H5页面唤起指定app或跳转到应用市场(扫描二维码直接下载APP) |
您所在的位置:网站首页 › 应用宝直接下载的app会提示更新 › H5页面唤起指定app或跳转到应用市场(扫描二维码直接下载APP) |
H5页面唤起指定app或跳转到应用市场(扫描二维码直接下载APP)
|
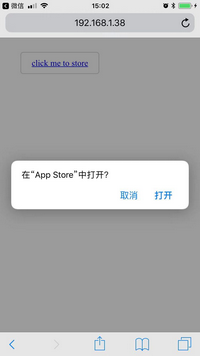
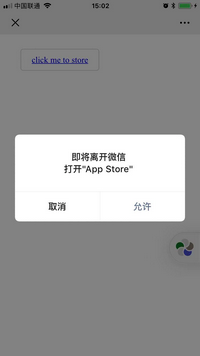
场景1: 在 h5 页面上,不管用户是否安装过该app,都直接跳转到应用市场,让用户从应用市场上打开app。 思路: 这种场景处理比较简单,直接判断判断是android端还是ios端,然后在点击按钮上赋值对应终端的应用市场下载链接就可以了,在微信上打开h5页面时也不用另外处理。跳转之前,系统会默认弹出对话框问是否跳转。 案例: 下图以ios端打开 淘宝 为例: 场景2: 在 h5 页面上,用户点击打开app按钮,在用户手机上已经安装了App时,打开app,否则就引导用户前往应用市场。这样就方便了用户,而且在业务需要情况下,可以跳转到app指定页面和传参。 思路: 在 h5 页面上唤醒app ,需要用到 scheme协议(由app端小伙伴提供,关于什么是scheme文末补充),但是在微信浏览器里scheme不起作用,有没有印象有时在微信上打开的一些需要跳转到app的操作时,会提示在浏览器上打开,就是这个原因。 所以需要先判断是否为微信浏览器,是微信浏览器的话,提示到浏览器打开,不是的话,再判断是Android端还是iOS端,然后做相应的处理。 案例: 以打开 淘宝 为例: 具体实现: body{ padding-top: 30px; } .open-app { margin: 30px; border-radius: 5px; padding: 10px 20px; border: 1px solid #ccc; } click me to app $('a').click(function() { var u = navigator.userAgent; var isWeixin = u.toLowerCase().indexOf('micromessenger') !== -1; // 微信内 var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端 var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端 // 微信内 if(isWeixin) { alert('请在浏览器上打开') } else { //android端 if (isAndroid) { //安卓app的scheme协议 window.location.href = 'taobao://'; setTimeout(function(){ let hidden = window.document.hidden || window.document.mozHidden || window.document.msHidden ||window.document.webkitHidden if(typeof hidden =="undefined" || hidden ==false){ //应用宝下载地址 (emmm 找不到淘宝应用宝的地址,这里放的是 lucky coffee 地址) window.location.href ="https://a.app.qq.com/o/simple.jsp?pkgname=com.lucky.luckyclient"; } }, 2000); } //ios端 if (isIOS) { //ios的scheme协议 window.location.href = 'taobao://' setTimeout(function(){ let hidden = window.document.hidden || window.document.mozHidden || window.document.msHidden ||window.document.webkitHidden if(typeof hidden =="undefined" || hidden ==false){ //App store下载地址 window.location.href = "http://itunes.apple.com/app/id387682726"; } }, 2000); } } });如果 能检测到 scheme 就跳转到协议 ‘taobao://’,即打开app; 如果2秒后还没有唤醒 ‘taobao://’,那么就认为该设备上没有安装淘宝app,即跳转到应用市场。 这里选择直接新开窗口来打开链接,或者也可以用到 iframe 框架来打开链接,但是 IOS9屏蔽了 iframe这个标签。 URL Scheme方式唤起Activity或App URL Scheme是一种页面内跳转协议,通过这个协议可以比较方便的跳转到app某一个页面。 scheme应用场景 scheme 的应用场景很多,比如我们熟悉的: *通过小程序,利用Scheme协议打开原生app; *H5页面点击锚点,根据锚点具体跳转路径APP端跳转具体的页面; *APP端收到服务器端下发的PUSH通知栏消息,根据消息的点击跳转路径跳转相关页面; *APP根据URL跳转到另外一个APP指定页面; *通过短信息中的url打开原生app scheme协议格式: [scheme]://[host][:port]/[path]?[query]scheme: 协议名称(由开发人员自定义)(必要,其他都是可选) host: 域名 port:端口 path: 页面路径 query: 请求参数 调用: 例如我们再 h5 页面上点击一个唤醒app按钮,如下: 打开叮咚app那么这个协议的链接的有来,即再原生app的设置,是长这样的: 需要原生app上先设置好了这些,h5上才能唤醒app。 Scheme协议详细介绍 场景3: 在分享页面中有个下载二维码,手机用浏览器扫描这个app就可以下载APp。 思路:参考这篇文章 :https://blog.csdn.net/weixin_43085797/article/details/105863432 这篇文章末尾有讲 H5页面实现下载文件(apk、txt等)的三种方式 |
【本文地址】
今日新闻 |
推荐新闻 |

 具体实现:
具体实现: