chrome F12 |
您所在的位置:网站首页 › 开发者选项是啥 › chrome F12 |
chrome F12
|
开发者工具面板
最常用的前四个功能模块如下: Elements:查找网页源代码HTML中的任一元素,手动修改任一元素的属性和样式且能实时在浏览器里面得到反馈。Console:录开发者开发过程中的日志信息,且可以作为与JS进行交互的命令行Shell。Sources:断点调试JS。Network:从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),本文重点记录该功能模块。其他功能模块: Application:记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。Security:判断当前网页是否安全Audits:当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等。
Network面板 面板功能分类
1.Controls控制Network的外观和功能 2.Filters控制Requests Table具体显示哪些内容 3.Overview 显示获取到资源的时间轴信息 4.Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名就可以查看该资源的详细信息 5.Summary 显示总的请求数、数据传输量、加载时间信息
以下分析各个面板: 1.Controls窗格Controls窗格包括的功能有 网络日志录制: 默认开启,会在面板进行网络连接的信息记录,关闭后则不会记录日志清理: 默认开启,会在面板进行网络连接的信息记录,关闭后则不会记录日志清理: 点击清空当前的网络连接记录信息 点击清空当前的网络连接记录信息 捕获屏幕:  记录页面加载过程中一些时间点的页面渲染情况 记录页面加载过程中一些时间点的页面渲染情况
点击按钮,重新加载页面即可捕获屏幕 双击截屏可放大显示,并可在放大的图上跳转上一帧或下一帧 单击可以查看该帧被捕获时的请求信息,在Overview上会有一条黄色竖线标记该帧被捕获的具体时间点
 可自定义筛选条件,如图 可自定义筛选条件,如图
 显示详细信息 显示详细信息

 重新加载当前页面的时候,之前的请求资源信息将会保留Cache开关: 重新加载当前页面的时候,之前的请求资源信息将会保留Cache开关: 是否进行缓存。启动开关时页面资源不会存入缓存,可从Status栏的状态码看文件请求状态。网络连接开关: 是否进行缓存。启动开关时页面资源不会存入缓存,可从Status栏的状态码看文件请求状态。网络连接开关: 网速阀值:  设置限速模拟各种网络环境下的不同用户访问本页的情况。
2.请求资源面板 设置限速模拟各种网络环境下的不同用户访问本页的情况。
2.请求资源面板
点击某个资源的Name可查看该资源的详细信息,根据选择的资源类型显示的信息也不太一样
以下分析各个Tab的功能
查看资源HTTP头信息 列出资源的请求URL、HTTP方法、响应状态码、请求头和响应头以及它们各自的值、请求参数等等。 1、先了解Http请求的七个步骤: 建立TCP链接浏览器发送请求(GET/sample/hello.jsp HTTP/1.1)浏览器发送请求头(request header)服务器发送应答(HTTP/1.1 200 OK)服务器发送应答头(response header)服务器发送数据服务器关闭TCP连接2、详解:
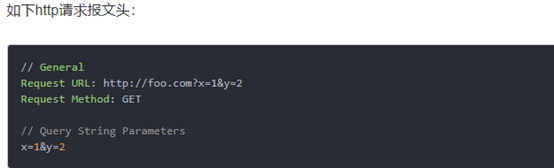
General Request URL:资源的请求url 【URL和域名的区别:域名就是到.com .net .org就结束了;URL就是除了域名 还有右面的/asl;dajs;dlfsdf.html 一长串】 Request Method:HTTP方法 Status Code:响应状态码 200(状态码) OK(原因短语) 301 - 资源(网页等)被永久转移到其它URL 404 - 请求的资源(网页等)不存在 500 - 内部服务器错误 Remote address:请求的远程地址 Referrer policy: Referrer-Policy 首部用来监管哪些访问来源信息——会在 Referer 中发送——应该被包含在生成的请求当中。 语法:
指令:
示例:
浏览器兼容性:
Response Headers
Connection:keep-alive ——维护客户端和服务端的连接关系 Content-Encoding:gzip ——压缩编码类型 Content-Type:text/html ——服务端发送的类型及采用的编码方式 Date:Tue, 14 Feb 2017 03:38:28 GMT ——客户端请求服务端的时间 Last-Modified:Fri, 10 Feb 2017 09:46:23 GMT ——服务端对该资源最后修改的时间,GMT是格林尼治标准时间 Server:nginx/1.2.4 ——服务端的Web服务端名 Transfer-Encoding:chunked ——分块传递数据到客户端 Request Headers Accept:text/html ——客户端能接收的资源类型 Accept-Encoding:gzip, deflate ——客户端能接收的压缩数据的类型 Accept-Language:en-US,en;q=0.8 ——客户端接收的语言类型 Cache-Control:no-cache ——服务端禁止客户端缓存页面数据 Connection:keep-alive ——维护客户端和服务端的连接关系 Content-Type:text/html ——客户端发送的类型及采用的编码方式 Cookie: ——客户端暂存服务端的信息 Host:www.jnshu.com ——连接的目标主机和端口号 Pragma:no-cache ——服务端禁止客户端缓存页面数据 Referer:http://www.jnshu.com/daily/15052 ——来于哪里 User-Agent: ——客户端版本号的名字 Query String Parameters 当发起一次GET请求时,参数会以url string的形式进行传递。即?后的字符串则为其请求参数,并以&作为分隔符
Form Data 当发起一次POST请求时,若未指定content-type,则默认content-type为application/x-www-form-urlencoded。即参数会以Form Data的形式进行传递,不会显式出现在请求url中。
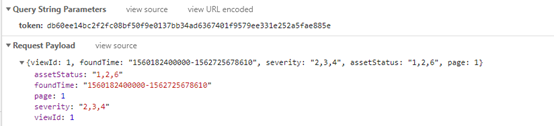
Request Payload 当发起一次POST请求时,若content-type为application/json,则参数会以Request Payload的形式进行传递(显然的,数据格式为JSON),不会显式出现在请求url中。
如果希望通过Form Data的方式来传递数据,则可以通过原生方法formData()来进行数据组装,且content-type需要设置为multipart/form-data。
其中,WebKitFormBoundaryAIpmgzV8Ohi99ImM为浏览器随机生成的boundary,作为分隔参数,作用等同于&。 preview查看资源预览信息 可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应的预览信息
查看资源HTTP的Response信息 可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应资源的Response相应内容
查看资源Cookies信息 如果选择的资源在Request和Response过程中存在Cookies信息,则Cookies标签会自动显示出来,可查看所有的Cookies信息。
分析资源在请求的生命周期内各部分时间花费信息 可显示资源在整个请求生命周期过程中各部分时间花费信息,可能会涉及到如下过程的时间花费情况:
Stalled:从HTTP连接建立到请求能够被发出送出去(真正传输数据)之间的时间花费。包含用于处理代理的时间,如果有已经建立好的连接,这个时间还包括等待已建立连接被复用的时间 Proxy Negotiation:与代理服务器连接的时间花费 DNS Lookup:执行DNS查询的时间。网页上每一个新的域名都要经过一个DNS查询。第二次访问浏览器有缓存的话,则这个时间为0 Initial Connection / Connecting :建立连接的时间花费,包含了TCP握手及重试时间 SSL:完成SSL握手的时间花费 Request sent:发起请求的时间 Waiting (Time to first byte(TTFB)) :是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。TTFB这个部分的时间花费如果超过200ms,则应该考虑对网络进行性能优化了 Content Download:获取Response响应数据的时间花费 2.2 查看资源的发起者(请求源)和依赖源 通过按住Shfit并且把光标移到资源名称上,可以查看该资源是由哪个对象或进程发起的(请求源)和对该资源的请求过程中引发了哪些资源(依赖资源) 在该资源的上方第一个标记为绿色的资源就是该资源的发起者(请求源),有可能会有第二个标记为绿色的资源是该资源的发起者的发起者,以此类推
在该资源的下方标记为红色的资源是该资源的依赖资源。
DOMContentLoaded和Load这两个事件会高亮显示。 DOMContentLoaded事件会在页面上DOM完全加载并解析完毕之后触发,不会等待CSS、图片、子框架加载完成,并且在Overview上用一条蓝色竖线标记,在Summary以蓝色文字显示确切的时间。 load事件会在页面上所有DOM、CSS、JS、图片完全加载完毕之后触发,并且同样会在Overview和RequestsTable上用一条红色竖线标记,在Summary也会以红色文字显示确切的时间。 本文来自:https://www.cnblogs.com/cherrycui/p/10430887.html https://www.jianshu.com/p/c81ec1a547ad https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Referrer-Policy |
【本文地址】
今日新闻 |
推荐新闻 |