JavaScript代码流程图的制作与反制作 |
您所在的位置:网站首页 › 工作流程咋写 › JavaScript代码流程图的制作与反制作 |
JavaScript代码流程图的制作与反制作
|
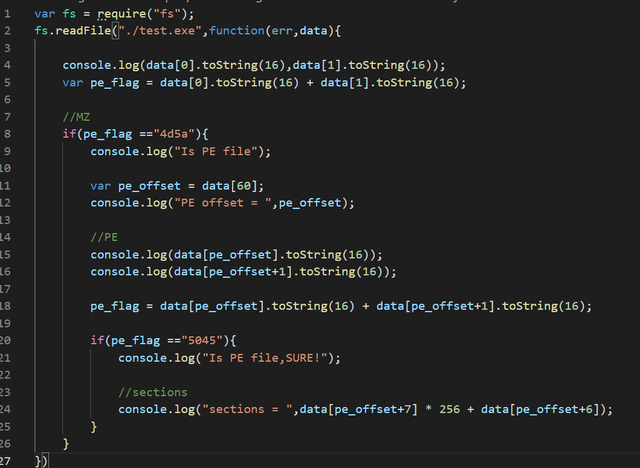
JavaScript代码流程图的制作与反制作尽在此文。 如题所述,先介绍一个模块:js2flowchart,可以将JavaScript代码快速生成漂亮的SVG流程图。 从Github上找到并下载该模块即可使用。 下面以一个实例,展示使用方法及效果: JS源码如下:
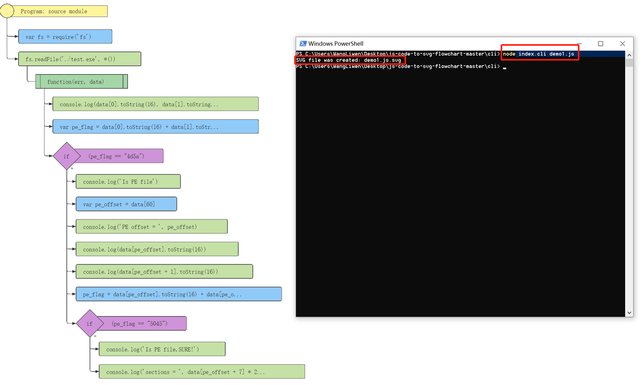
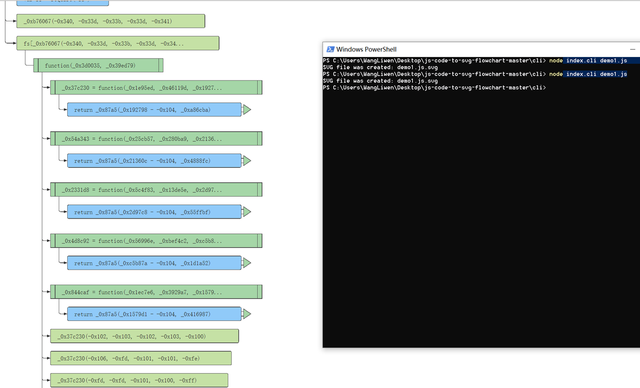
命令行中,进入js2flowchart的cli目录,使用命令node index.cli demo1.js,即可快速生成该代码的svg格式流程图:
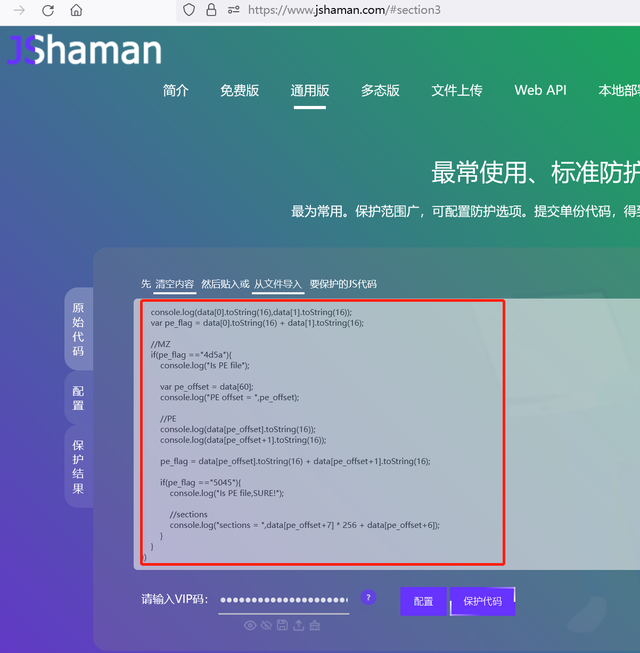
注:demo1.js文件内容是最上面截图中的代码。 生成代码的流程图,就是如此简便快捷! 流程图可以用来展示、分析代码逻辑。比如本例中,从流程中可以快速看出:此段代码是用于分析一个文件是否是PE可执行文件。 如果我们不希望自己的代码被生成流程图、被分析,又该怎么办呢? 也有办法,可以用JShaman对JS代码进行混淆加密。 进入JShaman官网,输入代码,并点击“保护代码”:
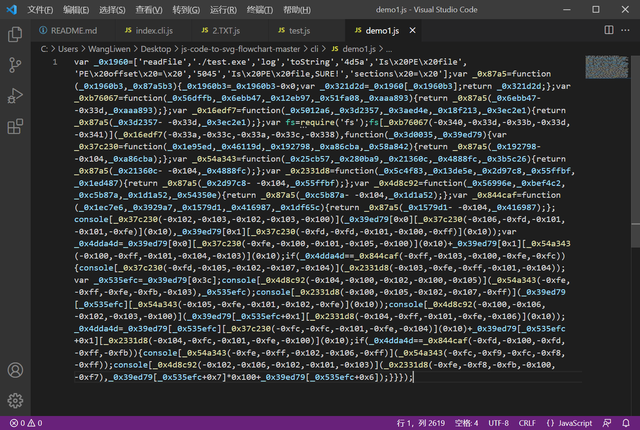
即可对JS代码进行混淆加密,保护后的代码如下:
再次使用js2flowchart,对此保护过的代码制作流程图:
这时可以发现,流程图也混乱不堪,无法理解代码的真正含义了。 |
【本文地址】