Mind+软件用户扩展库详细教程 |
您所在的位置:网站首页 › 屏掌控软件设置教程 › Mind+软件用户扩展库详细教程 |
Mind+软件用户扩展库详细教程
|
快速开发上手视频
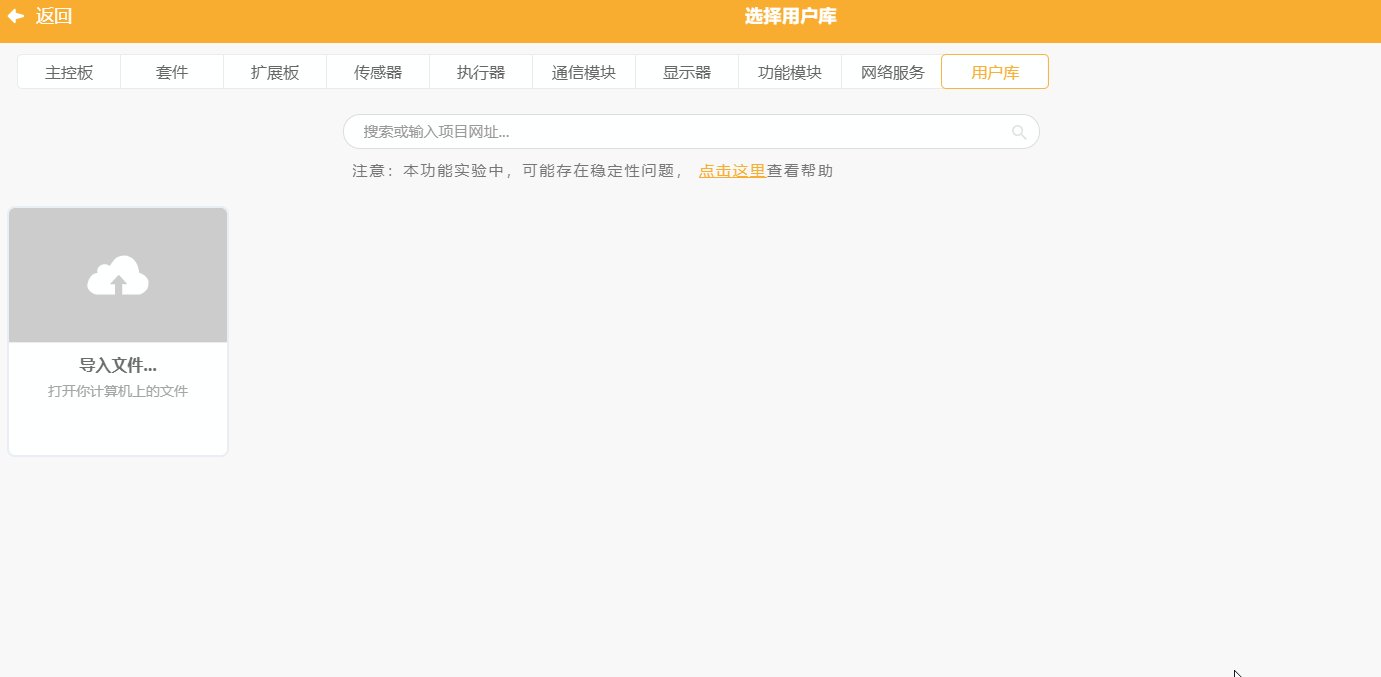
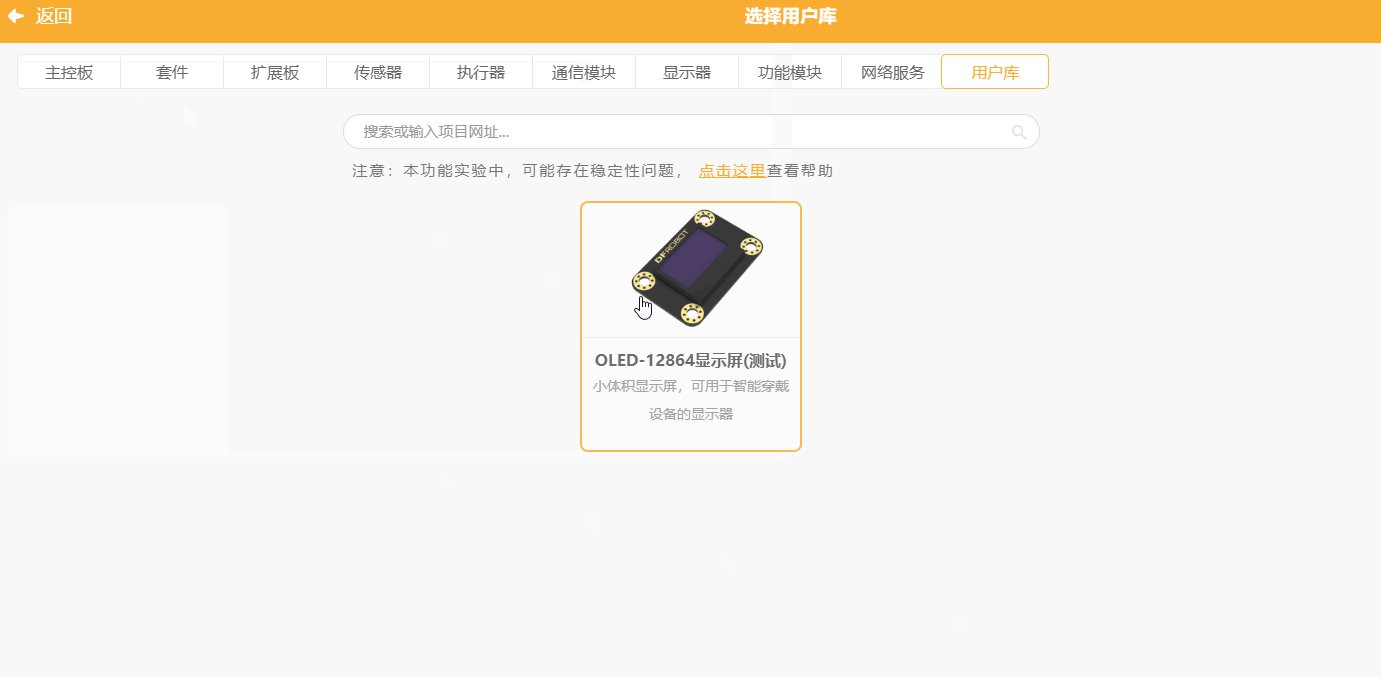
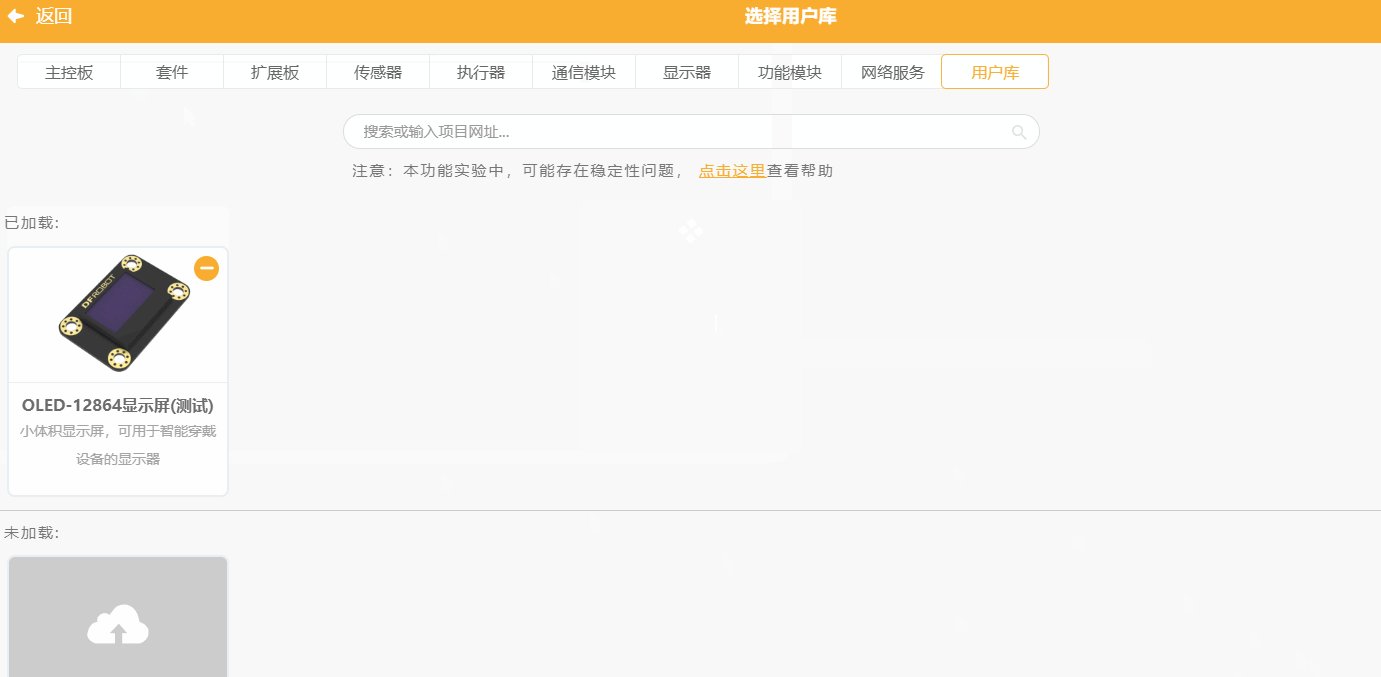
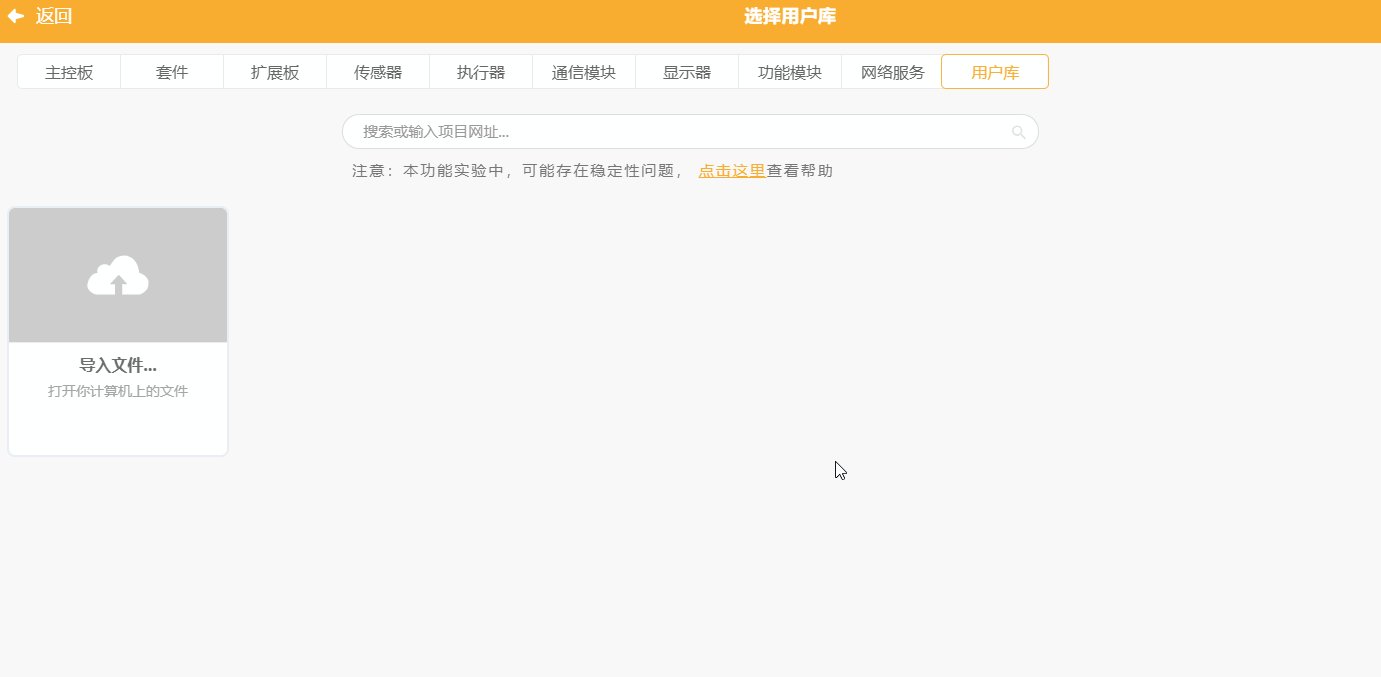
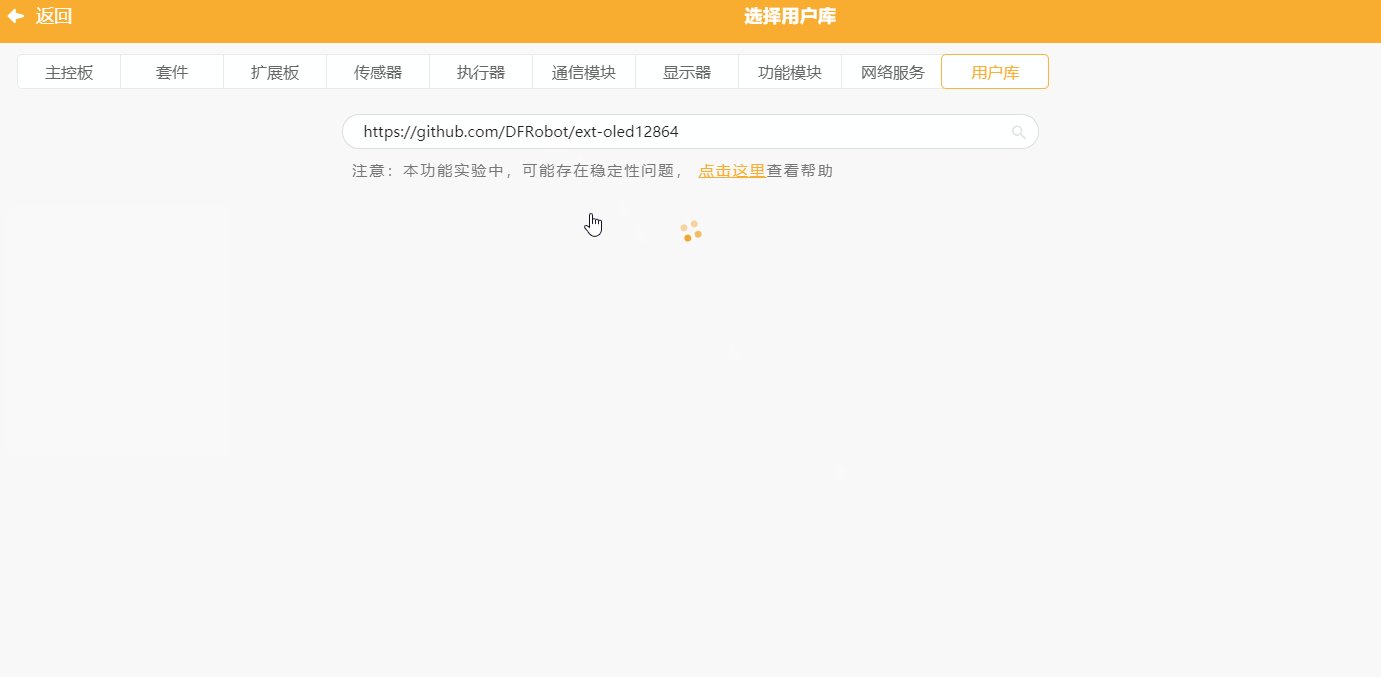
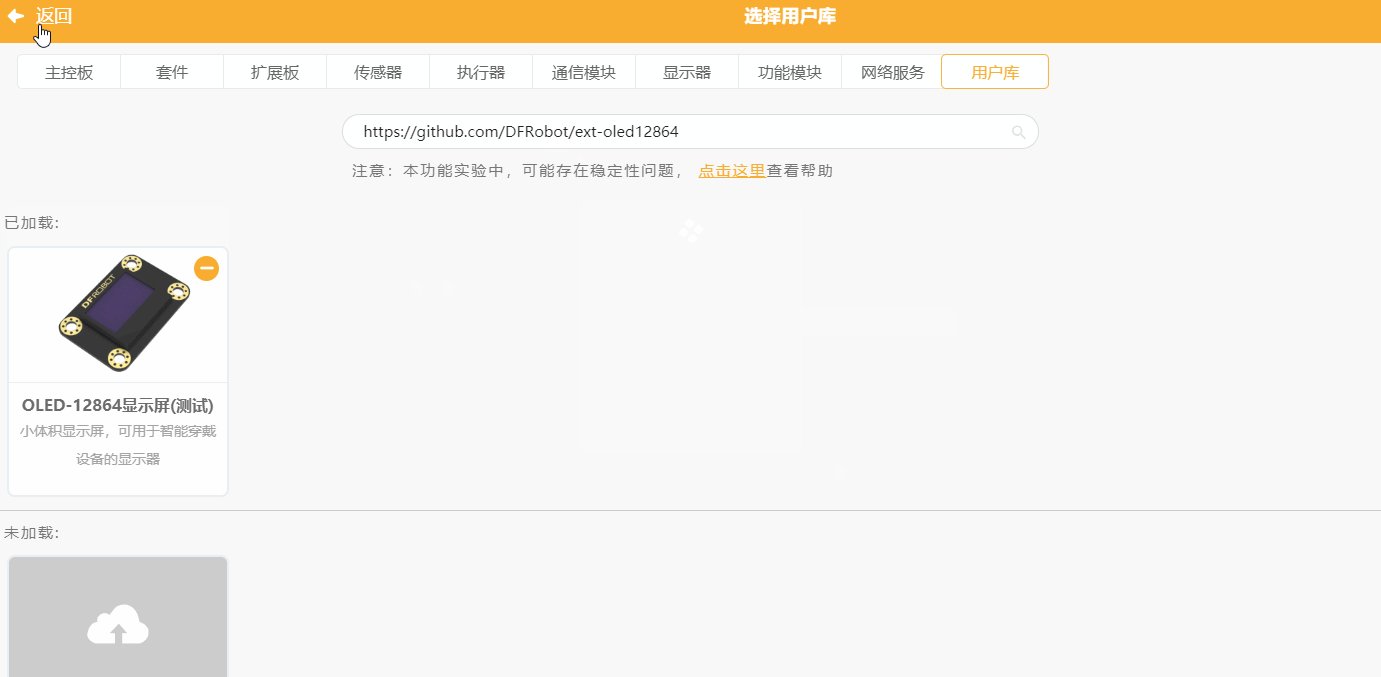
点击查看完整版:Mind+自定义用户库视频教程 1-开发教程简介 MindPlus-用户库扩展-开发者文档Mind+是一款拥有自主知识产权的国产青少年编程软件,支持Arduino、micro:bit、掌控板等各种开源硬件,兼容Scratch3.0,支持AI与IoT功能,只需要拖动图形化程序块即可完成编程,还可以使用Python/C/C++等高级编程语言,让大家轻松体验创造的乐趣。 Mind+支持三大主流开源硬件平台(Arduino,micro:bit,掌控板esp32),均可以使用基于arduino C的库,因此只需要编写一个arduino的库即可达到三平台兼容。 Mind+已经支持几十种常用的扩展小模块库,为方便更多用户的使用,从V1.6.2版本开始开放用户自定义库功能,你可以根据自己的需要编写或移植现有的arduino库,自己设计图形模块(block)的外观及形状,自己设计对应生成的代码。 支持通过网络加载Github的用户库或直接本地加载(config.json或.mpext文件)。 提示:尽管用户库增加非常简单,但依然建议有一定代码基础的用户进行操作,若有需要增加的模块而不懂代码,依然可以给官方反馈需要增加的模块。 使用用户库请先升级Mind+到V1.6.2 RC2.0及以上版本。 样例库: https://gitee.com/dfrobot/ext-oled12864.git 
 ----------
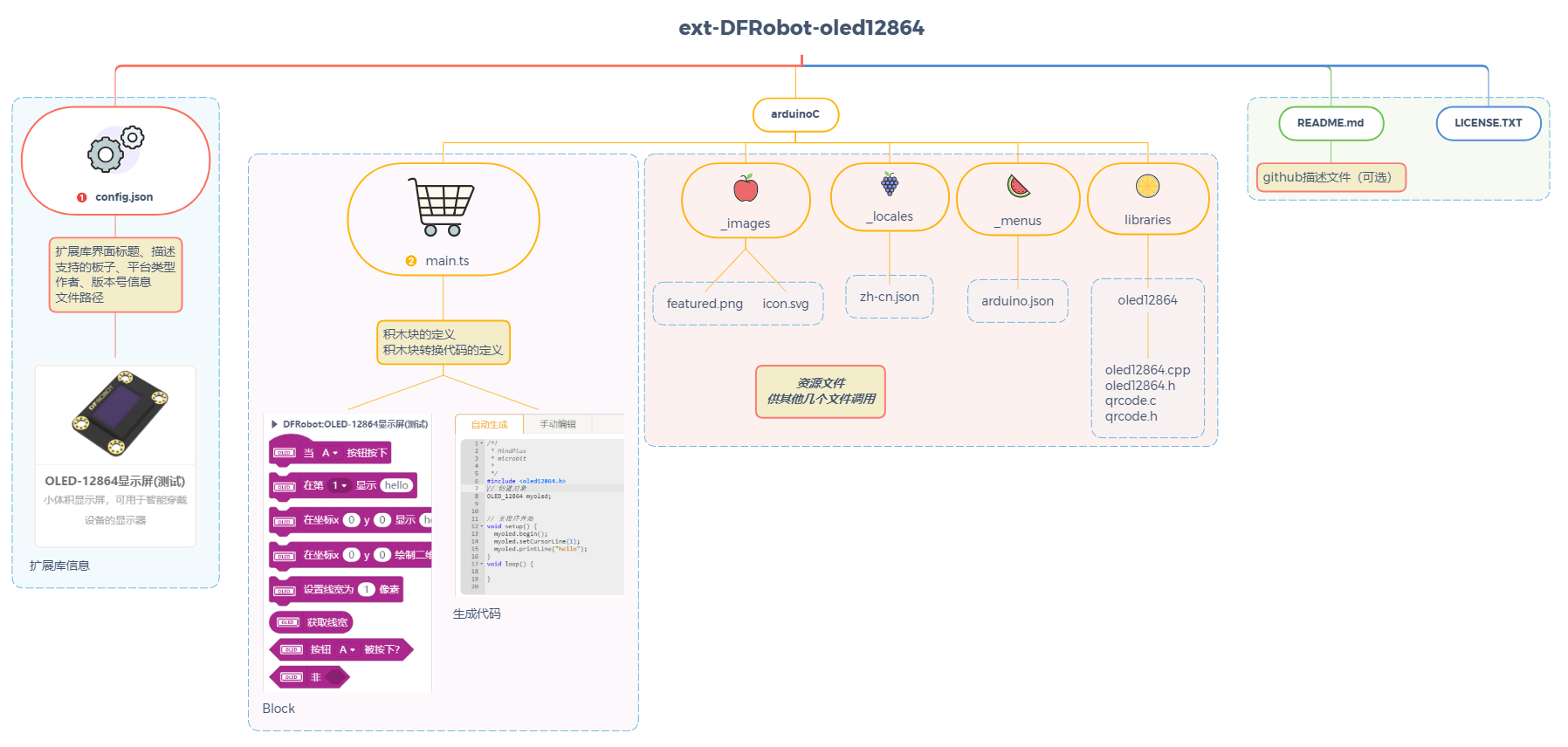
2-用户库文件结构
└─newExtensions // 项目名称
│ config.json // 本用户库的配置文件
│ LICENSE.TXT // 许可证说明
│ README.md // 文档说明
│
└─arduinoC // arduino模式用户库根目录
│ main.ts // 图形块描述文件
│
├─libraries // arduino库文件,列出本扩展库所有需要引用的.c或.h或.cpp文件
│ └─oled12864
│ oled12864.cpp
│ oled12864.h
│ qrcode.c
│ qrcode.h
│
├─_images // 图片文件
│ featured.png // MindPlus扩展库展示图片
│ icon.svg // MindPlus中图形块上的图标文件
│
├─_locales // 翻译文件,支持多国语言
│ zh-cn.json
│ en.json
│
└─_menus // 下拉菜单参数,每个板子可以独立设置
leonardo.json
uno.json
nano.json
mega2560.json
microbit.json
mpython.json
----------
2-用户库文件结构
└─newExtensions // 项目名称
│ config.json // 本用户库的配置文件
│ LICENSE.TXT // 许可证说明
│ README.md // 文档说明
│
└─arduinoC // arduino模式用户库根目录
│ main.ts // 图形块描述文件
│
├─libraries // arduino库文件,列出本扩展库所有需要引用的.c或.h或.cpp文件
│ └─oled12864
│ oled12864.cpp
│ oled12864.h
│ qrcode.c
│ qrcode.h
│
├─_images // 图片文件
│ featured.png // MindPlus扩展库展示图片
│ icon.svg // MindPlus中图形块上的图标文件
│
├─_locales // 翻译文件,支持多国语言
│ zh-cn.json
│ en.json
│
└─_menus // 下拉菜单参数,每个板子可以独立设置
leonardo.json
uno.json
nano.json
mega2560.json
microbit.json
mpython.json
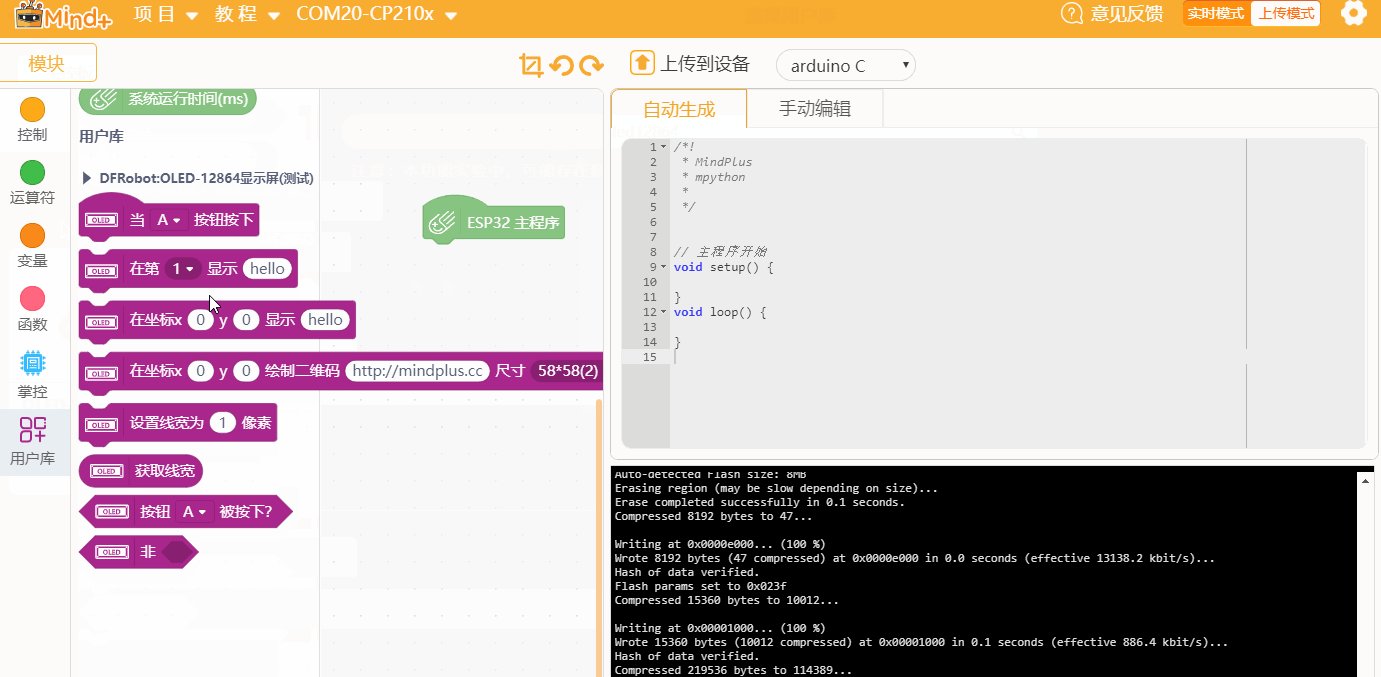
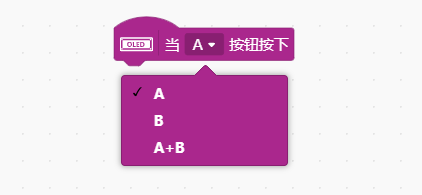
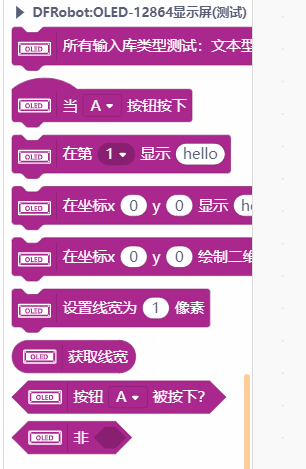
详细说明: name: 名称。模块显示在扩展库中的标题名称。 description: 描述。模块显示在扩展库中的描述。 author: 作者名。请使用英文字母表示。 email: 邮箱。当版本更新需要修改用户库或用户反馈,将通过邮件通知开发者(预留功能) license: 许可证类型。参考链接 isTest: 调试模式。True打开测试模式:每次编译都会重新构建静态文件(用于调试);False关闭测试模式:只会在第一次编译才会构建静态文件。建议开发者在调试过程中设置为True,在导出发布时设置为False。 注:从1.6.2RC2.0开始删除此字段,根据加载库方法自动判断模式(从本地解压导入config.json为调试模式则有调试标志及刷新按钮,以zip或从网络加载为非调试模式则无标志及按钮)。 isBoard: 主控。当前扩展是否为主控(预留功能,统一为false) id: 模块区分号。同一作者的不同模块需要设置不同的id,建议使用英文和数字符号命名。 platform: 支持平台。有三个选项:"win", "mac", "web",分别表示Mind的windows桌面版,mac桌面版,网页版,当前仅支持win。 asset: 各模式配置。当前仅支持上传模式的arduino C模式。 dir: 指定模式路径。/不能遗漏,例如:"dir": "arduinoC/",不建议修改。 version: 版本信息。三个数字,从小到大,例如:"0.0.1",建议每次发布都增加一位小数,依次从小到大增加(版本控制功能预留)。 board: 指定支持的主控,主控对应字段见下文“主控列表”。请确认测试通过后添加对应支持主控。若当前主控板不支持或模式不支持,则用户库右上角会显示“不可用” main: block描述文件的文件名。需要是ts后缀文件,名称自定义,需要在对应路径下,例如:main.ts。 files: 包含所需文件的路径,以便加载。 注:从1.6.2RC2.0开始删除此字段,编译和导出库时自动添加相关文件。 主控列表 主控 类型 名称 UNO 主控 arduino Nano 主控 arduinonano Leonardo 主控 leonardo Micro:Bit 主控 microbit 掌控 主控 esp32 Mega2560 主控 mega2560 Vortex 套件 vortex Romeo 套件 romeo UNOR3 套件 arduinounor3 Max:Bot 套件 maxbot 麦昆 套件 maqueen Max 套件 max RoboMaster TT 主控 telloesp32 FireBeetle ESP32 主控 firebeetleesp32 FireBeetle ESP32-E 主控 firebeetleesp32e Maixduino 主控 maixduino注:主控对应的board名可选择对应主控,然后加载一个任意扩展,则会提示无法加载的时候显示当前主板对应的名称,如下图可知"FireBeetle ESP8266"对应的board名为"esp8266" main.ts中的代码如下: //% block="when press [BUTTON]" blockType="hat" //% BUTTON.shadow="dropdown" BUTTON.options="BTN" BUTTON.defl="BTN.A" export function myBlock(parameter: any, block: any) { let button = parameter.BUTTON.code; Generator.addInclude('Mylibraray', '#include '); Generator.addObject(`libraray`, `MY_Libraray`, `libraray;`); Generator.addEvent("functionName", "String", "functionName", "String message, int8_t error", true); Generator.addSetup("libraray.begin", `libraray.begin(${button});`); Generator.addSetup(`libraray.callback`, `libraray.callback(functionName);`); Generator.addCode('libraray.start();') } //% 后面的内容确定了block的外观以及输入值的绑定。 export fuction中通过Generator确定不同的代码生成的位置和内容。效果: 生成的block: 生成的代码:
/*!
* MindPlus
* microbit
*
*/
#include
// 函数声明
String functionName(String message, int8_t error);
// 创建对象
MY_Libraray libraray;
// 主程序开始
void setup() {
libraray.begin(A);
libraray.callback(functionName);
libraray.start();
}
void loop() {
}
// 事件回调函数
String functionName(String message, int8_t error) {
}
3.2.1-block外观定义
描述规则
生成的代码:
/*!
* MindPlus
* microbit
*
*/
#include
// 函数声明
String functionName(String message, int8_t error);
// 创建对象
MY_Libraray libraray;
// 主程序开始
void setup() {
libraray.begin(A);
libraray.callback(functionName);
libraray.start();
}
void loop() {
}
// 事件回调函数
String functionName(String message, int8_t error) {
}
3.2.1-block外观定义
描述规则
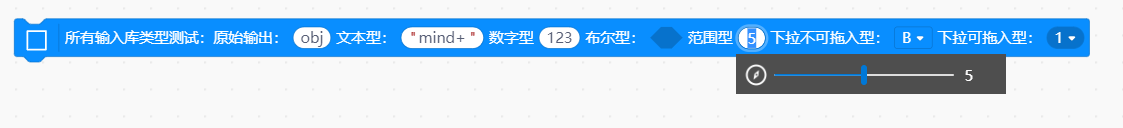
描述命令必须包含在//%描述符后。 命令 含义 作用位置 可选参数 color 设置颜色 namespace及block 24位真彩色 iconWidth icon图标宽度 namespace 默认40 iconHeight icon图标高度 namespace 默认40 board 指定当前图形块支持的主控,当选择的主控不在此参数后面则当前积木隐藏不显示 多个用逗号隔开 block arduino、leonardo、microbit、esp32等(参考3.1节主控列表中的参数) block block描述 block 自定义 例如:xxx[A]xxx blockType block类型 block hat:帽子形 command:方形 reporter:圆形 boolean:菱形 shadow 输入框类型 输入框 string:文本 dropdown:下拉不可拖入 dropdownRound:下拉可拖入 boolean:布尔 range:范围 number:数字 defl 设置默认值 输入框 自定义 params.min 设置最小值 range型输入框 自定义 params.max 设置最大值 range型输入框 自定义 options 指定下拉菜单内容 菜单型输入框 自定义 描述内容限制 block的描述中有些是必选的,有些是可选的参数描述,详情参考下表:● 表示必需有此参数⭕ 表示此参数为可选\ 表示此无需此参数 参数字段 namespace命名空间 block积木定义 string文本输入框 number数字输入框 range数字范围输入框 boolean布尔输入框 dropdown下拉菜单 dropdownRound可拖入下拉菜单 normal原始输出无类型 color ⭕ \ \ \ \ \ \ \ \ iconWidth ⭕ \ \ \ \ \ \ \ \ iconHeight ⭕ \ \ \ \ \ \ \ \ block \ ● \ \ \ \ \ \ \ blockType \ ⭕ \ \ \ \ \ \ \ shadow \ \ ● ● ● ● ● ● ● defl \ \ ⭕ ⭕ ⭕ ⭕ ⭕ ⭕ ⭕ params.min \ \ \ \ ⭕ \ \ \ \ params.max \ \ \ \ ⭕ \ \ \ \ options \ \ \ \ \ \ ● ● \ block \ ⭕ \ \ \ \ \ \ \ namespace命名空间在namespace前面的描述词可以指定整个用户库的颜色和icon信息,所有的block定义都需要在namespace大括号中。 //% color="#AA278D" iconWidth=50 iconHeight=40 namespace module { ... }创建一个TypeScript命名空间,所有的图形块都写在里面,还可以设置模块的整体颜色以及icon的尺寸,对于图形风格设置应该包含在//%描述符中。所有的风格设置不是必须的,如果没有设置这些参数,系统将会按照默认的风格展示,//%所包含的内容可以写在一行或多行。 color: 设置图形块颜色,RGB24位真彩。 iconWidth: 设置icon显示宽度。 iconHeight: 设置icon显示高度,icon要求svg格式,图片应该放在_images文件夹根目录。 blockType
积木类型
blockType
积木类型
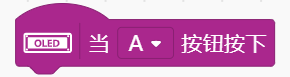
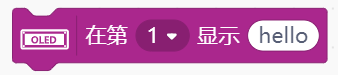
通过blockType关键词可以设置block的整体外观。 //% block="set the line width to [WIDTH] pixels" blockType="command" export function setBrightness(parameter: any, block: any) { ... }定义一个方形的图形块,//%所包含的内容可以写在一行或多行。 block: 一个图形块的完整描述,也是这个图形块的默认显示语言,[]所包含的内容为输入框的名称。 blockType: 设置外观形状,可选参数有hat,command,boolean,reporter block外观 blockType值 外观 hat
帽子型
hat
帽子型
 command
方形
command
方形
 reporter
圆形
reporter
圆形
 boolean
菱形
修饰功能
二级标签文字
boolean
菱形
修饰功能
二级标签文字
1.8.0 RC3.0及以上版本新增功能 block="标签文字内容" blockType="tag" ,blockType为tag,block内容为显示的文字 函数名不能跟其他函数重名,函数内容留空即可。 //% block="标签测试" blockType="tag" export function tagtest() {}
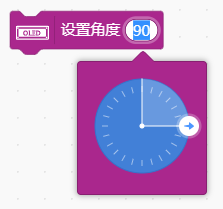
 角度控件 angle
edge:1或-1 1表示0180,-1表示-180180
//% block="设置角度 [VALUE]" blockType="command"
//% VALUE.shadow="angle" VALUE.params.edge=1
export function setAngle(parameter: any, block: any) {
}
角度控件 angle
edge:1或-1 1表示0180,-1表示-180180
//% block="设置角度 [VALUE]" blockType="command"
//% VALUE.shadow="angle" VALUE.params.edge=1
export function setAngle(parameter: any, block: any) {
}
注:色盘控件传入16进制颜色值,如需拆分成RGB三个10进制值,可查看本文最后常见问题中的方法。 //% externalFunc export function getColorsFunc_() { return [ "#fff", "#f00", "#0f0", "#00f", "#ff0", "#0ff", "#f0f", "#000" ] } //% block="设置颜色2 [COLOR]" blockType="command" //% COLOR.shadow="colorPalette" COLOR.params.column=5 //% COLOR.params.colorsFunc="getColorsFunc_" export function setColor2(parameter: any, block: any) { }
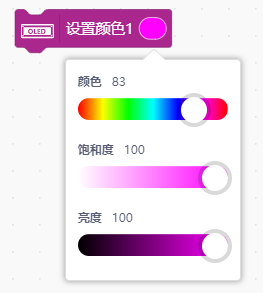
控件固定,可以设置默认值。 //% block="设置颜色1 [COLOR]" blockType="command" //% COLOR.shadow="colorSlider" COLOR.defl="#f0f" export function setColor(parameter: any, block: any) { }
Generator是提供生成代码的工具,它被内置在mindplus解释器中,通过Generator.来调用以控制生成代码的规范。 Generator.addInclude(id, code, cover)在全局区添加include. id: 标识符, code: 代码 cover: 是否覆盖具有相同id的代码, 默认值为False(仅第一条block生成代码,如需要生成多条代码可查看常见问题中的案例)。此参数可以实现多个block之间的联动,例如串口输出没有使用初始化block会默认生成波特率9600的代码,当使用了初始化波特率为115200时block会生成波特率115200的代码.例如: main.ts:Generator.addInclude("includeMylibraray", "#include ", True); arduino.ino:#include " Generator.addDefine(code1, code2)注意:172RC2.0以下版本不支持。 添加#define代码。 code1: 宏名 code2: 字符串例如: main.ts:Generator.addDefine("ledPin", "3"); arduino.ino:#define ledPin 3 Generator.addObject(id, type, code, cover)在全局区添加对象 id: 标识符 type: class名称 code: 对象名称 cover: 是否覆盖具有相同id的代码, 默认值为false例如: main.ts代码:Generator.addObject(`libraray`, `MY_Libraray`, `libraray;`); arduino.ino代码:MY_Libraray ibraray; Generator.addSetup(id, code, cover)在setup中添加代码。特别注意:使用此函数生成的代码只会生成在setup中,并会生成在其他语句前,且无法生成在函数或其他事件程序中,若非必须,请使用addCode生成代码 id: 标识符 code: 代码 cover: 是否覆盖具有相同id的代码, 默认值为false Generator.addCode(code)在setup或者loop中添加代码,没有返回值的代码添加(一般为方形,帽子形)。 code: 代码。 Generator.addCode([code, level])在setup或者loop中添加代码,有返回值的代码添加(一般为圆形,菱形)。 code:需要注册的代码。 level:运算符优先级,为代码添加括号。建议默认设置为Generator.ORDER_UNARY_POSTFIX。 例如:Generator.addCode(["libraray.read()", Generator.ORDER_UNARY_POSTFIX]); Generator.addEvent(id, type, nam, args, cover)全局区定义一个回调函数 id: 标识符 type: 返回值类型,遵从C++语言规范。 name: 函数名,遵从C++语言规范。 args: 函数参数,遵从C++语言规范。 cover: 是否覆盖具有相同id的代码, 默认值为false 例如:Generator.addEvent("addEvent", "void", "function", "int x,int y"); 运算符优先级 命令 级别 适用范围 Generator.ORDER_UNARY_POSTFIX 1 expr++ expr-- () [] . Generator.ORDER_UNARY_PREFIX 2 -expr !expr ~expr ++expr --expr Generator.ORDER_MULTIPLICATIVE 3 * / % ~/ Generator.ORDER_ADDITIVE 4 + - Generator.ORDER_SHIFT 5 > Generator.ORDER_RELATIONAL 6 >= > |
【本文地址】
今日新闻 |
推荐新闻 |