【element |
您所在的位置:网站首页 › 带合计的表格怎么降序 › 【element |
【element
|
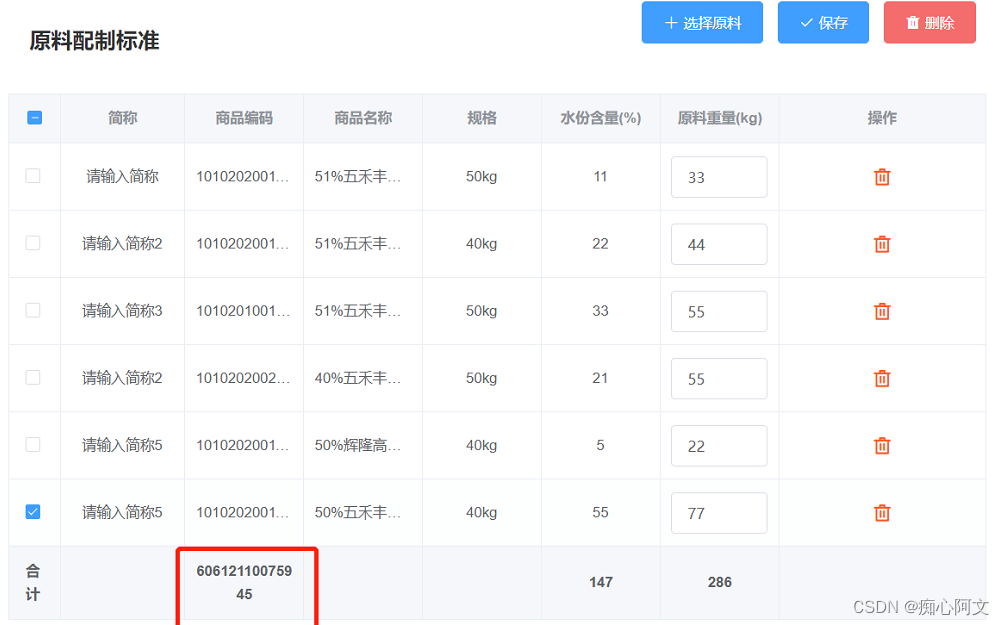
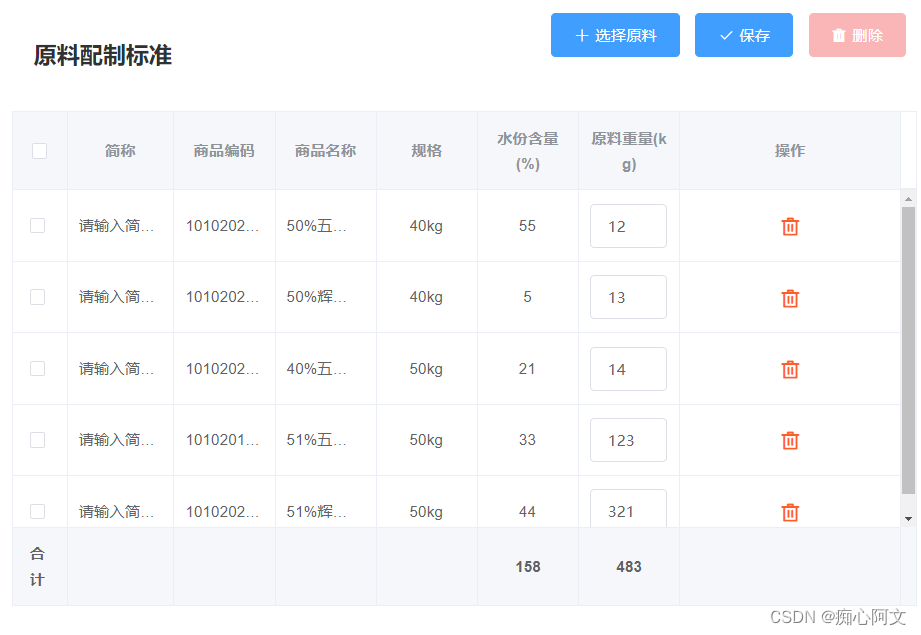
目录 带合计的表格设置 自定义方法 getSummaries 【element-ui】table表格底部合计自定义配置,最近做管理系统用到饿了么UI,用到了table表格合计需求,常用的table底部,有时候不是所有内容都需要合计,比如上图这个编号是数字,但是不需要合计计算处理的,这时候就需要用到自定义表格,把不需要合计的内容隐藏掉,效果如下:
方法写在下面: 带合计的表格设置1.参数 show-summary 2. 方法 :summary-method="getSummaries" 自定义方法 getSummaries //自定义方法 getSummaries(param) { const { columns, data } = param; const sums = {}; columns.forEach((column, index) => { if (index === 0) { sums[index] = '合计'; return; } // if (index === 3) { // sums[index] = ''; // return; // } const values = data.map(item => Number(item[column.property])); if (column.label == "水份含量(%)" || column.label == "原料重量(kg)") { if (!values.every(value => isNaN(value))) { sums[index] = values.reduce((prev, curr) => { const value = Number(curr); if (!isNaN(value)) { return prev + curr; } else { return prev; } }, 0); // sums[index] += ' kg'; } else { // sums[index] = 'N/A'; } } }); return sums; },最后,关于表格底部样式问题,官方默认合计行在表格尾部展示,以下为更改合计行的位置,放表格的首行位置,通过css实现可以加以下代码: // /deep/ 为深度操作符,可以穿透到子组件 /deep/ .el-table { display: flex; flex-direction: column; } // order默认值为0,只需将表体order置为1即可移到最后,这样合计行就上移到表体上方 /deep/ .el-table__body-wrapper { order: 1; }结束 🍉🍉🍉教程结束,觉得有帮助帮忙点个👍支持一下学友哥~
|
【本文地址】
今日新闻 |
推荐新闻 |