新冠疫情数据可视化展示 |
您所在的位置:网站首页 › 广东现有病例多少 › 新冠疫情数据可视化展示 |
新冠疫情数据可视化展示
|
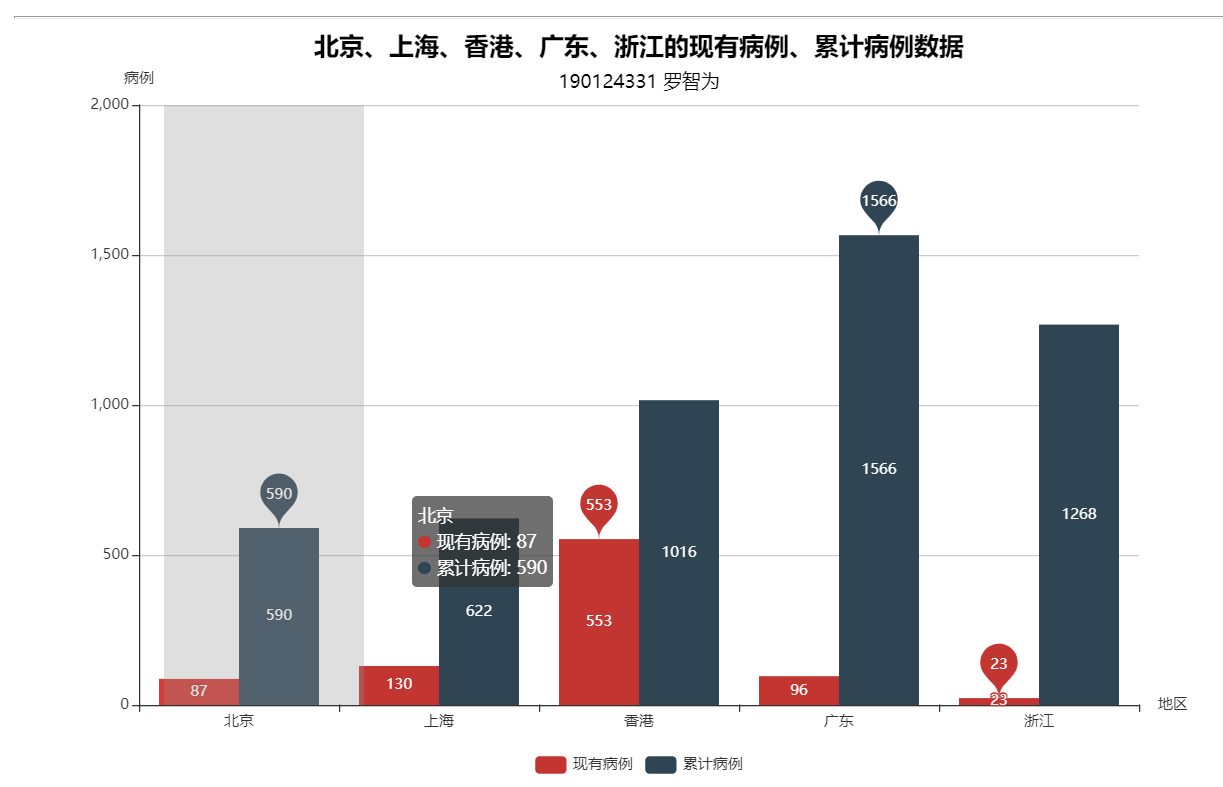
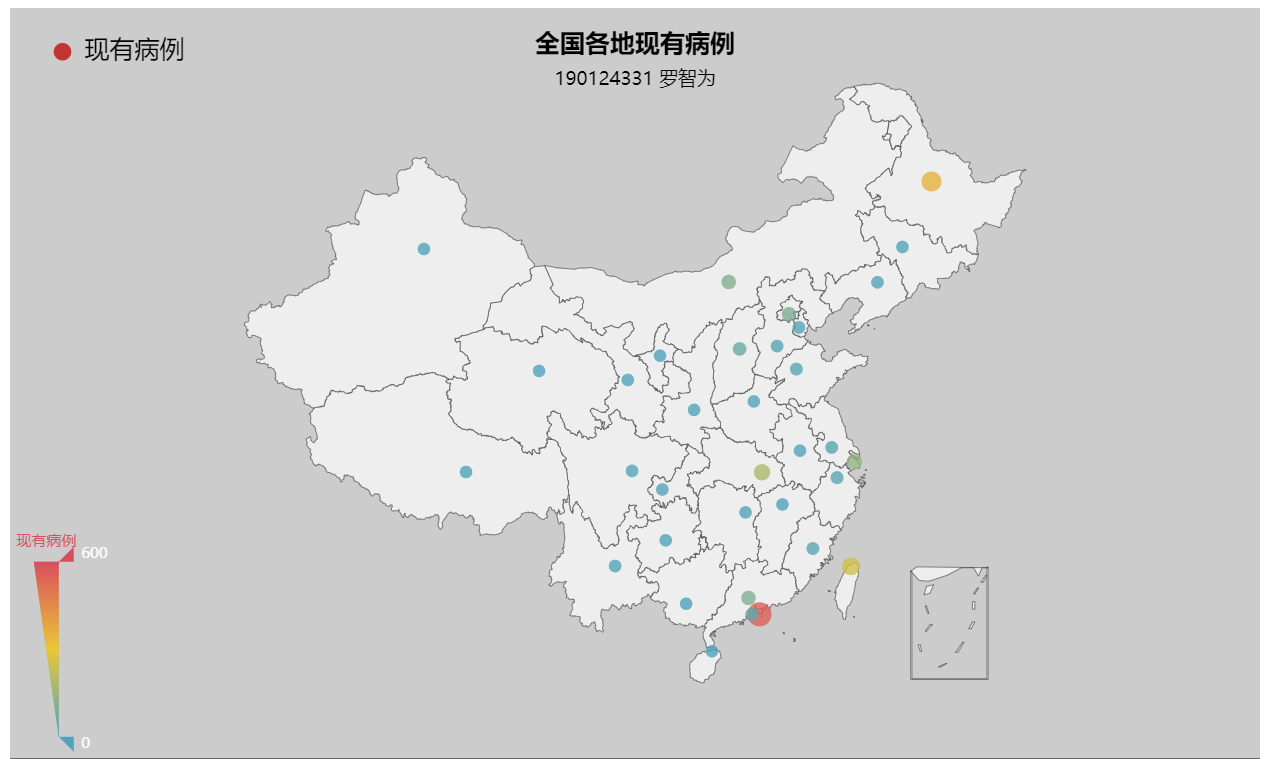
设计一个网页用于展示数据及图形 1) 用柱状图展示北京、上海、香港、广东、浙江的现有病例、累计病例数据。(数据来源:表1) 2) 用普通地图(china.js)+散点图展示累计确诊和现有确诊数据。(数据来源:表1)
运行图片展示:
doctype html> 190124331 罗智为 body{ background-image: url(picture/BigData.jpg); background-repeat:no-repeat; background-attachment:fixed } header{ background-image: url(picture/EpidemicPrevention.jpg); background-position:center; } h1 { margin-bottom: 0; padding: 100px; font-size: 450%; } #content { margin:0 15%; padding:10px 30px; line-height:150%; font-size:1.1em; background-color:#FFFFFF; } footer { text-align:center; background-color:#EBEBEB; padding:20px 0px; color:#000; } #table { padding:50px; } #left{ float: left; } #right{ float: right; } 北京、上海、香港、广东、浙江的疫情数据 疫情地区 新增 现有 累计 治愈 死亡 北京 1 87 590 495 8 上海 4 130 622 485 7 香港 3 553 1016 459 4 广东 2 96 1566 1462 8 浙江 1 23 1268 1244 1 // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); var COVIDdata //用于存放A-1的数据 $.ajaxSetup({ async : false //设置false为同步,true为异步 }); //从JSON文件中获取数据,并保存在变量COVIDdata中 $.get("A-1.json",function(data){ COVIDdata = data; }); //指定图表的配置项和数据 var dataAR = COVIDdata.AR; var dataAE = COVIDdata.AE; var dataAC = COVIDdata.AC; var option1 = { title: { text: '北京、上海、香港、广东、浙江的现有病例、累计病例数据', textStyle:{ color:'black', fontSize:20, }, subtext:'190124331 罗智为', subtextStyle:{ color:'black', fontSize:15, }, right:'center', }, legend: { data:['现有病例','累计病例'], bottom: 0, left: 'center', }, tooltip:{ //提示框组件 trigger: 'axis', //触发类型。axis:坐标轴触发,主要在柱状图 axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, xAxis: { name: '地区', type: 'category', //坐标轴类型。category:类目轴 data: dataAR }, yAxis: { name: '病例', type: 'value', //坐标轴类型。value:数值轴 max: 2000, }, series: [ { name: '现有病例', type: 'bar', data: dataAE, label:{ show:true, //是否显示标签 position:'inside' //标签的位置,inside:里面 }, markPoint: { data: [ {type: 'max', name: '最大值'}, {type: 'min', name: '最小值'} ] } }, { name: '累计病例', type: 'bar', data: dataAC, label:{ show:true, position:'inside' }, markPoint: { data: [ {type: 'max', name: '最大值'}, {type: 'min', name: '最小值'} ] }, barGap: 0 //柱形间的距离 }, ] }; // 使用刚指定的配置项和数据显示图表. myChart.setOption(option1); var myChart = echarts.init(document.getElementById('main2')); var nationwide; //用于存放城市地理坐标 /* 由于jQuery的$.get()方法读取数据时默认为异步读取,这里改为同步, 使获取的数据能保存在全局变量AQIdata和nationwide中 */ $.ajaxSetup({ async: false //设置false为同步,true为异步 }); //从JSON文件中获取数据,并保存在变量nationwide中 $.get("A-2.json",function(data){ nationwide = data; }); //指定图表的配置项和数据 var dataAE_2 = nationwide.AE_2; var schema = [ {name: 'province', index: 2, text: '省'}, {name: 'case', index: 3, text: '现有病例'}, ]; $.get('map/china.json',function(chinaJson) { echarts.registerMap('china',chinaJson); var myChart = echarts.init(document.getElementById('main2')); // 指定图表的配置项和数据 myChart.setOption({ geo: { // 配置地理坐标系 map: 'china', // 定义map的类型必须用china.json文件中的reqisterMap的注册名 liemStyle: { // 定义样式 emphasis: { // 高亮状态下的样式 areaColor: '#2a333d' } } }, title: { text: '全国各地现有病例', textStyle:{ color:'black', fontSize:20, }, subtext:'190124331 罗智为', subtextStyle:{ color:'black', fontSize:15, }, top: 15, right:'center', }, legend:{ left: 10, padding: 25, //图例内边距 textStyle: { fontSize: 20, color: '#000000' }, data: ['现有病例'], }, tooltip: { padding: 10, backgroundColor: '#222', borderColor: '#777', borderWidth: 1, formatter: function (obj) { var value = obj.value; return '' + '2020年4月14日' + '' + '' + value[2] + ':' + '' + '' + schema[1].text + ': ' + value[3] + '' } }, backgroundColor: '#cccccc', // 图表背景色 series: [{ name: '现有病例', // serles名称 type: 'scatter', // serles图表类型 mapType: 'china', coordinateSystem: 'geo', // series坐标系类型 data: dataAE_2, }], visualMap: { type: 'continuous', // 连续型 text: ['现有病例'], min: 0, // 值域最小值,必须参数 max: 600, // 值域最大值,必须参数 calculable: true, // 是否启动值域漫游 inRange: { //定义在选中范围中的视觉元素,如散点图中的大小、颜色、颜色明暗等 symbolSize: [10, 20], //点的大小,数据映射时最小值对应Min,最大值对应Max color: ['#50a3ba', '#eac736', '#d94e5d'] // 指定数值从低到高时的颜色变化 }, textStyle: { color: '#fff' // 值域控件的文本颜色 } } }) }) var myChart = echarts.init(document.getElementById('main3')); var nationwide; //用于存放城市地理坐标 /* 由于jQuery的$.get()方法读取数据时默认为异步读取,这里改为同步, 使获取的数据能保存在全局变量AQIdata和nationwide中 */ $.ajaxSetup({ async: false //设置false为同步,true为异步 }); //从JSON文件中获取数据,并保存在变量nationwide中 $.get("A-2.json",function(data){ nationwide = data; }); //指定图表的配置项和数据 var dataAC_2 = nationwide.AC_2; var schema = [ {name: 'province', index: 2, text: '省'}, {name: 'case', index: 3, text: '现有病例'}, ]; $.get('map/china.json',function(chinaJson) { echarts.registerMap('china',chinaJson); var myChart = echarts.init(document.getElementById('main3')); // 指定图表的配置项和数据 myChart.setOption({ geo: { // 配置地理坐标系 map: 'china', /* 定义map的类型必须用china.json文件中的reqisterMap的注册名 */ liemStyle: { // 定义样式 emphasis: { // 高亮状态下的样式 areaColor: '#2a333d' } } }, title: { text: '全国各地累计病例', textStyle:{ color:'black', fontSize:20, }, subtext:'190124331 罗智为', subtextStyle:{ color:'black', fontSize:15, }, top: 15, right:'center', }, legend:{ left: 10, padding: 25, //图例内边距 textStyle: { fontSize: 20, color: '#000000' }, data: ['累计病例'], }, tooltip: { padding: 10, backgroundColor: '#222', borderColor: '#777', borderWidth: 1, formatter: function (obj) { var value = obj.value; return '' + '2020年4月14日' + '' + '' + value[2] + ':' + '' + '' + schema[1].text + ': ' + value[3] + '' } }, backgroundColor: '#666666', // 图表背景色 series: [{ name: '累计病例', // serles名称 type: 'scatter', // serles图表类型 mapType: 'china', coordinateSystem: 'geo', // series坐标系类型 data: dataAC_2, }], visualMap: { type: 'continuous', // 连续型 text: ['累计病例'], min: 0, // 值域最小值,必须参数 max: 5000, // 值域最大值,必须参数 calculable: true, // 是否启动值域漫游 inRange: { //定义在选中范围中的视觉元素,如散点图中的大小、颜色、颜色明暗等 symbolSize: [10, 50], //点的大小,数据映射时最小值对应Min,最大值对应Max color: ['#50a3ba', '#eac736', '#d94e5d'] // 指定数值从低到高时的颜色变化 }, textStyle: { color: '#fff' // 值域控件的文本颜色 } } }) }) 广州水利电力职业技术学院 19大数据3班 190124331 罗智为 A卷 |
【本文地址】
今日新闻 |
推荐新闻 |