微信小程序获取地理位置信息 |
您所在的位置:网站首页 › 小程序获取位置信息 › 微信小程序获取地理位置信息 |
微信小程序获取地理位置信息
|
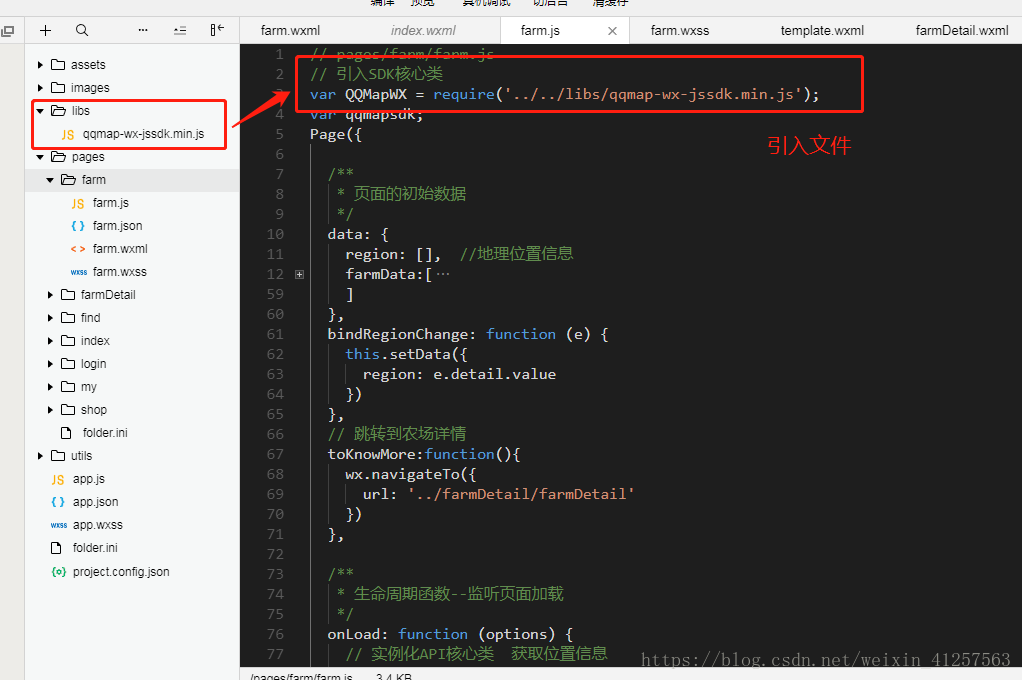
微信小程序官方文档提供了 wx.getlocation 方法来获取用户的地理位置信息,但是这个方法只能获取到用户的经度和纬度,具体城市名称还需要结合第三方地图(如腾讯地图、百度地图、高德地图等)来获取。 这里就先总结一下微信小程序wx.getlocaltion方法+腾旭地图接口来获取位置信息的方法。 获取位置大概分以下几步: 1.使用小程序官方提供的 wx.getlocation 方法获取到用户所处位置的经度和纬度。 2.调用腾讯地图的 reverseGeocoder 方法获取到具体的位置信息。 (腾讯地图获取位置信息文档:http://lbs.qq.com/qqmap_wx_jssdk/index.html ) 在使用腾讯地图的时候需要做一些准备工作。 首先要申请一个腾讯地图的key,申请地址:http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key在小程序后台配置合法域名。在“设置” -> “开发设置”中设置request合法域名,添加https://apis.map.qq.com。申请好key之后,要下载腾讯地图的api,下载地址:https://lbs.qq.com/qqmap_wx_jssdk/index.html 下载解压之后,会有两个文件,考虑到小程序对代码量有一定的限制,推荐使用压缩之后的文件。解压之后在小程序中新建一个libs的目录,将文件放在此目录下,并在*.js中引用该文件。
到这里,所有的准备工作都已完成,就可以获取地理位置信息了。 // pages/farm/farm.js // 引入SDK核心类 var QQMapWX = require('../../libs/qqmap-wx-jssdk.min.js'); var qqmapsdk; Page({ /** * 页面的初始数据 */ data: { region: [], //地理位置信息 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { // 实例化API核心类 获取位置信息 qqmapsdk = new QQMapWX({ key: 'DR2BZ-NA7EI-7GSG6-5X4PS-FW6PJ-HZBB3' }); }, /** * 生命周期函数--监听页面显示 */ onShow: function () { var that=this; // 获取位置信息 wx.getLocation({ type:'wgs84', success: function(res) { qqmapsdk.reverseGeocoder({ location: { latitude: res.latitude, longitude: res.longitude }, success: function (result) { var province = result.result.address_component.province; var city = result.result.address_component.city; that.setData({ region: [province, city] }) } }); }, }) }, }) |
【本文地址】