|
一、遇到的问题
不同的项目使用的node版本不一致,导致使用的时候,安装依赖的时候冲突了,从网上找了很多的方案,解决起来也挺费劲的;
问题:当一个项目使用低版本的时候,使用的node版本为14.18.1,安装完依赖就可以直接运行起来;但是一个项目需要使用node的版本为16.14.0,安装依赖的时候,就必须得使用这个版本的,使用这个版本的时候,依赖旧版本的项目启动的时候就报错了

一开始的想法是升级package.json文件中的node-sass和sass-loader的版本,将其更改为跟[email protected]一致的版本,更改完后,重新下载完依赖运行的时候,会报其他的错误,其他的依赖也会报错,因为项目本身用到了很多的依赖,比如webpack等跟node版本相关的一些依赖都需要升级,一点点的去找的话,太花费时间,还不一定都能找全了,报错信息如下:

然后我在想,是不是可以使用不同的node版本,当开发这个项目的时候,我使用这个node版本,当开发另一个项目的时候,我使用另一个node版本,从网上查找了一下,果然发现了解决办法,就是使用nvm去管理不同版本的node
二、如何使用nvm
1、nvm介绍
我们可能同时在进行2个项目,而2个不同的项目所使用的node版本又是不一样的,或者是要用更新的node版本进行试验和学习。这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情,而nvm就是为解决这个问题而产生的,他可以方便的在同一台设备上进行多个node版本之间切换,而这个正是nvm的价值所在,详情可以查看NVM官网。
2、windows系统安装nvm
(1)下载nvm
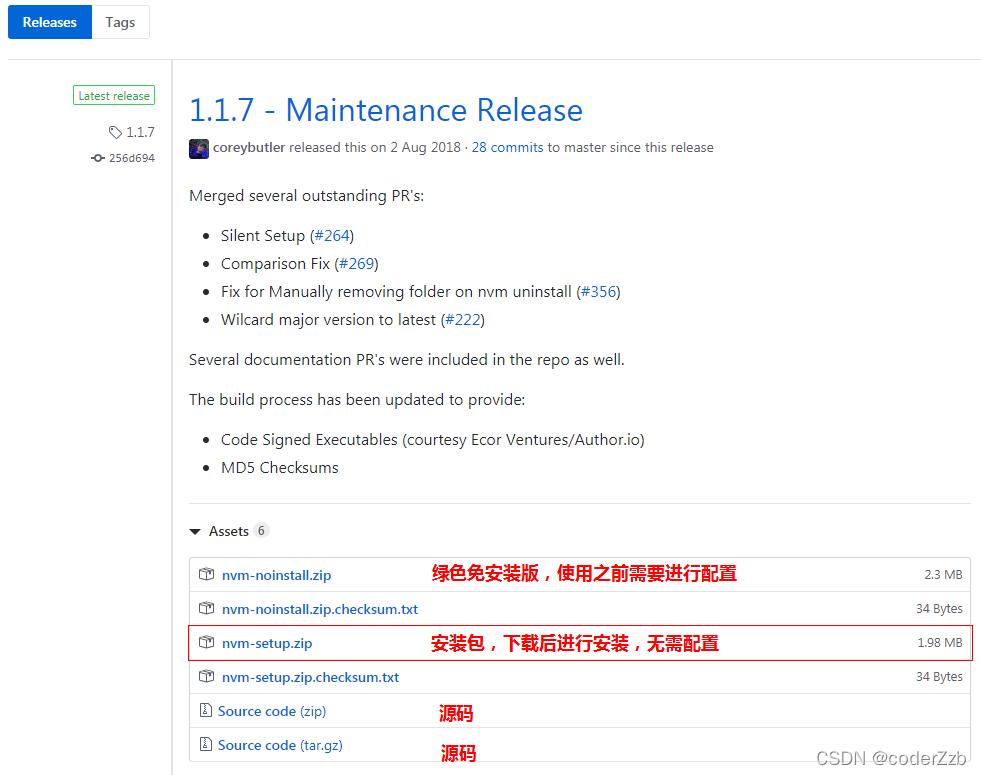
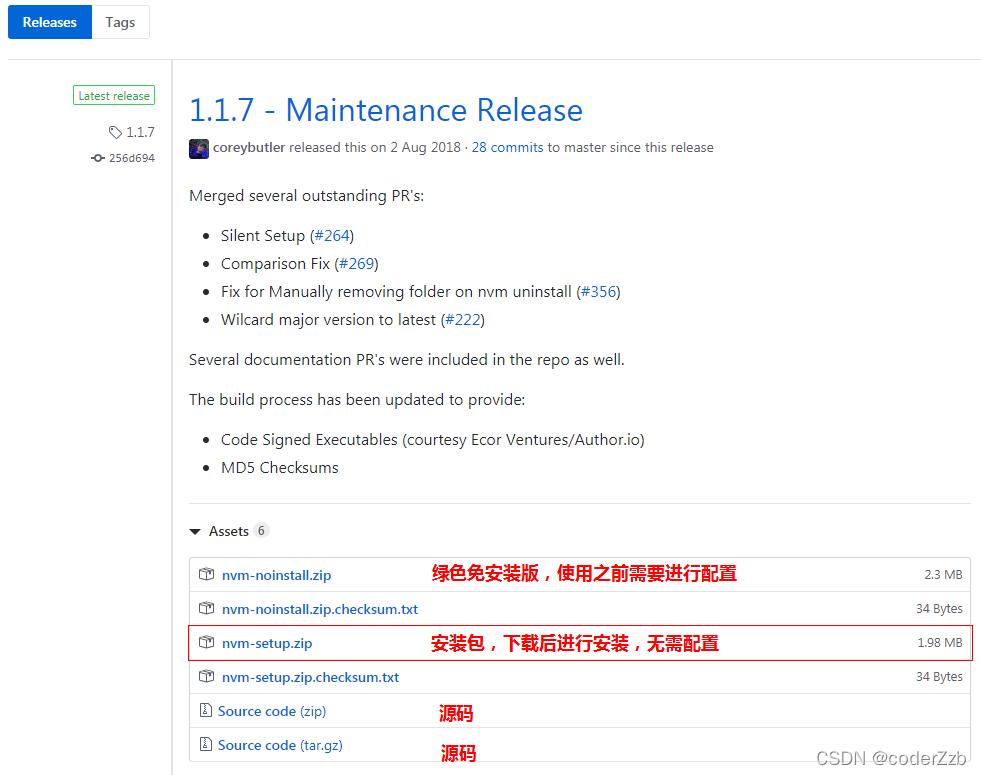
nvm-windows 最新下载地址

可以看到这里又有四个可下载的文件:
nvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置
nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便。
Source code(zip):zip压缩的源码
Sourc code(tar.gz):tar.gz的源码,一般用于*nix系统
我对这个目前只是简单使用,为了方便,所以下载了nvm-noinstall.zip文件,解压后可以直接使用
(2)安装(这里只介绍免安装版本)
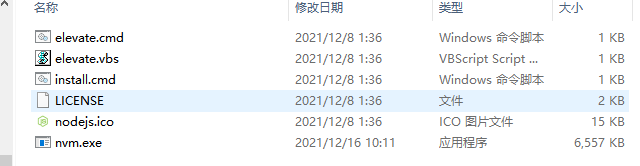
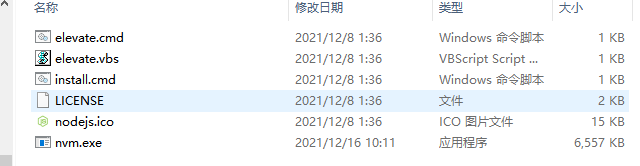
a. 解压:因为下载的是免安装版本,只需要解压就行,解压后的内容如下图所示:

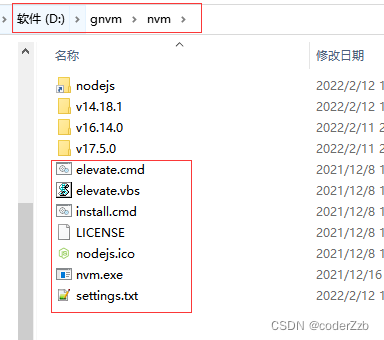
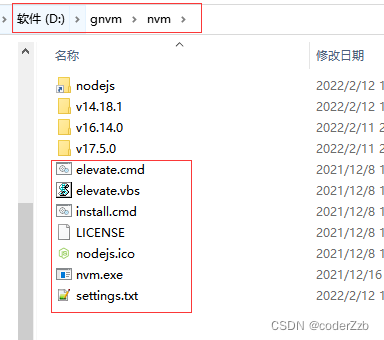
b. 选择一个要保存的目录,我这里选择的是d盘,如下图所示:

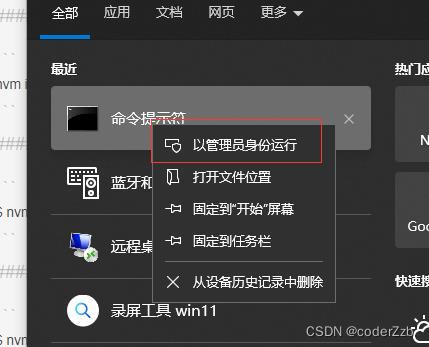
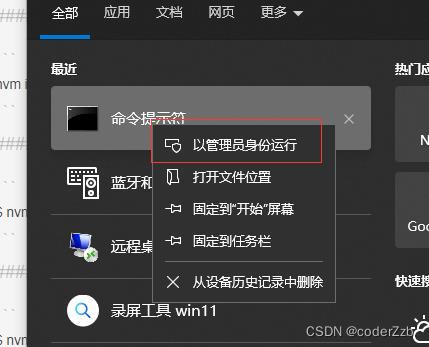
c. 右键以管理员的身份运行install.cmd . 直接按回车,在C盘根目录下会生成一个setting,txt.并拷贝到D:\gnvm\nvm, 因为没有在c盘根目录下找到,我就自己在目录下手动创建了setting.txt文件,文件中的内容为:
root: D:\gnvm\nvm
path: D:\gnvm\nvm\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
d. 配置环境变量
打开‘控制面板主页->高级系统设置->高级->环境变量’后会有‘用户变量’和‘系统变量’两个选项,我看网上的建议是在‘用户变量’里面设置,nodejs是我自己创建的文件夹(文件夹中包含:node_cache、node_global两个文件夹,也是手动创建的,用于设置全局包位置和缓存位置),我这里是在系统变量中设置的:
NVM_HOME: D:\gnvm\nvm
NVM_SYMLINK: D:\gnvm\nvm\nodejs
PATH: %NVM_HOME%;%NVM_SYMLINK% (在PATH的最后添加%NVM_HOME%;%NVM_SYMLINK%)

e. 使用nvm 或者 nvm use system 验证是否成功

3、使用nvm install []命令下载需要的版本。arch参数表示系统位数,默认是64位,如果是32位操作系统,需要执行命令:nvm install 6.9.0 32,出现下图表示安装完成:

4、使用 nvm
安装最新稳定版 node,当前是 node v12.9.1 (npm v7.9.0)
nvm install stable
安装指定版本,可模糊安装,如:安装 v4.4.0,既可 $ nvm install v4.4.0,又可 nvm install 4.4
$ nvm install
删除已安装的指定版本,语法与 install 用法一致
$ nvm uninstall
切换使用指定的版本 node(注意切换版本的时候需要使用管理员权限)

// 临时版本 - 只在当前窗口生效指定版本
nvm use
// 永久版本 - 所有窗口生效指定版本
nvm alias default
注意:在任意一个命令行窗口进行切换之后,其他的窗口或其他命令行工具窗口 需要关掉工具,重启才能生效。(例如 VSCode 内或外部命令切换之后,需要重启 VSCode,才能正常生效,否则或处于 临时生效状态,也就是在 VSCode 中重新打开一个命令行查看版本还会是旧版本,所以必须要重启。) 这里的 重启 不是简单的关掉窗口重启,没有退出后台进程,而是完全退出杀死工具进程,重新启动。
列出所有安装的版本
nvm ls
列出所有远程服务器的版本(官方 node version list)
nvm ls-remote
显示当前的版本
nvm current
给不同的版本号添加别名
nvm alias
删除已定义的别名
nvm unalias
在当前版本 node 环境下,重新全局安装指定版本号的 npm 包
nvm reinstall-packages
查看更多命令可在终端输入
nvm
5、安装node
使用nvm install安装node的时候,会出现npm不能用的情况,我自己从网上下载的免安装版本    把解压后的内容,拷贝到对应的文件目录下 把解压后的内容,拷贝到对应的文件目录下 
6、安装上node后,再配置全局包位置和缓存位置
npm config set prefix "D:\gnvm\nvm\nodejs\node_global"
npm config set cache "D:\gnvm\nvm\nodejs\node_cache"
配置好后,可以使用一些全局安装的依赖,比如yarn等内容,安装完后,就可以直接使用yarn命令去安装一些依赖了
7、下载依赖的时候,node-sass报错
 使用以下命令就可以解决了: 使用以下命令就可以解决了:
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
8、后续的一些内容还需要再完善… …
| 










 把解压后的内容,拷贝到对应的文件目录下
把解压后的内容,拷贝到对应的文件目录下 
 使用以下命令就可以解决了:
使用以下命令就可以解决了: