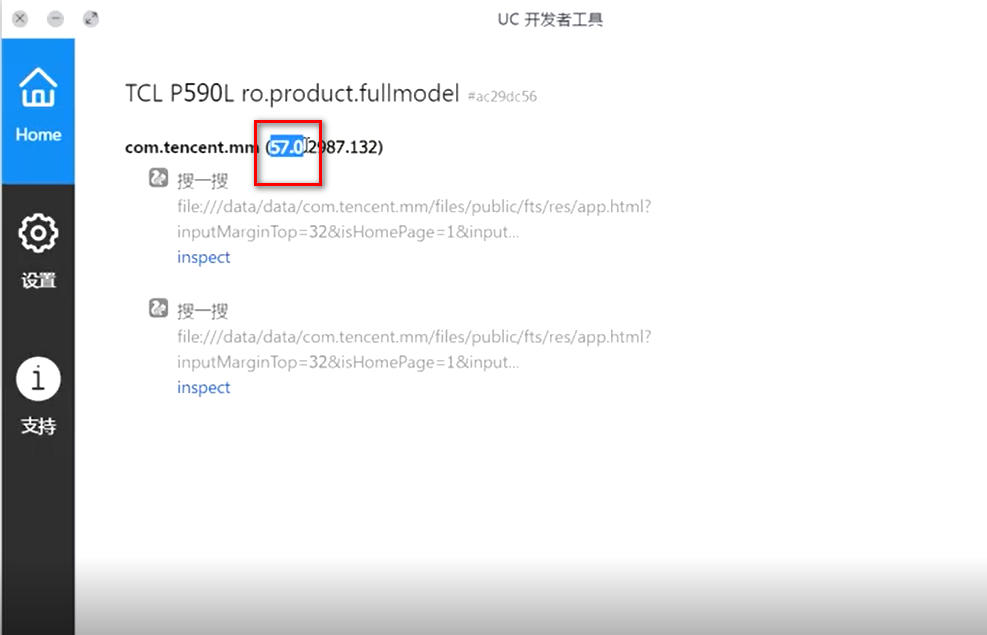
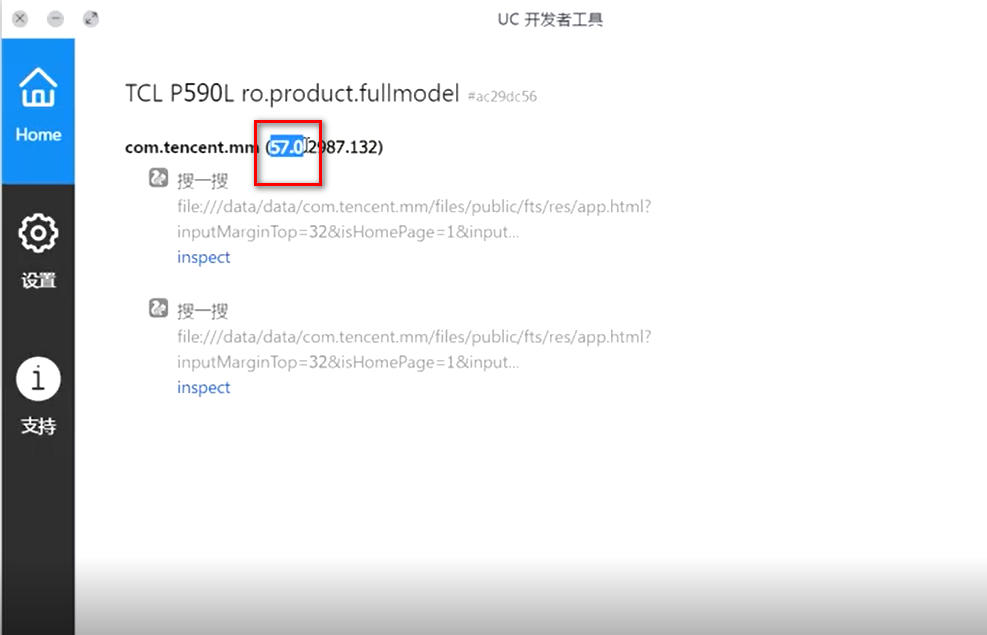
微信在新版本中对小程序调试入口加上了限制:在微信主窗口下打开小程序(顶部有个下拉,你曾经用过的小程序,只要往下拉一下,全部都能看得见),在这个地方打开小程序是识别不到的,所以自动化代码就会失效。 打开微信->发现->搜一搜,搜索必要商城,点击对应小程序进入到主页面。进入小程序后看到的是个 WebView 页面。
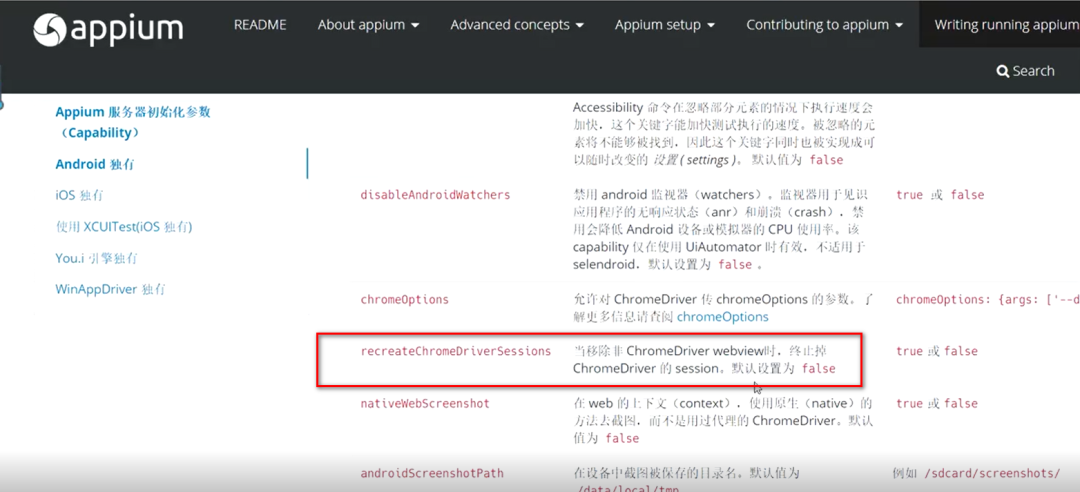
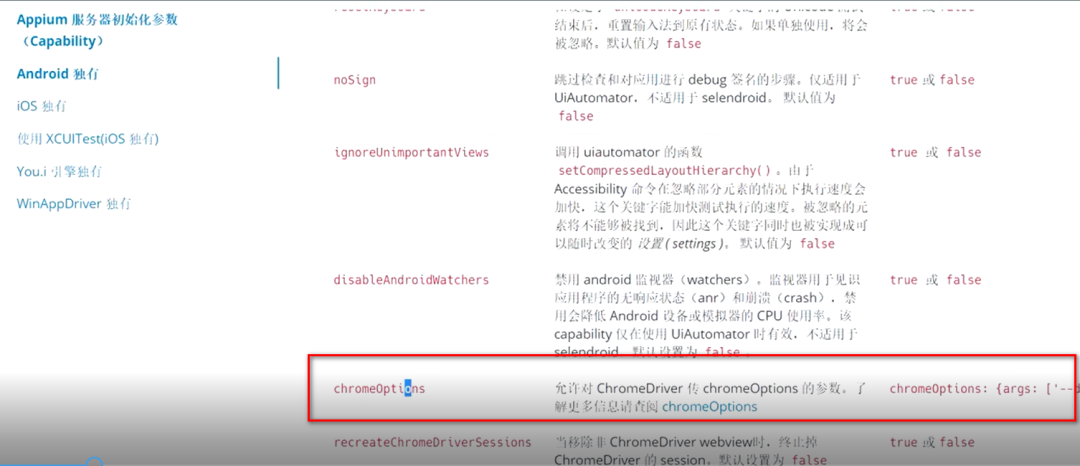
显示的 webview 版本是 57.xxx,这里就是微信 X5 内核的版本,不是 android System webview 版本。同一台设备,自带的是 39.0,这里就变成 57.0 了。Chromedriver 是支持 57.0 的。这里要注意区别,要下载一个 Chromedriver,放在 Appium 启动的时候指定的对应路径就可以了。同样也可以点击 inspect 查看页面元素。 3.注意页面空白加载不出来,需要 fq;还有,如果点击右上角关闭了小程序之后,一定要记得清理下对应的小程序进程(关闭之后小程序还在后台运行),再起点击重启小程序。 如果没有走这个路径:在微信->发现->搜一搜搜索小程序,即可发现在inspect工具中可以将对应url显示出来。去找小程序,可能代码就出现一些问题。 所以它这个比较麻烦。通过 Uc-devtools 工具识别了元素,得到了 chromedriver 的版本。 切换的时候还有问题,问题较多: 4.强制设置安卓的进程微信和 qq 很多进程,需要确定当前的 web 网页,当前的操作是处于哪个进程当中。 官方文档中的描述是这样的: 
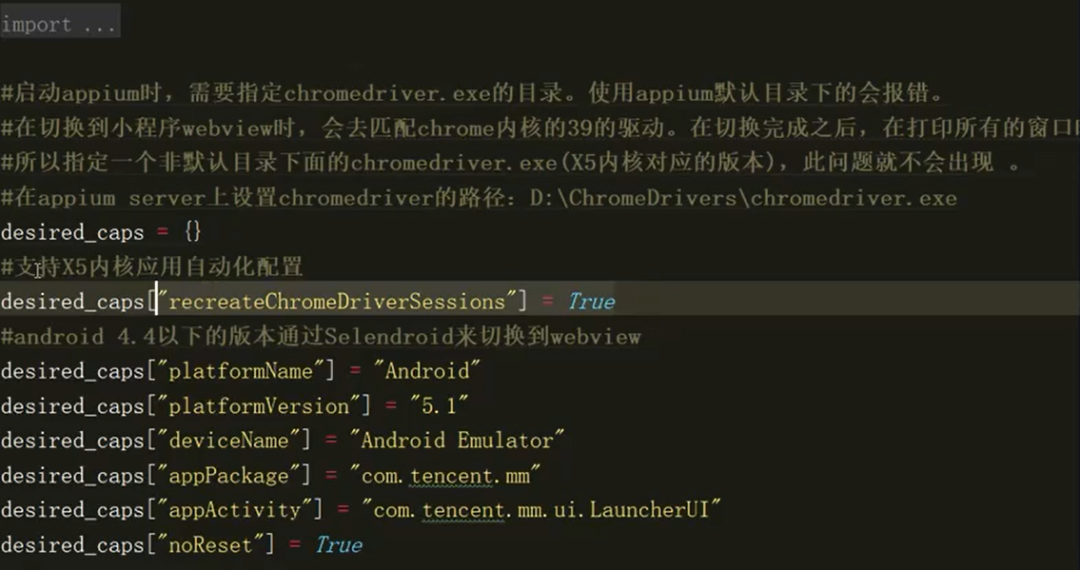
现在确实不是内核 WebView,是腾讯封装的。所以这个地方需要将这个东西开启出来:desired_caps[“recreateChromeDriverSessions”]=True,支持 X5 内核应用的自动化配置。 

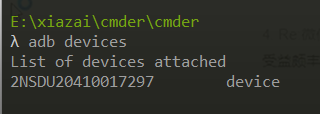
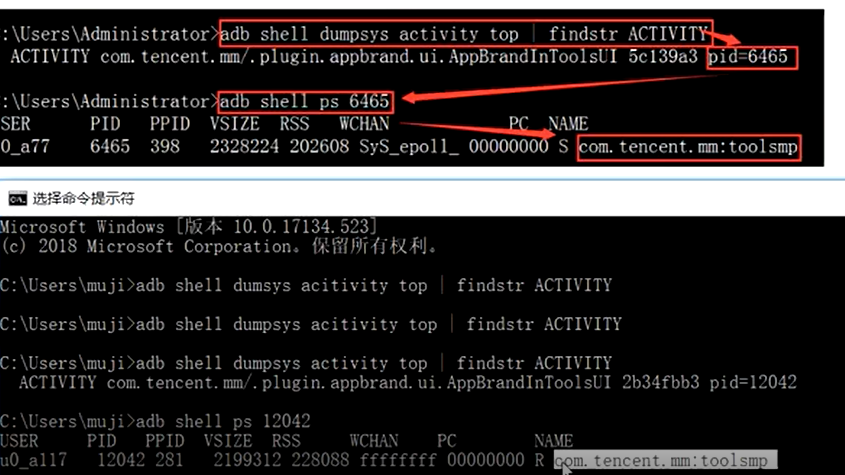
因为腾讯的 qq,微信有很多的进程,进程容易搞混切错了。所以强制设置了下安卓的进程:desired_caps["chromeOptions"]={"androidProcess":"com.tencent.mm:toolsmp"} 在 cmd 可以看出,操作的网页在com.tencent.mm:toolsmp里面,12042 对应的进程是com.tencent.mm:toolsmp。不能找成了别的进程,别的进程就是在别的页面了。 
 5.指定 browserName 等于空
5.指定 browserName 等于空
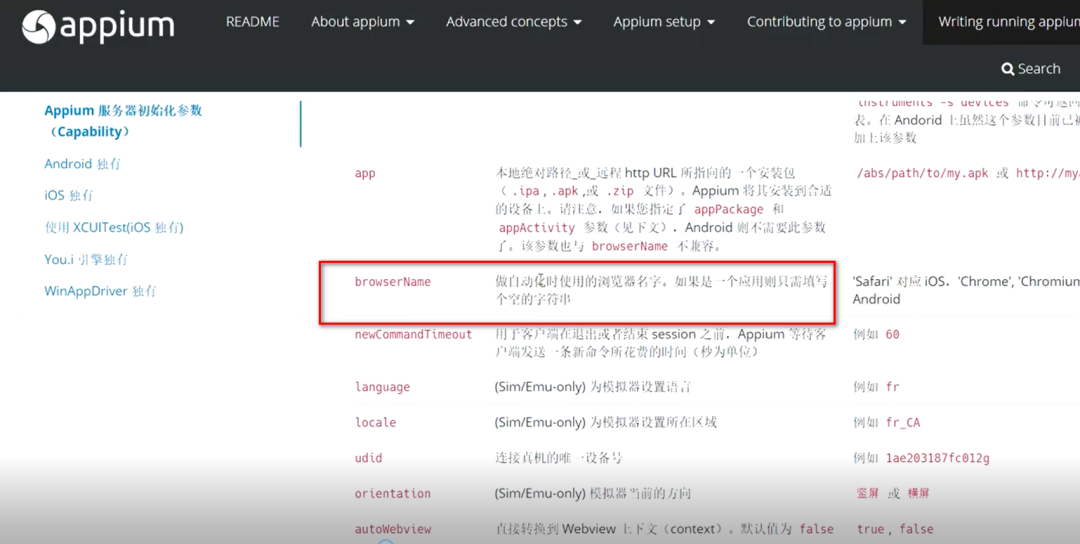
Web 自动化可以设置参数,这里也是可以设置参数的。 H5 操作、驱动浏览器的时候,是 Web 网页,有一些 Web 应用。Web 应用的时候就需要制定浏览器是 Chrome 还是别的浏览器。desired_caps["browserName"]="" 

不是真的在一个浏览器当中打开一个应用,只是一个应用当中带着小程序,小程序中带着浏览器性质的。所以指定 browserName 等于空。 三、代码以下代码片段只提供思路,请根据实际情况修改。 // 支持X5内核应用自动化配置desiredCapabilities.setCapability("recreateChromeDriverSessions", true);// ChromeOptions使用来定制启动选项,因为在appium中切换context识别webview的时候,// 把com.tencent.mm:toolsmp的webview识别成com.tencent.mm的webview.// 所以为了避免这个问题,加上androidProcess: com.tencent.mm:toolsmpChromeOptions options = new ChromeOptions();options.setExperimentalOption("androidProcess", "com.tencent.mm:toolsmp");desiredCapabilities.setCapability(ChromeOptions.CAPABILITY, options);// 初始化会默认将chrome浏览器打开,需要将Browser置为空desiredCapabilities.setBrowserName(""); // 休眠一下Thread.sleep(5000);// 找到微信的发现并点击androidDriver.findElementByAndroidUIAutomator("new UiSelector().text(\"发现\")").click();// 点击发现里面搜一搜androidDriver.findElementByAndroidUIAutomator("new UiSelector().text(\"搜一搜\")").click();Thread.sleep(2000);// 点击搜索框androidDriver.findElement(By.id("com.tencent.mm:id/jd")).click(); androidDriver.findElement(By.id("com.tencent.mm:id/jd")).sendKeys("xxx软件测试");Thread.sleep(2000);// 点击搜索结果中的xxx软件测试(采用adb命令坐标点击的方式)execAdb("adb shell input tap 300 200");Thread.sleep(4000);// 点击xxx软件测试小程序execAdb("adb shell input tap 300 500");// 等待小程序加载完成Thread.sleep(10000);// 获取到所有的contextsSystem.out.println("所有的contexts:" + androidDriver.getContextHandles());// 切换到小程序webview对应的context中androidDriver.context("WEBVIEW_com.tencent.mm:toolsmp");Thread.sleep(2000);// 获取到所有的handlesSet windowHandles = androidDriver.getWindowHandles();System.out.println("所有的windowsHandles" + windowHandles);// 遍历所有的handles,找到当前页面所在的handle:如果pageSource有包含你想要的元素,就是所要找的handle// 小程序的页面来回切换也需要:遍历所有的handles,切换到元素所在的handlefor (String windowHandle : windowHandles) { System.out.println("切换到对应的windowHandle:" + windowHandle); androidDriver.switchTo().window(windowHandle); Thread.sleep(2000);if (androidDriver.getPageSource().contains("xxx")) {break; }}// 点击xxandroidDriver.findElement(By.xpath("//*[@id=\"js-tab-bar\"]/li[3]")).click();// 通过js滚动到指定的元素 (这个元素已经在文档中间已经存在,但是还是不可见的)WebElement ele=androidDriver.findElement(By.xpath("//em[text()='xx']"));Thread.sleep(2000);// 将Driver实例化为js对象JavascriptExecutor jExecutor=(JavascriptExecutor)androidDriver;// 滑动到上面定位到的元素的位置jExecutor.executeScript("arguments[0].scrollIntoViewIfNeeded(true);", ele);Thread.sleep(2000);公众号 「清菡软件测试」 首发,更多原创文章:清菡软件测试 100+原创文章,欢迎关注、交流,禁止第三方擅自转载。 
感谢关注清菡,欢迎点击在看和转发! |
【本文地址】
今日新闻 |
推荐新闻 |