微信小程序实现Echarts图的动态实时刷新 |
您所在的位置:网站首页 › 小程序数据延迟 › 微信小程序实现Echarts图的动态实时刷新 |
微信小程序实现Echarts图的动态实时刷新
|
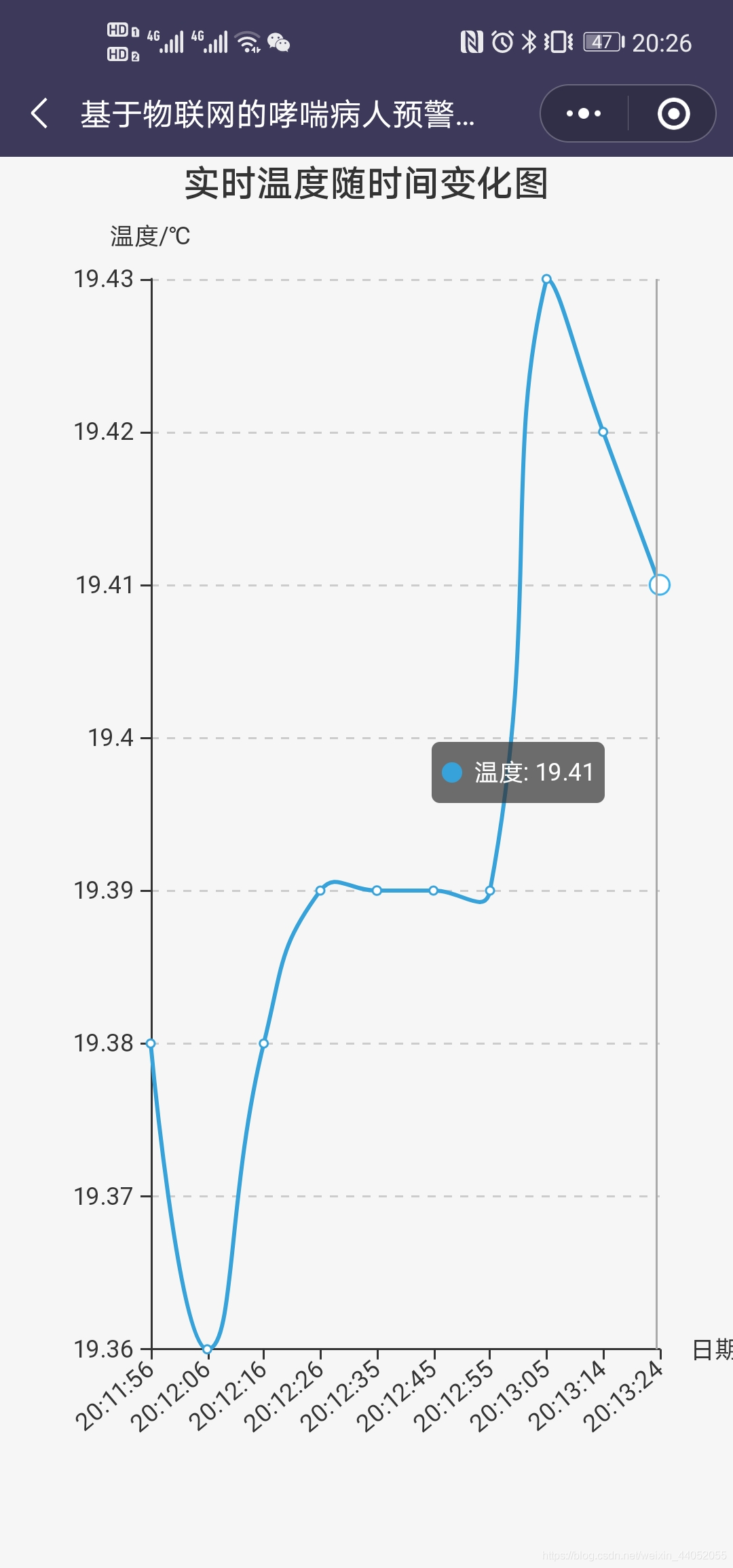
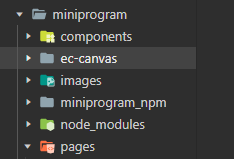
在微信小程序绘制折线图时,选择Echarts。官网如下:https://echarts.apache.org/zh/index.html 效果如下:(由于为截取动态图,只有实时图片结果) 微信小程序中的应用,就看在微信小程序中使用Echarts。 github链接如下:https://github.com/ecomfe/echarts-for-weixin 然后正式开始在小程序中使用Echarts。我的需求是绘制温度随时间变化的折线图,温度和时间从服务器中获取,因为数据是实时刷新的,我们是10秒刷新一次数据,因此我想让折线图也动态实时刷新,于是设置刷新时间,不断刷新从服务起取数据,进而不断重新绘制图形,达到实时刷新的效果。 1.引入Echarts(1)将ec-canvas文件拷贝下来放到你自己的项目中: 在需要显示图表的页面的wxml中使用Echarts。 |
【本文地址】

 主要就是拷贝 ec-canvas 目录到新建的小程序项目下,然后做相应的调整。
主要就是拷贝 ec-canvas 目录到新建的小程序项目下,然后做相应的调整。 (2)在你需要使用Echarts的页面的json文件中引入Echarts
(2)在你需要使用Echarts的页面的json文件中引入Echarts