超级详细的微信小程序登录基于SpringBoot |
您所在的位置:网站首页 › 小饭团小程序怎么注册 › 超级详细的微信小程序登录基于SpringBoot |
超级详细的微信小程序登录基于SpringBoot
|
基于SpringBoot的微信小程序登录前后端完整详解
文章目录
基于SpringBoot的微信小程序登录前后端完整详解前言一、java后台用什么判断微信用户?二、微信小程序登录的具体流程1.官方流程图2.流程讲解以及代码实现1.wx.login获取code2.利用接口获取openid3.利用wx.getUserProfile 获取用户信息
三、小程序完整登录流程总结
前言
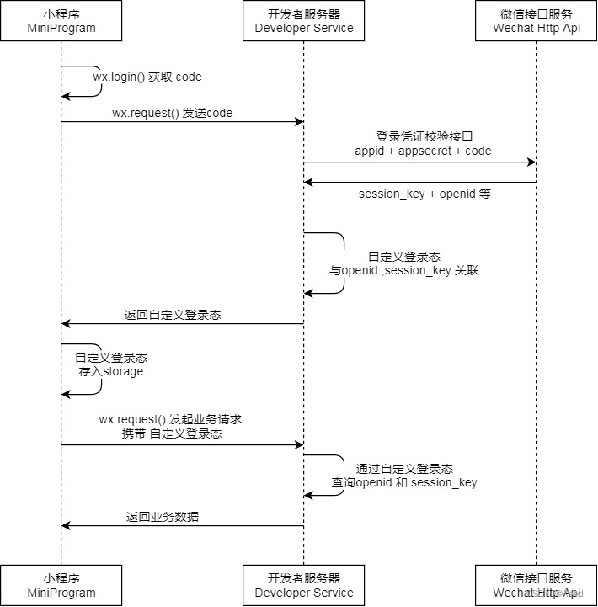
基于小程序库2.10.4版本之前: 此篇文章,针对的是很多看不懂微信官方文档,或者是刚入门小程序和java开发的开发者,教程也会非常详细的讲到我在实现这个功能时碰到的误区,以及详细的介绍整个流程。 在小程序库2.10.4之前,我们利用小程序进行登录时,不做商业处理的情况下,利用java对用户进行处理,我们需要使用到小程序的两个API。实际上用到了三个API,看自己的需求选择。wx.login wx.request wx.getUserProfile(wx.getuserInfo) 提示:以下是本篇文章正文内容,下面案例可供参考 一、java后台用什么判断微信用户?openid作为每个微信用户访问一个小程序时的唯一凭证,这里的openid只是针对一个微信用户和一个小程序,不同的用户针对不同的小程序的openid是不同的,但是一个用户在针对一个小程序登录时,openid是唯一的。 二、微信小程序登录的具体流程 1.官方流程图
wx.login是小程序的一个API库,可以直接利用js代码调用,每一次获取到的code都是不同的,因为他只是一个登录凭证, wx.login({ //发起请求 success:(res)=>{ //请求成功赋值给变量 if(res.code){ //变量获取code wx.request({ url: '', //这里是请求地址 method:'POST', //请求方式 header:{ 'content-type':'application/x-www-form-urlencoded', //请求头信息 }, data: { code: res.code, // 请求参数,login请求到的code }, success(res){ wx.setStorageSync('token', res.data.data) } }) } } }) }, fall:res=>{ console.log('失败',res) } }) },那么从前端发送了code过来后,我们从后端能够接收到code,在后端,利用登录凭证校验接口,实现
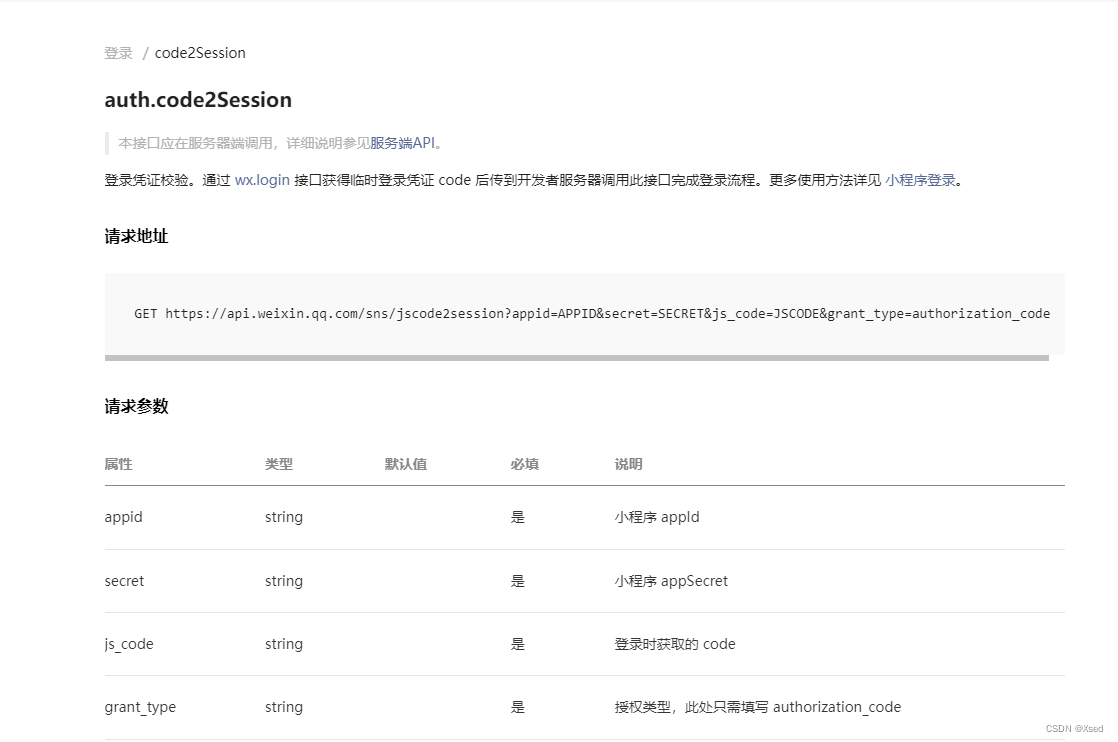
接口地址:GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code String AppId = ""; //公众平台自己的appId String AppSecret = ""; //AppSecret @GetMapping("/login") public Result wxLogin(@RequestParam("code") String code) throws Exception { Result result = new Result(); String url = "https://api.weixin.qq.com/sns/jscode2session?" + "appid=" + AppId + "&secret=" + AppSecret + "&js_code=" + code + "&grant_type=authorization_code"; //利用spring原生http请求工具对接口进行请求 String jsonData = restTemplate.getForObject(url, String.class); JSONObject jsonObject = JSONObject.parseObject(jsonData); //请求返回的是Json类型的数据 所以我们需要用到fastjson //这个判断是判断我们的请求是否出错,如果没有出错的话就能够拿到openid if (StringUtils.contains(jsonData, "errcode")) { //出错了 result.setMessage("err"); return result; } String openid = jsonObject.getString("openid"); String sessionKey = jsonObject.getString("session_key"); String unionid = jsonObject.getString("unionid"); System.out.println(openid); System.out.println(sessionKey ); System.out.println(unionid);我们在这里其实已经将用户注册了,拿到openid后,将openid存入到我们的数据库中,openid就作判别一个用户唯一的信息。 在官方后面的流程中,都是对拿到openid后的业务请求,这里就不做过多概述,但是我们发现了一个问题,别人的小程序登录时,都会有头像和名字,我们拿到了openid没有头像和名字,在前端无法展示。这里其实,涉及到了小程序的第三个wx.getUserProfile 3.利用wx.getUserProfile 获取用户信息在目前的版本中 此API已经更换为新API 调用API后,返回给我们的参数中,一个包括敏感数据在内的完整用户信息的加密数据,由此可见,官方将用户信息数据加密给我们了,我们只需要传递加密数据到后端,进行解密,再将数据存入到数据库中就可以了! 代码: wx.getUserProfile({ desc: '必须授权才能使用', success:res=>{ let user=res.userInfo wx.setStorageSync('user', user) //信息暂存在客户端 this.setData({ encryptedData: res.encryptedData, iv: res.iv }) wx.request({ url: 'https://mrone.vip/wx/login', method:'POST', header:{ 'content-type':'application/x-www-form-urlencoded', }, data: { encryptedData:encryptedData, iv:iv, }, success(res){ wx.setStorageSync('token', res.data.data) } })解密过程代码 @Slf4j @Component public class WxService { @Autowired private StringRedisTemplate redisTemplate; //jsonObject 就是利用code 获取到的json对象 public String wxDecrypt(String encryptedData, JSONObject jsonObject, String vi) throws Exception { // 开始解密 String sessionKey = (String) jsonObject.get("session_key"); byte[] encData = cn.hutool.core.codec.Base64.decode(encryptedData); byte[] iv = cn.hutool.core.codec.Base64.decode(vi); byte[] key = Base64.decode(sessionKey); AlgorithmParameterSpec ivSpec = new IvParameterSpec(iv); Cipher cipher = Cipher.getInstance("AES/CBC/PKCS5Padding"); SecretKeySpec keySpec = new SecretKeySpec(key, "AES"); cipher.init(Cipher.DECRYPT_MODE, keySpec, ivSpec); return new String(cipher.doFinal(encData), "UTF-8"); } //生成随机用户名,数字和字母组成, public String getStringRandom(int length) { StringBuilder val = new StringBuilder(); Random random = new Random(); //参数length,表示生成几位随机数 for (int i = 0; i //输出是大写字母还是小写字母 int temp = random.nextInt(2) % 2 == 0 ? 65 : 97; val.append((char) (random.nextInt(26) + temp)); } else { val.append(random.nextInt(10)); } } return val.toString(); } }后端获取参数并进行解密 @RequestMapping("/login") public Result wxLogin(String encryptedData, String iv) { //直接调用解密代码的方法即可 String s = wxService.wxDecrypt(encryptedData, jsonObject, iv); JSONObject jsonObject1 = JSON.parseObject(s); Object watermark = jsonObject1.get("watermark"); JSONObject jsonObject2 = JSON.parseObject(String.valueOf(watermark)); //拿到了最后的json对象后,可以输出看看 System.out.println(jsonObject2); } 三、小程序完整登录流程那么结合上下文,我们能够将用户进行注册,又能够将用户的信息拿到,那么我们将用户注册登录融为一体,在用户进行登录时就获取信息,并将信息展示到小程序端,将数据存入到数据库,这样就完成了整个微信小程序的登录流程! (wx.getUserProfile)先获取用户信息=>(wx.login)获取code=>(wx.request)请求后端发送参数=>后端接收解密参数,code, 先利用code进行http请求获取返回的json对象,再利用解密参数和json对象进行解密,获取用户信息,最后存入数据库。 login(){ wx.getUserProfile({ desc: '必须授权才能使用', success:res=>{ let user=res.userInfo this.setData({ user:user, encryptedData: res.encryptedData, iv: res.iv }) var encryptedData=res.encryptedData; var iv=res.iv; wx.login({ success:(res)=>{ if(res.code){ wx.request({ url: '', method:'POST', header:{ 'content-type':'application/x-www-form-urlencoded', }, data: { code: res.code, encryptedData:encryptedData, iv:iv, }, success(res){ wx.setStorageSync('token', res.data.data) } }) } } }) }, fall:res=>{ console.log('失败',res) } }) }, @RequestMapping("/login") public Result wxLogin(@RequestParam("code") String code, String encryptedData, String iv) throws Exception { Result result = new Result(); String url = "https://api.weixin.qq.com/sns/jscode2session?" + "appid=" + AppId + "&secret=" + AppSecret + "&js_code=" + code + "&grant_type=authorization_code"; //获取返回的数据 并将数据转换成json对象 String jsonData = restTemplate.getForObject(url, String.class); JSONObject jsonObject = JSONObject.parseObject(jsonData); if (StringUtils.contains(jsonData, "errcode")) { //出错了 result.setMessage("err"); return result; } String openid = jsonObject.getString("openid"); String sessionKey = jsonObject.getString("session_key"); //解密 String s = wxService.wxDecrypt(encryptedData, jsonObject, iv); JSONObject jsonObject1 = JSON.parseObject(s); Object watermark = jsonObject1.get("watermark"); JSONObject jsonObject2 = JSON.parseObject(String.valueOf(watermark));– 总结提示:下一次会更新最新的小程序信息方法: 此次教程是针对于还未更新的方法,教程非常详细,希望能够帮助到你。 这里附带上我的微信小程序开源项目: 项目地址:https://github.com/CaseOfShe/school 演示地址:https://www.bilibili.com/video/BV1q3411g71P |
【本文地址】
今日新闻 |
推荐新闻 |

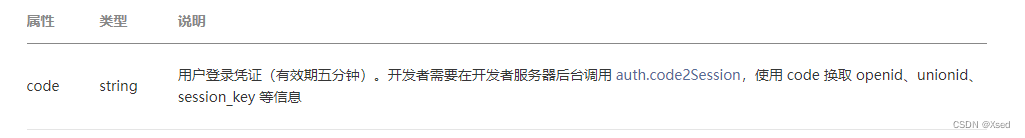
 官方是这样告诉我们的,那么我们就在java后台,调用auth.code2Session接口,换取openid等信息
官方是这样告诉我们的,那么我们就在java后台,调用auth.code2Session接口,换取openid等信息
 由此可见,我们可以通过此API获取到用户的头像和名字的信息 以此类推,我们通过此API获取到用户信息再将信息传递给后端吗? 不 实际上,这样的行为是不安全的。
由此可见,我们可以通过此API获取到用户的头像和名字的信息 以此类推,我们通过此API获取到用户信息再将信息传递给后端吗? 不 实际上,这样的行为是不安全的。