|
微信小程序图片上传
发布:2021-06-03 10:40浏览:
次来源:网络 作者:tianshu
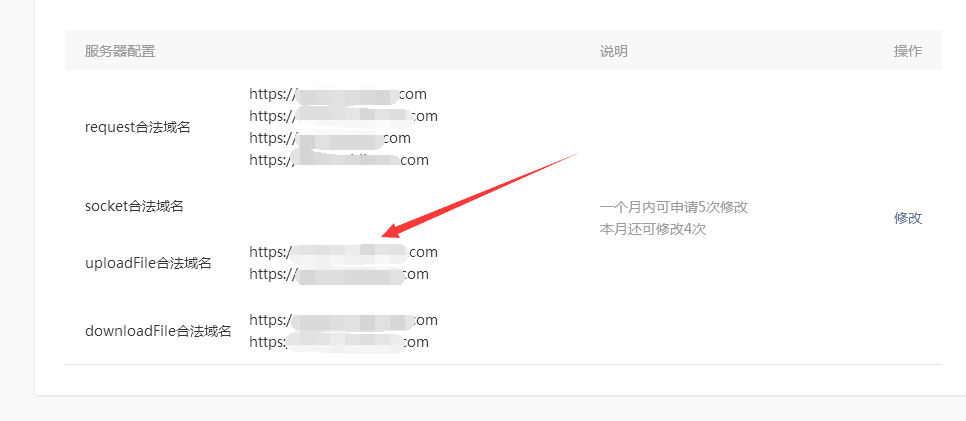
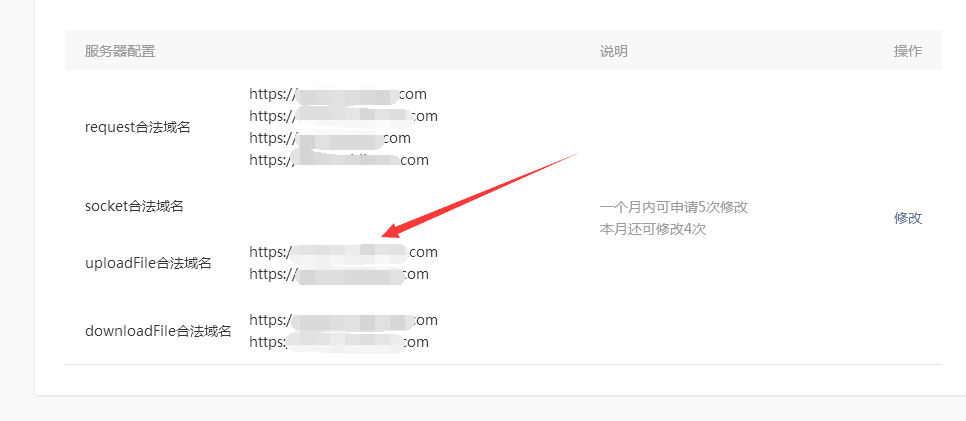
1、在微信公众号平台设置uploadFile合法域名
点击设置-开发设置,可以看到服务器域名,点击修改,设置一下你的uploadFile合法域名。
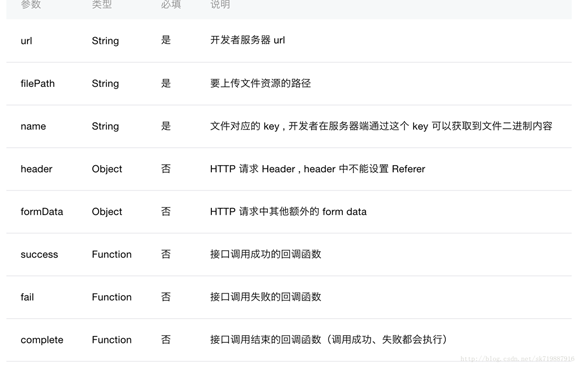
 接下来我们来看一下微信的上传api。
接下来我们来看一下微信的上传api。
 2、使用wx.chooseImage和wx.uploadFile实现图片上传
代码如下
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: 'https://...', //此处换上你的接口地址
filePath: tempFilePaths[0],
name: 'img',
header: {
"Content-Type": "multipart/form-data",
'accept': 'application/json',
'Authorization': 'Bearer ..' //若有token,此处换上你的token,没有的话省略
},
formData:{
'user':'test' //其他额外的formdata,可不写
},
success: function(res){
var data=res.data;
console.log('data');
},
fail: function(res){
console.log('fail');
},
})
}
})%20>%20>
2、使用wx.chooseImage和wx.uploadFile实现图片上传
代码如下
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: 'https://...', //此处换上你的接口地址
filePath: tempFilePaths[0],
name: 'img',
header: {
"Content-Type": "multipart/form-data",
'accept': 'application/json',
'Authorization': 'Bearer ..' //若有token,此处换上你的token,没有的话省略
},
formData:{
'user':'test' //其他额外的formdata,可不写
},
success: function(res){
var data=res.data;
console.log('data');
},
fail: function(res){
console.log('fail');
},
})
}
})%20>%20>
上一篇:微信小程序怎么引入外部JS
下一篇:微信小程序开发轮播图
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
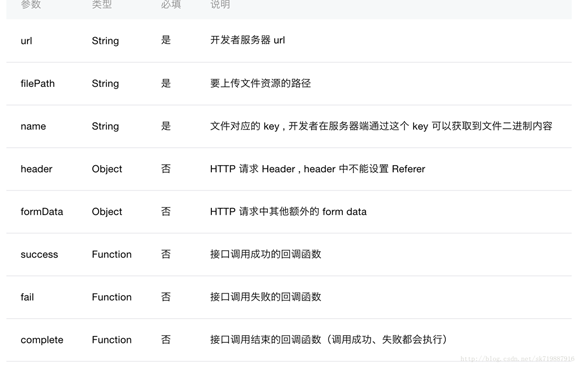
|  接下来我们来看一下微信的上传api。
接下来我们来看一下微信的上传api。
 2、使用wx.chooseImage和wx.uploadFile实现图片上传
代码如下
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: 'https://...', //此处换上你的接口地址
filePath: tempFilePaths[0],
name: 'img',
header: {
"Content-Type": "multipart/form-data",
'accept': 'application/json',
'Authorization': 'Bearer ..' //若有token,此处换上你的token,没有的话省略
},
formData:{
'user':'test' //其他额外的formdata,可不写
},
success: function(res){
var data=res.data;
console.log('data');
},
fail: function(res){
console.log('fail');
},
})
}
})%20>%20>
2、使用wx.chooseImage和wx.uploadFile实现图片上传
代码如下
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: 'https://...', //此处换上你的接口地址
filePath: tempFilePaths[0],
name: 'img',
header: {
"Content-Type": "multipart/form-data",
'accept': 'application/json',
'Authorization': 'Bearer ..' //若有token,此处换上你的token,没有的话省略
},
formData:{
'user':'test' //其他额外的formdata,可不写
},
success: function(res){
var data=res.data;
console.log('data');
},
fail: function(res){
console.log('fail');
},
})
}
})%20>%20>