底部导航栏 |
您所在的位置:网站首页 › 小鸡gamesirg3 › 底部导航栏 |
底部导航栏
|
底部导航栏固定在页面底部,可以拥有 3 - 5 个选项。它通常只在手机上使用。每个页面只能拥有一个底部导航栏。 调用方式只需编写 HTML 即可生效。 相关资料Material Design 底部导航设计规范 样式基本样式下面的例子同时显示图标和文本,通常在只有 3 个导航项时使用。 含类 .mdui-bottom-nav-active 的导航项将处于默认激活状态。
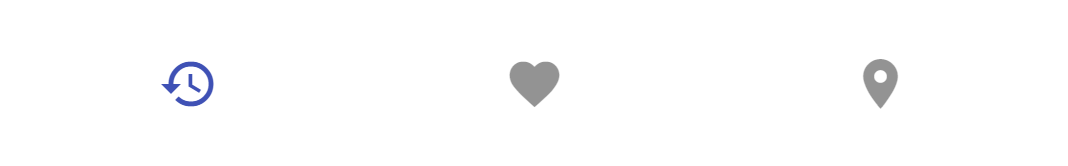
在线运行 只显示图标
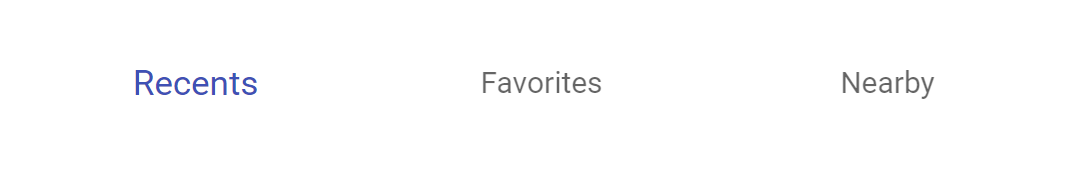
在线运行 只显示文本
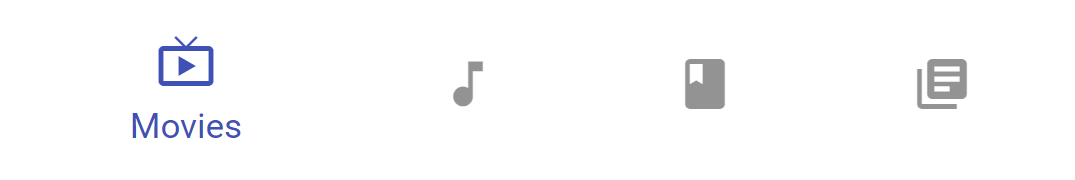
在线运行 只在激活状态显示文本在 元素上添加类 .mdui-bottom-nav-text-auto 即可实现该效果。 一般在拥有 4 - 5 个导航项时,使用这种方式。默认只显示图标,在激活导航项后显示文本。
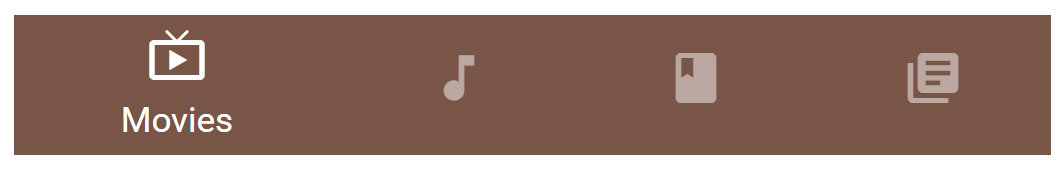
在线运行 背景色在 元素上添加类 .mdui-color-[color] 即可为底部导航栏赋予背景色。
在线运行 固定到页面底部在 body 元素上添加类 .mdui-bottom-nav-fixed 即可将底部导航栏固定在页面底部,不随滚动条滚动。 这个类需要添加在 body 元素上,而不是 .mdui-bottom-nav 元素上,因为它除了固定应用栏外,还会为 body 添加 padding-bottom,使底部导航栏不会覆盖页面内容。 自动隐藏添加类 .mdui-bottom-nav-scroll-hide 即可在页面向下滚动时隐藏底部导航栏,向上滚动时显示底部导航栏。 注意:若底部导航栏没有固定在页面底部,则该功能不会生效。 ......在线运行 事件 事件名 目标 描述 参数 change.mdui.bottomNav 切换导航项时会触发该事件。 event.detail.index:激活的导航项的索引号。CSS 类名列表 类名 效果 .mdui-bottom-nav 定义底部导航栏组件。 .mdui-bottom-nav-active 使导航项处于激活状态。 .mdui-bottom-nav-text-auto 使导航栏只在激活状态显示文本。 .mdui-bottom-nav-fixed 使导航栏固定到页面底部。 .mdui-bottom-nav-scroll-hide 在页面向下滚动时隐藏底部导航栏,向上滚动时显示底部导航栏。 |
【本文地址】
今日新闻 |
推荐新闻 |