uni |
您所在的位置:网站首页 › 小程序更新提示 › uni |
uni
|
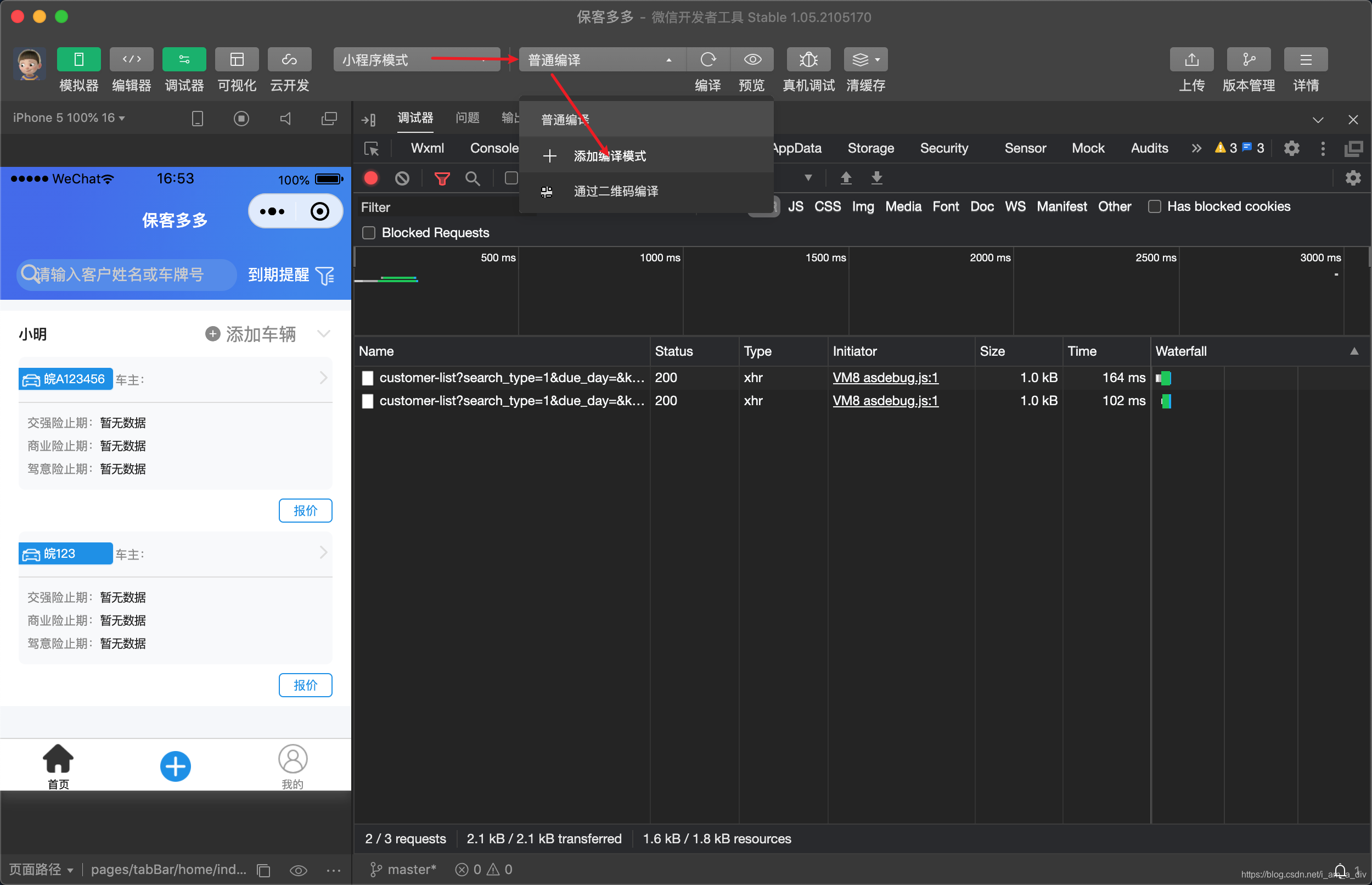
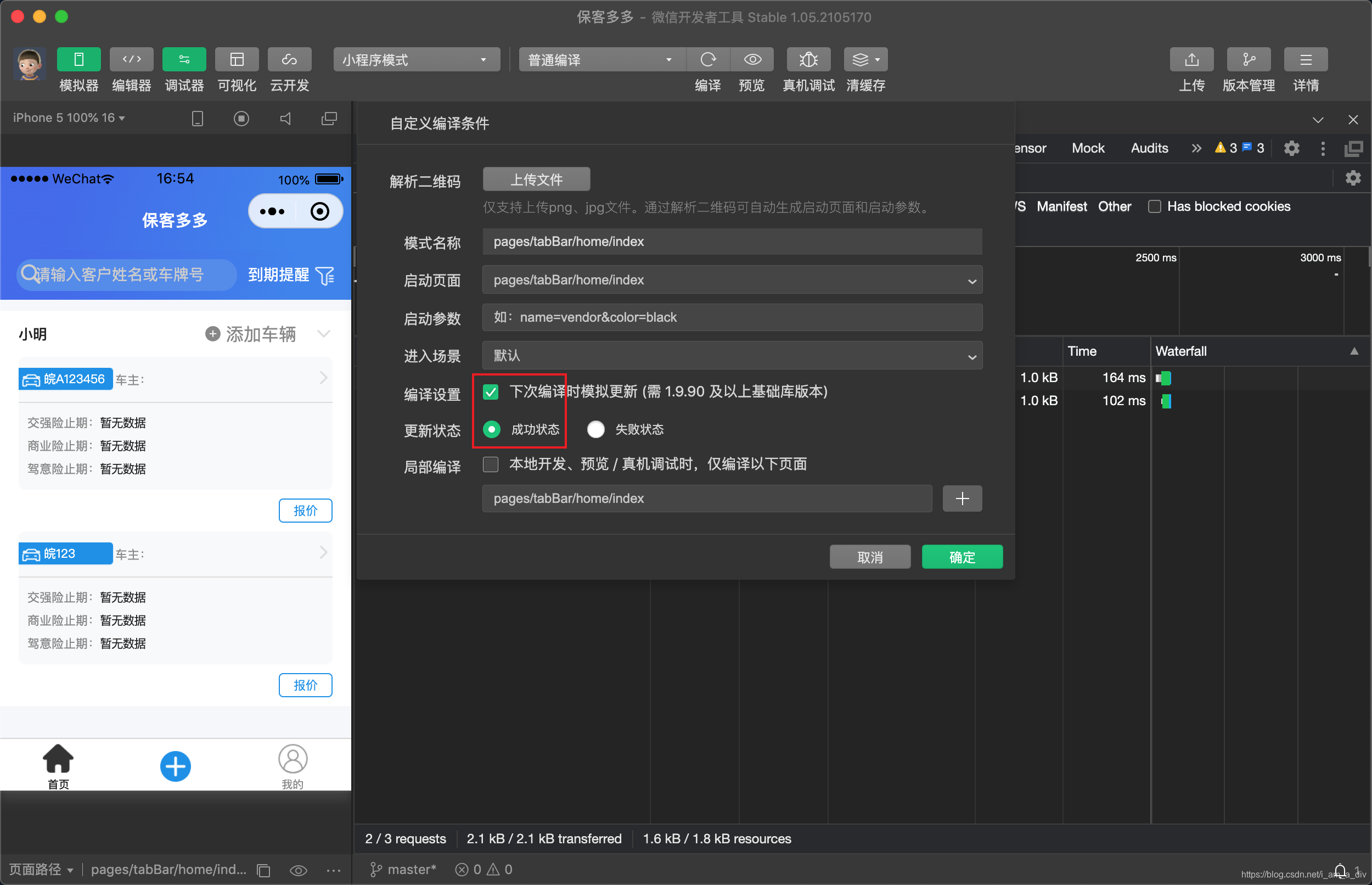
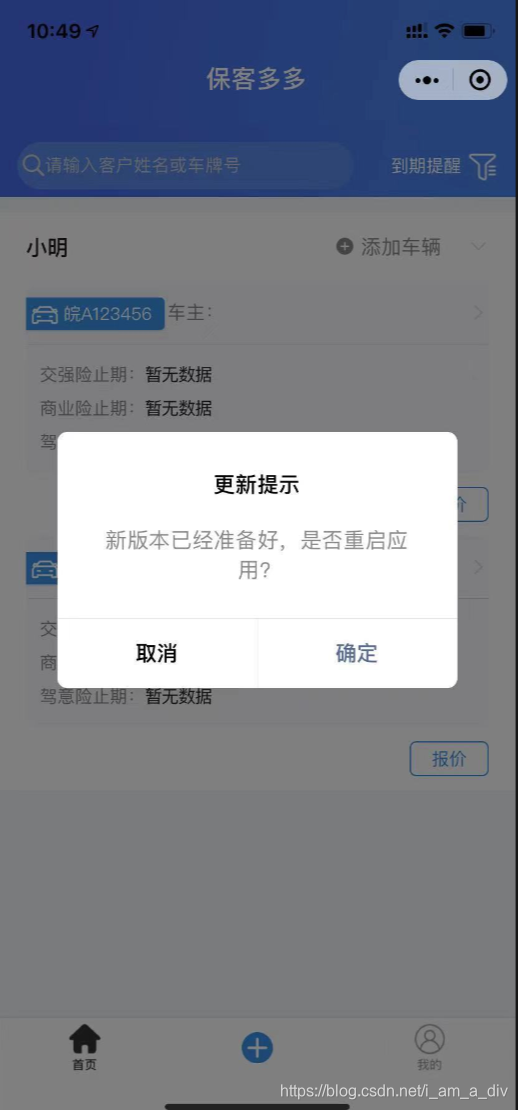
问题: 首先小程序,更新版本发布后,用户的版本一般情况下仍是旧版本;需要手动删除小程序后,在重新搜索打开才能使用新版本; 原因查看: 运营机制;更新机制; 解决办法: 小程序官方文档解决办法 ; uni-app版本控制方法 ; 将以下代码放在app.vue文件的onLaunch内或者onShow内(推荐写在onShow内,因为onLaunch不是每次打开小程序都执行): const updateManager = uni.getUpdateManager(); updateManager.onCheckForUpdate(function (res) { // 请求完新版本信息的回调 console.log(res.hasUpdate); }); updateManager.onUpdateReady(function (res) { uni.showModal({ title: '更新提示', content: '新版本已经准备好,是否重启应用?', showCancel: false, success(res) { if (res.confirm) { // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate(); } } }); }); updateManager.onUpdateFailed(function (res) { // 新的版本下载失败 console.log('download error') uni.showModal({ title: '提示', content: '新版小程序下载失败\n请自行退出程序,手动卸载本程序,再运行', confirmText: "知道了" }); });在微信小程序工具,模拟调试版本更新: 步骤: 在小程序模式–添加编译模式–变异模式选中–确定 点击预览触发编译,就可以在小程序模拟器上看到版本更新提示; 注意: 真机是没办法模拟 ,直接发布就可以了。发布成功后第一次是不会触发的,后面在发布版本,就会有检测到新版本,就会有此提示了。
|
【本文地址】
今日新闻 |
推荐新闻 |