js scroll 判断 横向滚动还是 纵向滚动 |
您所在的位置:网站首页 › 平行为横向还是纵向 › js scroll 判断 横向滚动还是 纵向滚动 |
js scroll 判断 横向滚动还是 纵向滚动

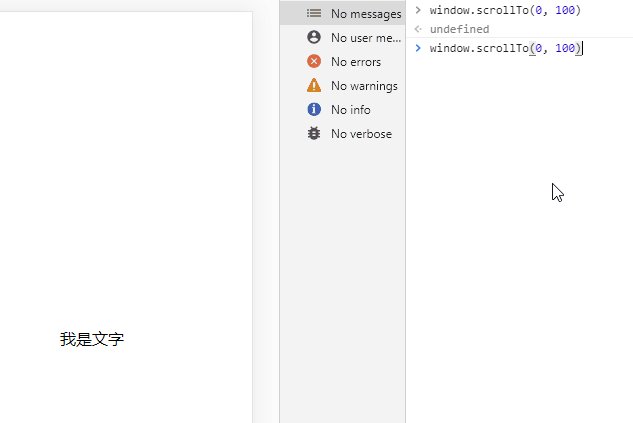
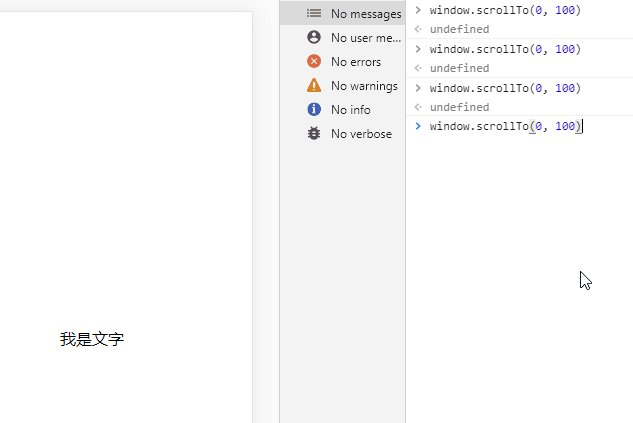
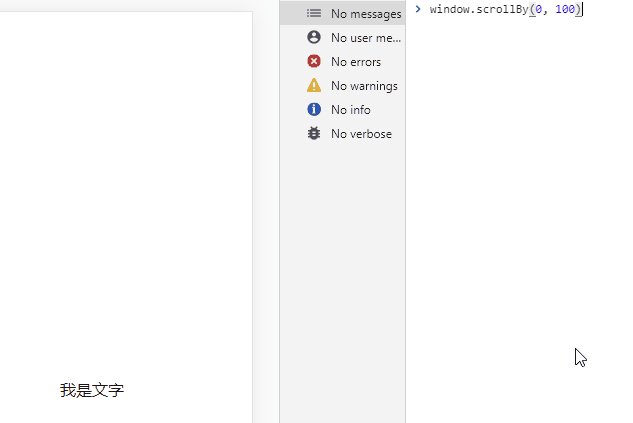
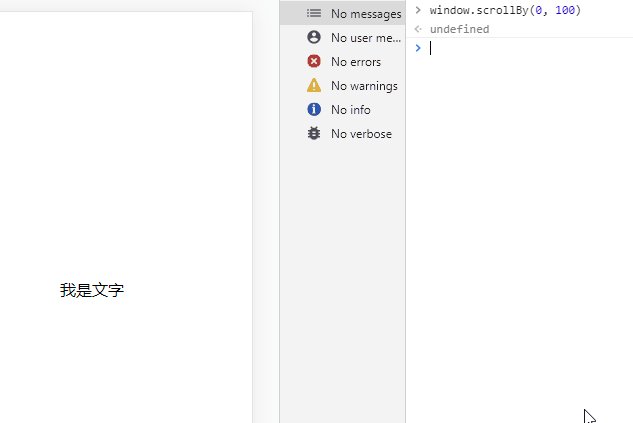
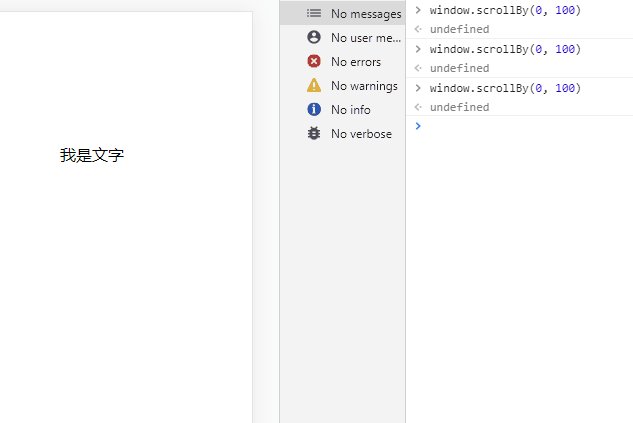
分类按照我的个人理解,滚动分全局滚动(浏览器窗口)跟局部滚动(自定义的盒子),以下内容绝大部分都是指全局滚动,局部滚动的话获取指定的DOM再调用相应的API即可✅如何设置全局滚动条高度 最常用的方法:window.scrollTo(0, 0); // or window.scrollTo({ left: 0, top: 100 }); 复制代码 也可以利用相对滚动设置:window.scrollBy(0, 0); // or window.scrollBy({ left: 0, top: 100 }); 复制代码 或者利用scrollTop设置:document.scrollingElement.scrollTop = 100; 复制代码注意:scrollTo跟scrollBy的参数是一样的,区别就是scrollBy滚动距离是相对与当前滚动条位置进行滚动✅效果对比如下: 

很明显,前者就是把滚动高度设置成100,而后者是每次都增加100,这就是为什么称之为相对滚动了✅如何指定一个元素显示在视窗 最常用的方法:// 获取元素的offsetTop(元素距离文档顶部的距离) let offsetTop = document.querySelector(".box").offsetTop; // 设置滚动条的高度 window.scrollTo(0, offsetTop); 复制代码效果如下:  或者用锚点:
或者用锚点:
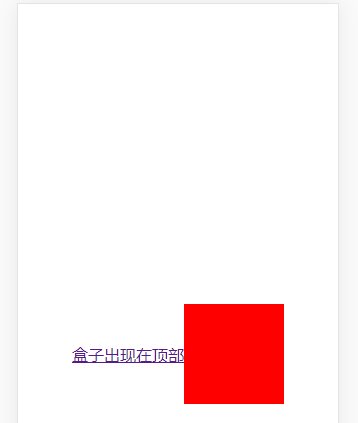
盒子出现在顶部 复制代码效果如下:  或者利用scrollIntoView进行展现:
或者利用scrollIntoView进行展现:
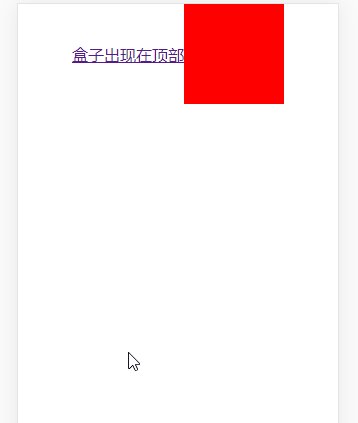
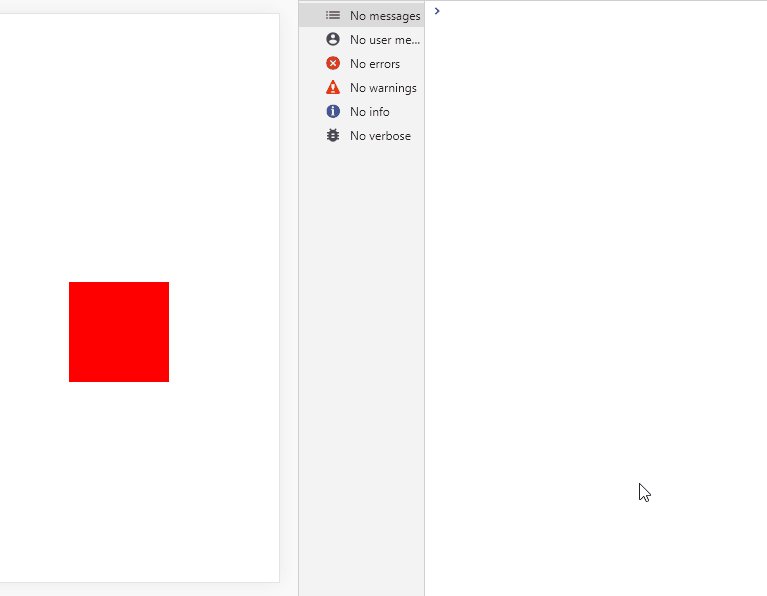
document.querySelector(".box").scrollIntoView(); 复制代码效果如下: 
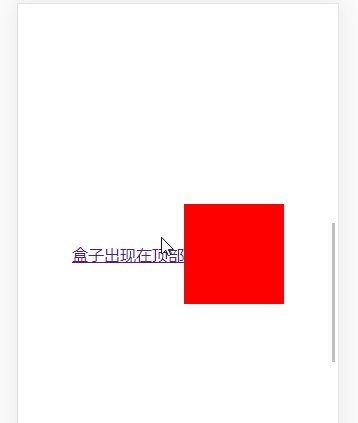
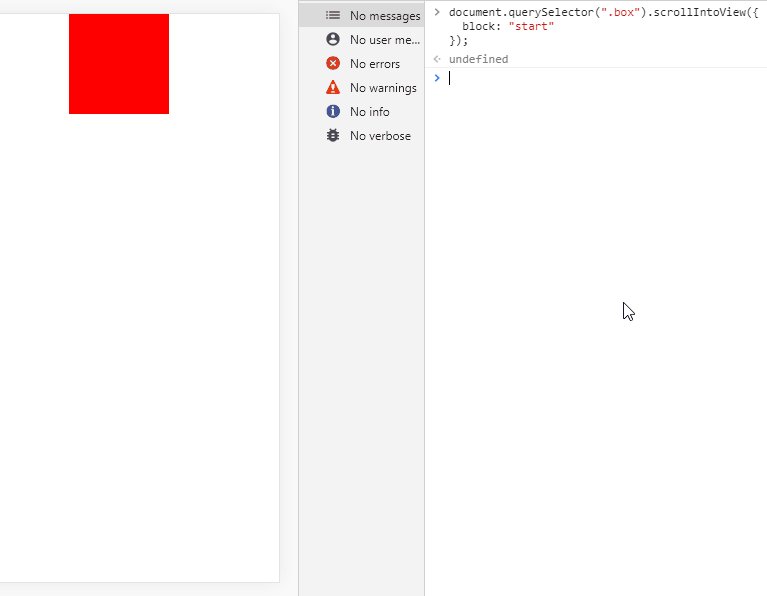
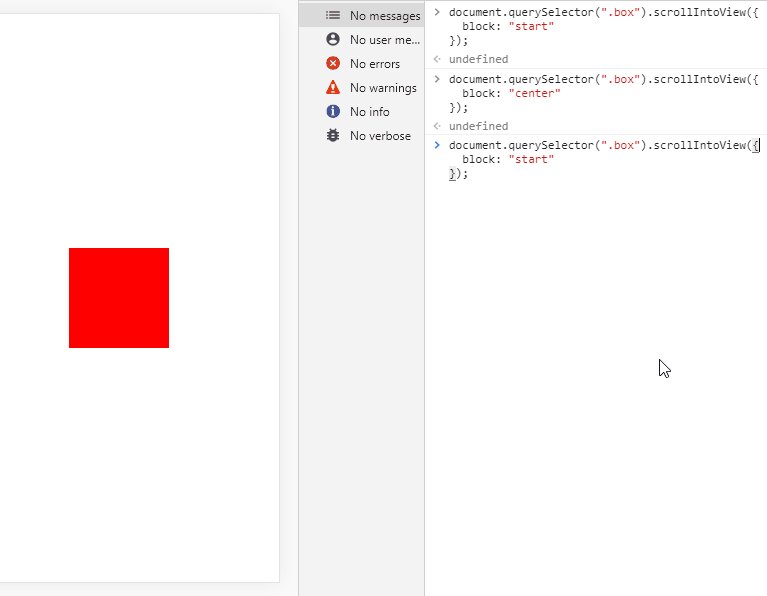
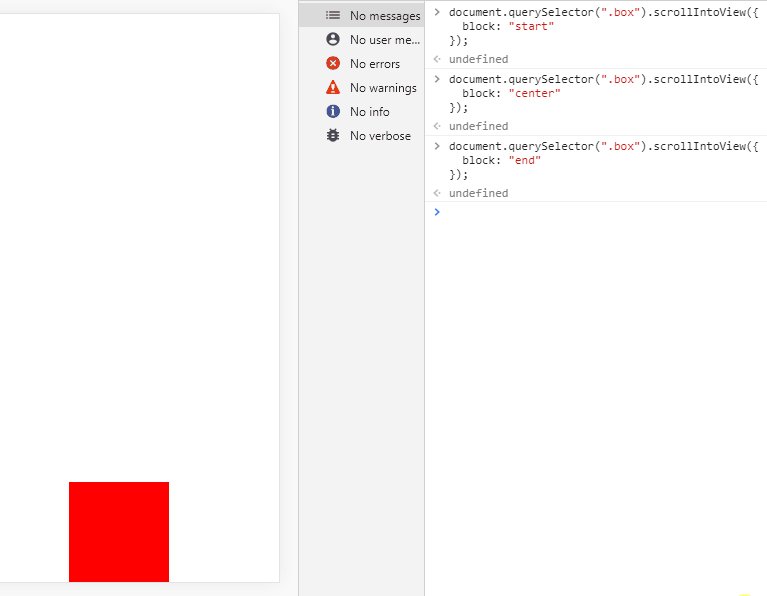
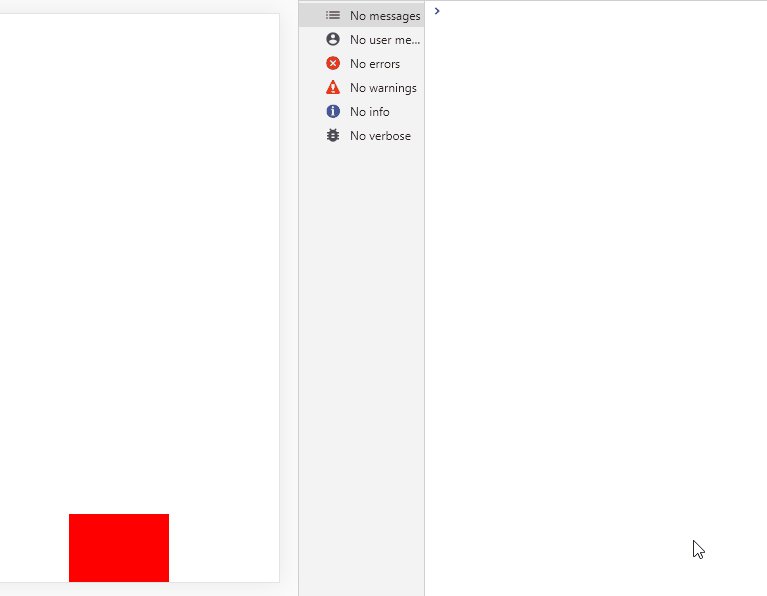
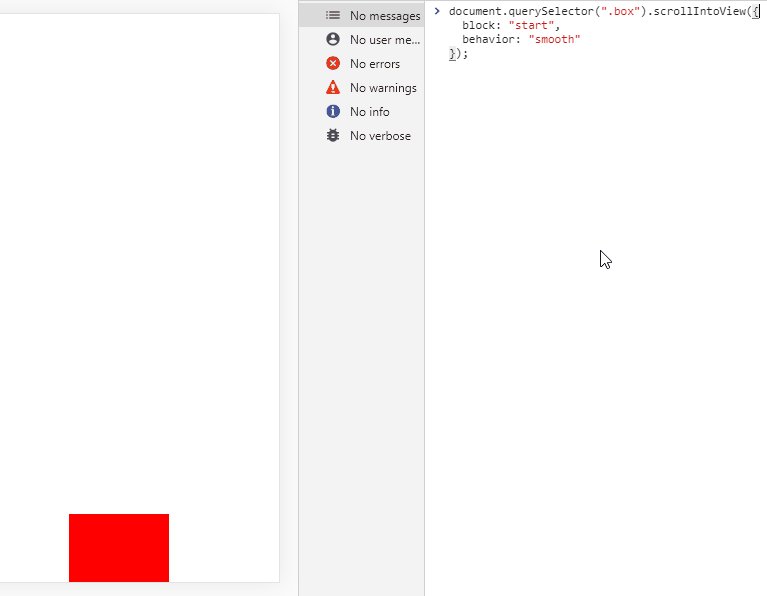
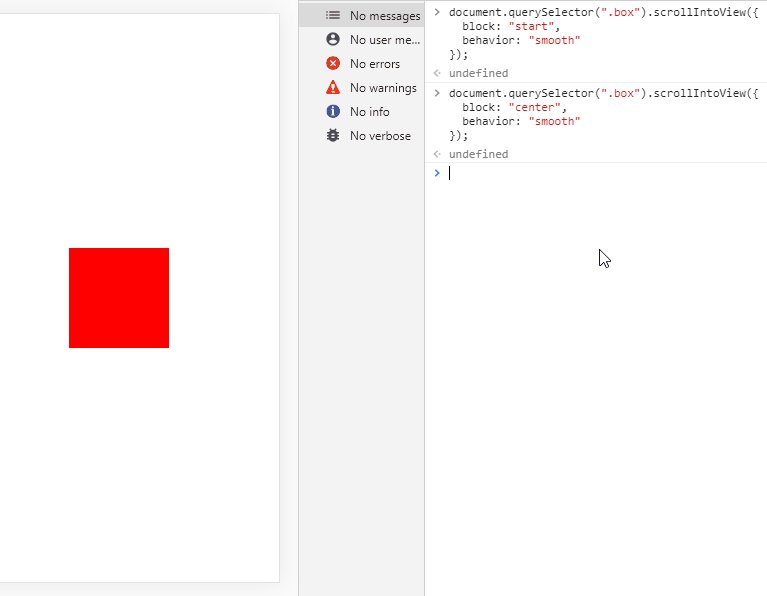
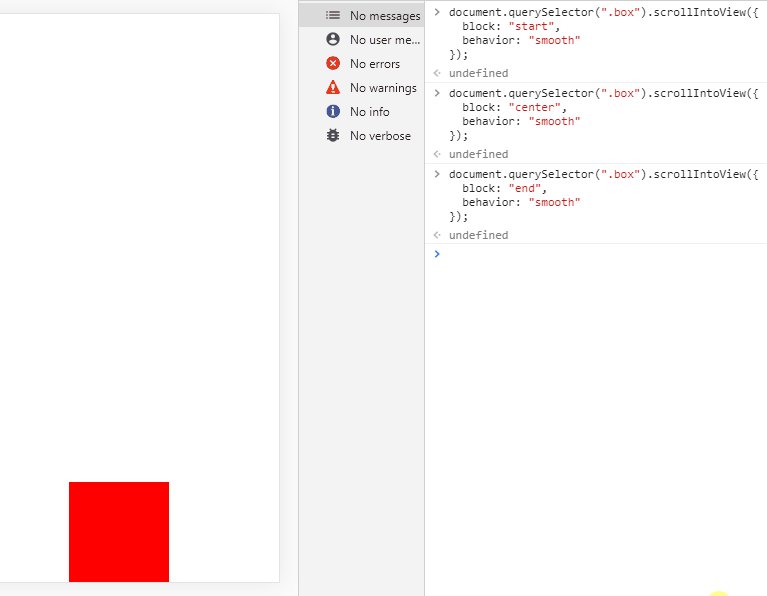
还可以指定元素的出现位置:// start出现在视口顶部、center出现在视口中央、end出现在视口底部 document.querySelector(".box").scrollIntoView({ block: "start" || "center" || "end" }); 复制代码效果如下: 
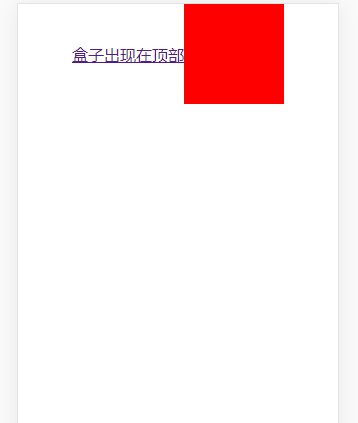
如何设置滚动具有平滑的过渡效果 利用每个方法的参数设置:window.scrollTo({ behavior: "smooth" }); window.scrollBy({ behavior: "smooth" }); document.querySelector(".box").scrollIntoView({ behavior: "smooth" }); 复制代码效果如下:  或者用css属性设置:
或者用css属性设置:
html { scroll-behavior: smooth; // 全局滚动具有平滑效果 } // 或者所有 * { scroll-behavior: smooth; } 复制代码效果如下: 
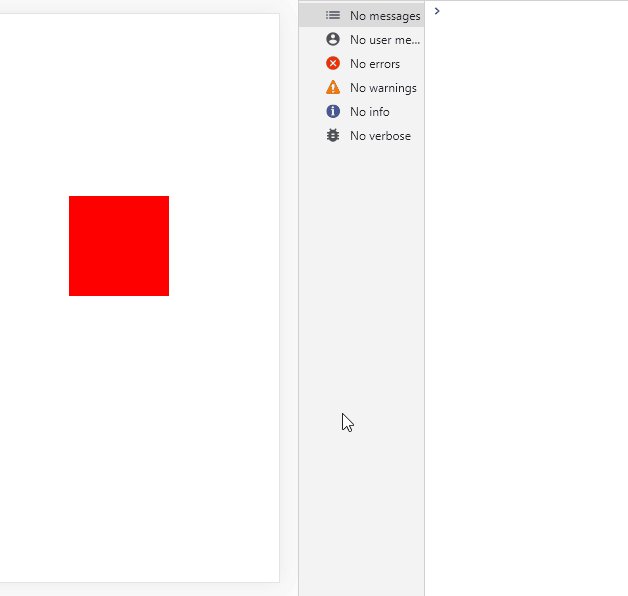
注意:设置了该属性之后,所有方法都可以不用设置behavior参数了,二选一即可,因为都是控制当前指定元素的滚动行为,所以锚点跳转、设置scrollTop也具有平滑(smooth)的滚动行为✅一些有趣的东西1. scrollingElement该对象可以非常兼容地获取scrollTop、scrollHeight等属性,在移动端跟PC端都屡试不爽还记得当初写这个兼容性方法:let scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight; 复制代码现在你只需要:let scrollHeight = document.scrollingElement.scrollHeight; 复制代码因为在MDN中是这样介绍它的:标准模式返回documentElement,怪异模式返回body;2. 滚动到底部window.scrollTo({ left: 0, top: document.scrollingElement.scrollHeight }); // 如果你实在是懒的话... window.scrollTo(0, 999999); 复制代码注意:平滑滚动到顶部或者底部自己加参数或者属性即可✅3. 判断浏览器已滚动到底部window.addEventListener("scroll", () => { let { scrollTop, scrollHeight, clientHeight } = document.scrollingElement; // 当前滚动高度 + 视口高度 >= 文档总高度 if (scrollTop + clientHeight >= scrollHeight) { console.log("已到达底部"); } }); 复制代码效果如下: 
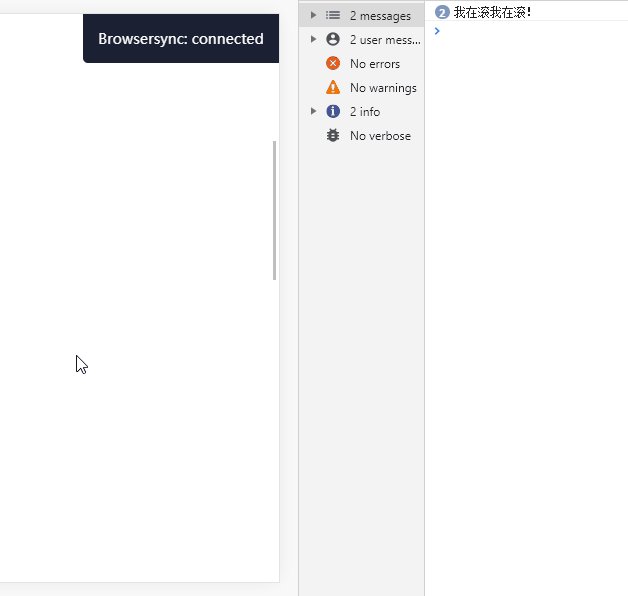
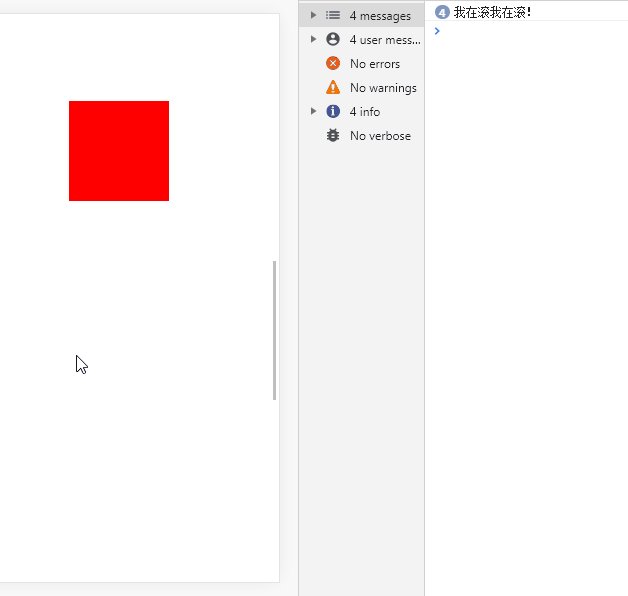
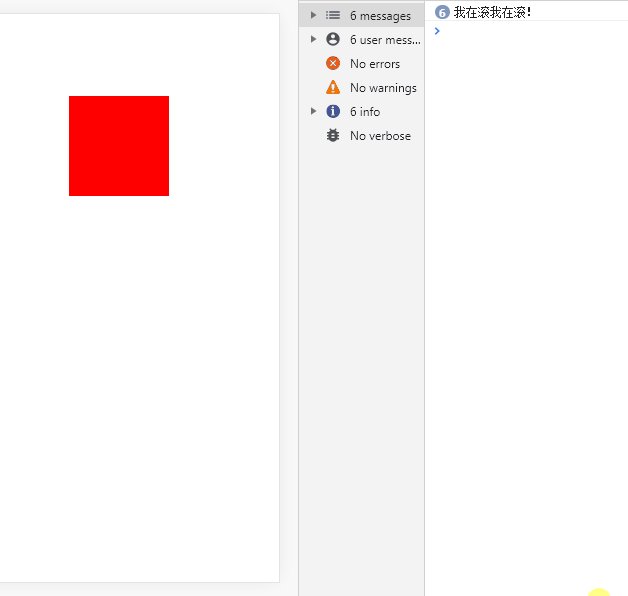
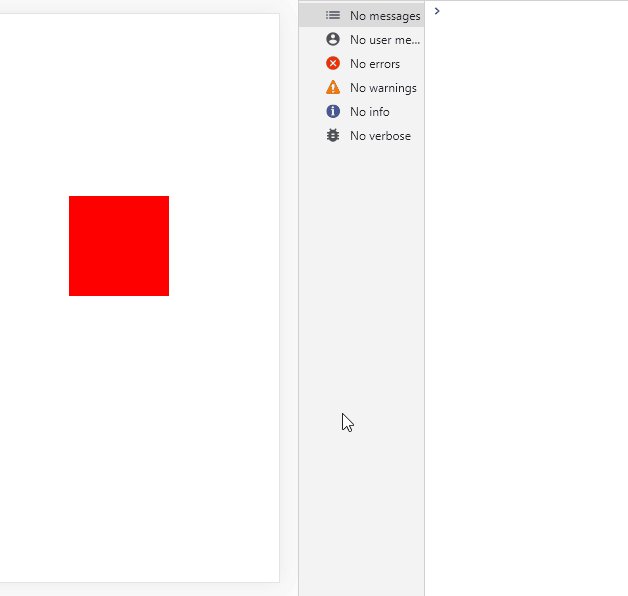
函数节流当你没加函数节流:window.addEventListener("scroll", () => console.log("我在滚我在滚!")); 复制代码效果如下:当你加了函数节流之后:window.addEventListener("scroll", throttle(() => console.log("我在滚我在滚!"))); 复制代码效果如下: 
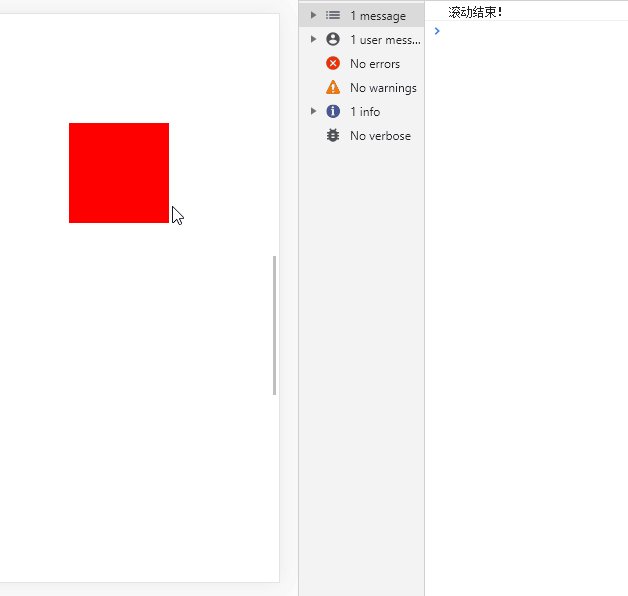
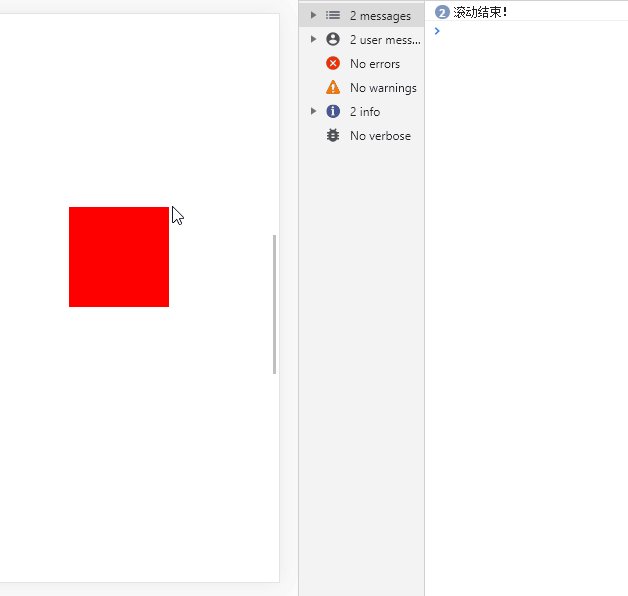
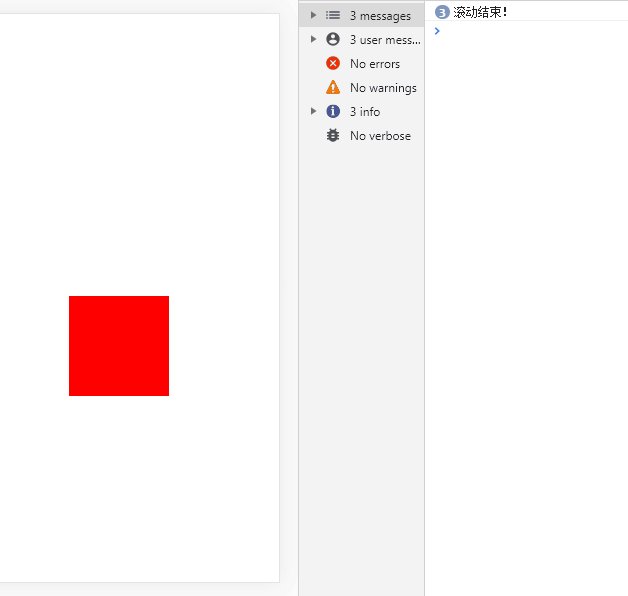
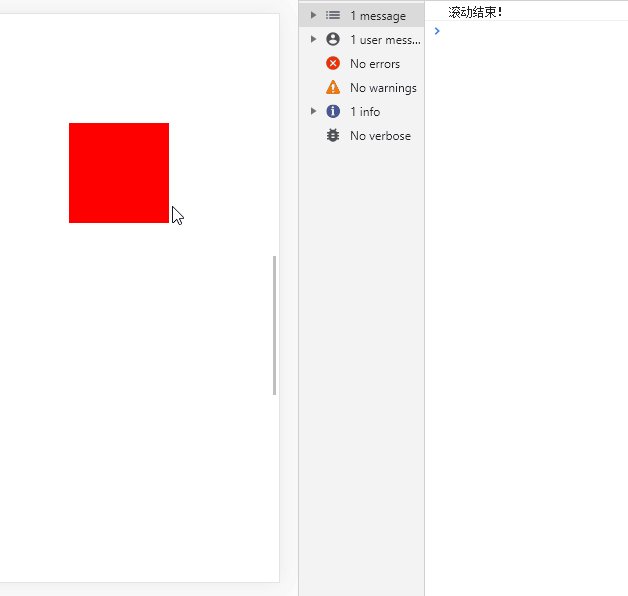
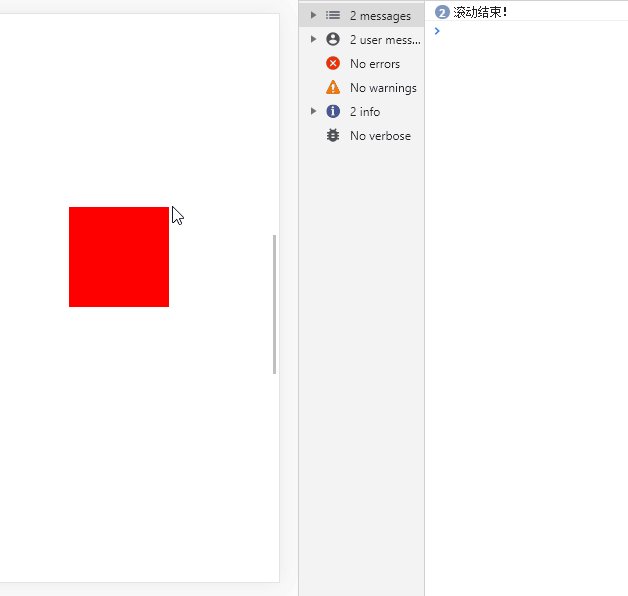
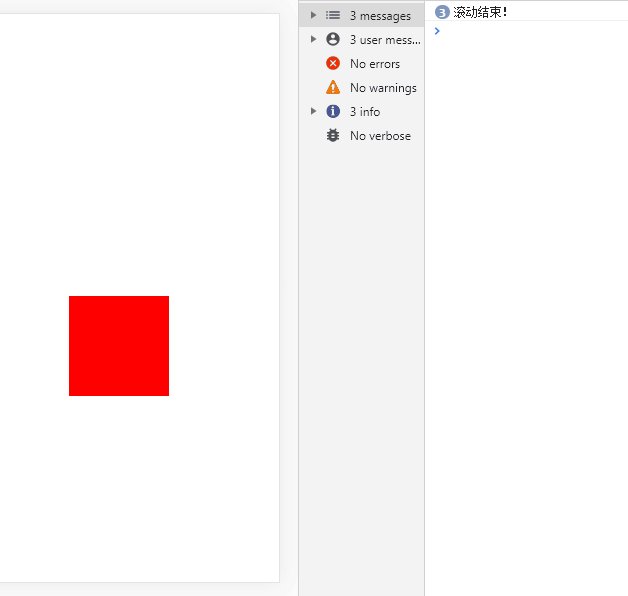
throttle源码:function throttle(fn, interval = 500) { let run = true; return function () { if (!run) return; run = false; setTimeout(() => { fn.apply(this, arguments); run = true; }, interval); }; } 复制代码用处:减少代码执行频率✅函数防抖当你加了函数防抖之后:window.addEventListener("scroll", debounce(() => console.log("滚动结束!"))); 复制代码效果如下: 
debounce源码:function debounce(fn, interval = 500) { let timeout = null; return function () { clearTimeout(timeout); timeout = setTimeout(() => { fn.apply(this, arguments); }, interval); }; } 复制代码用处:判断某个动作结束,如刚刚的滚动结束、input输入结束等✅解决IOS设备局部滚动不顺畅(粘手)除了浏览器原生滚动,自定义的滚动条都会出现这种情况,加以下属性就可以解决:.box { -webkit-overflow-scrolling: touch; } 复制代码对比如下: 

注意:要真机才能看到效果,这里指的局部滚动是指自己定义的盒子,然后设置overflow: auto || scroll;后的滚动行为;滚动传播指有多个滚动区域,当一个滚动区域滚动完之后,继续滚动会传播到到父区域继续滚动的行为:.box { overscroll-behavior: contain; // 阻止滚动传播 } 复制代码对比效果图如下: 

横向滚动移动端遇到此需求比较多,常用于图片展示: 
滚动结束后,强制滚动到指定元素基于上面的例子,我们设置如下属性:ul { scroll-snap-type: x mandatory; li { scroll-snap-align: start; } } 复制代码效果如下: 
仔细看会发现,我们松手的时候,会将最近的元素滚动到最右边(初始位置,对于Y轴来讲就是顶部,X轴则是右边)也可以设置出现在中间:li { scroll-snap-align: center; } 复制代码效果如下: 
这样,一个简易的轮播图效果就出来啦!还可以实现全屏滚动: 
注意:该属性会在你滚动完之后再做处理,也就是说你可以一下子从图片1跳到图片9✅最后以上涉及到的方法或属性文档如下: scrollToscrollByscrollIntoViewscrollingElementscroll-behavior-webkit-overflow-scrollingoverscroll-behaviorscroll-snap-typescroll-snap-align如果你觉得这篇文章不错,请别忘记点个赞跟关注哦~ 
|
【本文地址】
今日新闻 |
推荐新闻 |