新建一个vue2项目 |
您所在的位置:网站首页 › 建立一个test文件夹的命令 › 新建一个vue2项目 |
新建一个vue2项目
|
第一步npm安装 详细教程:点击查看 第二步使用淘宝NPM镜像 大家都知道国内直接使用npm的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 【win+r】输入cmd,打开命令行窗口,输入 npm install -g cnpm --registry=https://registry.npm.taobao.org
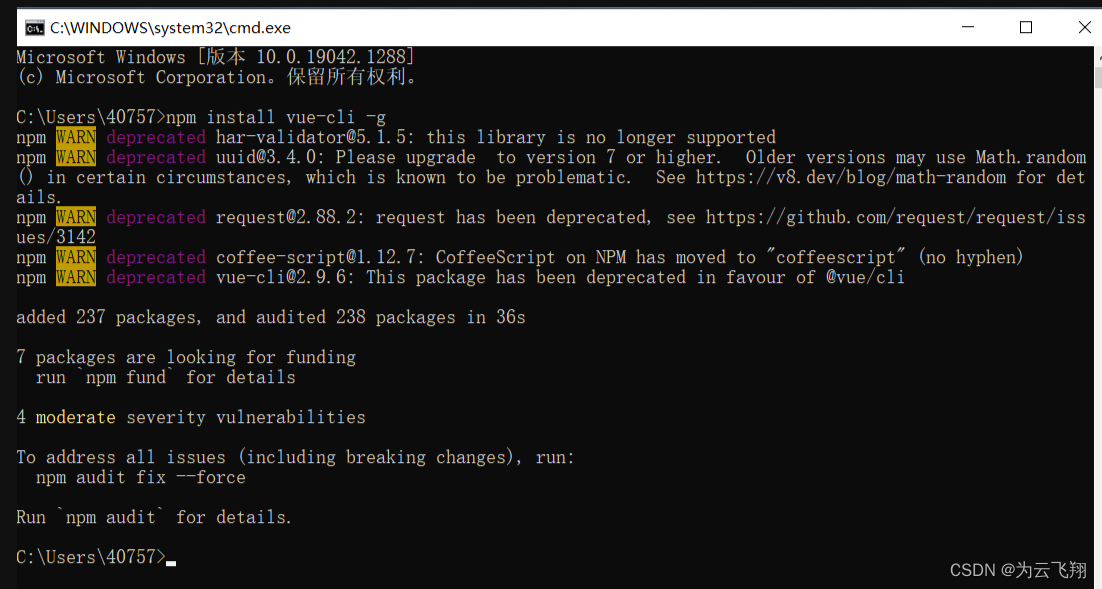
第三步项目初始化 ① 安装vue-cli npm install vue-cli -g //全局安装 vue-cli
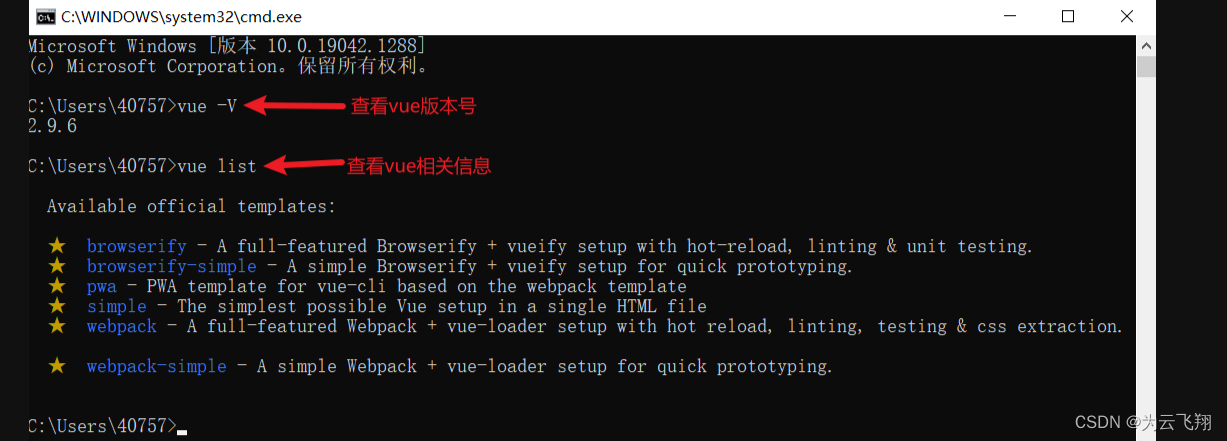
查看vue-cli是否成功,不能检查vue-cli,需要检查vue
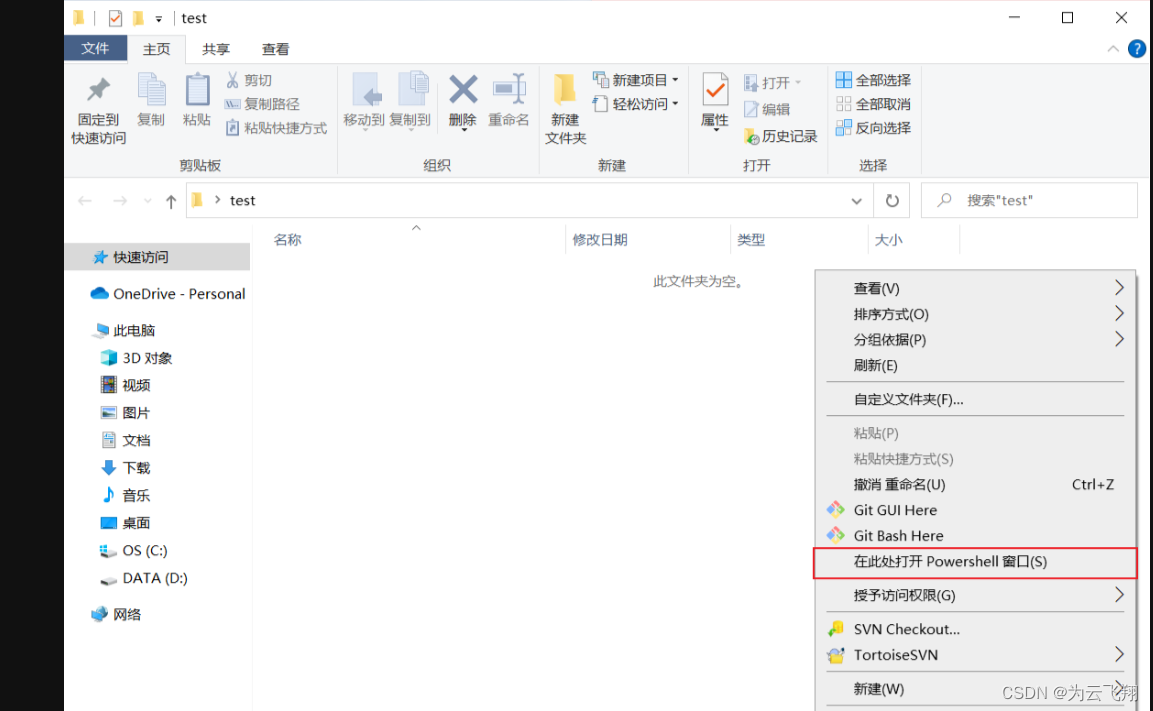
选定路径,新建vue项目。这里我是在桌面上新建了test文件夹,然后双击test,进入文件夹。
按住【shift】+ 【鼠标右键】,打开Powershell窗口。
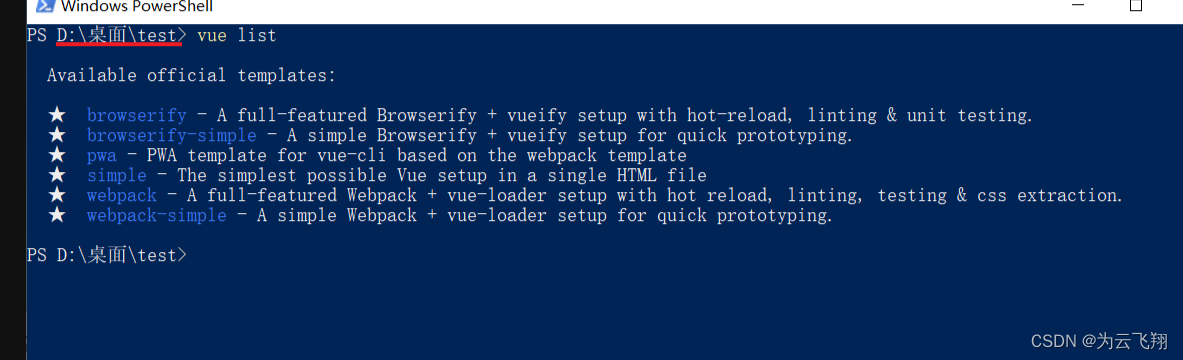
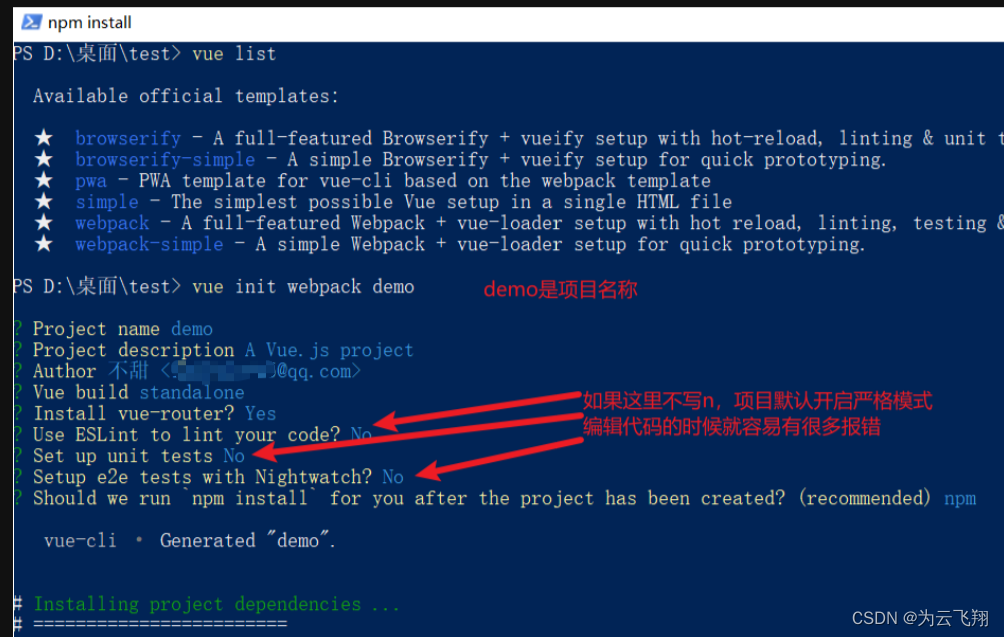
当前test文件夹的路径就会出现在该窗口中,输入vue list查看状态是否ok,如下显示说明正常。 ② cli2创建项目 vue init webpack "项目名称"
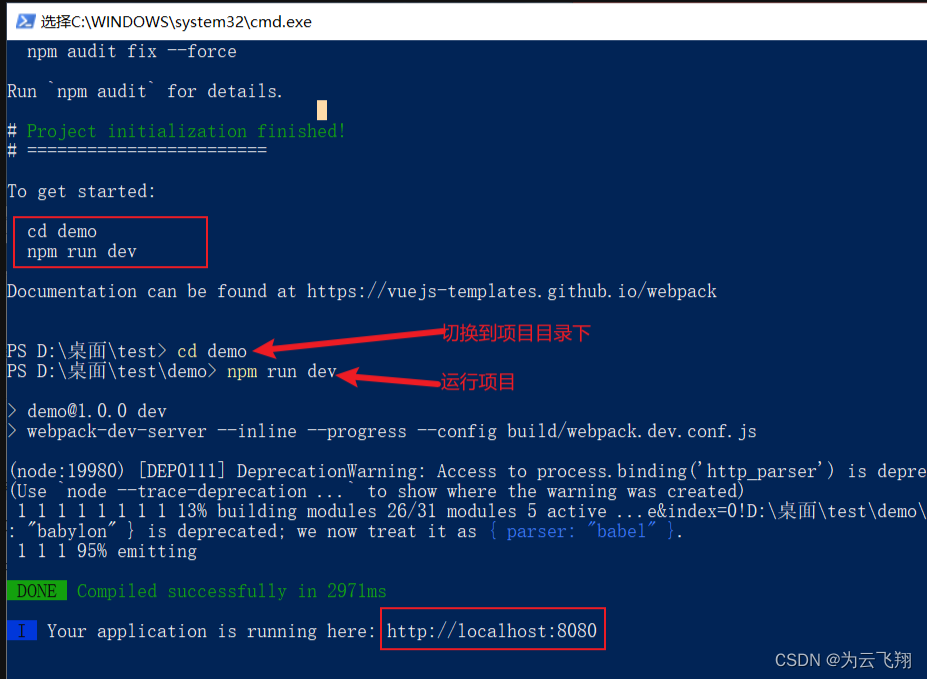
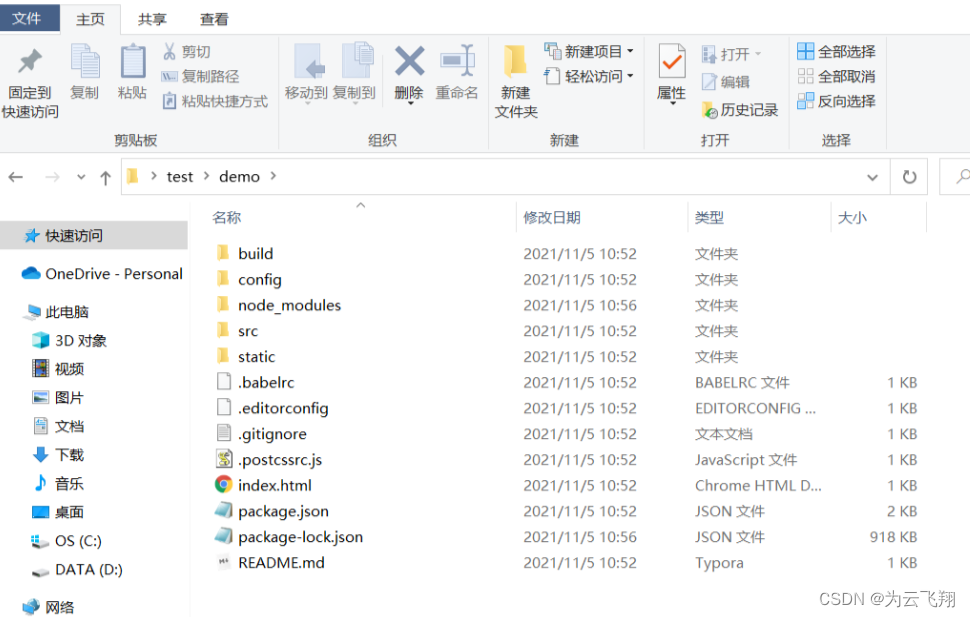
运行npm run dev 之后会出现一个端口号为8080的地址,将这个地址复制到浏览器打开 demo项目目录结构如下 项目搭建就完成了🎈🎈
拓展 //卸载淘宝镜像 npm uninstall cnpm -g //卸载vue-cli npm uninstall vue-cli -g |
【本文地址】
今日新闻 |
推荐新闻 |
 安装完成后,就可以使用cnpm命令来安装模块了。
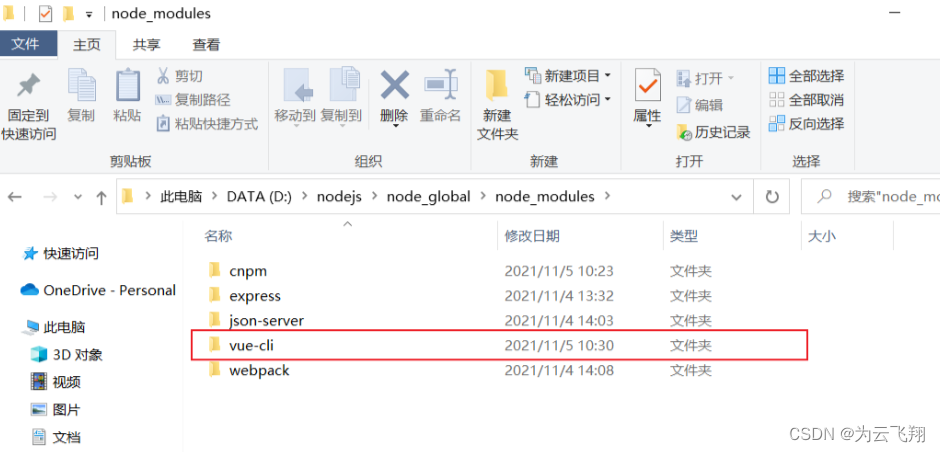
安装完成后,就可以使用cnpm命令来安装模块了。  安装完成后,vue-cli文件夹会出现在你自定义的全局路径下。
安装完成后,vue-cli文件夹会出现在你自定义的全局路径下。



 安装完成后就会有下面的命令提示,按照提示依次输入
安装完成后就会有下面的命令提示,按照提示依次输入